Jak dodać Favicon w WordPress
Twój favicon to mały obrazek, który wyświetla się na karcie przeglądarki internetowej, obok tytułu Twojej strony.
Mały i niepozorny obrazek, ale nie należy go przez to lekceważyć.
Wszyscy mamy tendencję do otwierania różnych stron w osobnych zakładkach przeglądarki i po krótkim czasie jedyny sposób, aby rozróżnić te wszystkie strony to właśnie favicon… (bo na tytuł strony nie ma już miejsca).
Najważniejsze, to się wyróżniać, a favicon właśnie do tego jest – pomaga odwiedzającym odróżnić Twoją stronę internetową od innych kart otwartych w przeglądarce.
Gdzie i jak dodać favicon w WordPressie?
Większość motywów WordPress pozwala ustawić favicon (czasami nazywana jako „ikona strony”) wewnątrz konfiguratora motywu.
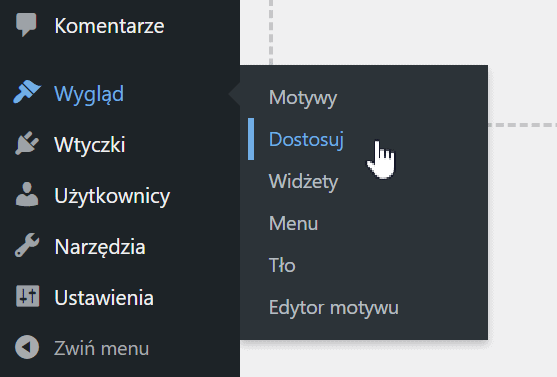
W panelu administracyjnym WordPress przejdź do zakładki „Wygląd”, a następnie kliknij na „Dostosuj”.
Otworzy się konfigurator WordPress.
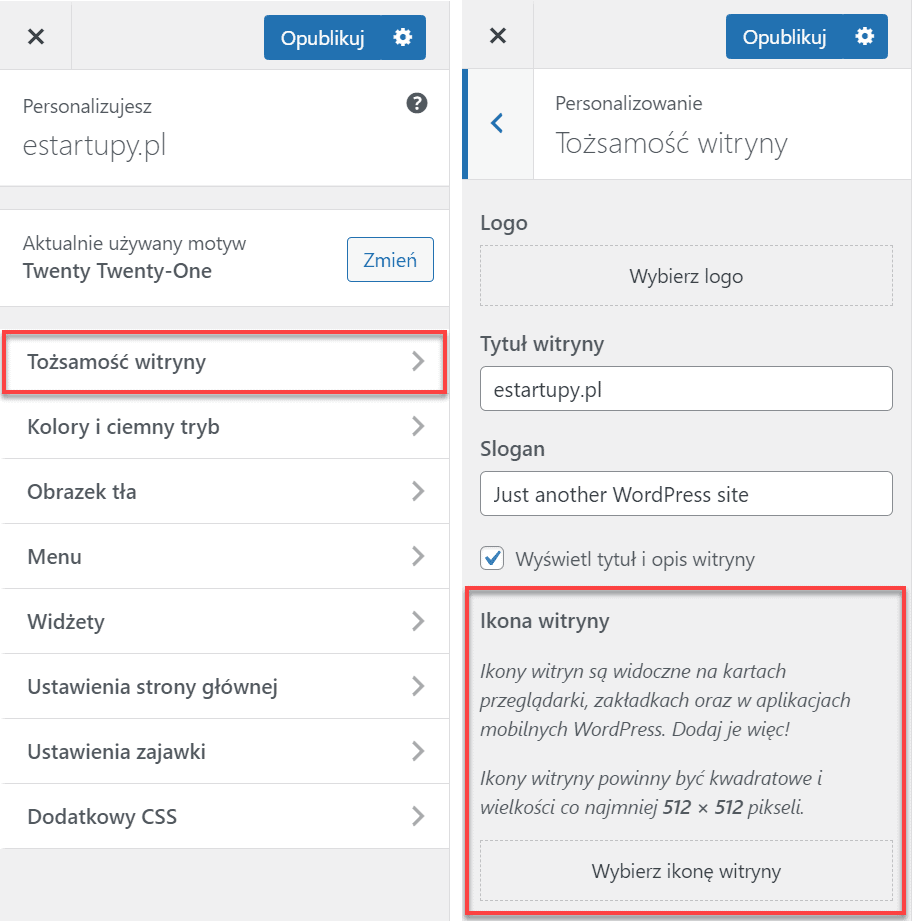
W większości motywów WordPress ustawienia favicon znajdziesz w zakładce „Tożsamość witryny”.
W motywie Twenty Twenty-One, favicon jest oznaczony jako „Ikona witryny”. Klikając „Wybierz ikonę witryny” możesz przesłać obrazek z Twoją ikoną favicon.
Jak zrobić favicon
Zazwyczaj firmy używają swojego logo lub ikony (tzw. sygnetu loga) jako favicon swojej strony internetowej. Podczas gdy plik .ico może być użyty, częściej ludzie używają prostego pliku .png.
Uwaga: Pliki .jpg lub .gif również będą działać, ale .png jest preferowany, ponieważ można w nim usunąć tło (ustawić przezroczyste tło).
Wymiary obrazu dla ikony witryny favicon powinny mieć kształt idealnego kwadratu o boku długości maksymalnie 512 pixeli. Jeżeli nie będzie to kwadrat, to ikona będzie brzydko porozciągana (krótszy bok zostanie naciągnięty do długości dłuższego boku, aby utworzyć kształt kwadratu).
Pamiętaj, aby przepuścić ten plik z faviconem przez jakiś program do optymalizacji obrazu (ja często używam Optimizilla) zanim go załadujesz na stronę. To dlatego, że chcemy mieć pewność, że plik ten jest odpowiednio skompresowany, żeby nie spowalniał ładowania się strony.
Ale czekaj, to nie wszystko!
Oprócz wyświetlania się w zakładce przeglądarki, Twoja ikona witryny (favicon) pojawi się również, gdy Twoja strona zostanie zapisana w ulubionych, lub na czyimś smartfonie jako skrót. To mały szczegół, ale jak to mówią „Diabeł tkwi w szczegółach” i to właśnie one często sprawiają, że wyglądamy profesjonalniej niż nasza konkurencja…
Jeśli potrzebujesz więcej porad na temat tworzenia i konfigurowania ikony witryny favicon, to na WP Beginner znajdziesz bardziej dogłębny tutorial.