Darmowa Strona Internetowa z Własną Domeną i Bez Reklam
Chcesz zrobić stronę internetową, ale nie chcesz przepłacać? Świetnie! Jesteś w odpowiednim miejscu. Słowo kluczowe „darmowa strona internetowa” jest często nadużywane przez płatne kreatory stron internetowych, takie jak Wix, Weebly czy Webwave. W tym artykule opisuję metody faktycznie darmowe. Tutaj nie będzie żadnych haczyków… Tutaj pokażę Ci jak stworzyć własną stronę za 0 zł, czyli 100% za darmo. Bez reklam na stronie i możliwością podpięcia własnej domeny bez dodatkowych opłat.
Zanim jednak przejdziemy do tworzenia darmowej strony internetowej, warto zapoznać się z wszystkimi dostępnymi rozwiązaniami (mam ich tutaj aż 3).



Poniżej pokazuję jak stworzyć darmową stronę internetową według metody, która jest pewnym kompromisem pomiędzy dwoma innymi rozwiązaniami. Dlatego na samym początku krótko wytłumaczę na czym ten kompromis polega.
Co potrzebuje darmowa strona internetowa
Aby móc umieścić własną stronę internetową w internecie, będziemy potrzebowali hostingu oraz domeny.
Darmowy hosting
Hosting to miejsce na dysku serwera, czyli komputera bez przerwy podłączonego do internetu. Serwer taki musi być zasilany i doglądany przez specjalistę, dlatego będzie generował pewne koszty, które muszą być jakoś zrekompensowane. Zazwyczaj firmy oferujące „darmowe strony internetowe” rekompensują sobie koszt serwera tym, że zamieszczają na naszej stronie niewielkie banery reklamowe.
Na szczęście istnieje w pełni darmowy hosting, np. GitHub Pages oraz Google Sites
Na tym hostingu można za darmo umieszczać statyczne strony html, które nie wymagają baz danych.

Darmowa domena
Domena to adres naszej strony internetowej w internecie, a dokładniej jest to bardziej przyjazna dla człowieka wersja tego adresu. Normalnie adres ten składa się z ciągu cyfr (numeru IP) oraz ścieżki do plików naszej strony na serwerze. Dla komputera nie jest to problem, ale ludziom zapamiętanie takiego adresu sprawia sporo problemów.
Wyróżnia się dwa rodzaje domen:
- domeny główne, np. estartupy.pl, google.com
- subdomeny, np. akademia.estartupy.pl, maps.google.com
Za domeny główne musimy płacić roczny abonament, natomiast subdomeny są darmowe.
Praktycznie wszystkie firmy oferujące „darmowe strony internetowe” dają na start darmowe subdomeny. Natomiast za podłączenie własnej domeny głównej trzeba zazwyczaj płacić miesięczny abonament.
Na szczęście z pomocą przychodzą znowu wspomniana wyżej usługi GitHub Pages oraz Google Sites:
- otrzymujemy tam darmową subdomenę na start
- nie płacimy za podłączenie własnej domeny głównej
Kosztów za własną domenę główną nie da się w żaden sposób uniknąć.
Darmowy certyfikat SSL
Certyfikat SSL gwarantuje bezpieczne połączenie i wymianę danych w internecie. Gdy nasza darmowa strona internetowa posiada certyfikat SSL, to wszystkie informacje przesyłane za jej pośrednictwem będą szyfrowane. Jest to szczególnie ważne, gdy mamy na stronie formularze, gdzie klient może zostawić nam swój adres email. Poza aspektem bezpieczeństwa danych, certyfikat SSL ma wpływ również na SEO, bo Google nie chce pokazywać w swoich wynikach wyszukiwania stron niezabezpieczonych certyfikatem, tym bardziej że są dostępne darmowe certyfikaty SSL jak certyfikat Let’s Encrypt.
Krótki Opis Metody
Aby stworzyć własną, darmową stronę internetową, wykorzystamy bardzo łatwy i szybki w obsłudze kreator mobirise.
Kreator ten działa w trybie offline, czyli musimy go pobrać i zainstalować na naszym komputerze, aby móc z niego korzystać. Dzięki takiemu rozwiązaniu możemy pracować nad naszą stroną nawet bez dostępu do internetu, a projekt naszej strony możemy przechowywać w dowolnym miejscu (dysk lokalny, zewnętrzny, serwer, pendrive, itp.) i w dowolnej ilości kopii.
Budowanie strony w tym darmowym kreatorze stron internetowych odbywa się na zasadzie przeciągnij i upuść (ang. drag and drop) – z obszernej biblioteki gotowych bloków wybieramy interesujące nas elementy strony i układamy je w dowolnej kolejności, komponując w ten sposób całą stronę.
Do wyboru mamy bardzo dużo różnych bloków, takich jak banery, karuzele , tabele, formularze, galerie, mapki, itp. Kreator ten oferuje kilka darmowych szablonów i narzędzi, przy pomocy których możemy budować piękne strony bez żadnych ograniczeń.
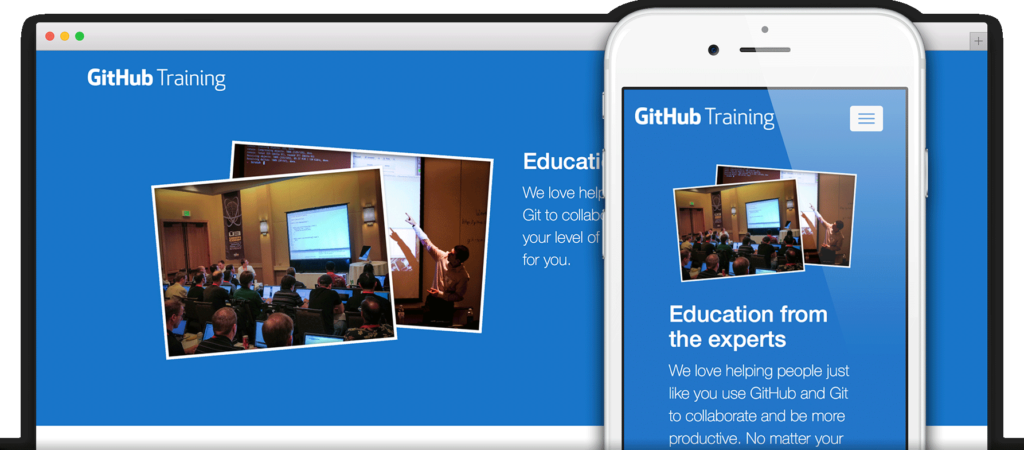
Strony tworzone za pomocą tej metody (i przy pomocy darmowych motywów) wyglądają bardzo profesjonalnie i są w pełni responsywne (odpowiednio się przystosowują do rozmiaru wyświetlacza, dzięki czemu wyglądają bardzo dobrze, również na telefonach i tabletach).
Instalacja darmowego kreatora stron internetowych
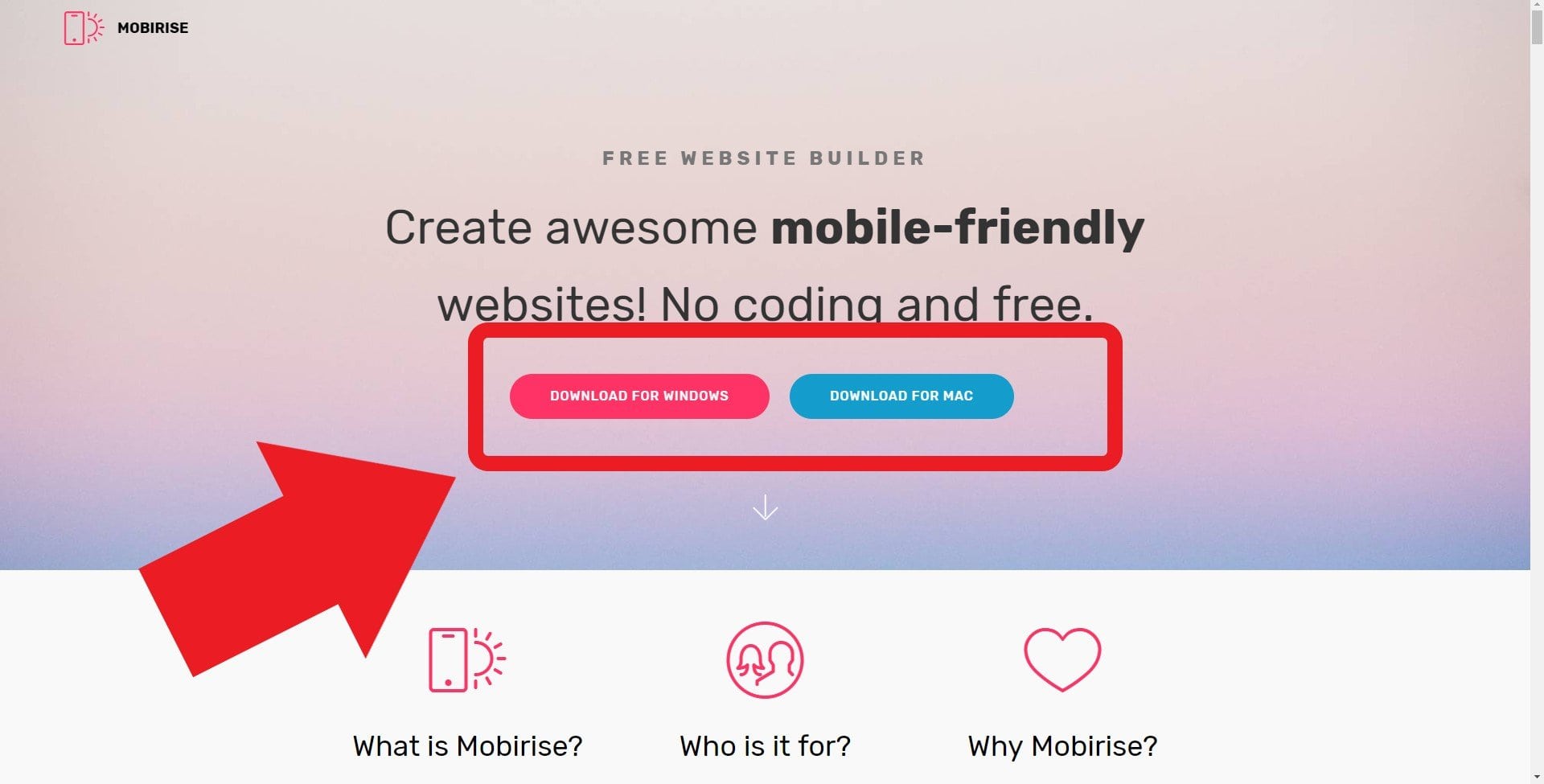
Kreator Mobirise możemy pobrać z jego strony internetowej, do której link znajduje się TUTAJ.
Jest on dostępny w dwóch wersjach – dla systemu Windows oraz iOS. Wybierz odpowiedni dla siebie system operacyjny.

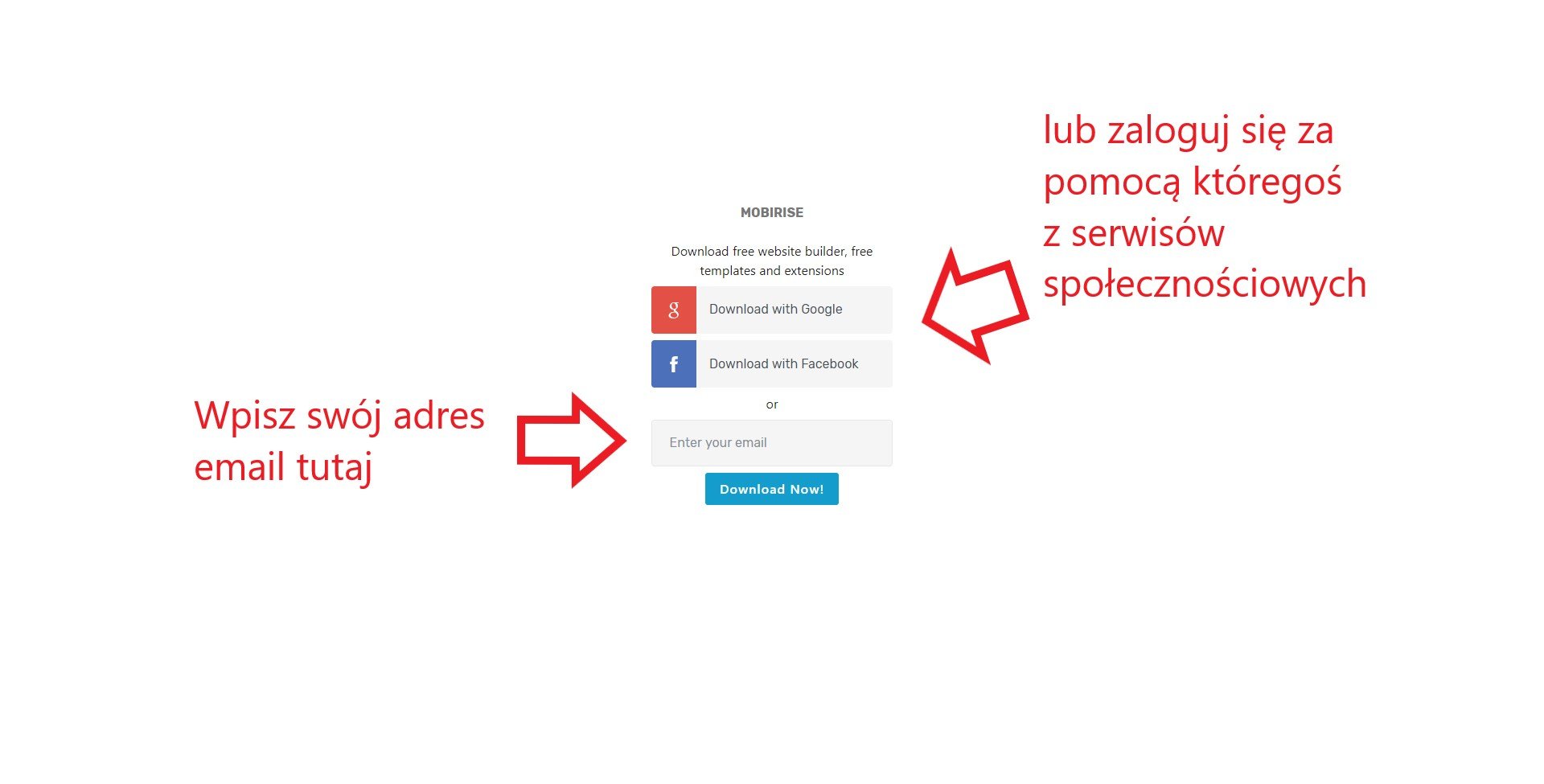
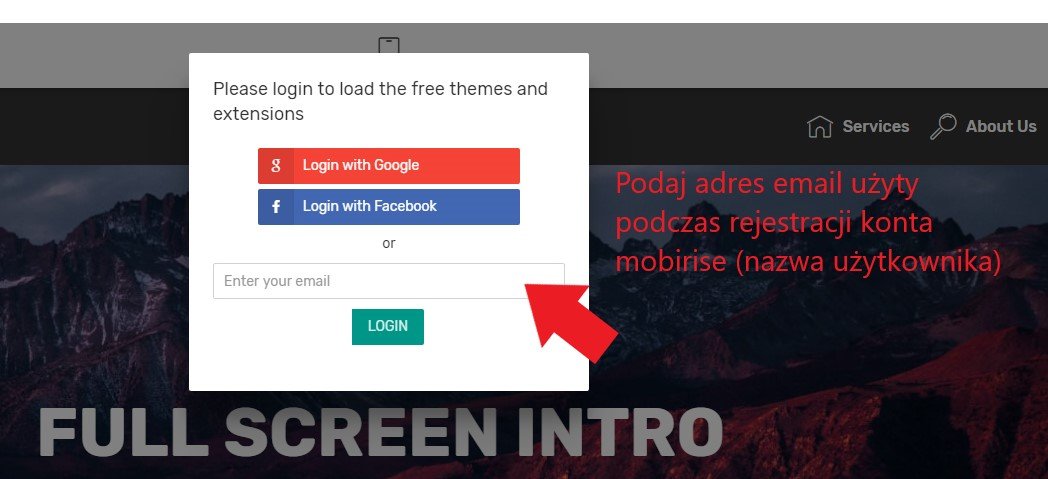
Na następnej stronie musisz zarejestrować się używając któregoś ze swoich kont na serwisach społecznościowych lub za pomocą adresu email.

Wybierając rejestrację za pomocą konta Facebook lub Google wszystko odbywa się automatycznie i jesteśmy od razu przenoszeni do konta Mobirise, gdzie możesz pobrać instalator.
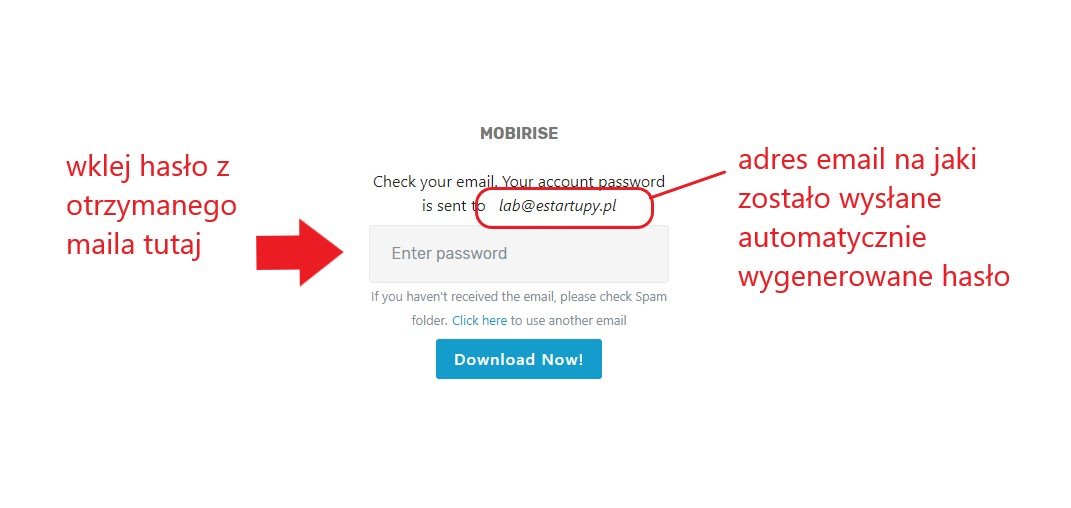
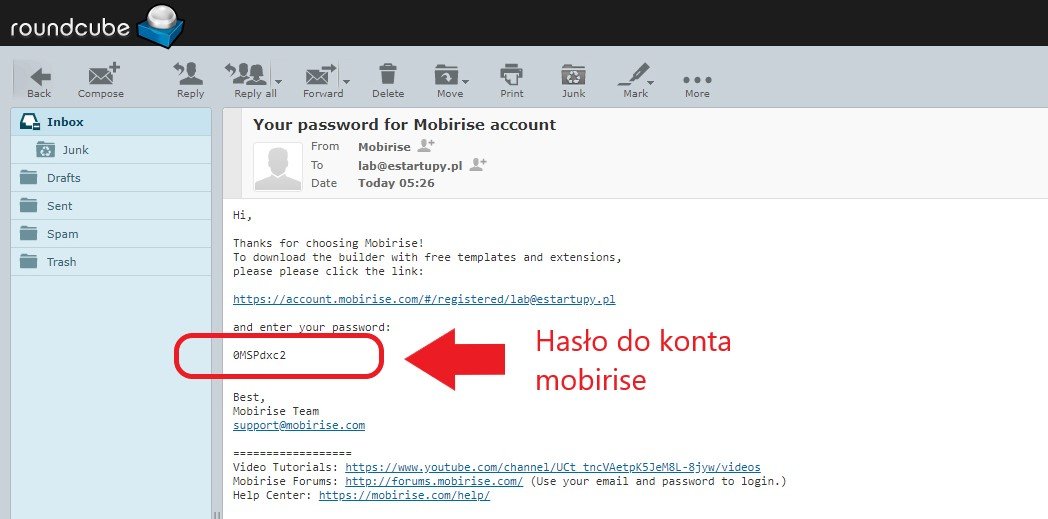
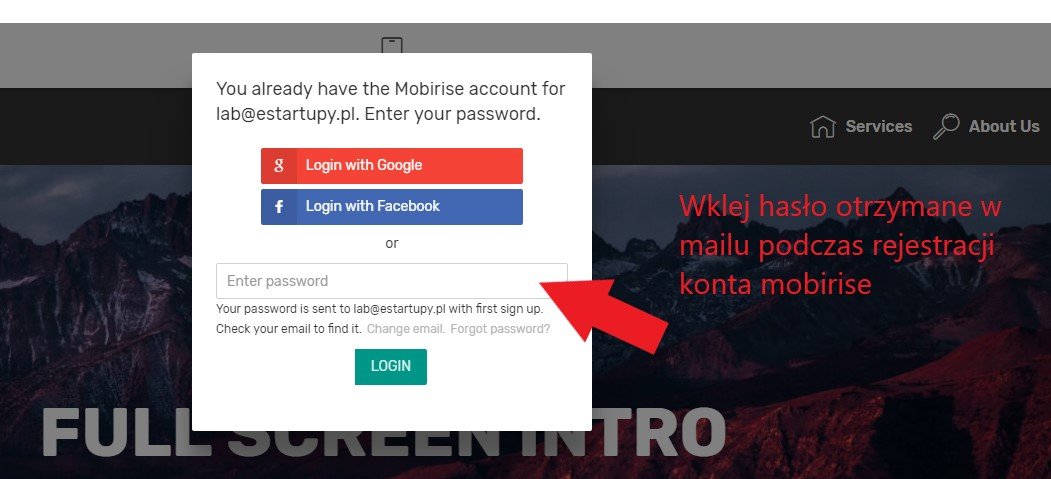
Jeżeli zdecydujesz się na rejestrację za pomocą adresu email, na podany przez Ciebie adres zostaną wysłane dane do logowania się (automatycznie wygenerowane hasło) do konta Mobirise. Musisz przejść do swojej skrzynki odbiorczej i odnaleźć email z hasłem. Skopiuj je i wklej na kolejnej stronie w miejsce na hasło.


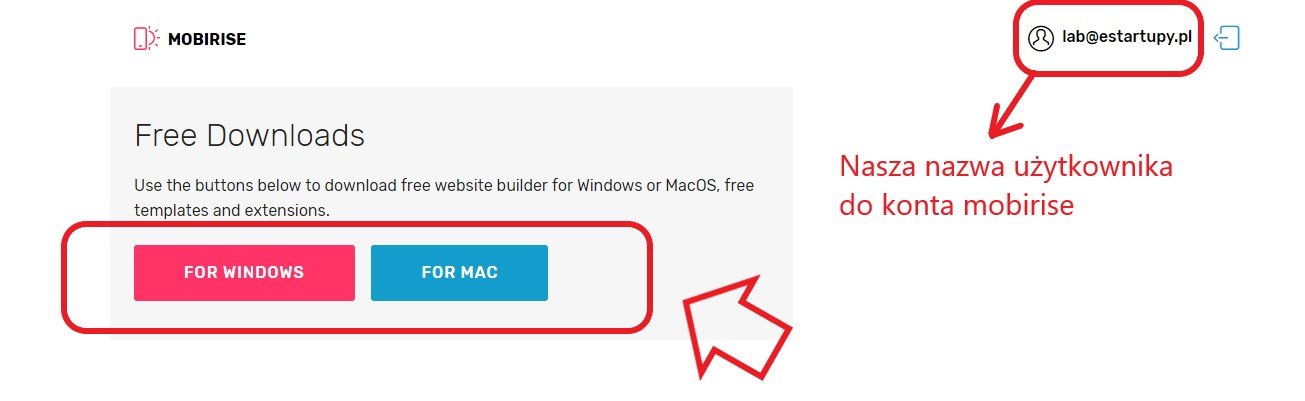
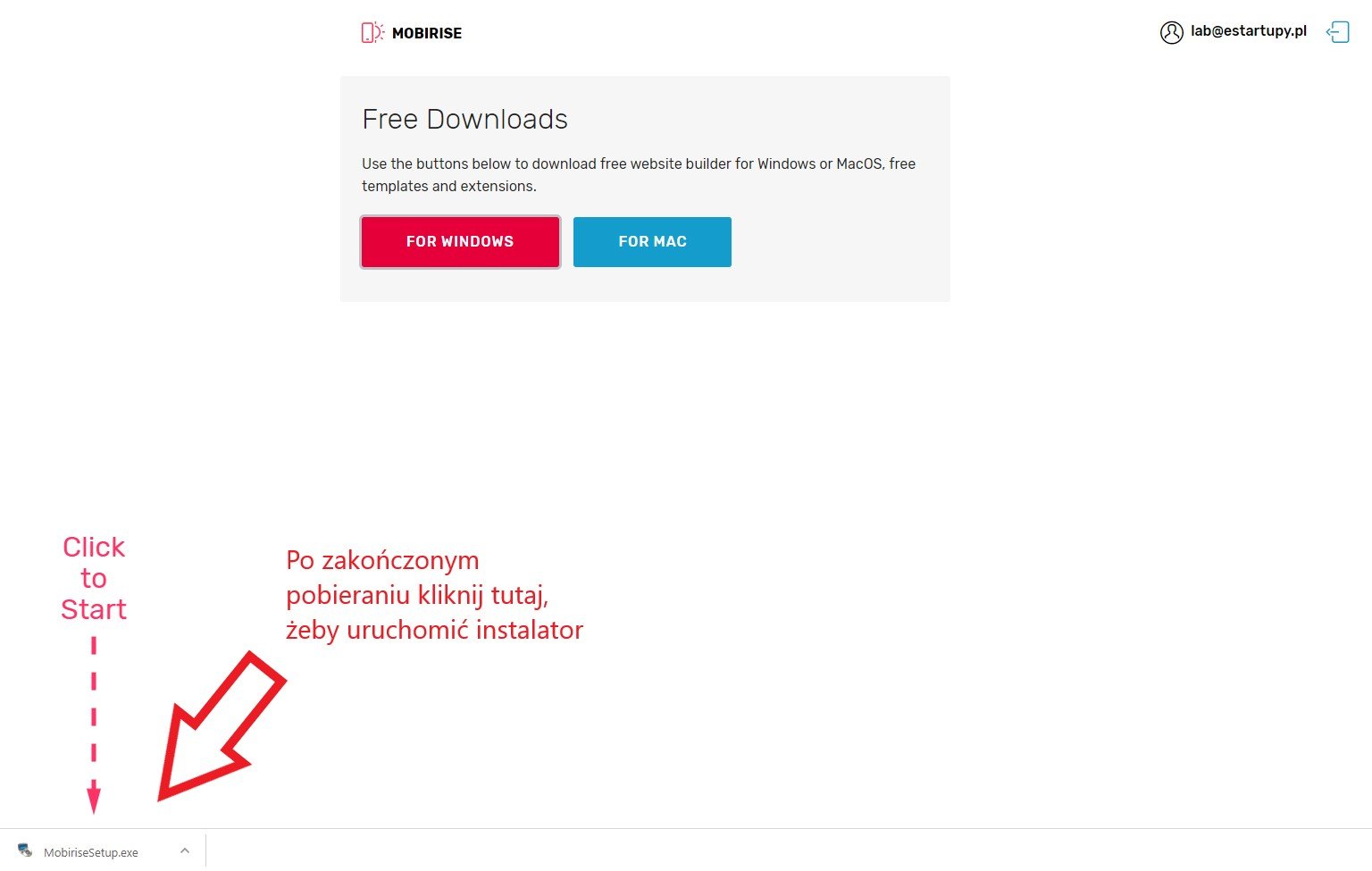
Po zalogowaniu się do konta Mobirise, jeszcze raz musisz wybrać odpowiedni dla siebie system operacyjny, aby uruchomić pobieranie instalatora Mobirise.

Po zakończonym pobieraniu, uruchom instalator i potwierdź, że chcesz zezwolić tej aplikacji na wprowadzanie zmian na twoim komputerze (jeżeli otrzymasz komunikat z takim pytaniem).



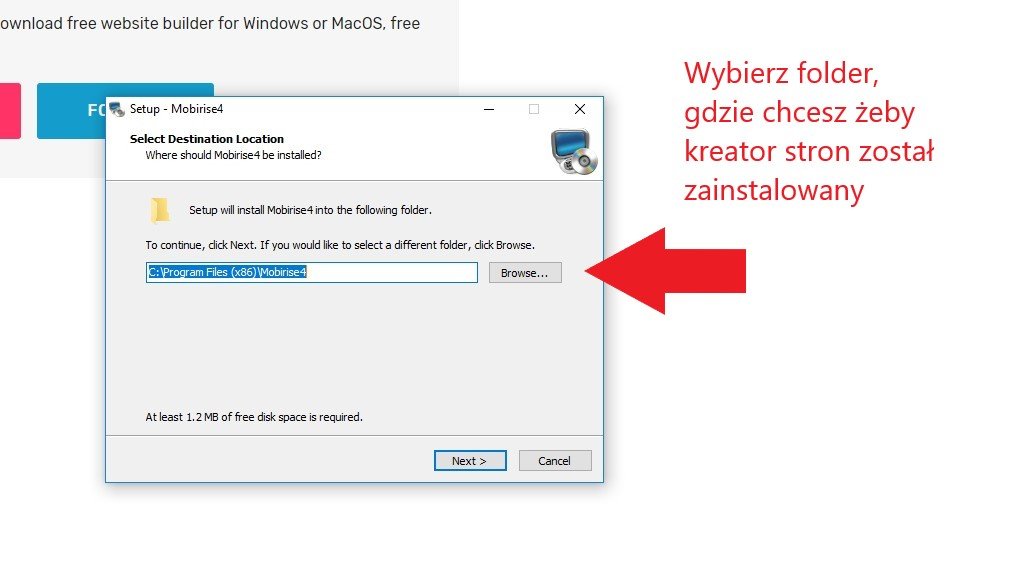
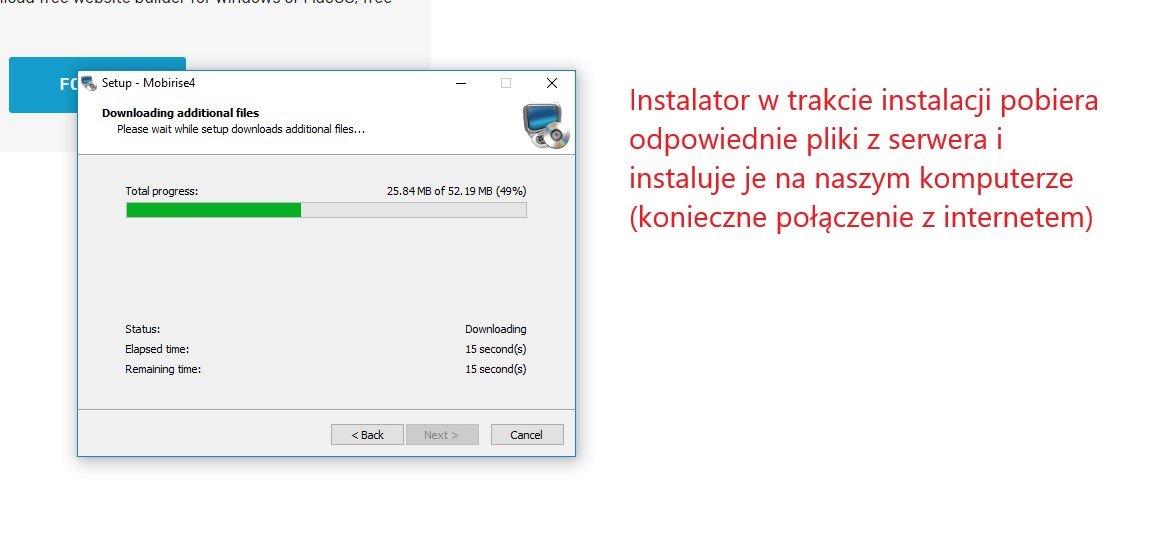
Kreator Mobirise uruchomi się automatycznie, po ukończonej instalacji. Podczas pierwszego uruchomienia musisz zalogować się jeszcze raz, tym razem już w samej aplikacji. Logowanie się przebiega identycznie jak podczas logowania się na stronie Mobirise, w celu pobrania instalatora.



Konfiguracja kreatora Mobirise
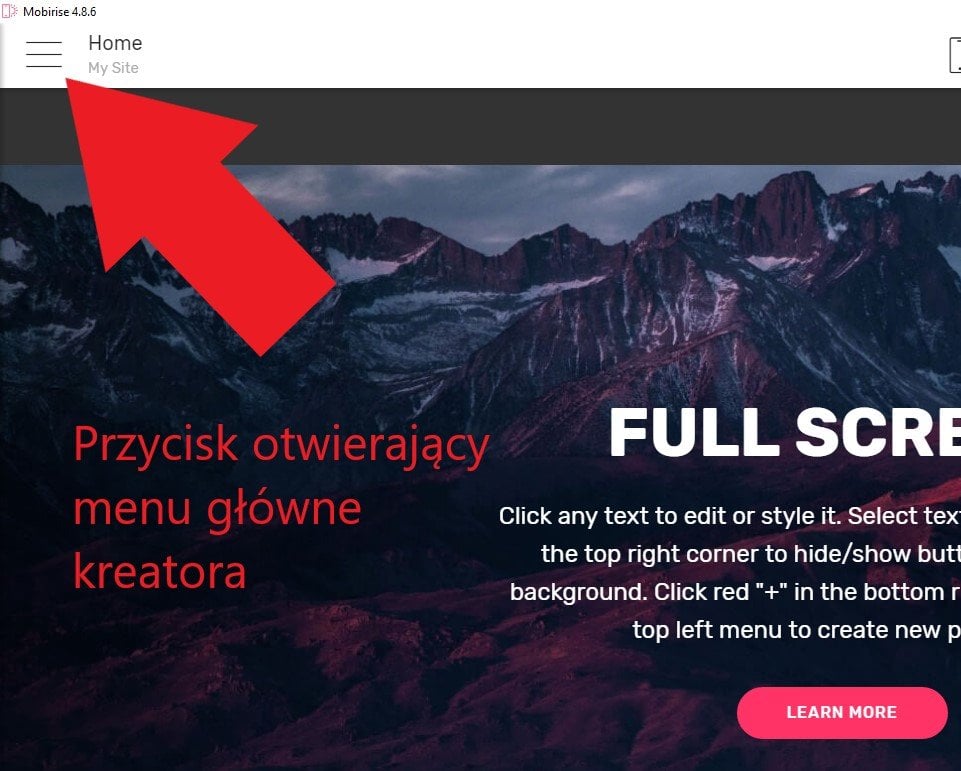
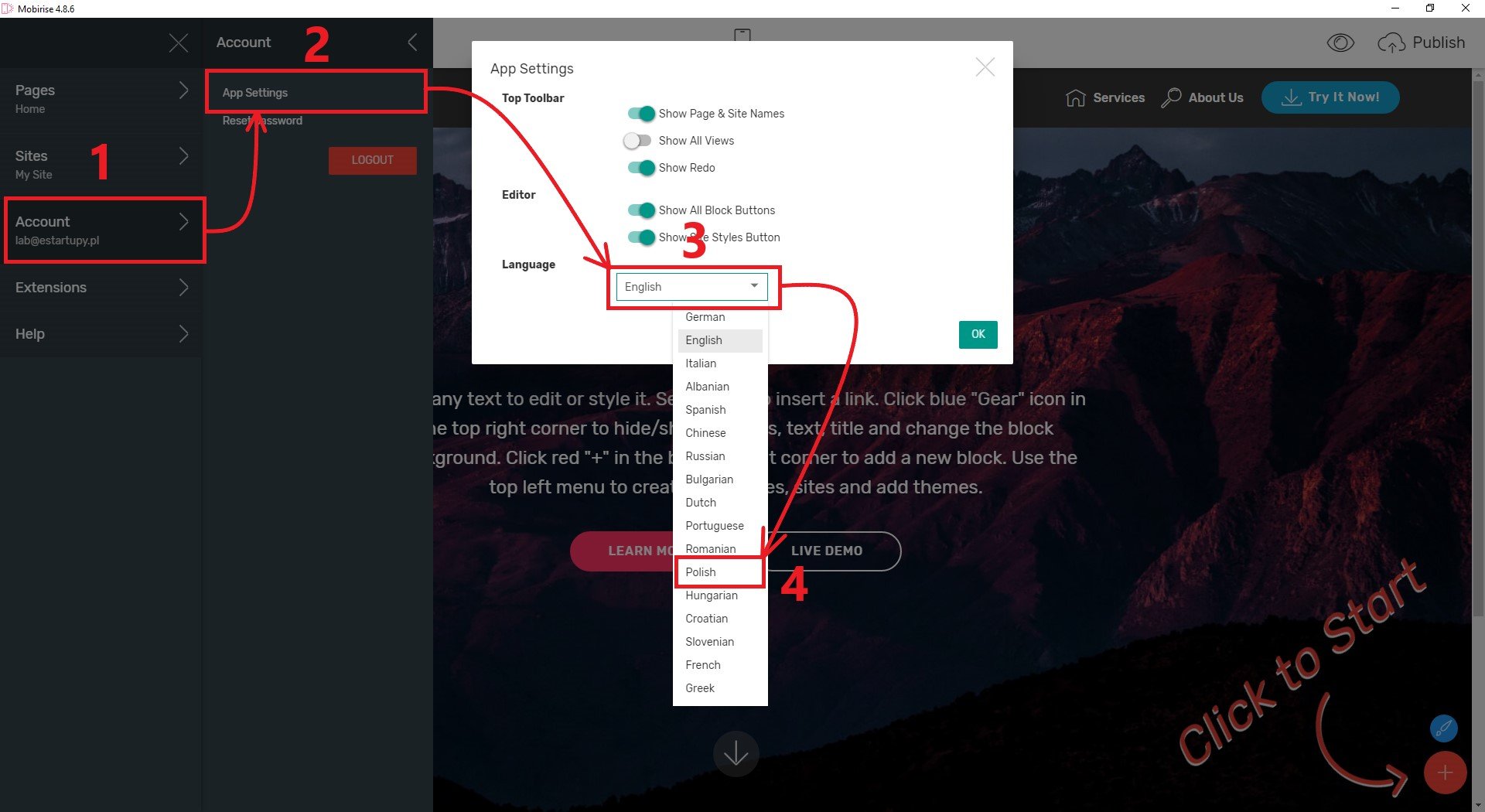
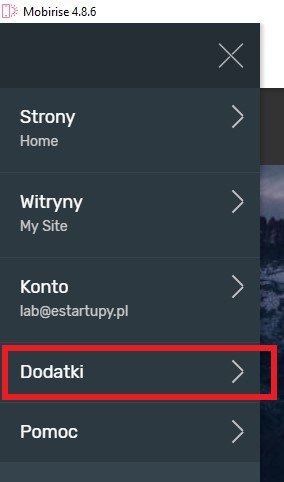
Pierwszą rzeczą jaką skonfigurujemy to język. Aby zmienić ustawienia języka aplikacji Mobirise, przejdź do menu głównego kreatora (ikona “hamburgera” w lewym górnym rogu), następnie do zakładki “Account” i dalej wybierz zakładkę “App Settings”. Wyskoczy Ci okienko konfiguracyjne, gdzie z listy rozwijanej w sekcji “Language” wybierz język Polski.


Kolejną rzeczą jaką musisz zrobić to zainstalować wszystkie darmowe motywy i dodatki.
Przejdź do menu głównego kreatora i wybierz zakładkę “Dodatki”.

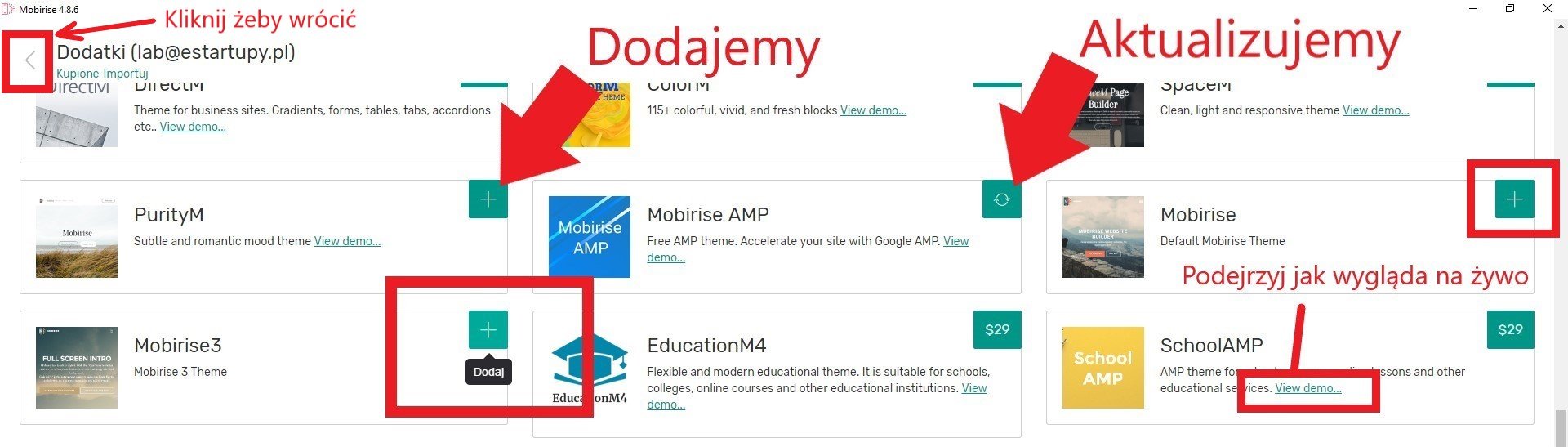
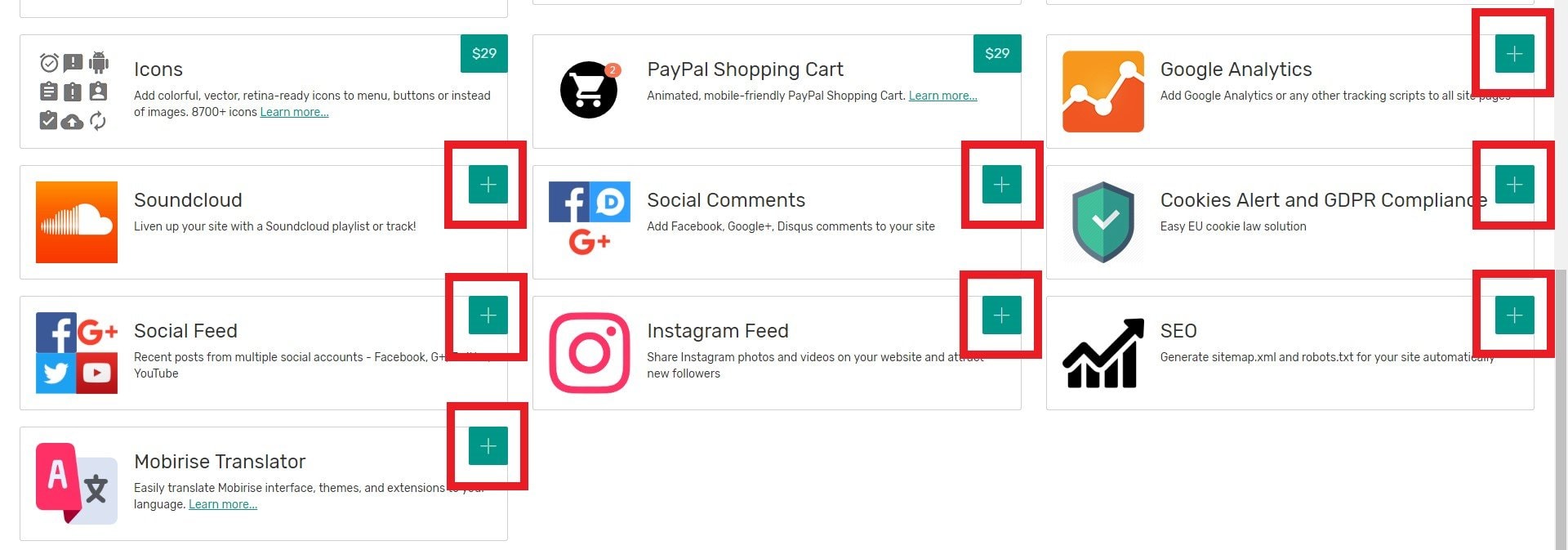
Otworzy się okno z całą listą (dosyć sporą) różnych dodatków i motywów. Ciebie interesują te, które w prawym górnym rogu mają znaczek “+” (instalacja dodatku), ewentualnie strzałki tworzące okrąg (aktualizacja dodatku).
Pozostałe moduły są płatne. Większość z nich to motywy, specjalnie przygotowane dla poszczególnych branż (fitness, nieruchomości, restauracje, itd. itp.). Wygląd każdego z motywów można podejrzeć na żywo klikając link “View demo” w opisie, na karcie dodatku.
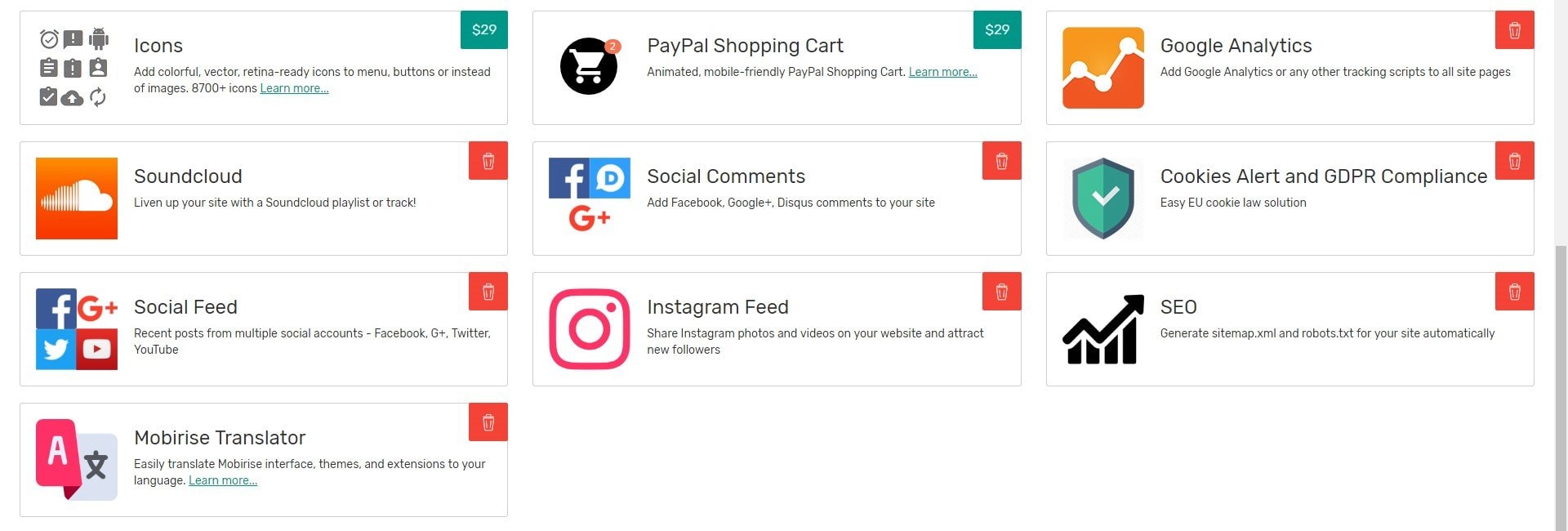
Po dodaniu modułu, jego ikonka w prawym górnym rogu zmienia się na znaczek kosza na czerwonym tle. Klikając ikonkę kosza można oczywiście odinstalować dany moduł.
Dodaj teraz po kolei wszystkie darmowe moduły i na koniec wróć do okna głównego kreatora, klikając strzałkę “<” w lewym górnym rogu strony z dodatkami (na samej górze).



Budowa strony internetowej
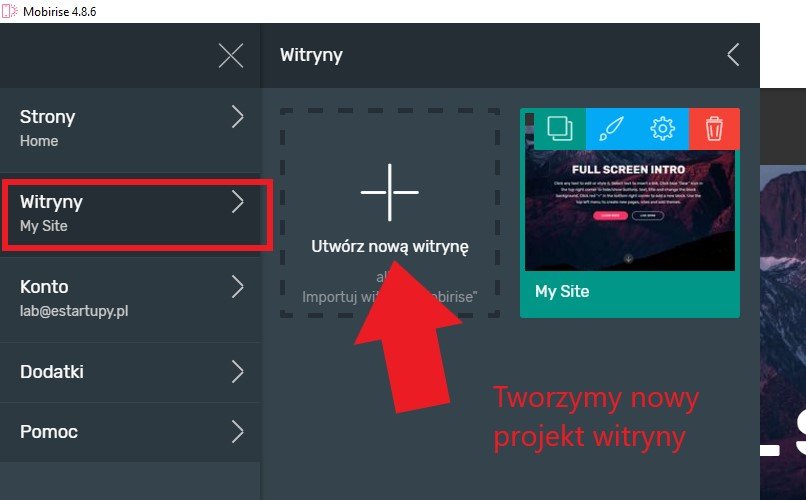
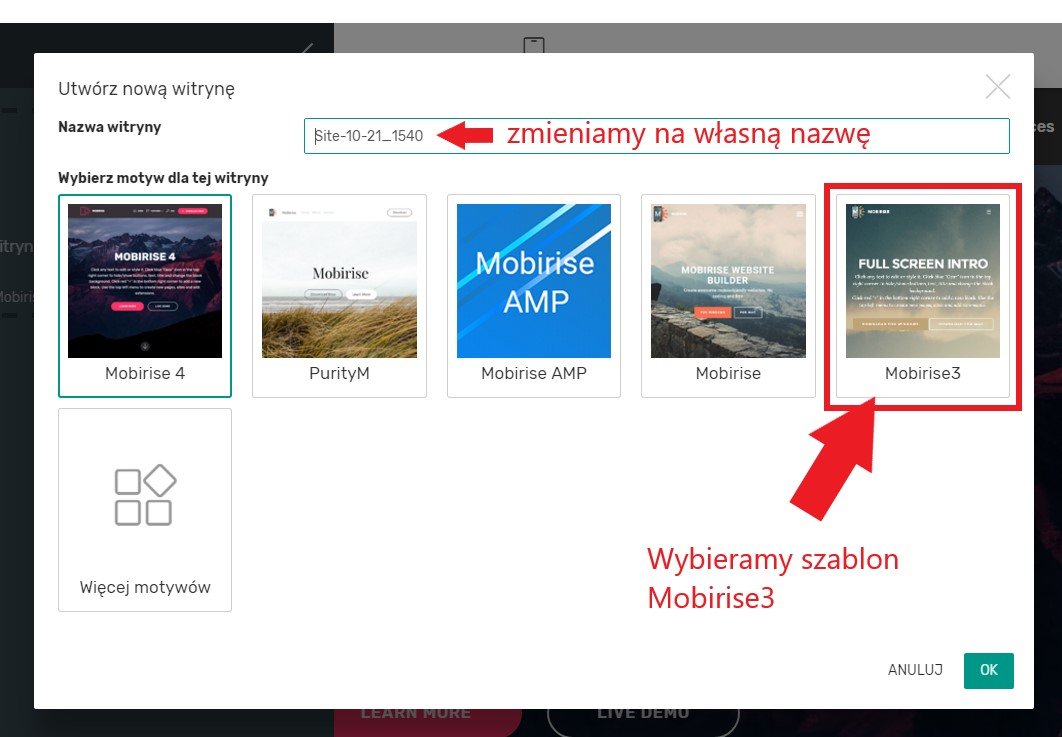
Projektowanie stron internetowych w kreatorze Mobirise zaczynamy od utworzenia nowego projektu witryny. W tym celu przejdź do menu głównego kreatora i wybierz zakładkę “Witryny”. W kolejnym podmenu kliknij znaczek plusa (“Utwórz nową witrynę”). Wyskoczy Ci okienko, w którym należy wybrać, z którego szablonu chcesz korzystać tworząc nową witrynę oraz możesz tam podać własną nazwę dla Twojego nowego projektu. Ja w tym tutorialu korzystam z trochę starszego szablonu “Mobirise3”.


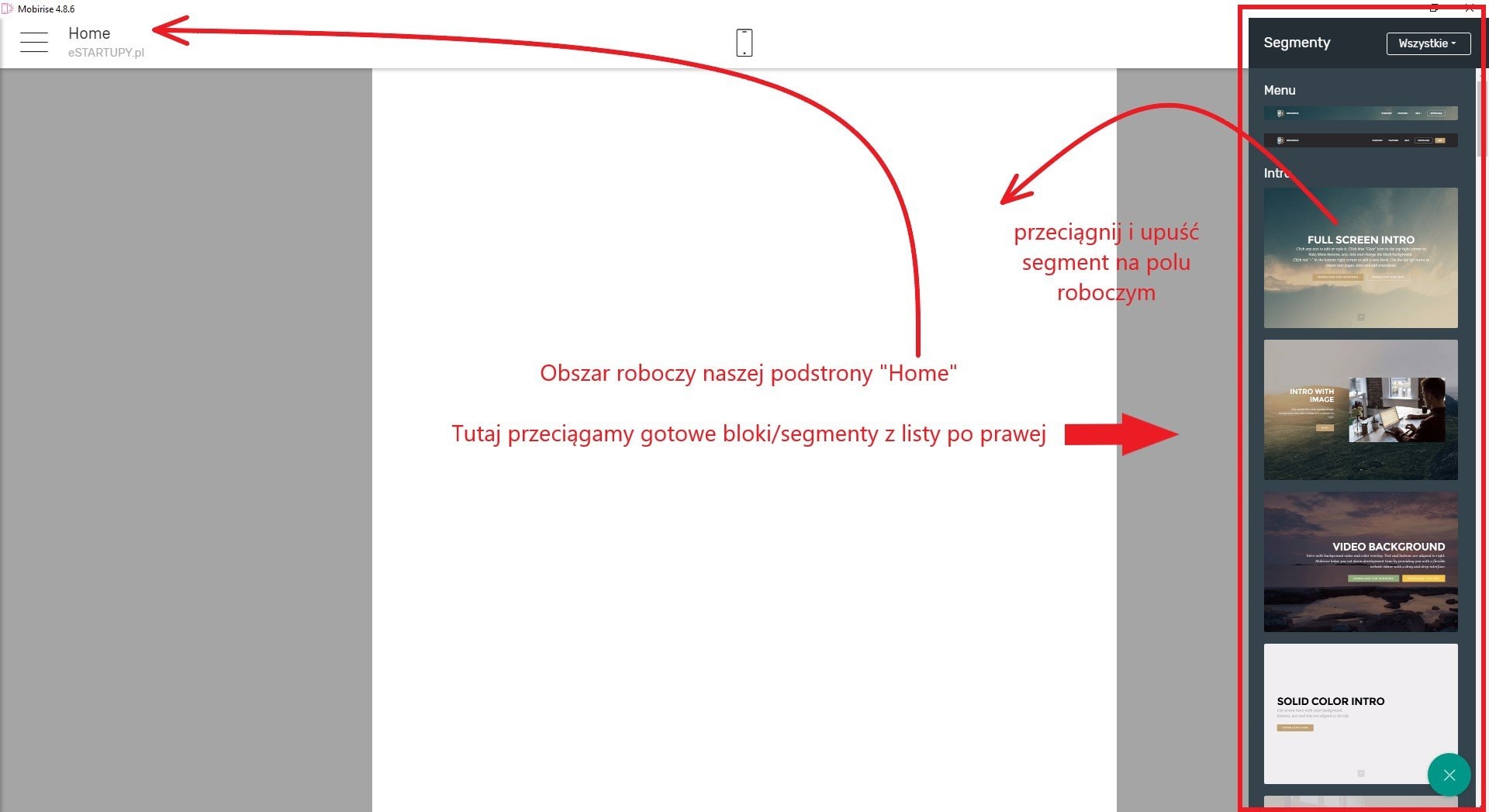
Po kliknięciu “OK” uruchomi się nowy projekt witryny z otwartą pustą stroną główną. Możesz teraz przejść do komponowania swojej strony domowej. W prawym dolnym rogu znajduje się czerwony przycisk z ikoną plusa, który otwiera bibliotekę wszystkich dostępnych, gotowych bloków, do budowy stron. Możesz dowolnie wybierać poszczególne segmenty, przeciągać je na środek (na obszar strony domowej) i układać je w dowolnej kolejności, komponując w ten sposób całą stronę.
Aby wyjść z trybu dodawania bloków, możesz kliknąć gdziekolwiek na obszarze roboczym strony albo skorzystać z zielonego przycisku z ikonką “x” w prawym dolnym rogu ekranu.
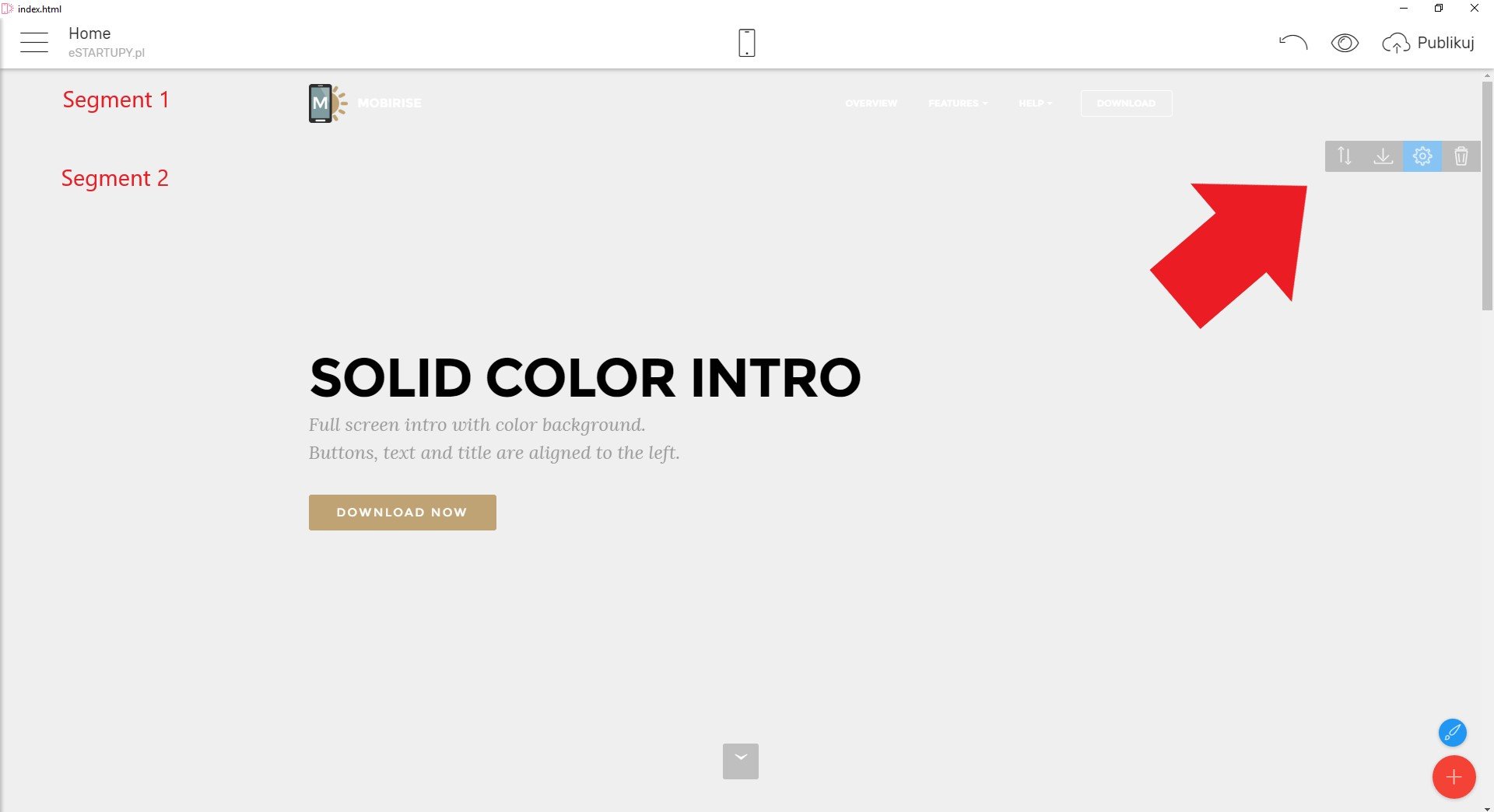
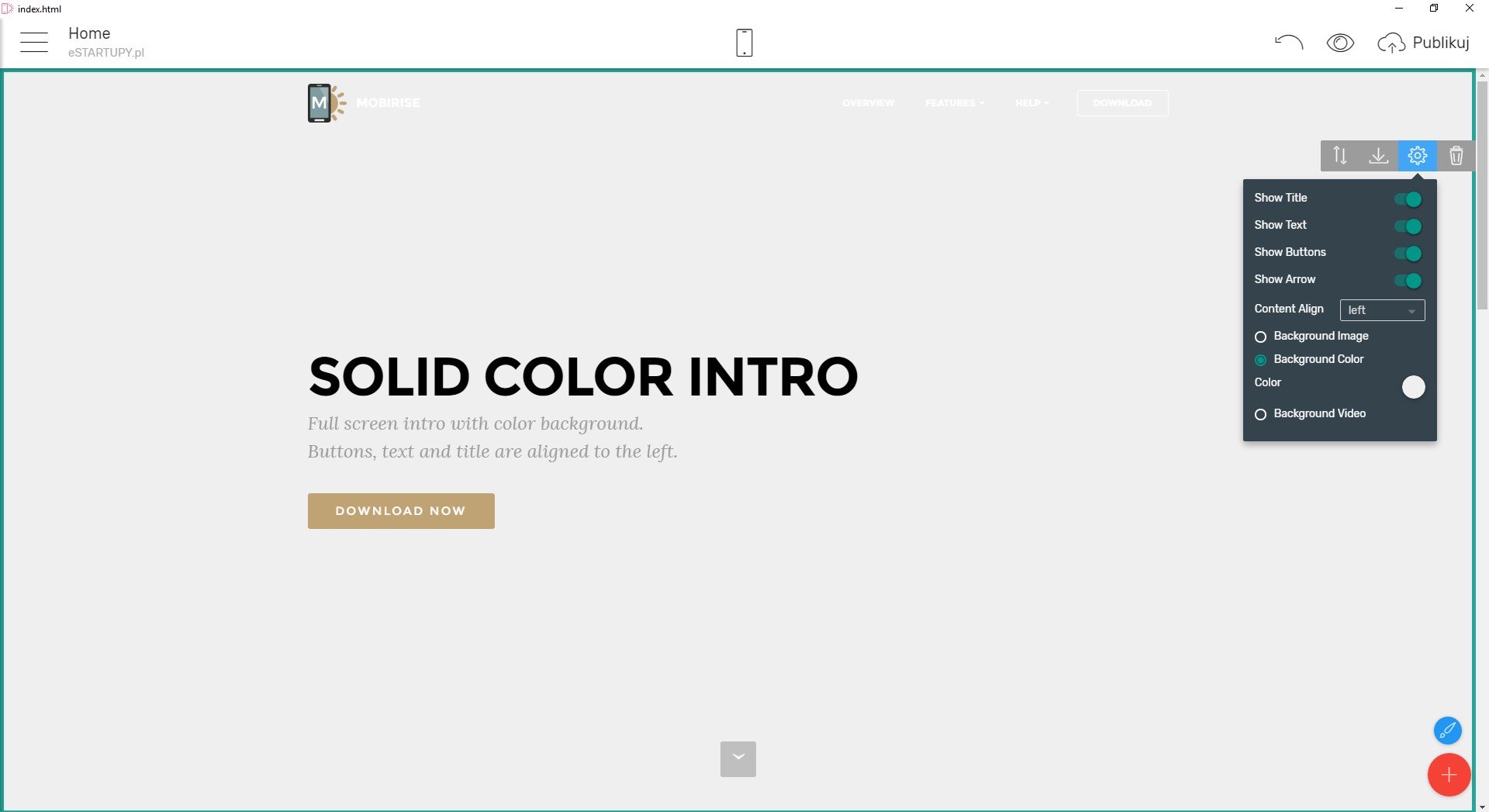
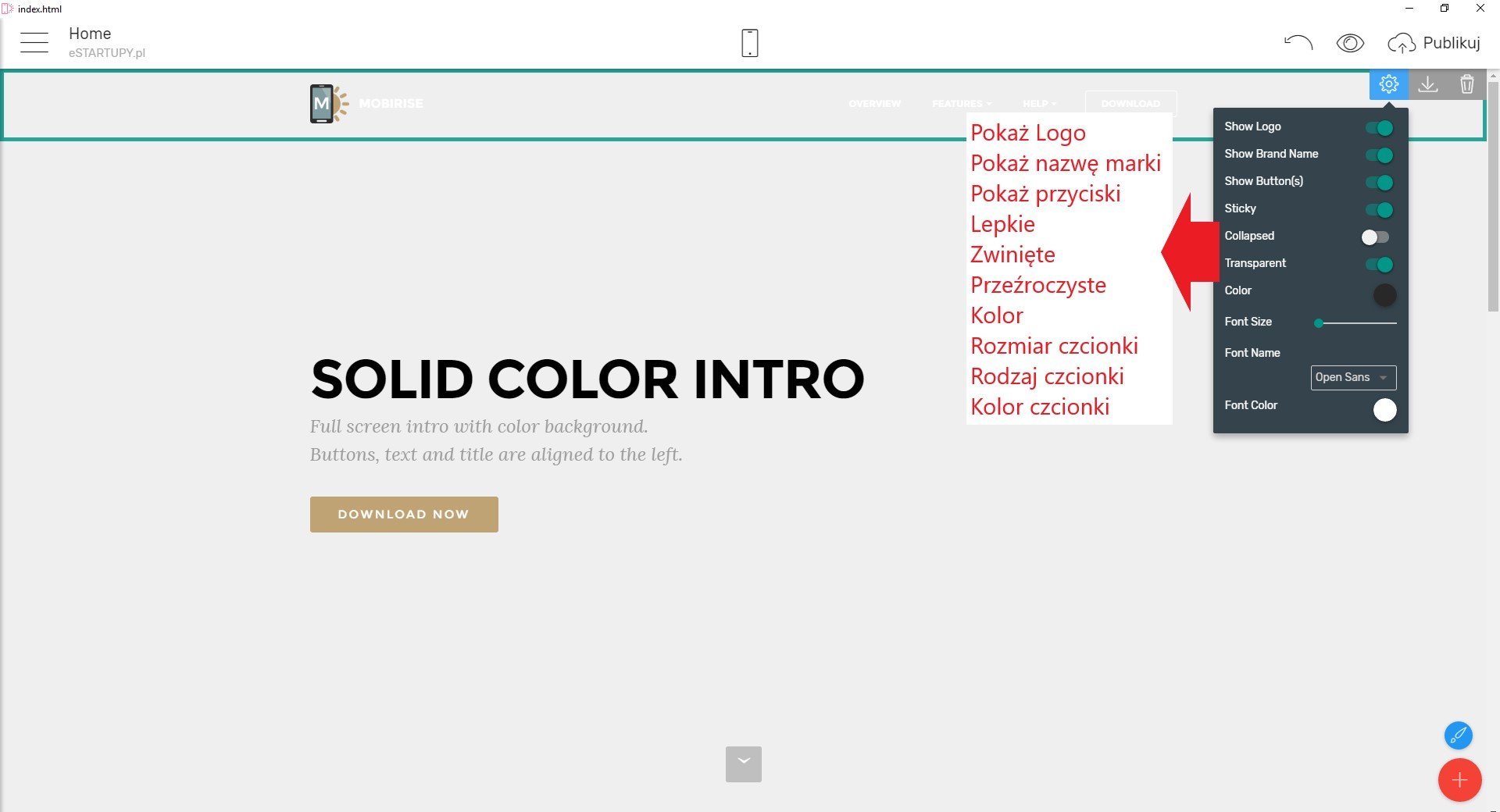
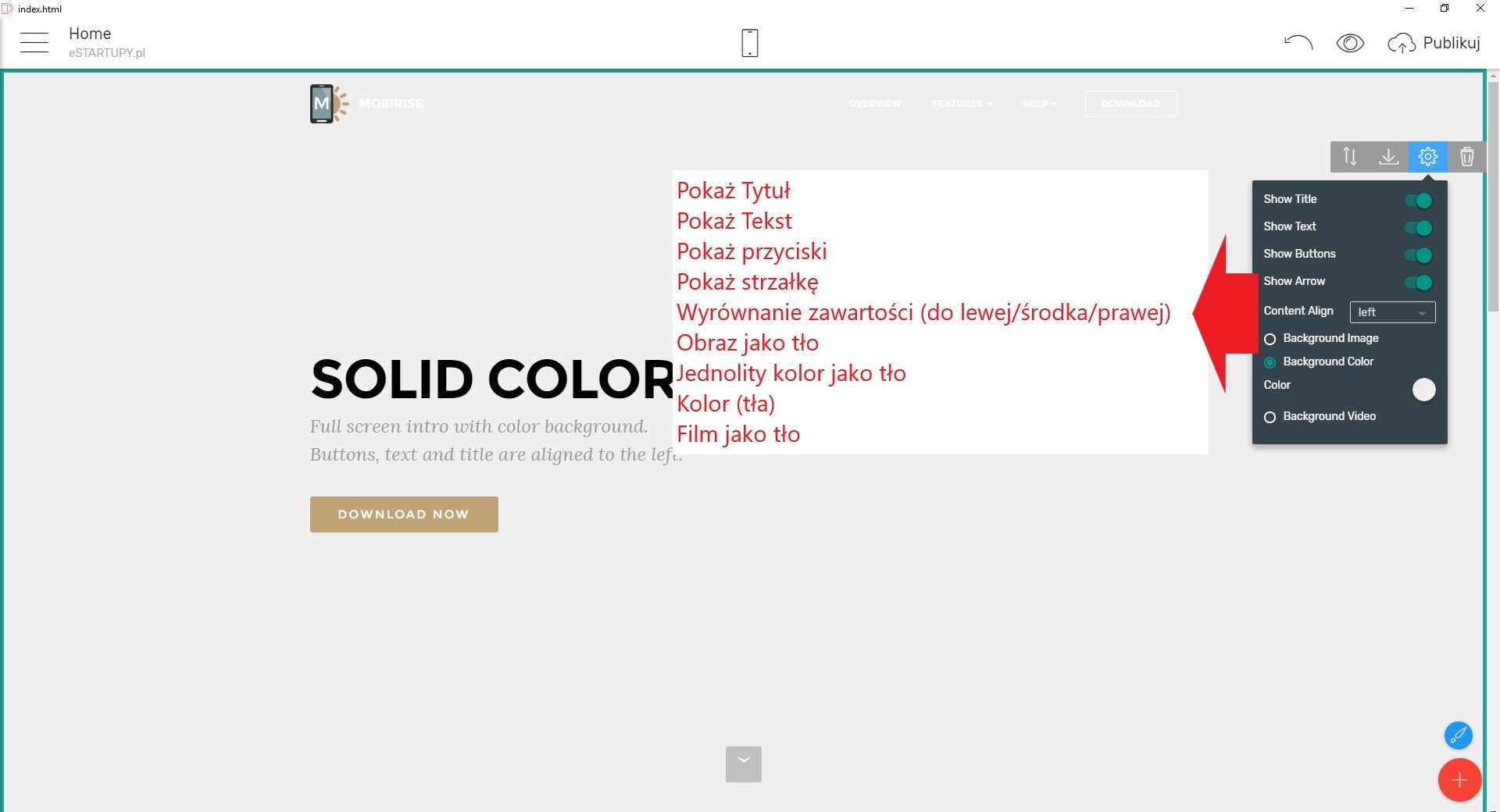
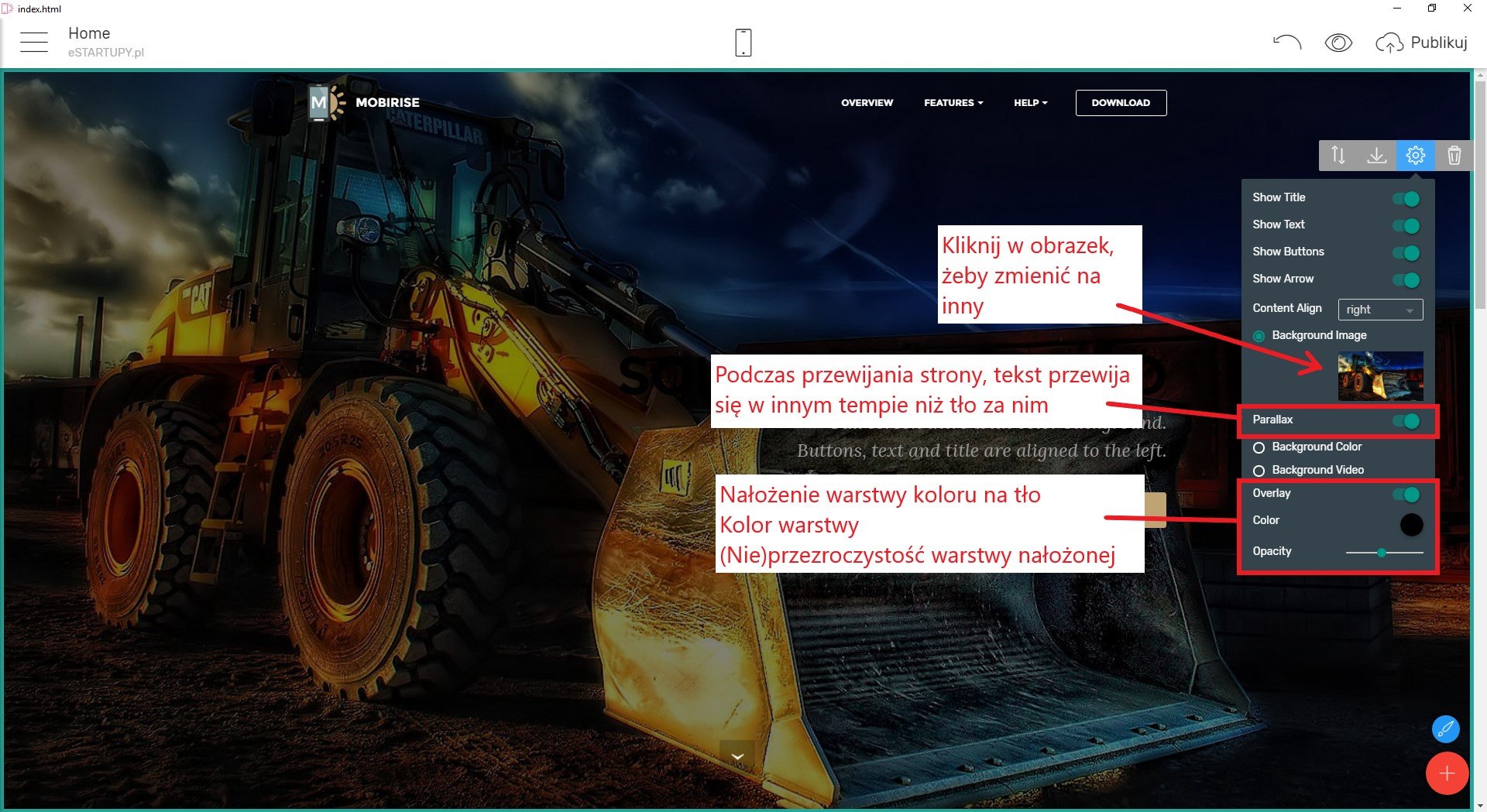
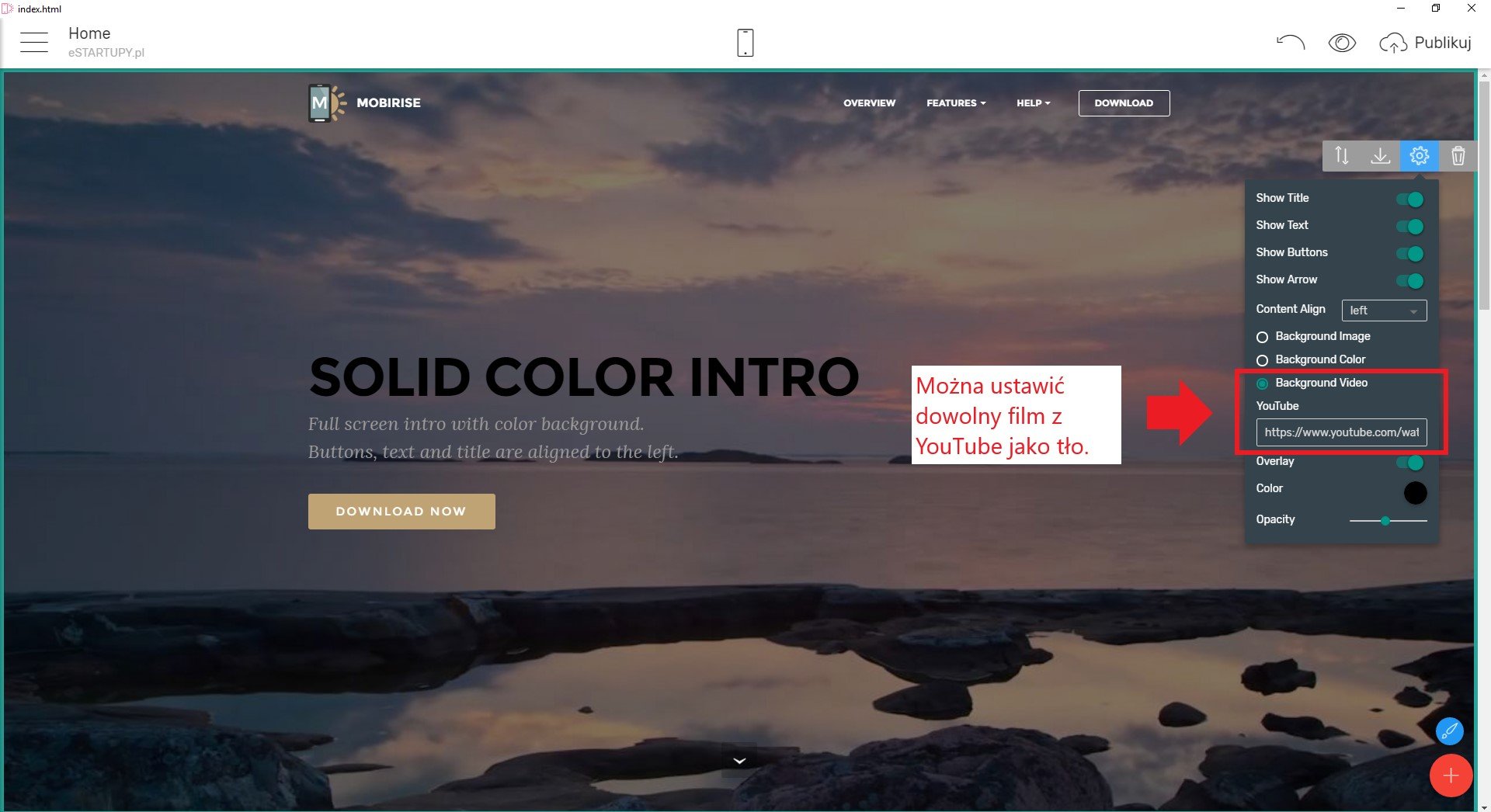
Każdy z gotowych segmentów daje się w pewnym stopniu konfigurować i modyfikować. Po najechaniu na blok myszką, w prawym górnym rogu segmentu pokazują się cztery przyciski służące odpowiednio do przesuwania segmentu w górę/dół na stronie, zapisania segmentu do segmentów użytkownika (segment zostanie zapisany jako nowy segment, ale już z zapamiętanymi wszystkimi naszymi ustawieniami i pojawi się w liście po prawej – przydatna funkcja, kiedy musimy powielić dany segment), kolejny przycisk (zębatka) służy do wyświetlenia menu z właściwościami danego segmentu, gdzie możemy modyfikować niektóre parametry i tło bloku oraz ostatni przycisk (kosz) służy do usuwania bloków.

Niestety zawartość okna właściwości w motywie Mobirise3 nie została przetłumaczona na język polski. Zmiany wprowadzane w oknie właściwości bloków są widoczne od razu, dlatego brak języka polskiego nie jest aż tak dokuczliwy. Polecam “przeklikać” sobie wszystkie dostępne opcje i sprawdzić co każde z ustawień robi.





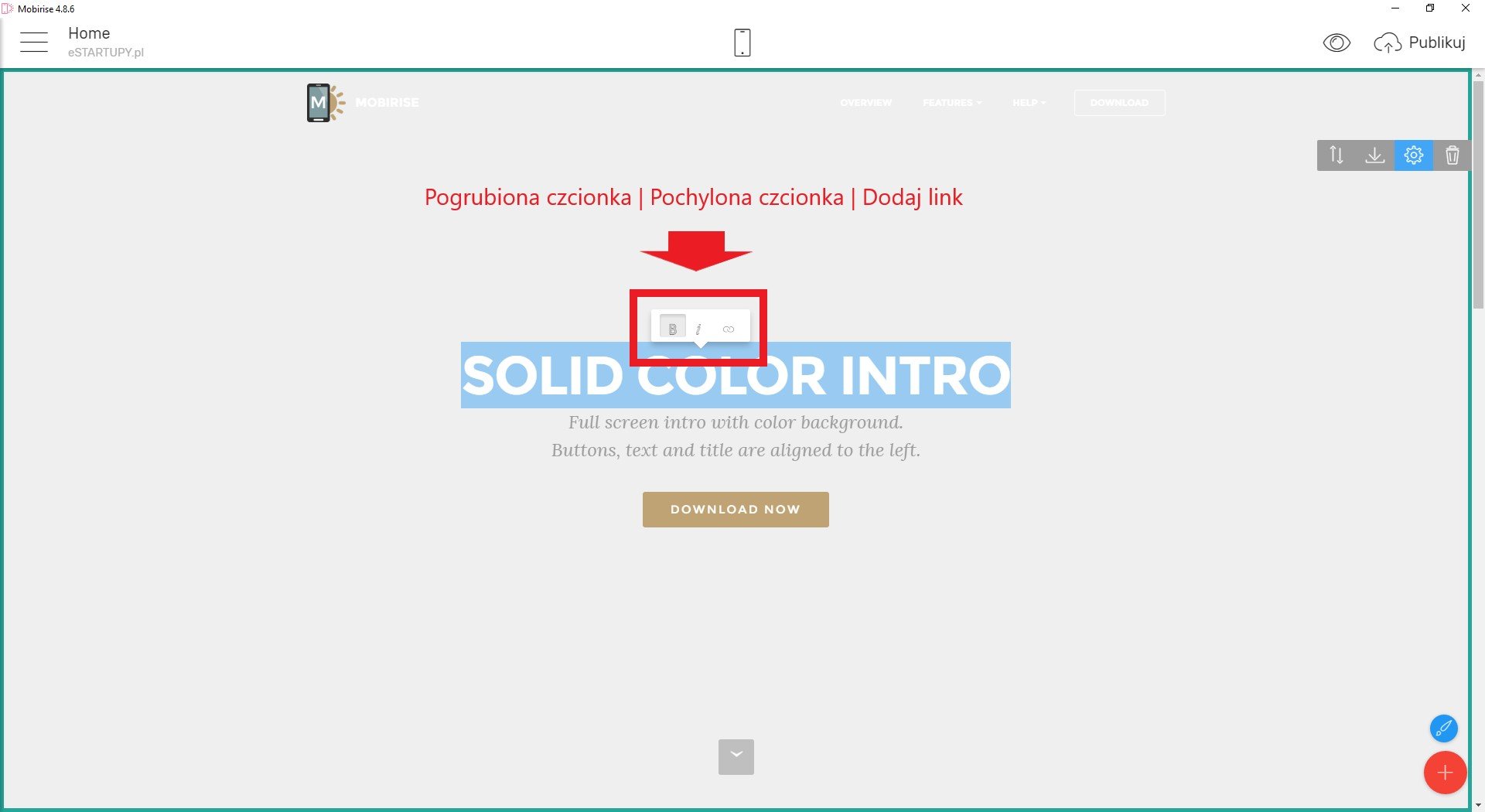
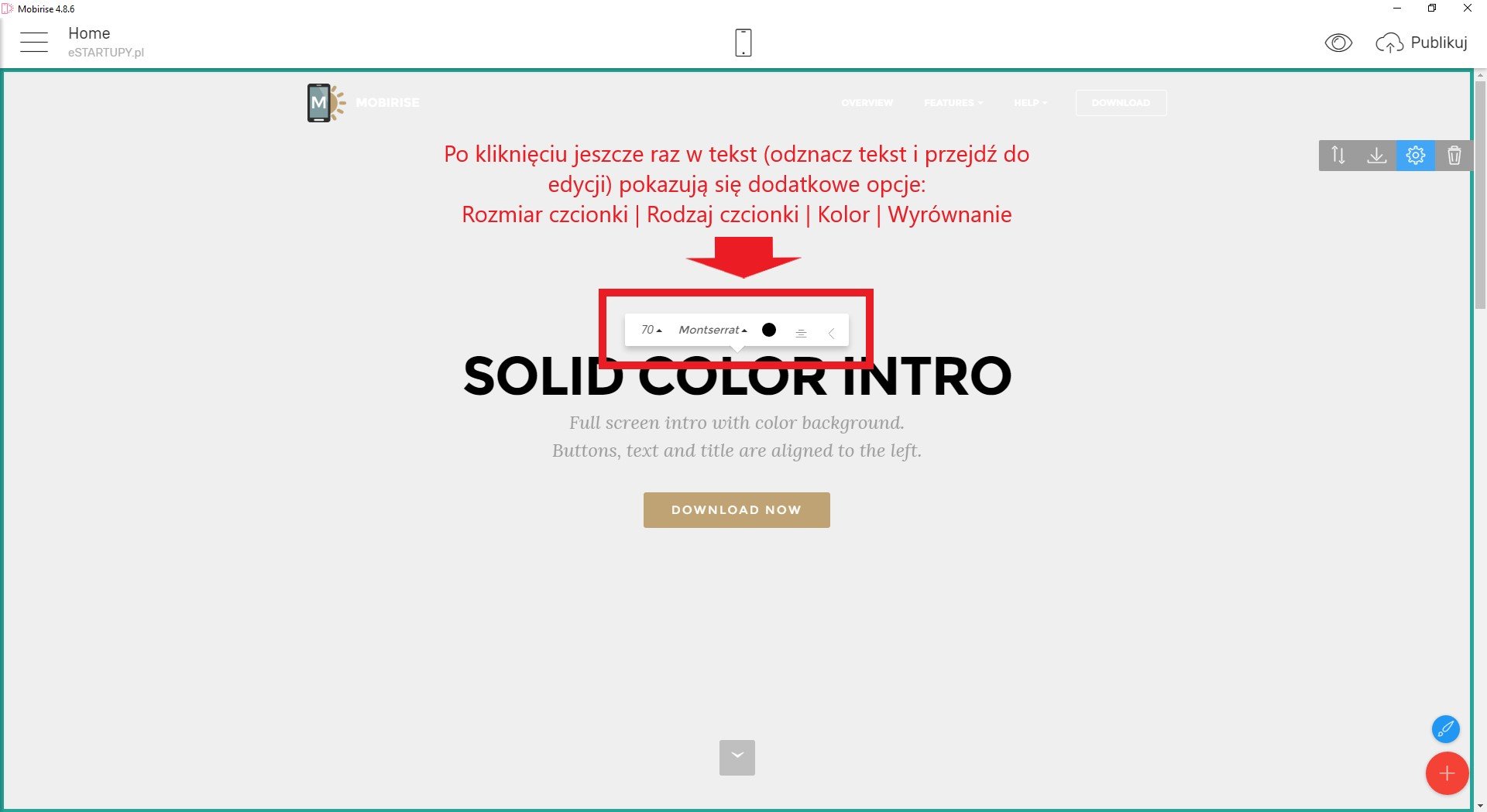
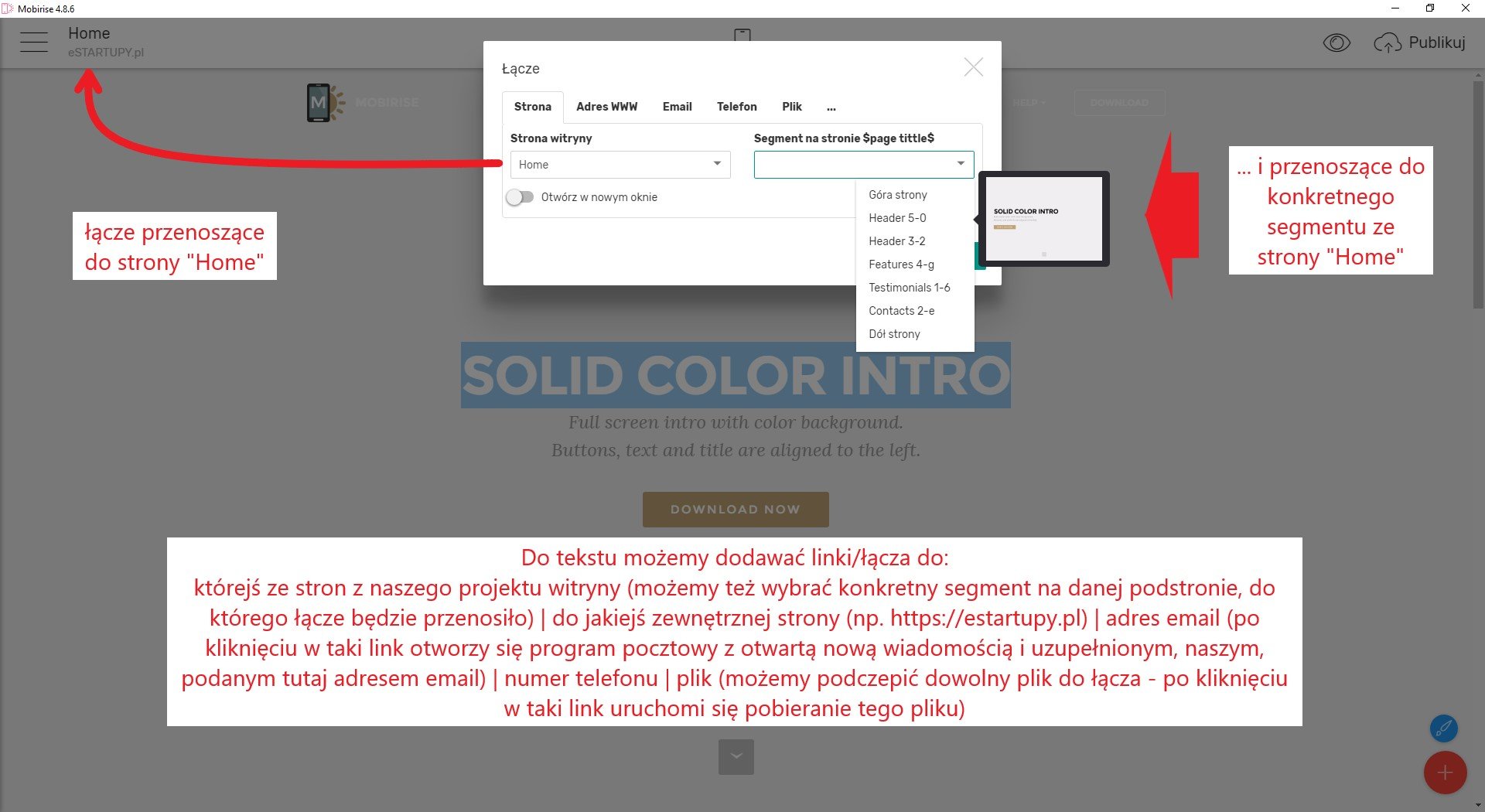
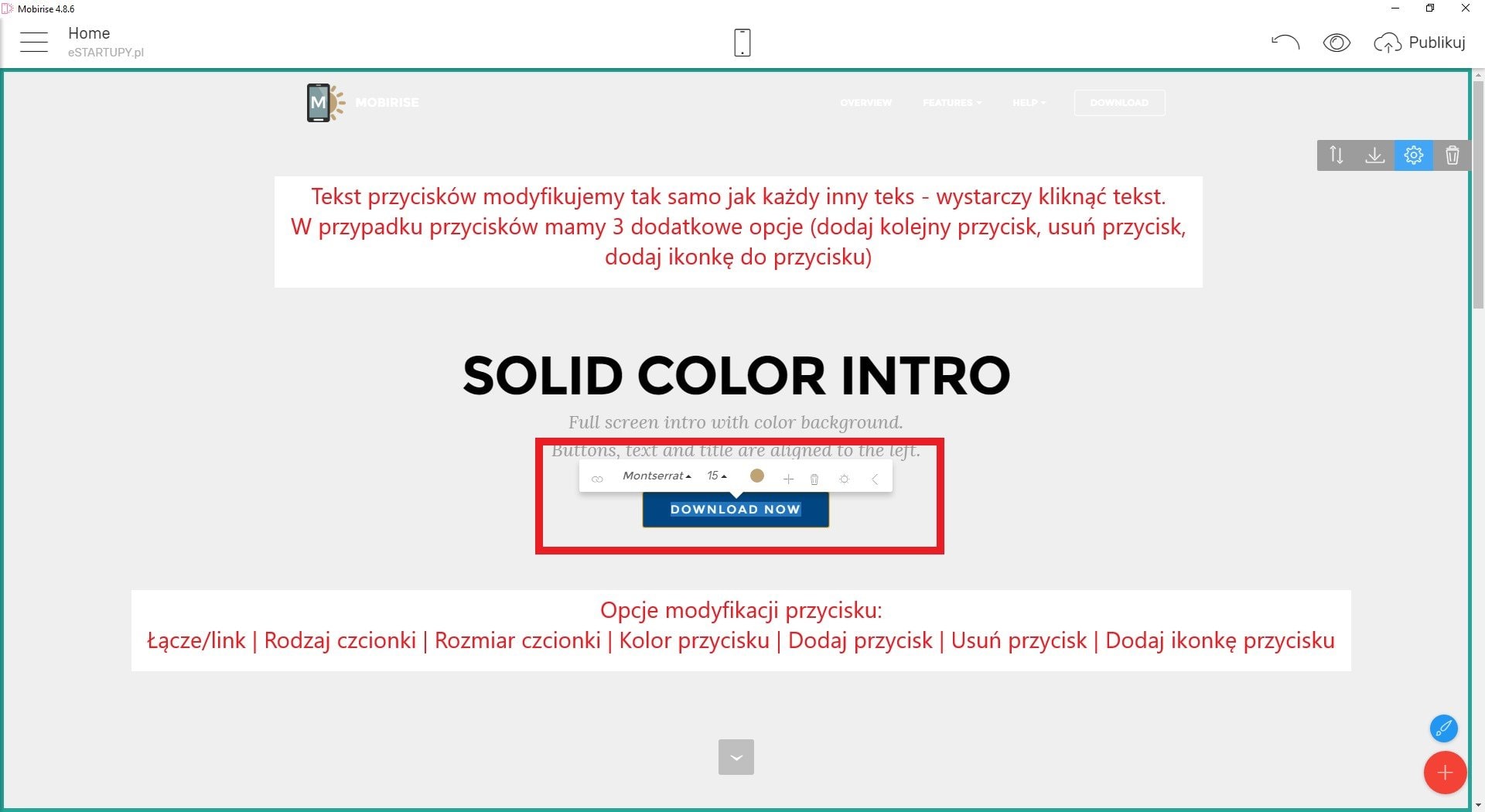
Wszystkie teksty, w każdym segmencie można zmieniać, wystarczy tylko kliknąć w dany tekst i zacząć pisać. Masz do wyboru kilka opcji do zmiany stylu/wyglądu tekstu oraz możesz do każdego tekstu dodawać linki.




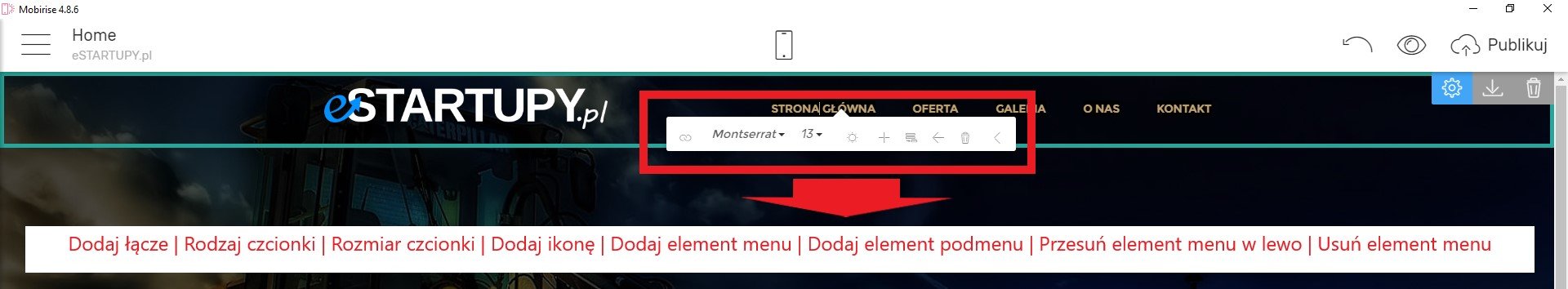
Elementy menu głównego to zwykły tekst, dlatego możesz je modyfikować w taki sam sposób, jak każdy inny tekst na stronie z tym, że w przypadku menu masz do dyspozycji parę dodatkowych przycisków takich jak dodaj ikonę, dodaj element menu, dodaj element podmenu, przesuń element menu w lewo/do góry.


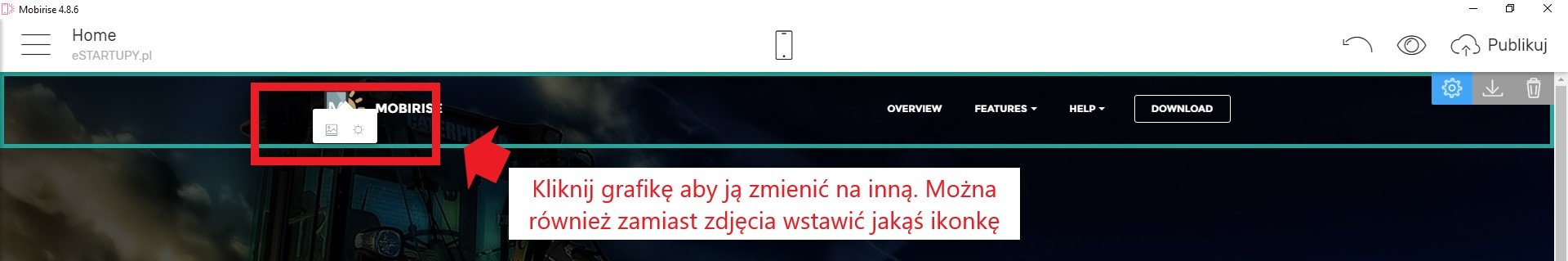
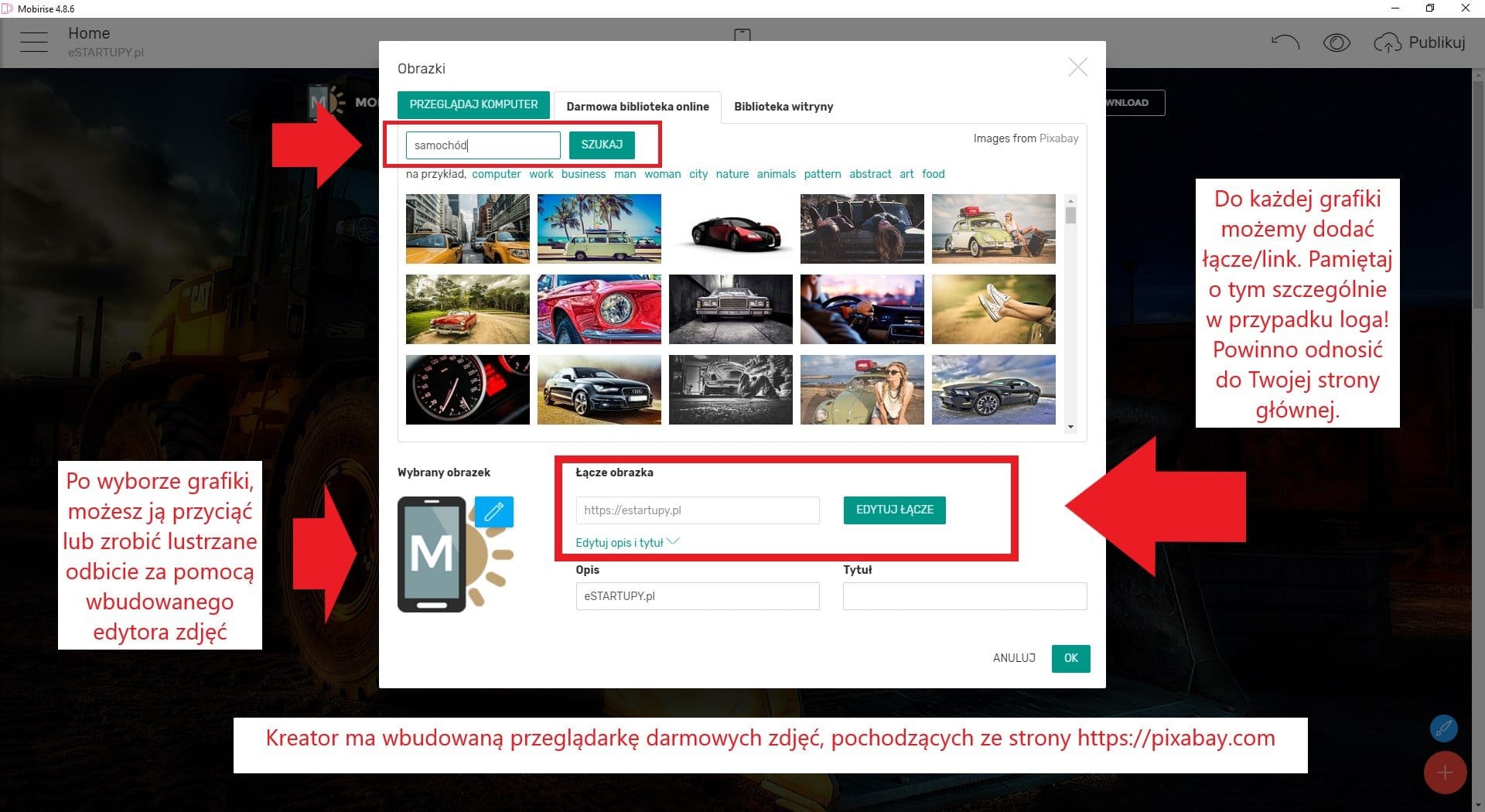
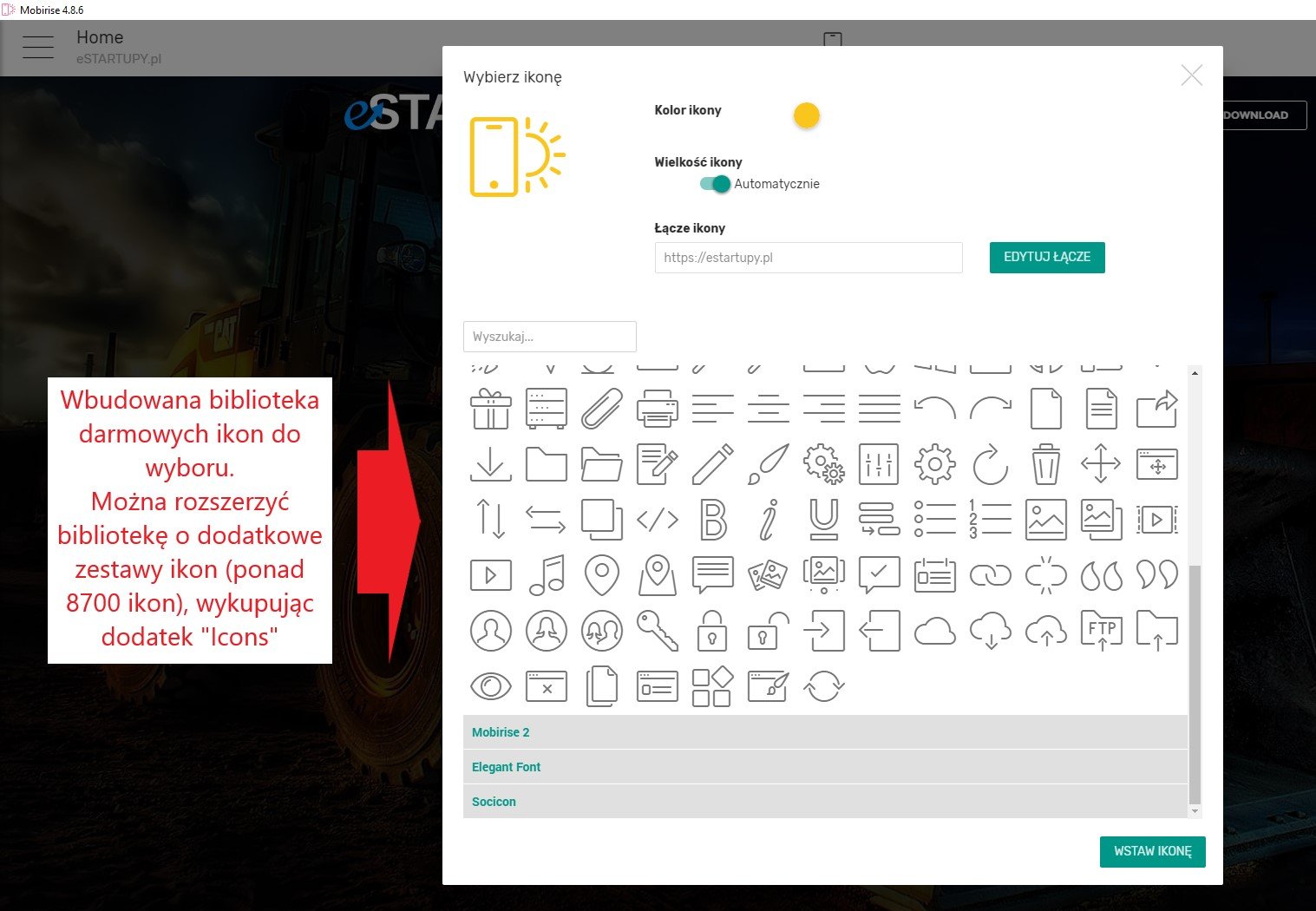
Tak samo jak teksty, również wszystkie grafiki/logo w segmentach mogą być dowolnie zmieniane (możesz wstawiać w ich miejsca zdjęcia lub ikony – kreator ma wbudowaną przeglądarkę darmowych zdjęć oraz bibliotekę podstawowych ikon, którą można rozszerzyć o dodatkowe zestawy (ponad 8700 ikon), wykupując dodatek “Icons”).


Po skonfigurowaniu menu i jego elementów (strona główna, galeria, o nas oraz kontakt), możesz teraz utworzyć nowe strony (lub, jak kto woli, podstrony) dla tych elementów menu. Istnieje też druga możliwość, dosyć często stosowana w przypadku tzw. stron “wizytówek”, gdzie zamiast tworzenia osobnych stron/podstron, dla elementów menu, buduje się tylko jedną stronę główną, na którą wrzuca się wszystko, co chcemy mieć na naszej witrynie (baner powitalny, ofertę, galerię, opis firmy, formularz kontaktowy itd.), a następnie konfiguruje się łącza w menu tak, żeby przewijały one do poszczególnych segmentów (tej jednej) strony, a nie do innych podstron. Pokażę Wam tutaj jak działają oba sposoby.
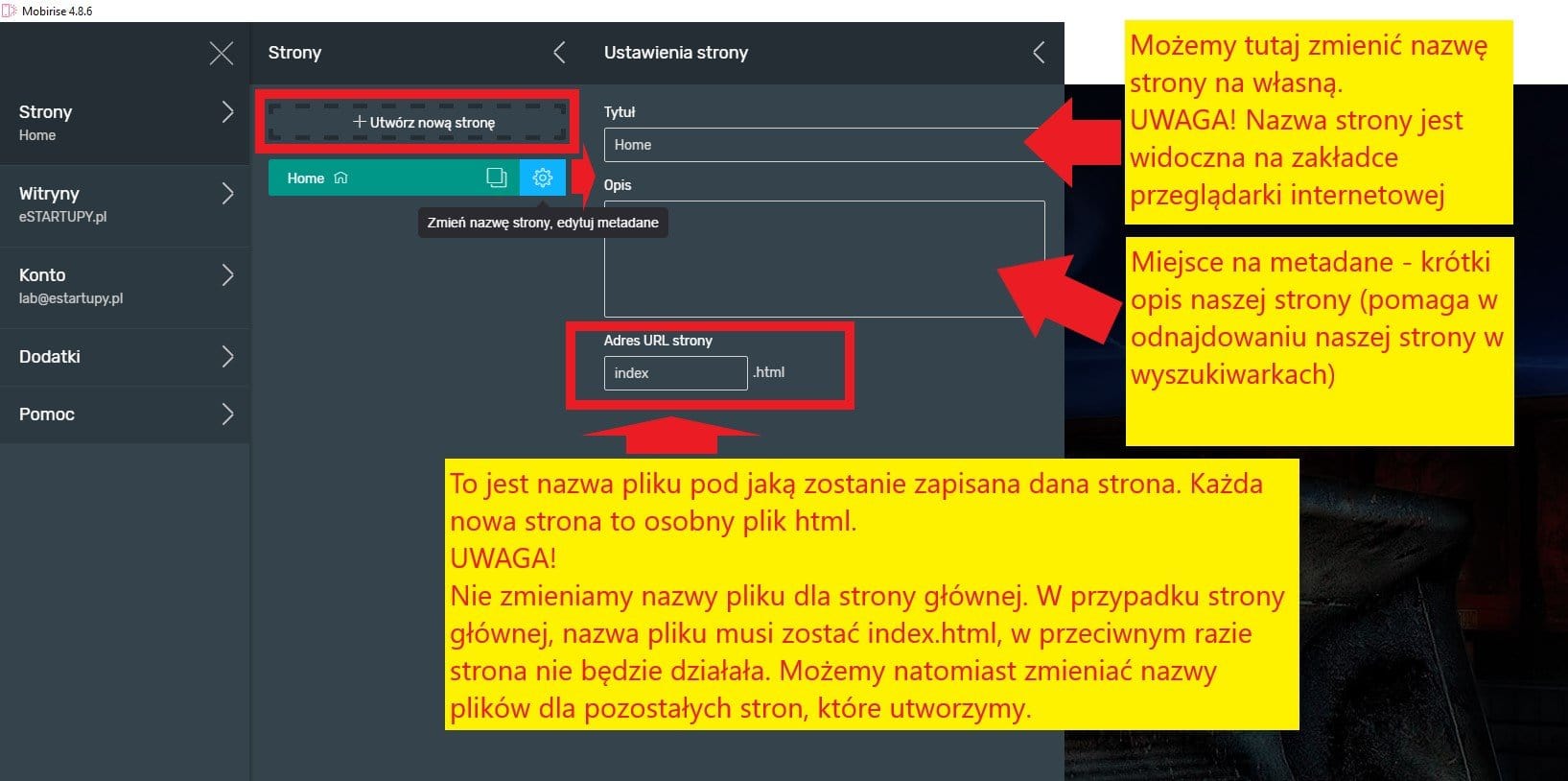
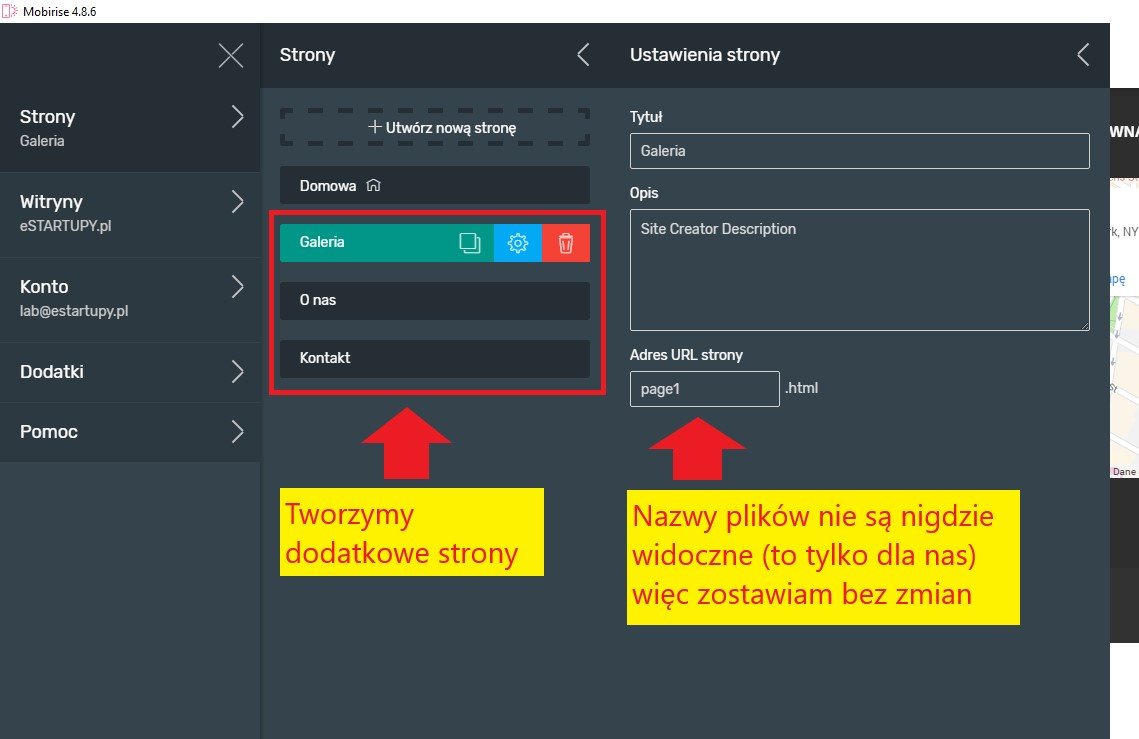
Przejdź do menu głównego kreatora i wybierz zakładkę “Strony”, a następnie kliknij przycisk “Utwórz nową stronę”. Możesz od razu zmienić jej nazwę na “Galeria” (ja nadaję nazwy nowym stronom takie same, jak nazwy łączy do nich w menu głównym witryny). Należy pamiętać, że nazwy stron są widoczne na zakładce przeglądarki internetowej, gdy przejdziemy do danej strony. Nazwy stron można zmieniać dowolnie, także na późniejszym etapie, otwierając właściwości strony (niebieski przycisk z zębatką, po prawej od nazwy strony). Jeżeli chcesz, możesz we właściwościach stron dodać krótkie ich opisy, co ułatwi odnajdywanie strony w wyszukiwarkach internetowych.
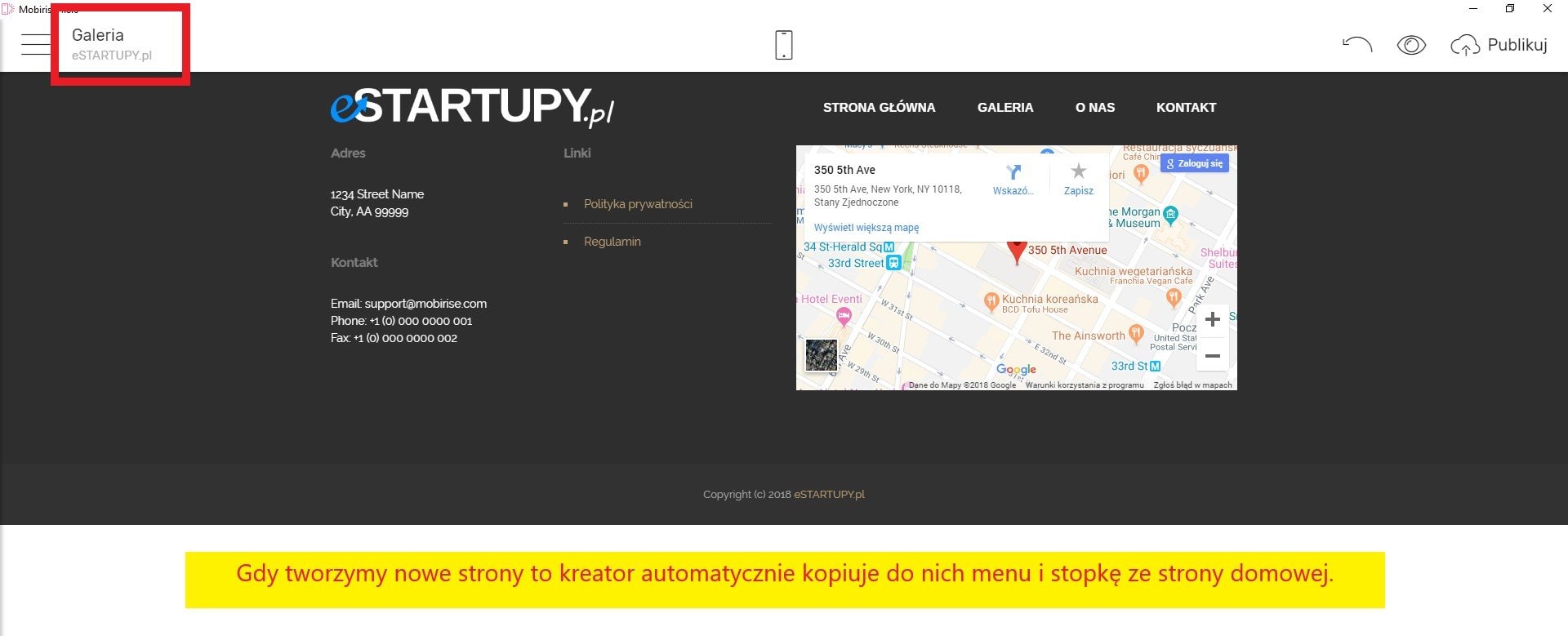
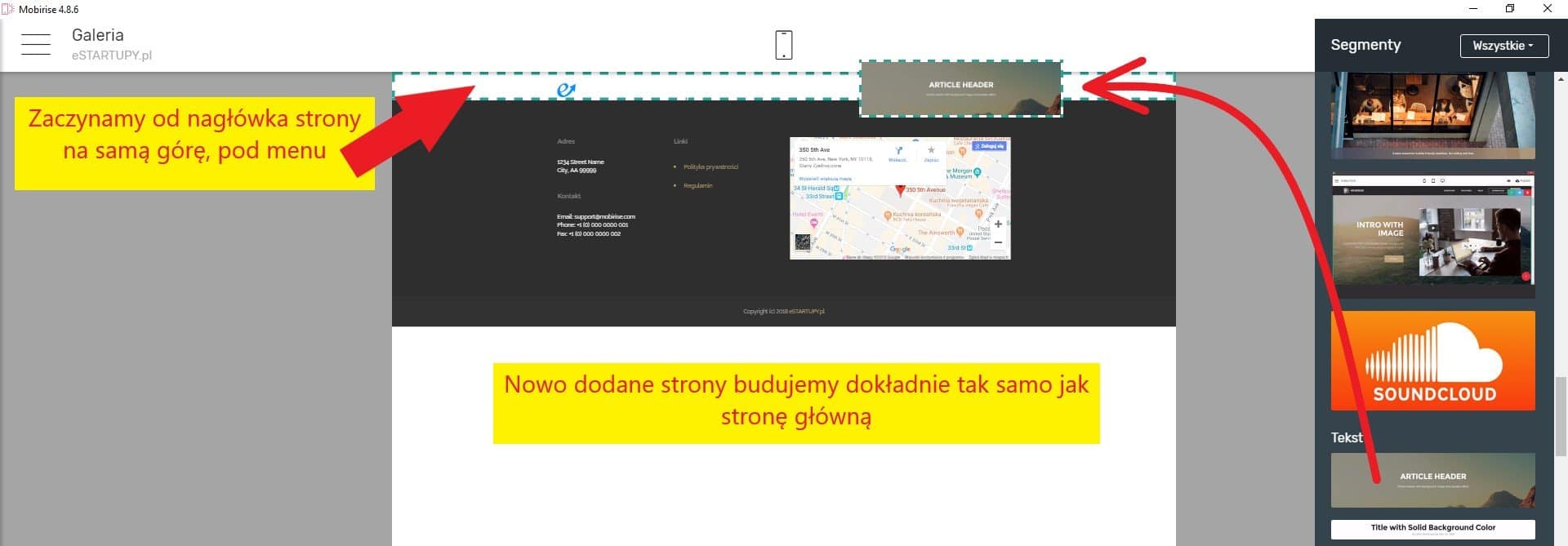
Proces dodawania nowych stron powtórz dla pozostałych elementów menu (o nas oraz kontakt), a następnie przejdź do budowy poszczególnych stron. Każda nowo utworzona strona otrzymuje (“dziedziczy”) automatycznie menu oraz stopkę strony głównej. Pozostaje więc uzupełnienie pozostałej zawartości strony.
Aby edytować stronę, przejdź do menu głównego kreatora, następnie do zakładki “Strony” i kliknij w zakładkę strony, którą chcesz zmienić.




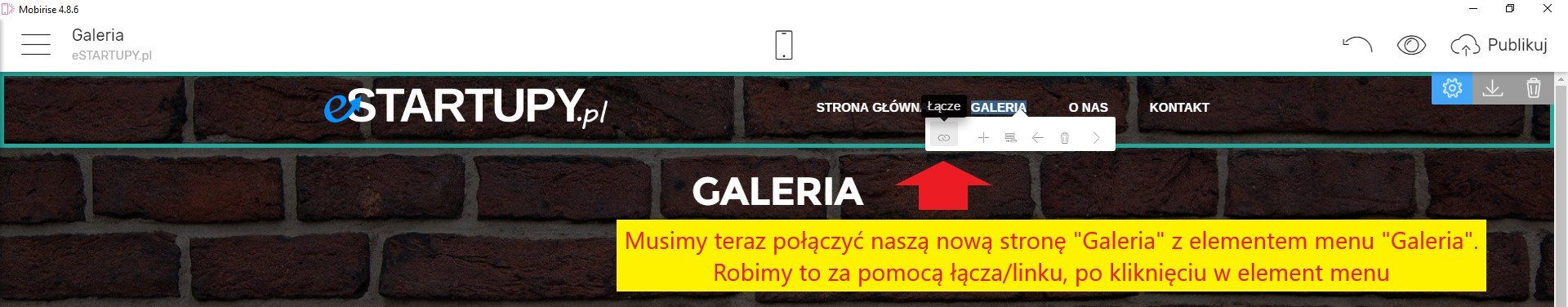
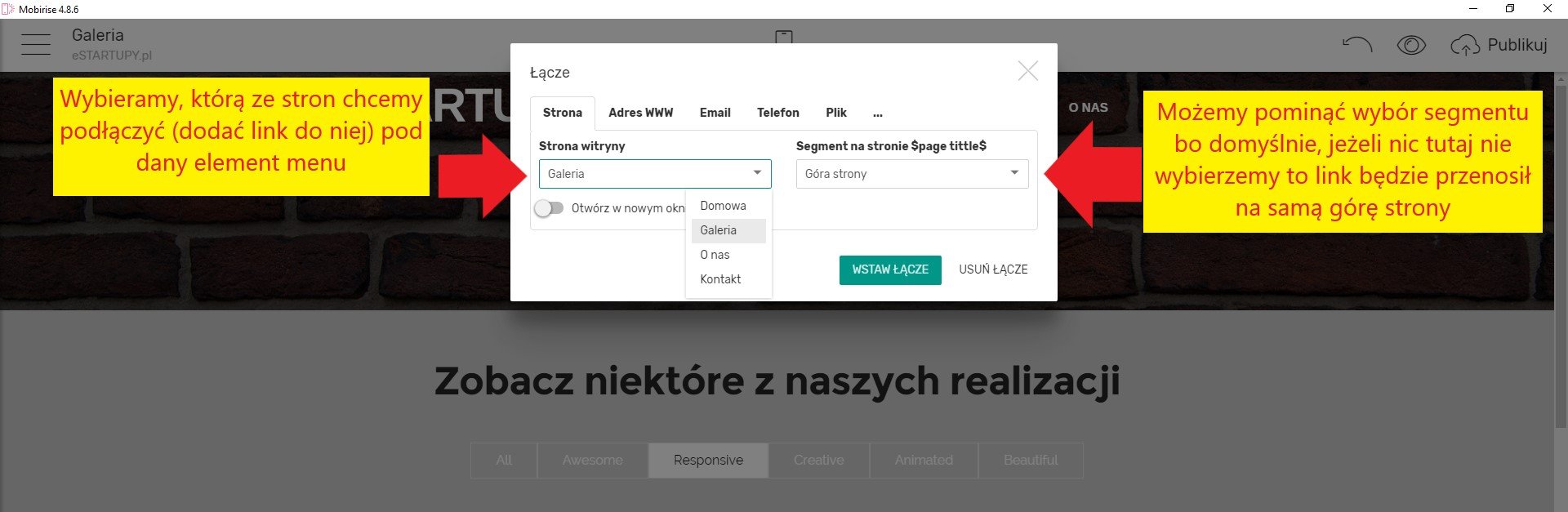
Musisz teraz “powiązać” menu witryny z nowo dodanymi stronami. W tym celu kliknij w element menu (np. “Galeria”) i wybierz przycisk “łącze”. Otworzy Ci się okno konfiguracyjne łącza. Przejdź do zakładki “Strona” i z rozwijanej listy “Strona witryny” wybierz stronę, do której dany element menu ma przenosić, po kliknięciu w niego (w tym przypadku będzie to strona “Galeria”). Powtórz ten proces dla pozostałych elementów menu witryny.


Każda strona internetowa powinna posiadać regulamin oraz politykę prywatności (czyli informacje o tym, jakie dane osobowe są na naszej stronie zbierane i w jaki sposób są one wykorzystywane), szczególnie istotne jest to, gdy posiadasz na stronie internetowej formularz kontaktowy (pobierasz adresy email). Oprócz tego, jeżeli stosujesz jakieś narzędzia do monitorowania ruchu na swojej stronie internetowej (np. Google Analytics) to musisz informować odwiedzających o tym, że Twoja strona wykorzystuje pliki cookies (tzw. ciasteczka).
Zajmiemy się teraz witryną trochę od strony prawnej. Utwórz dwie dodatkowe strony – “Regulamin” oraz “Polityka Prywatności”. Jeśli chodzi o treść, to w internecie można znaleźć wiele gotowych wzorów dla tego typu stron. Ja skorzystałem tutaj ze strony https://mikroporady.pl. Ty możesz wykorzystać treści z mojej strony (odpowiednio je zmieniając) lub udać się bezpośrednio na wspomnianą stronę ze wzorami, gdzie oprócz wzorów dokumentów znajdziesz też bardzo dużo przydatnych porad i wskazówek prawnych.
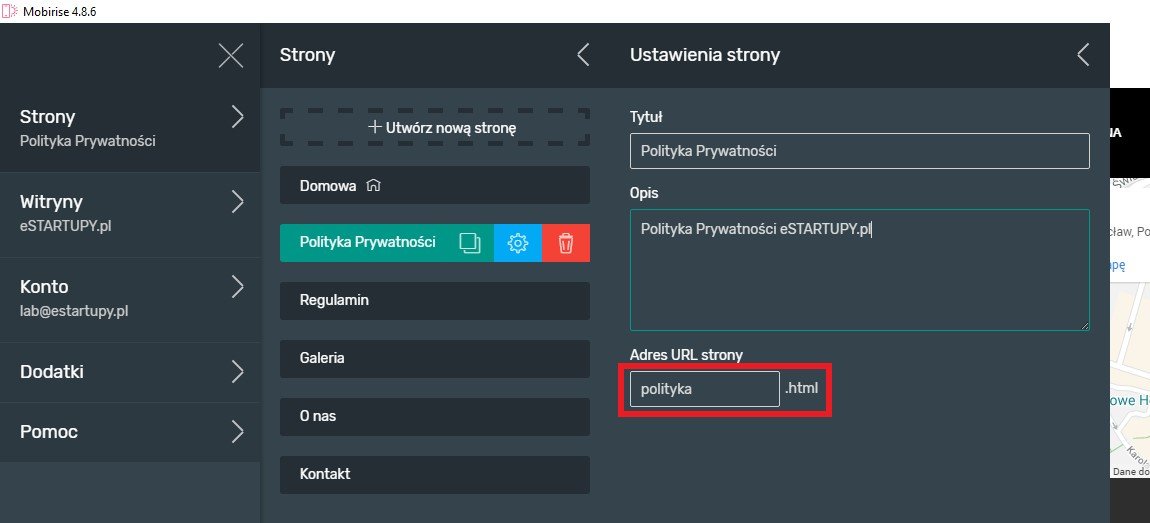
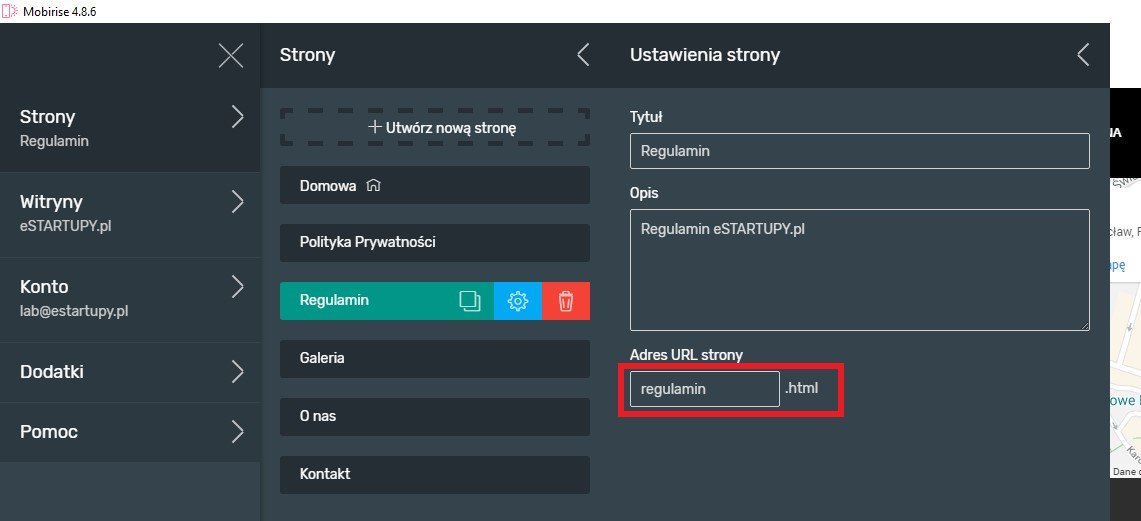
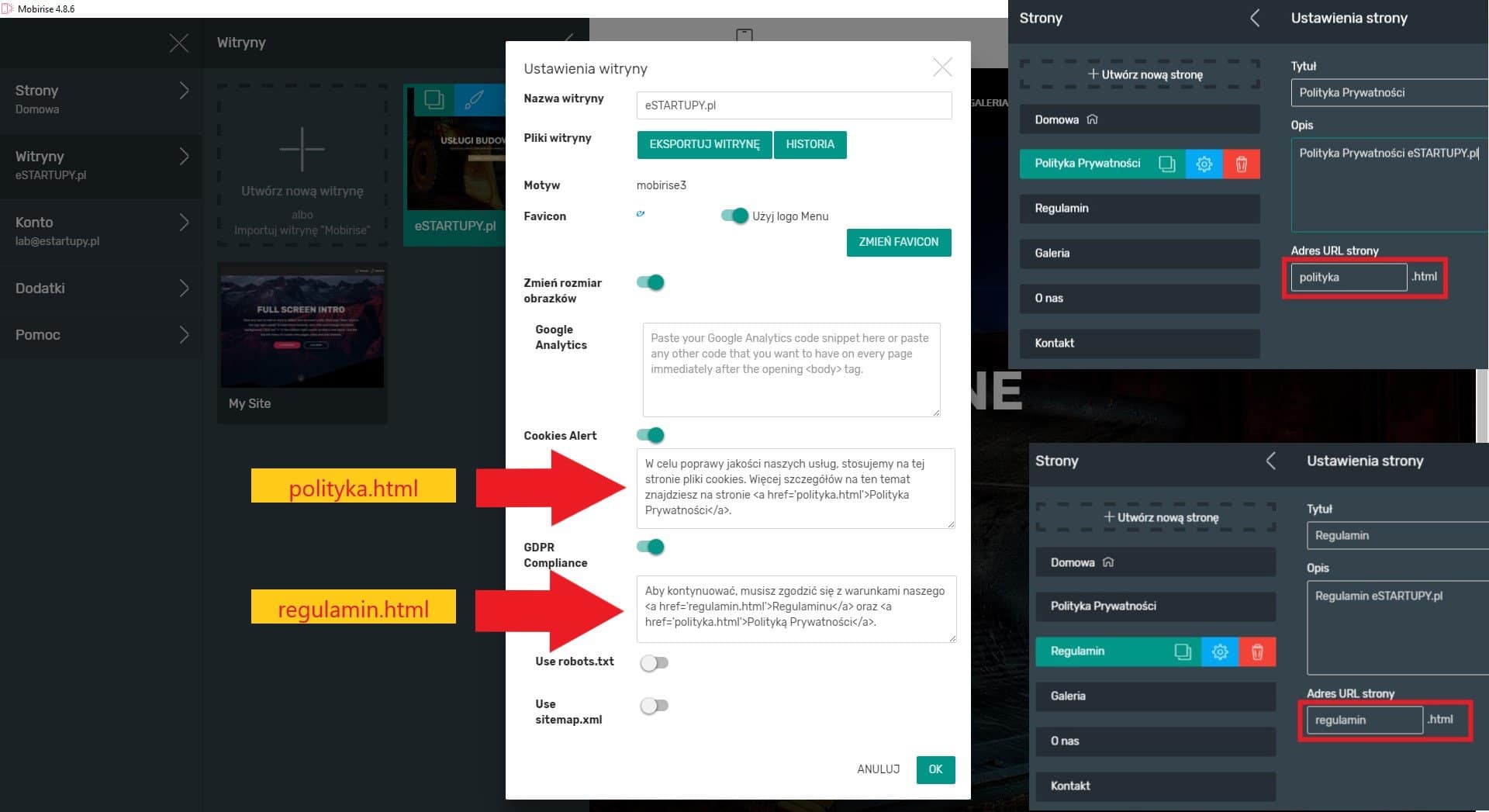
W przypadku nowych stron “Regulamin” i “Polityka Prywatności” zmień jeszcze nazwy ich plików html, aby ułatwić sobie pracę w kolejnych krokach.


Teraz musisz uruchomić dodatkowe opcje we właściwościach witryny oraz uaktualnić wszystkie linki, które powinny odsyłać do stron z regulaminem oraz polityką prywatności.
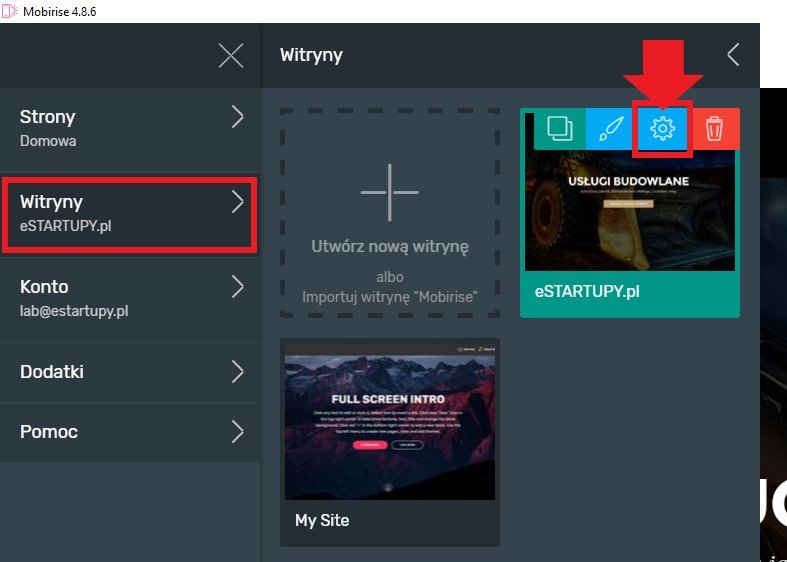
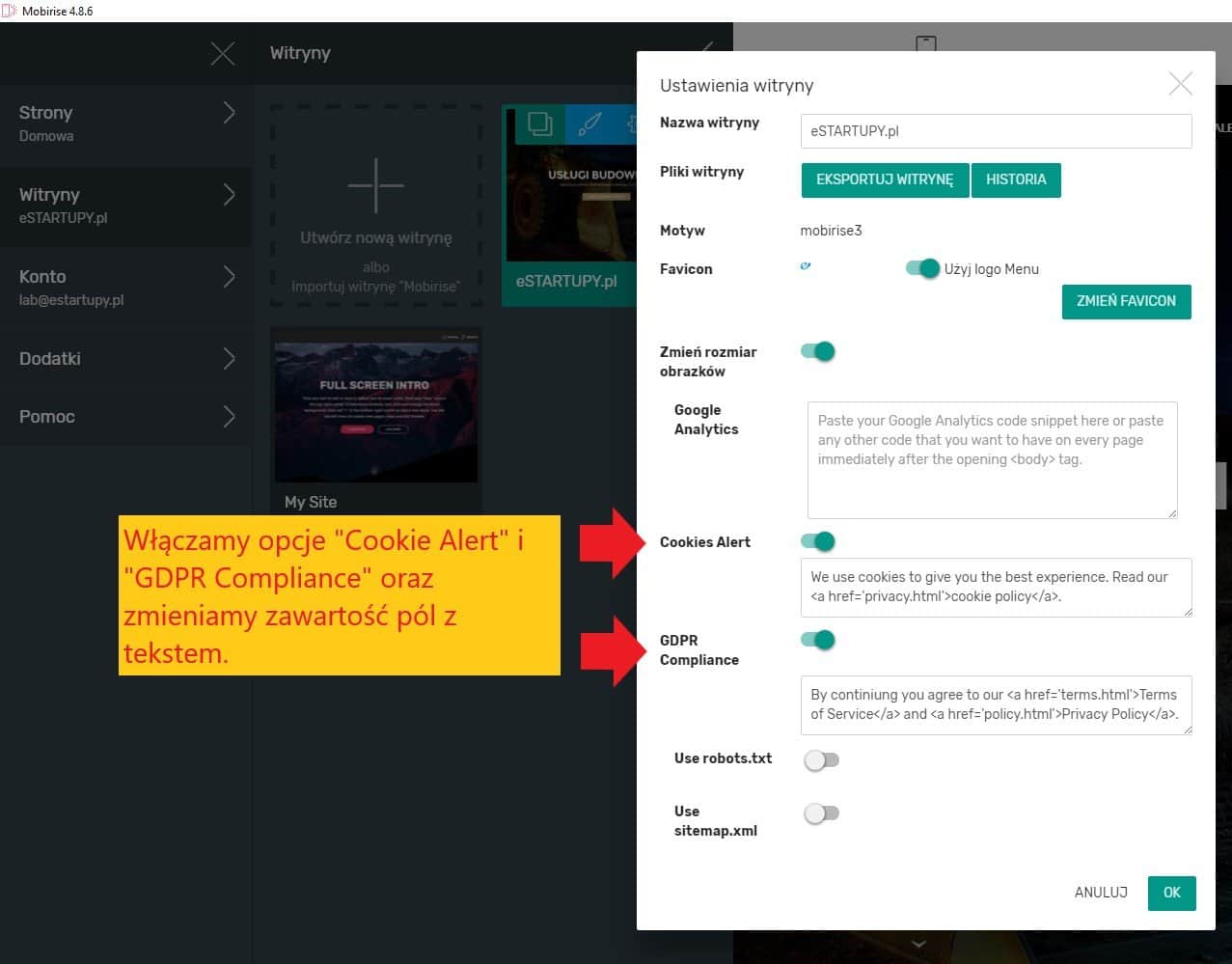
Przejdź do menu głównego kreatora, wybierz zakładkę “Witryny” i otwórz okno ustawień witryny (niebieski przycisk z ikoną zębatki). W oknie ustawień witryny włącz opcję “Cookies Alert” i zmień zawartość pola tekstowego na:
W celu poprawy jakości naszych usług, stosujemy na tej stronie pliki cookies. Więcej szczegółów na ten temat znajdziesz na stronie <a href=’polityka.html’>Polityka Prywatności</a>.
Następnie włącz opcję “GDPR Compliance” i zmień zawartość tego pola tekstowego na:
Aby kontynuować, musisz zgodzić się z warunkami naszego <a href=’regulamin.html’>Regulaminu</a> oraz <a href=’polityka.html’>Polityką Prywatności</a>.
Ważne, żeby nazwy plików podanych we wzorach tekstów do skopiowania (u góry) odpowiadały faktycznym nazwom plików html stron z regulaminem i polityką prywatności (dlatego dla ułatwienia zmieniliśmy nazwy tych plików we właściwościach stron).
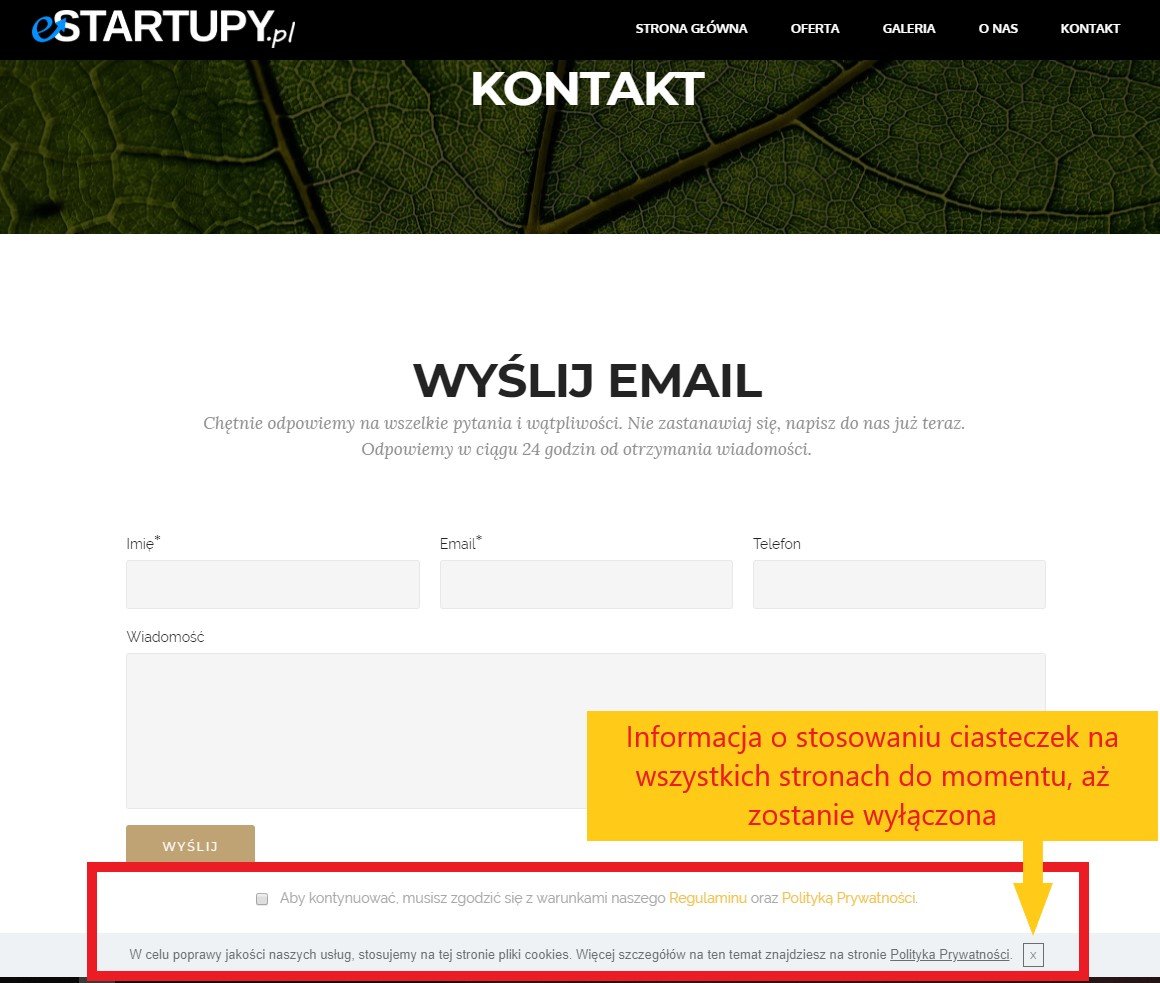
Po uruchomieniu tych opcji, na Twojej stronie będzie wyskakiwał komunikat (tylko przy pierwszej wizycie na stronie) informujący o stosowaniu ciasteczek, a przy formularzach rejestracyjnych pojawią się pola do potwierdzenia zapoznania się z regulaminem. Odwiedzający, aby móc wysłać formularz, musi zaznaczyć pole, potwierdzając tym samym, że zgadza się na warunki Twojego regulaminu i polityki prywatności.




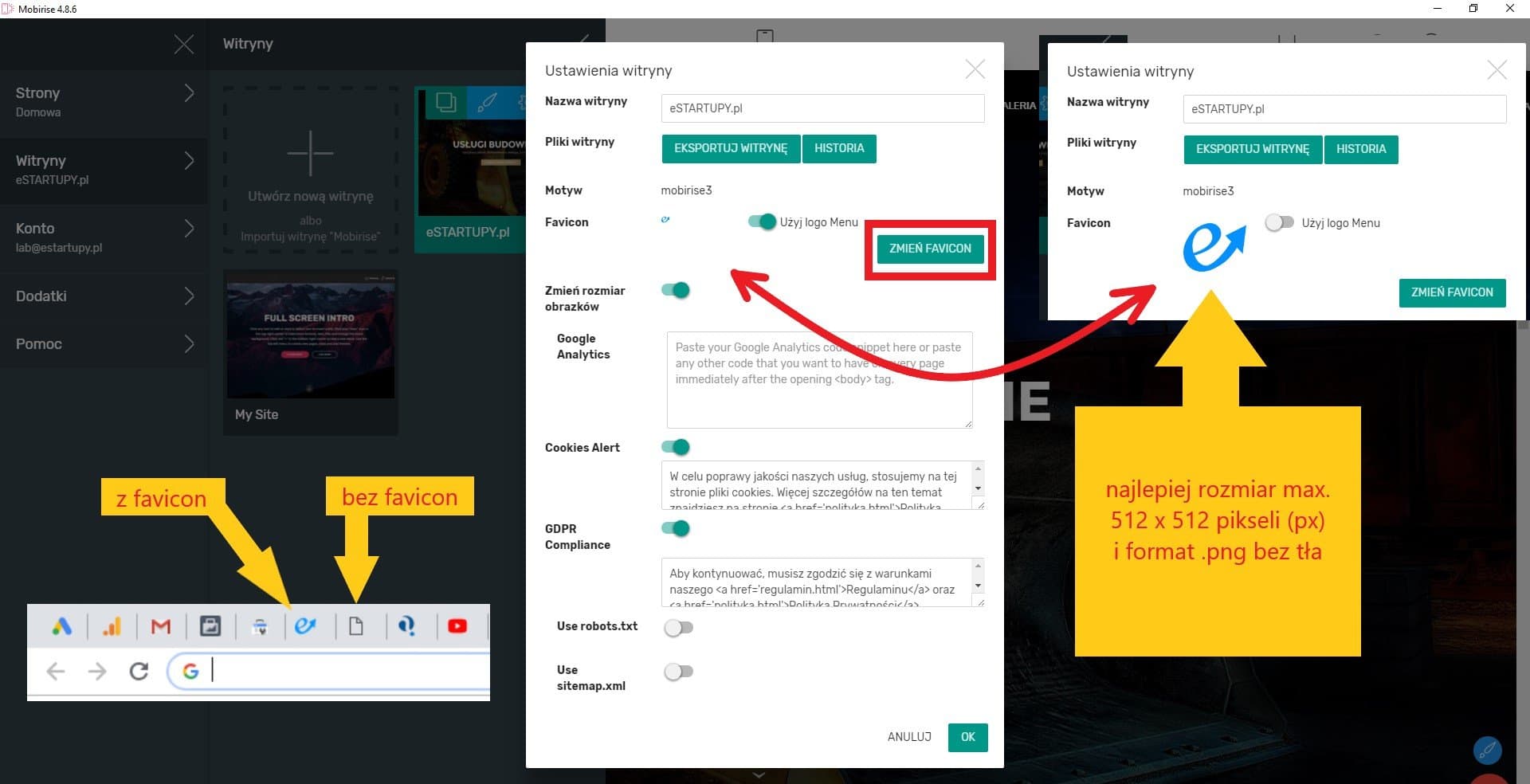
Następną rzeczą, którą się zajmiemy to ikona favicon. Jest to ikona, którą widać na zakładce przeglądarki internetowej. Przeważnie, jako ikonę favicon ustawia się tzw. “sygnet” z loga firmy, lub jakiś inny charakterystyczny element loga. Chodzi o to, że gdy mamy pootwieranych bardzo dużo zakładek w przeglądarce, znikają wtedy nazwy stron i pozostają tylko same ikony favicon, dzięki którym łatwo można rozpoznać jaką stronę i na której zakładce mamy otworzoną. Dlatego ważne, żeby jako ikonę favicon ustawić sobie jakąś grafikę, która kojarzy się mocno z naszą stroną/firmą.
Przejdź do menu głównego kreatora stron i wybierz zakładkę “Witryny”. Następnie otwórz okno ustawień witryny (niebieski przycisk z zębatką).
W sekcji “Favicon” kliknij przycisk “ZMIEŃ FAVICON” i wybierz plik z grafiką nowej ikony favicon. Grafika taka powinna mieć kształt kwadratu o wymiarach maksymalnie 512 x 512 pikseli (px) oraz najlepiej gdy jest to format .png bez tła.

Ok. Masz już mniej więcej gotową stronę.
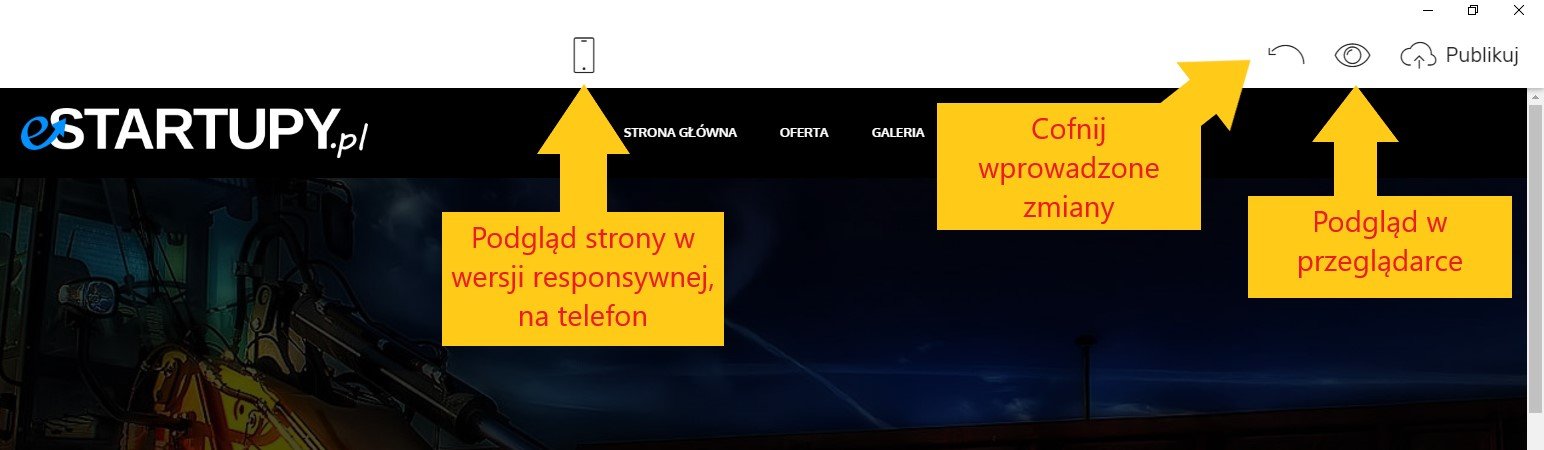
Możesz teraz podejrzeć wyniki swojej pracy na żywo, w przeglądarce, klikając przycisk z ikoną oka, w prawym górnym rogu kreatora stron. Twoja strona zostanie otworzona w domyślnej przeglądarce internetowej i będziesz mógł sprawdzić wszystkie linki, menu, itd. Następnie możesz sobie zobaczyć mniej więcej jak strona będzie wyglądała na telefonie, klikając w oknie kreatora przycisk z ikoną telefonu, u góry, na środku okna.

Jeżeli wszystko działa i wygląda dobrze, możesz przejść do publikowania swojej strony na serwerze!
Gratulacje!
Publikowanie gotowej strony
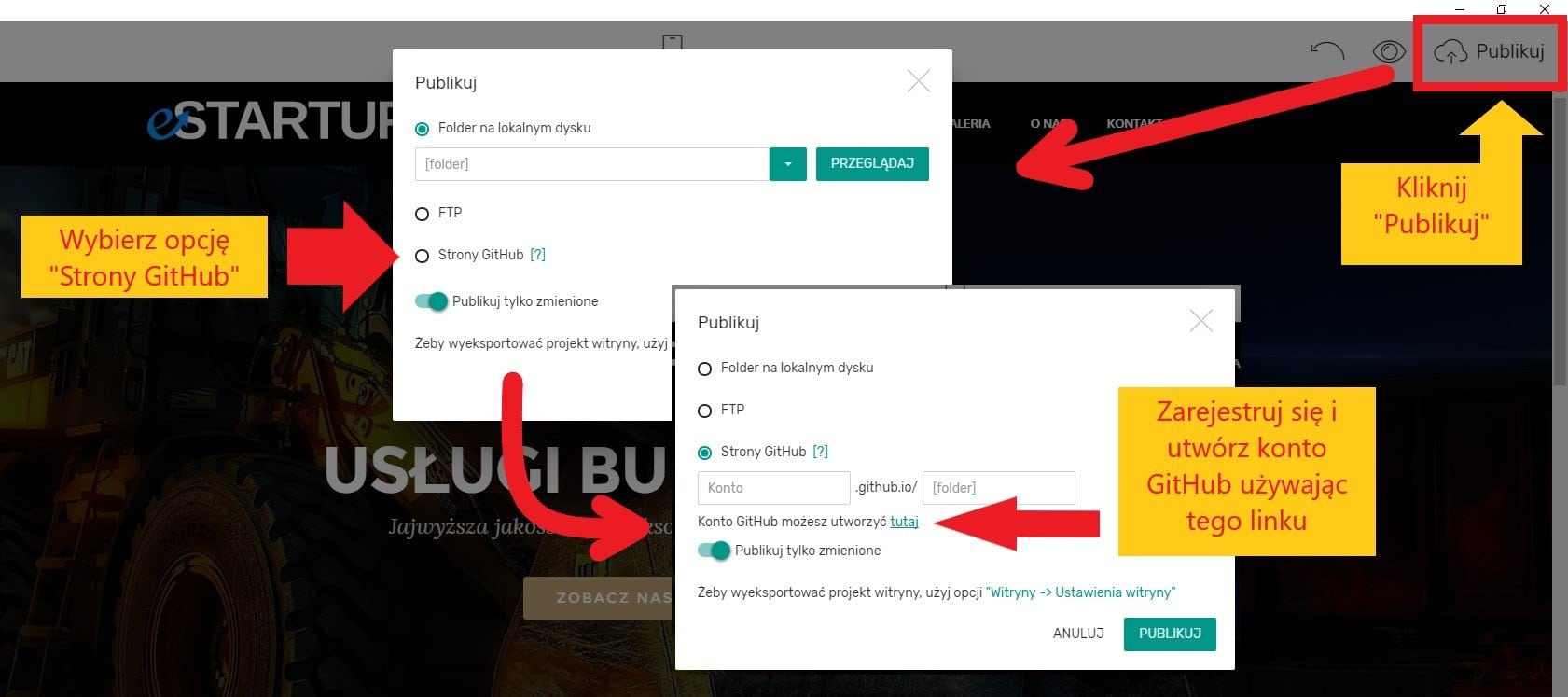
Aby opublikować swoją stronę (udostępnić ją dla oczu innych ludzi), kliknij przycisk “Publikuj” w prawym, górnym rogu okna kreatora stron. Do wyboru masz trzy sposoby eksportu strony:
- Folder lokalny (to nic innego jak zrobienie kopii gotowej strony i umieszczenie jej na dysku twardym komputera. Taka strona może być zarchiwizowana, wysłana do kogoś w formie spakowanego pliku .zip itp.)
- FTP (z tej opcji korzysta się, gdy np. masz wykupiony własny hosting i chcesz w prosty sposób wysłać gotową stronę na swój serwer)
- Strony GitHub (jest to darmowy hosting, czyli opcja pozwalająca na publikację strony w internecie bez konieczności posiadania własnego serwera)
Ty dzisiaj wykorzystasz tą ostatnią, czyli opublikujemy stronę na darmowym serwerze GitHub.
Otwórz menu służące do publikowania strony, klikając w prawym, górnym rogu przycisk “Publikuj”. Zaznacz w tym oknie opcję “Strony GitHub”, a następnie kliknij podany tam link do rejestracji konta GitHub.
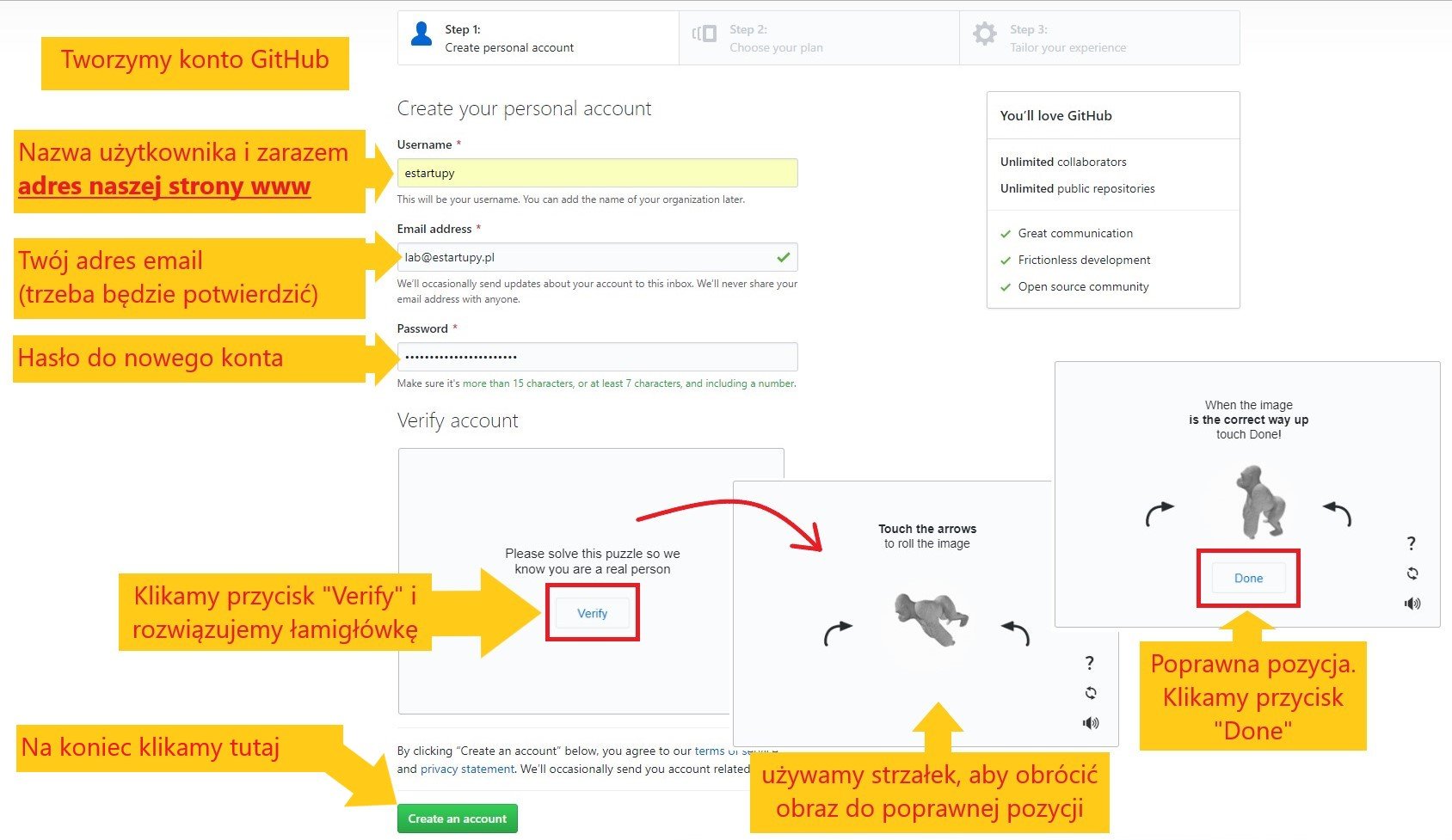
Na stronie rejestracyjnej konta GitHub musisz podać nazwę użytkownika (UWAGA: nazwa użytkownika to jednocześnie adres strony internetowej! Twoja strona internetowa będzie miała adres www.nazwa_uzytkownika.github.io), adres email, wymyślone przez Ciebie hasło oraz musisz rozwiązać prostą łamigłówkę (żeby udowodnić, że masz wystarczająco duże IQ) 😉
Po wypełnieniu formularza i rozwiązaniu zagadki, kliknij przycisk “Create an account”.
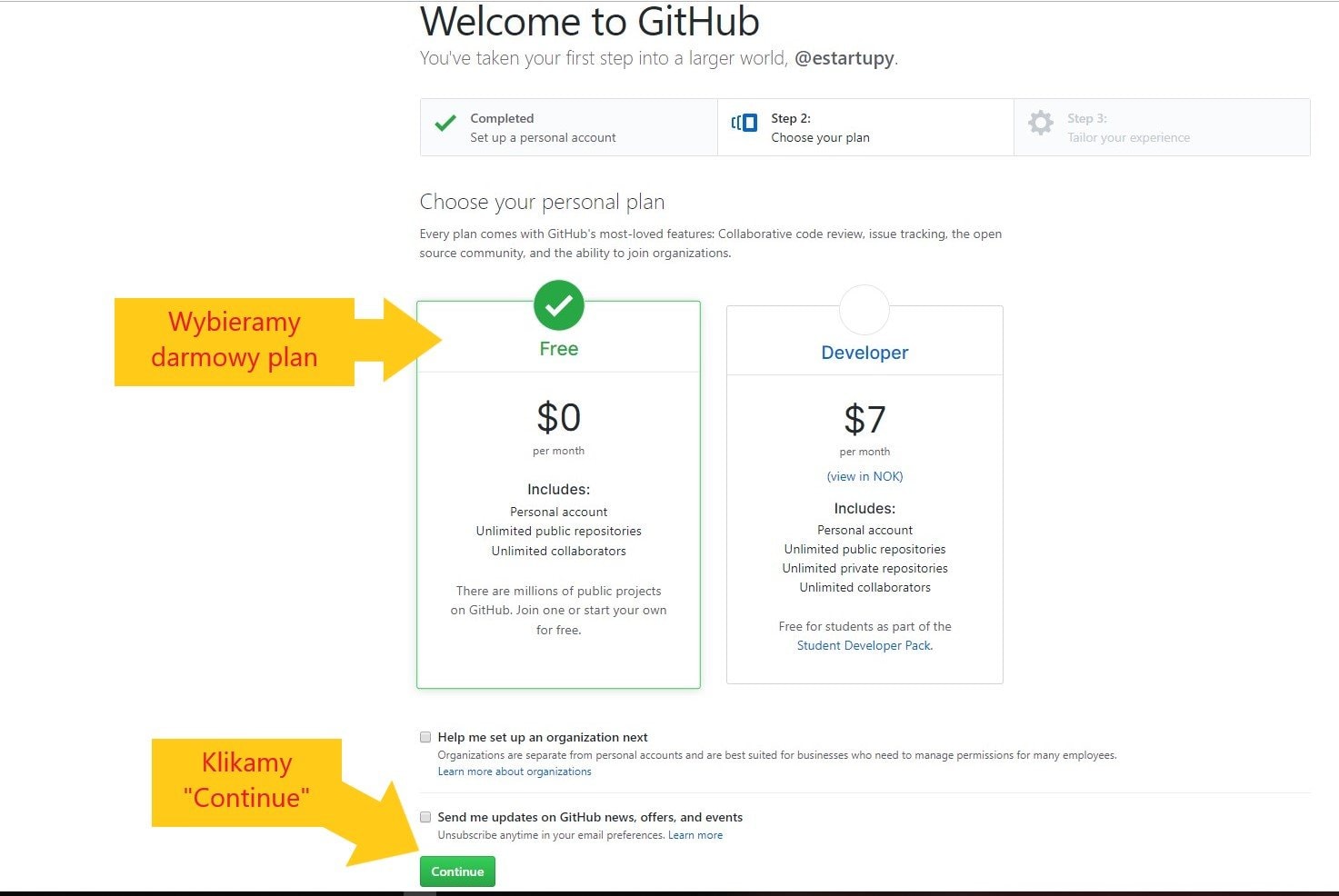
Na następnej stronie wybierz darmowy plan “Free” i kliknij przycisk “Continue”.
Twoje konto zostało utworzone.
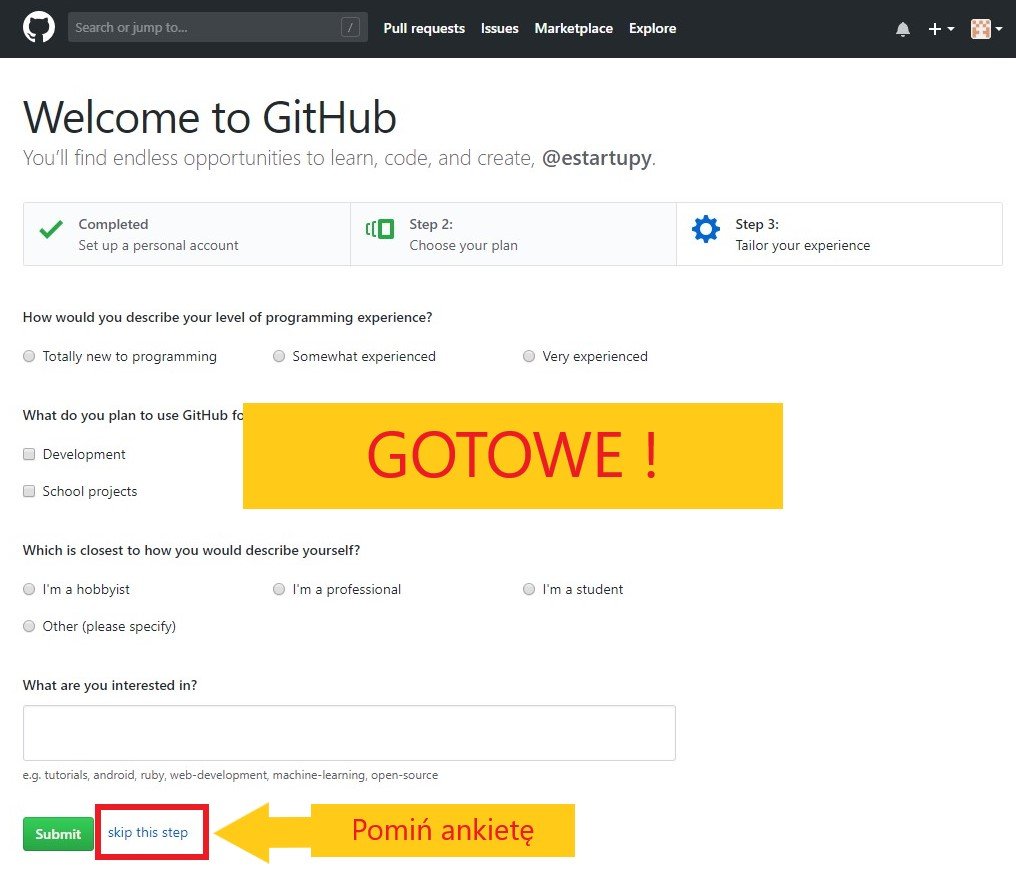
Ankietę z kolejnego kroku możesz pominąć, klikając “skip this step”.




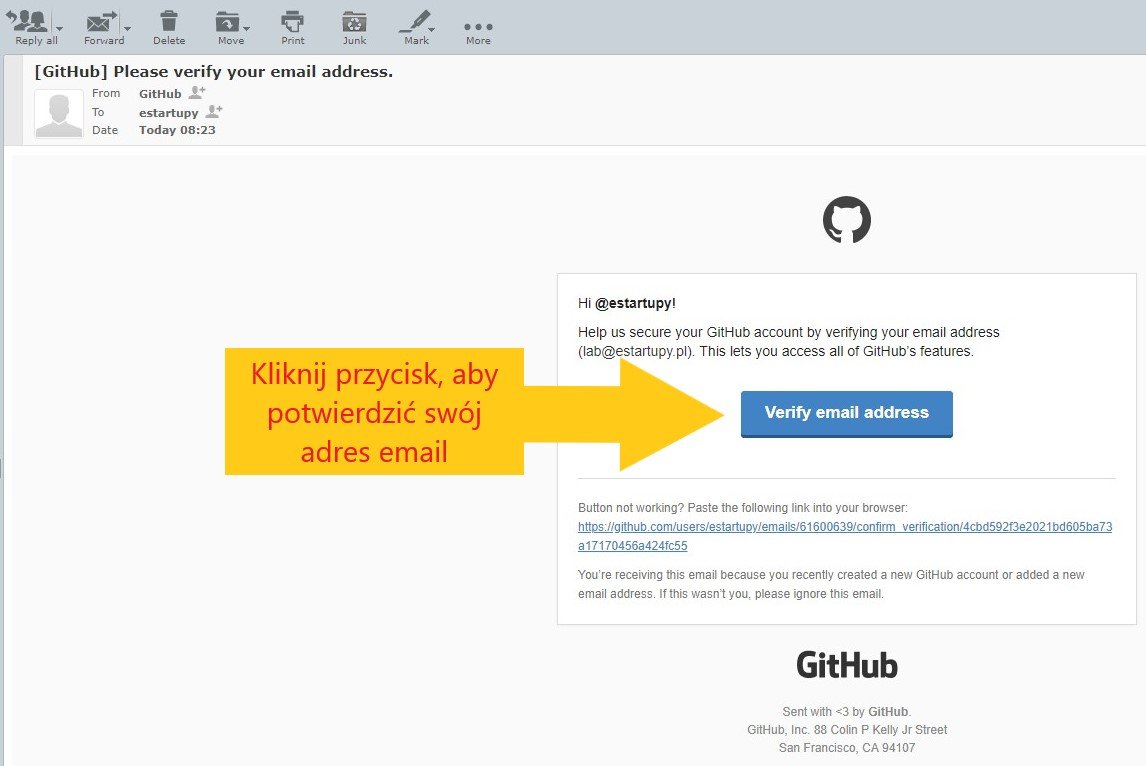
Musisz teraz przejść do skrzynki pocztowej, odnaleźć otrzymaną tam wiadomość z serwisu GitHub i potwierdzić swój adres email.

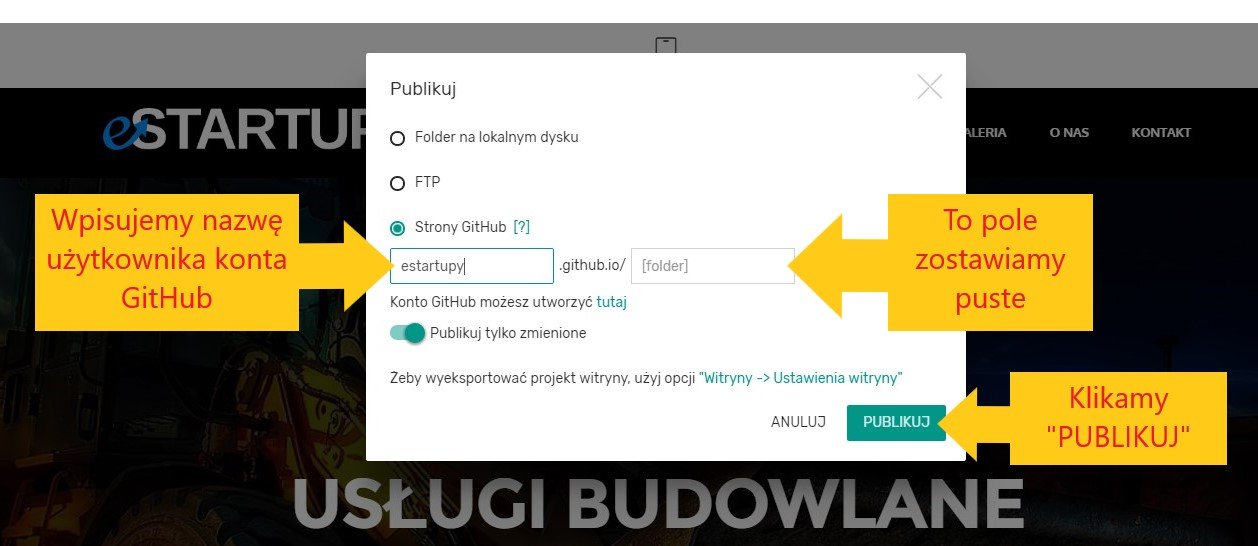
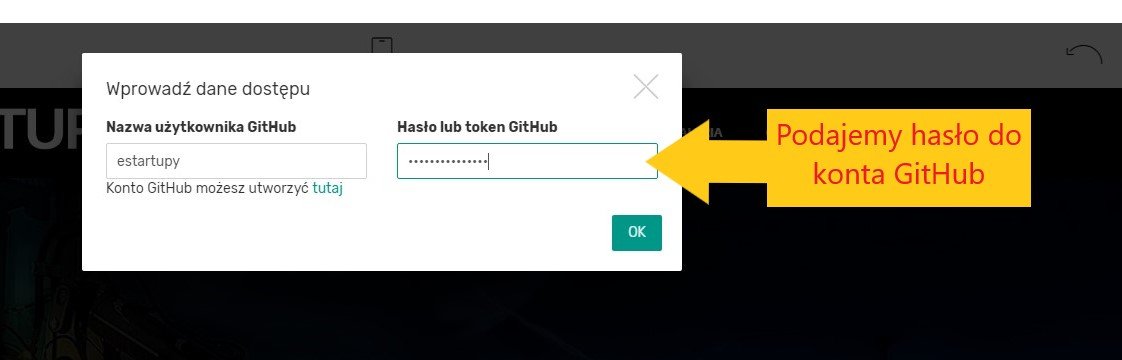
Wróć teraz do kreatora stron i do okna publikowania strony. W sekcji “Strony GitHub”, w polu “Konto” wpisz swoją nazwę użytkownika dla konta GitHub, drugie pole (“[folder]”) zostaw puste i kliknij przycisk “PUBLIKUJ” .
Po chwili wyskoczy Ci komunikat proszący o podanie hasła. Podaj hasło do konta GitHub i kliknij “OK”.
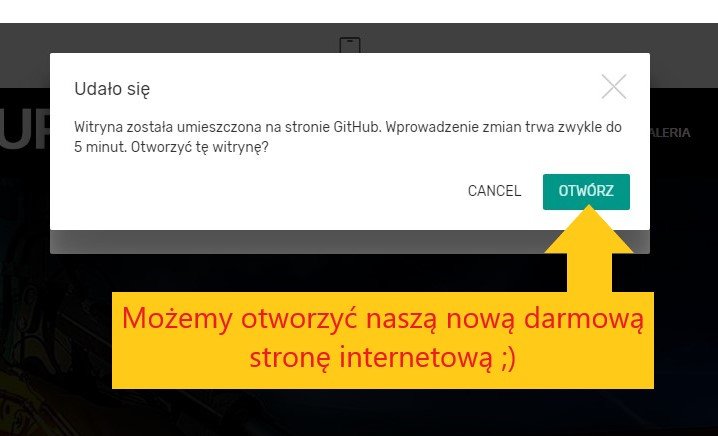
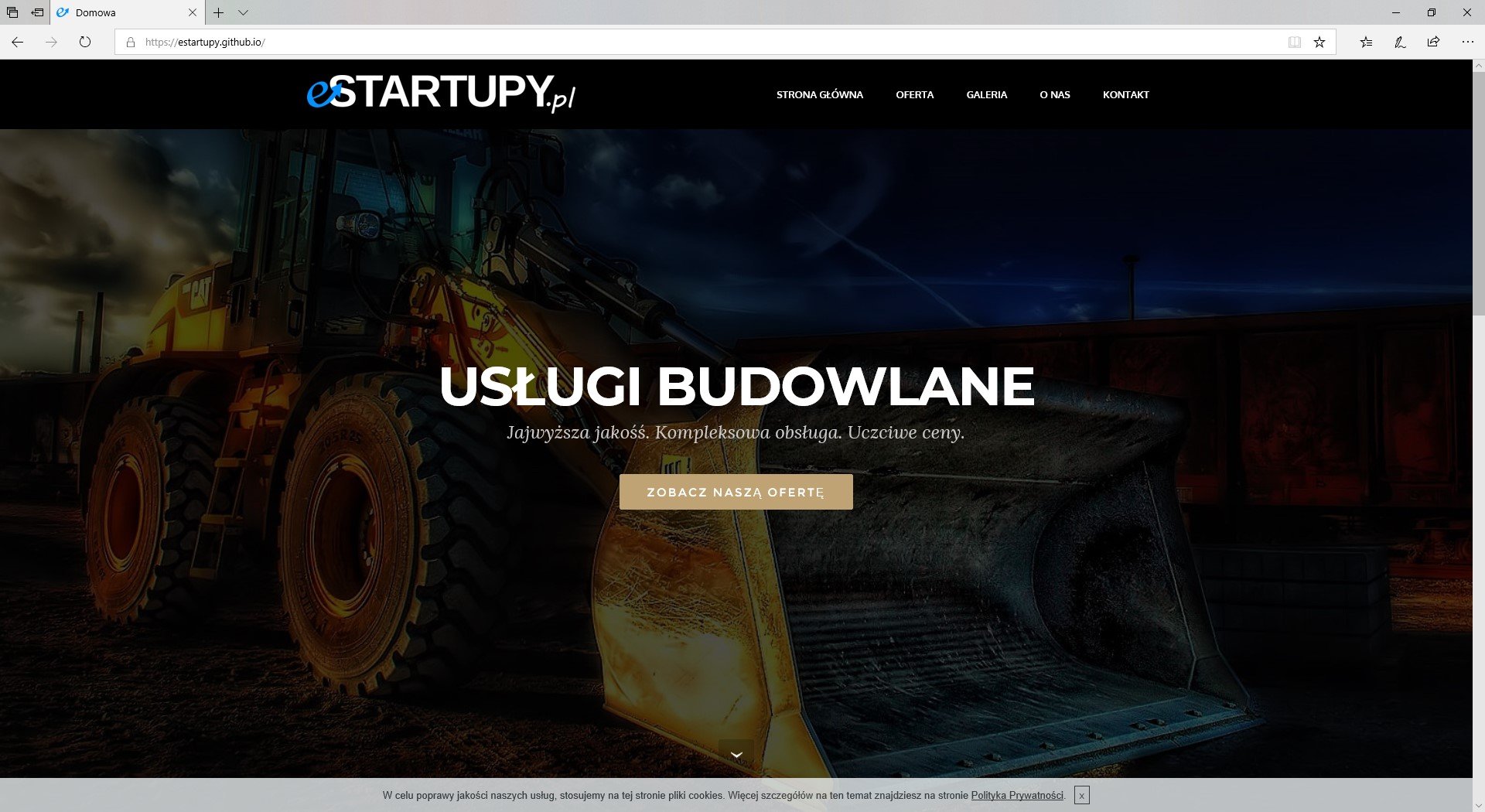
Po krótkiej chwili, kreator powinien zacząć eksportować pliki strony na serwer GitHub. Po zakończeniu eksportu otrzymasz komunikat, że wszystko się udało i możesz kliknąć przycisk “OTWÓRZ”, aby otworzyć przeglądarkę internetową i zobaczyć swoją gotową i działającą już stronę internetową :).




Świetnie! Dobra robota 🙂
Masz już stronę, znasz jej adres www (w moim przypadku jest to https://estartupy.github.io), więc możemy teraz zrobić jeszcze jedną rzecz – włączenie/utworzenie pliku sitemap.xml.
Co to jest plik sitemap.xml
Jest to w sporym uproszczeniu mapa twojej witryny. Zawiera on adresy URL poszczególnych stron i podstron oraz różne informacje archiwalne każdej strony w twojej witrynie. Każda witryna powinna posiadać taki plik i powinien być on łatwo wykrywalny, aby roboty indeksujące wyszukiwarek mogły go łatwo znaleźć. Dzięki temu nasza strona będzie szybciej i lepiej oceniona przez wyszukiwarki internetowe i w rezultacie będzie ją dużo łatwiej odnaleźć w gąszczu innych podobnych stron internetowych (w ten sposób, Twoja witryna będzie lepiej zoptymalizowana pod kątem wyszukiwarek internetowych, czyli poprawi się jej tzw. SEO – ang. Search Engine Optimization).
Przejdź teraz do menu głównego kreatora, wybierz zakładkę “Witryny” i otwórz okno ustawień witryny (niebieski przycisk z zębatką). Następnie włącz opcję “Use sitemap.xml” i podaj adres swojej strony internetowej. Kliknij przycisk “SAVE”, następnie “OK”, wyjdź z menu głównego i przejdź do okna publikowania strony. Musisz teraz znowu wyeksportować całą witrynę na serwer GitHub, aby zaktualizować ją, po wprowadzeniu zmian w jej projekcie.
Wszystkie wprowadzane zmiany nie są automatycznie wysyłane na serwer GitHub, dlatego musisz zawsze pamiętać, żeby zrobić to własnoręcznie.
Uwaga
Może się również zdarzyć, że wprowadzonych zmian nie widać nawet po aktualizacji strony na serwerze. Zazwyczaj przyczyną tego jest tzw. cache przeglądarki internetowej, która przechowuje w pamięci komputera pewne dane i pliki stron, żeby nie pobierać ich za każdym razem z serwera w momencie, kiedy powracamy na daną stronę. W tym przypadku, należy wyczyścić “pamięć przeglądarki”, albo skorzystać z tzw. trybu incognito – jest to tryb, w którym przeglądarka nie zapisuje żadnych danych o stronach i za każdym razem pobiera całą stronę w całości, tak jakbyśmy nigdy wcześniej na niej nie byli.
Instalacja Google Analytics
Darmowy kreator stron internetowych mobirise umożliwia również uruchomienie usługi Google Analytics, czyli usługi śledzenia ruchu na Twojej stronie (dzięki tej usłudze możesz sprawdzić między innymi kto odwiedza Twoją stronę, skąd te osoby na Twoją stronę trafiają, jak długo zostają, które strony oglądają itd. itp.). Google Analytics jest całkowicie darmową usługą, więc jeśli jest to możliwe, to polecam sobie ją uruchomić na swojej witrynie. My, w naszym kreatorze mobirise możemy to zrobić, więc przechodzimy do rejestracji konta Google Analytics.
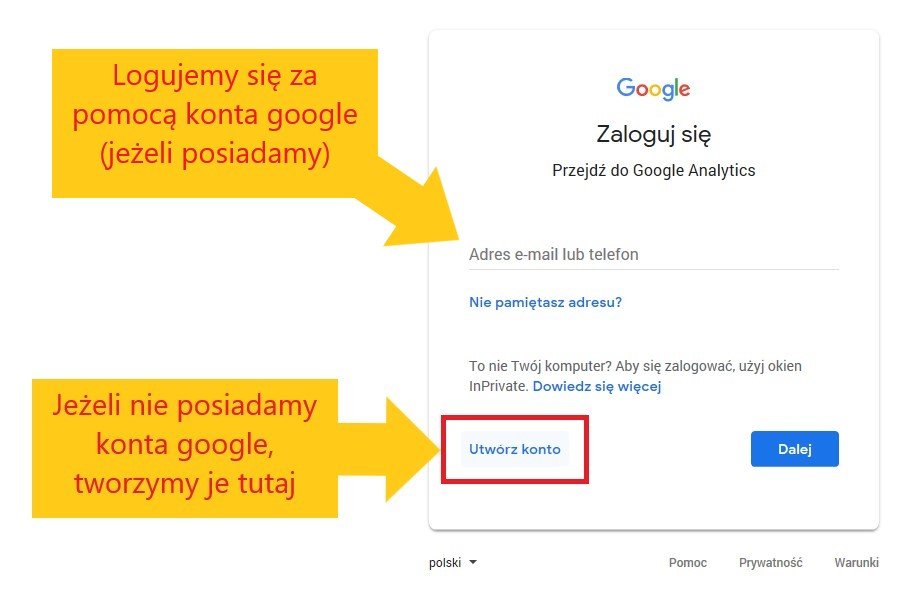
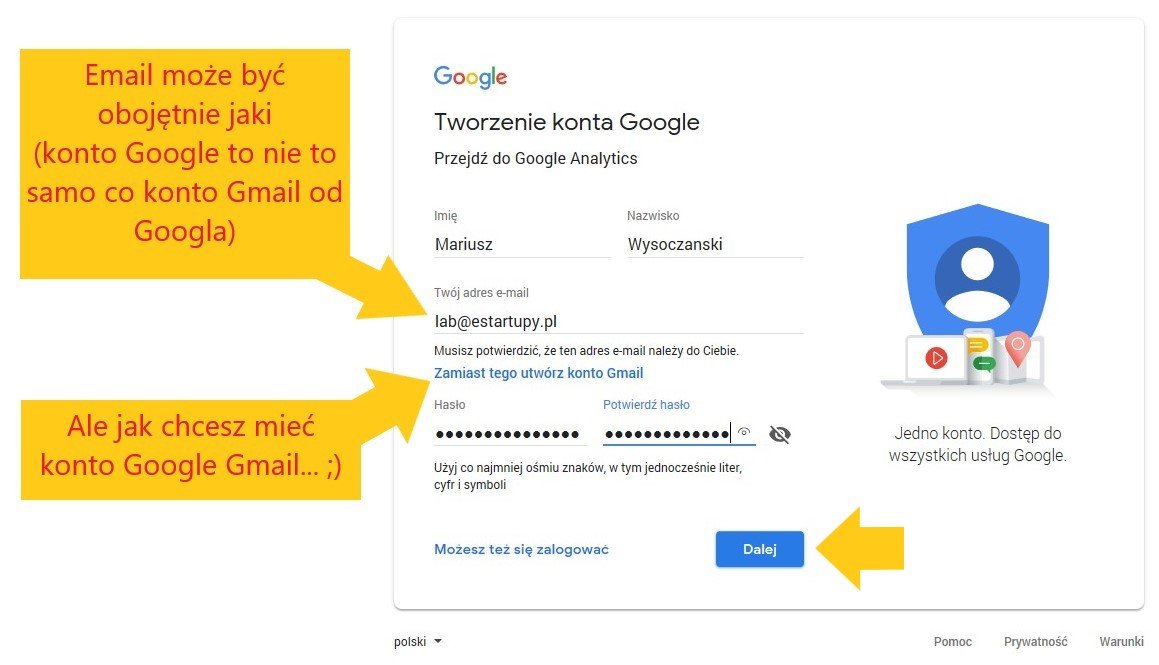
Przejdź do strony rejestracji konta GoogleTUTAJ i kliknij przycisk “Utwórz konto” (osoby posiadające już konto Google/Gmail po prostu się logują na podanej stronie).

Na kolejnej stronie wypełnij formularz rejestracyjny. Podaj adres email, na który zostanie wysłany kod weryfikacyjny (nie musi to być adres email na koncie Gmail).

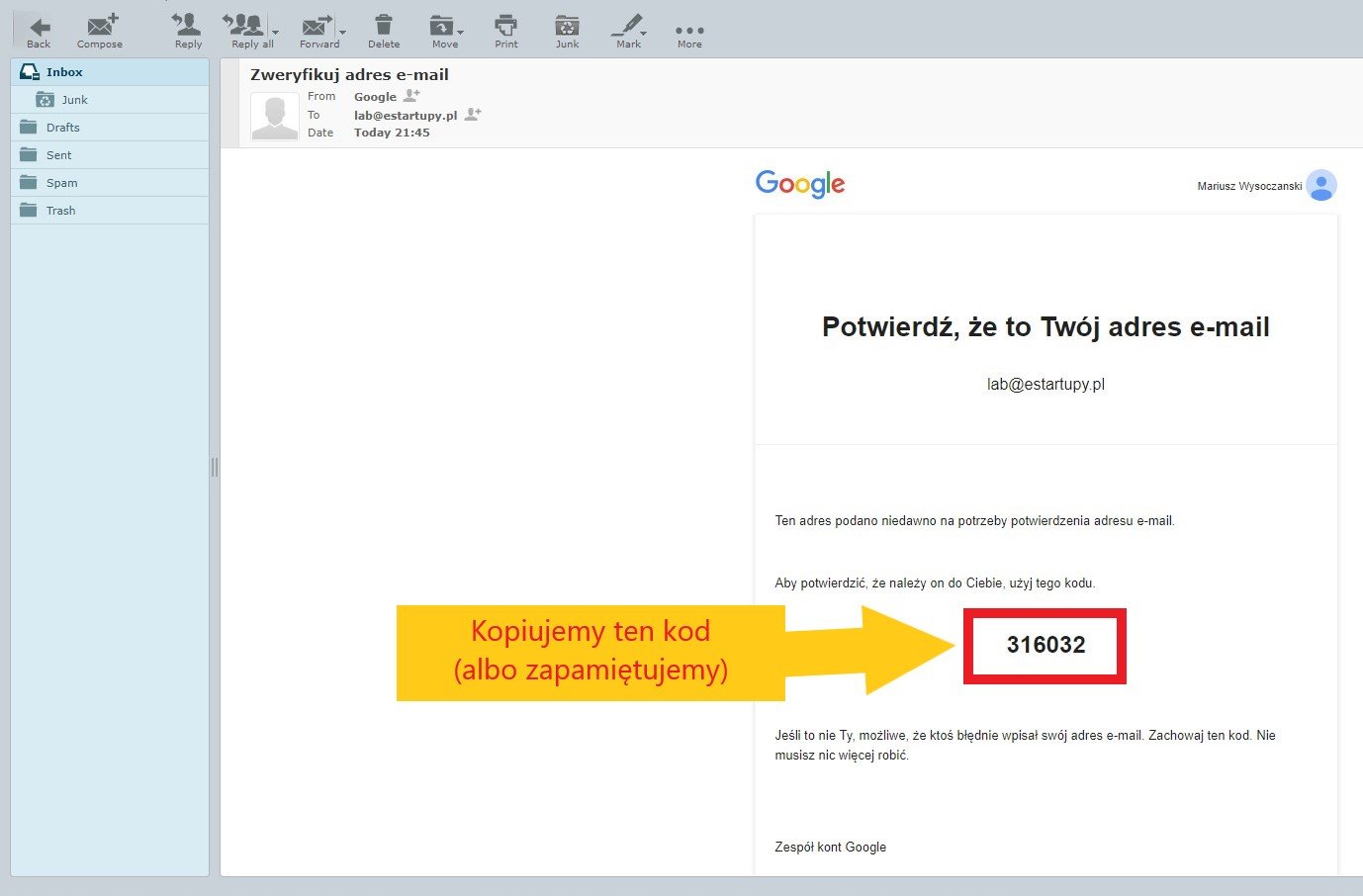
Kliknij przycisk “Dalej” i przejdź do skrzynki odbiorczej email, żeby odczytać kod weryfikacyjny.

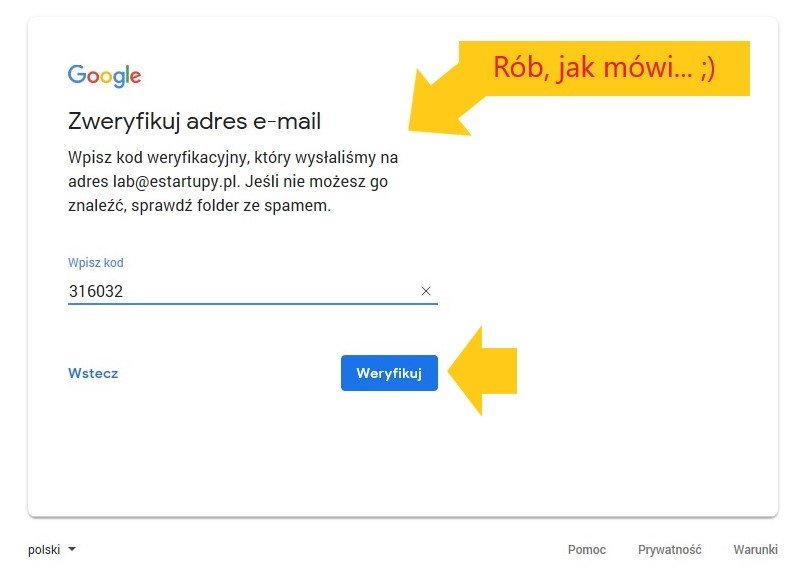
Podaj kod weryfikacyjny w formularzu rejestracyjnym i kliknij przycisk “Weryfikuj”

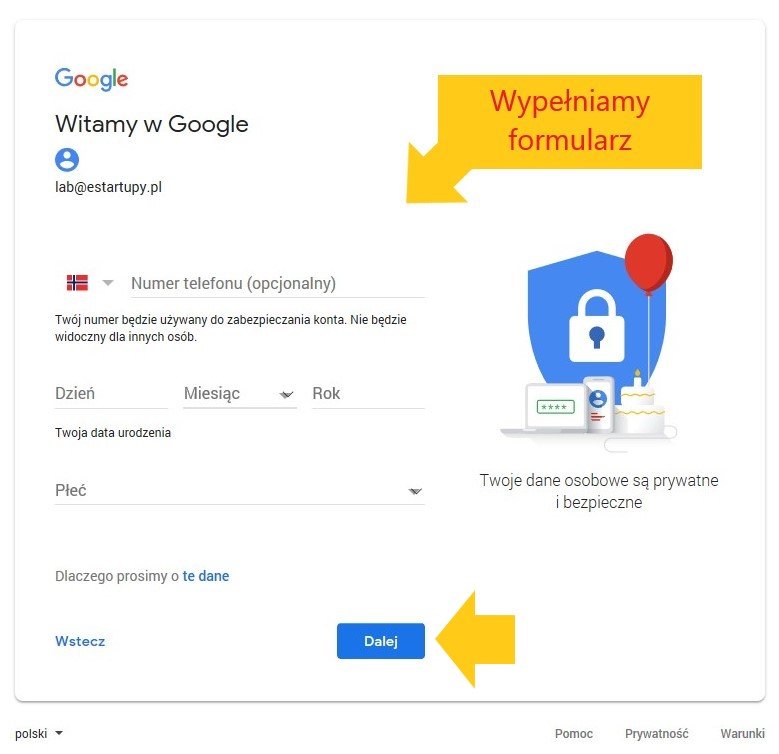
Dokończ wypełnianie formularza i kliknij przycisk “Dalej”

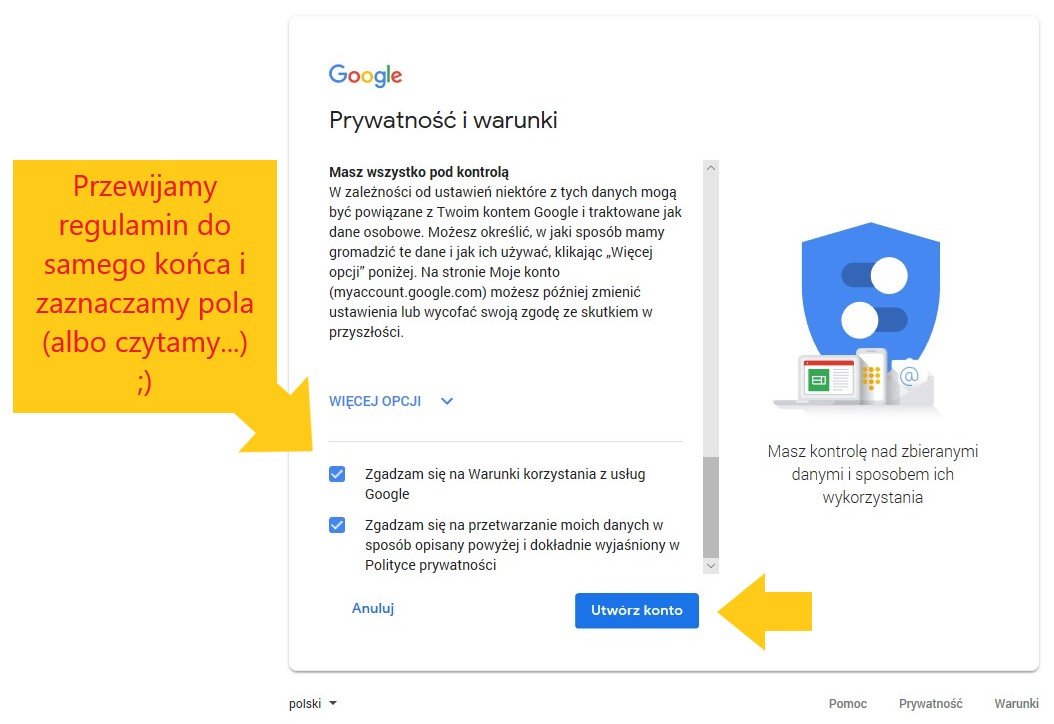
Przeczytaj regulamin i zaznacz (na samym dole regulaminu) pola, potwierdzające zapoznanie się z warunkami. Kliknij przycisk “Utwórz konto”.

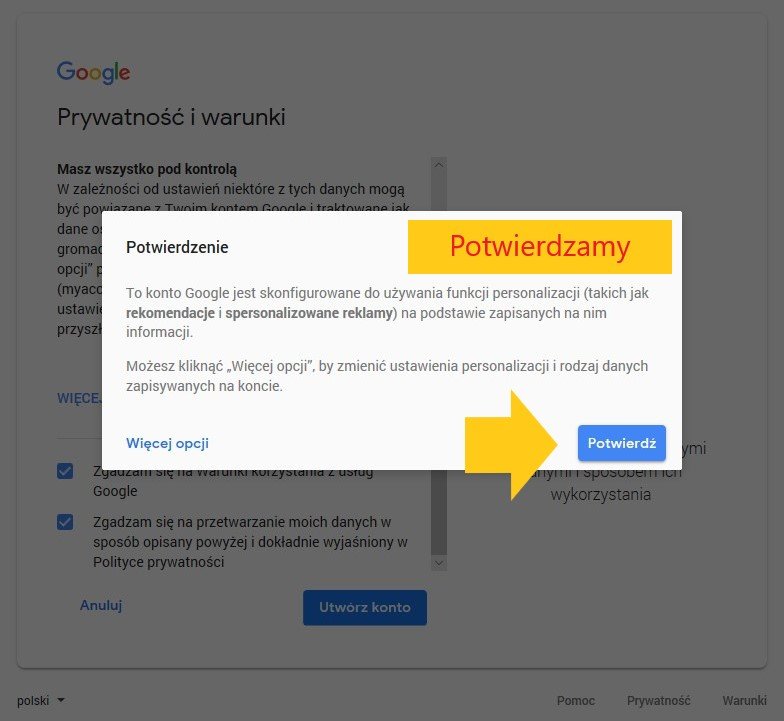
Potwierdź ustawienia personalizacji konta

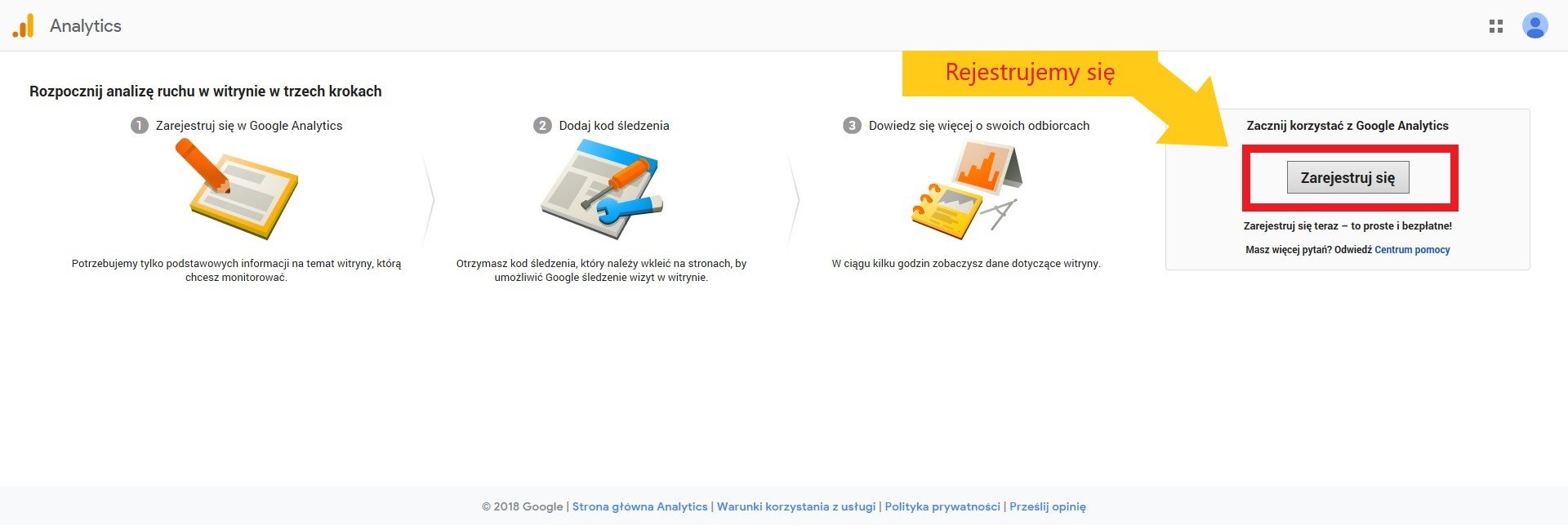
Zarejestruj konto Google Analytics klikając przycisk “Zarejestruj się”

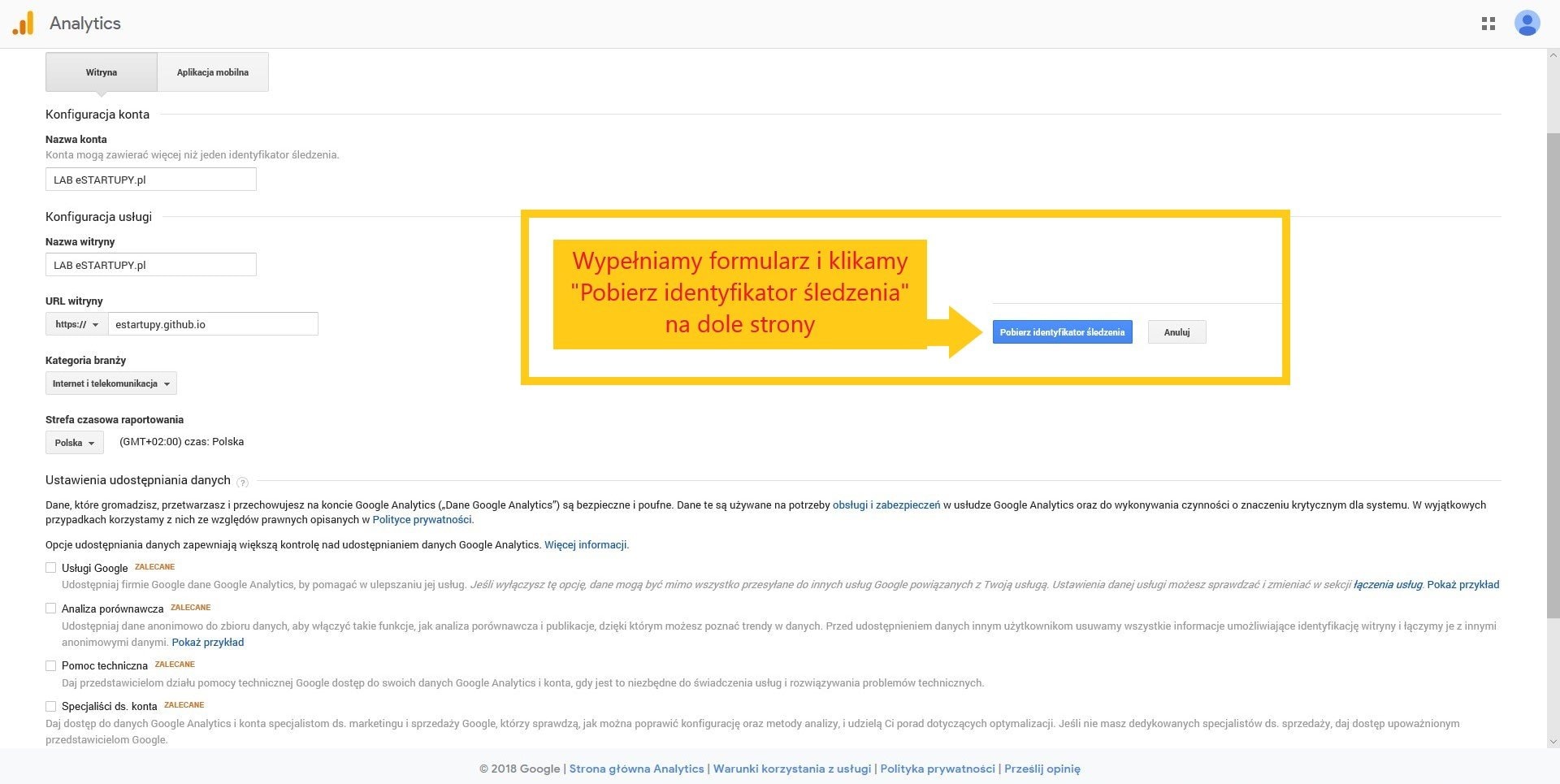
Wypełnij formularz rejestracyjny i kliknij przycisk “Pobierz identyfikator śledzenia”

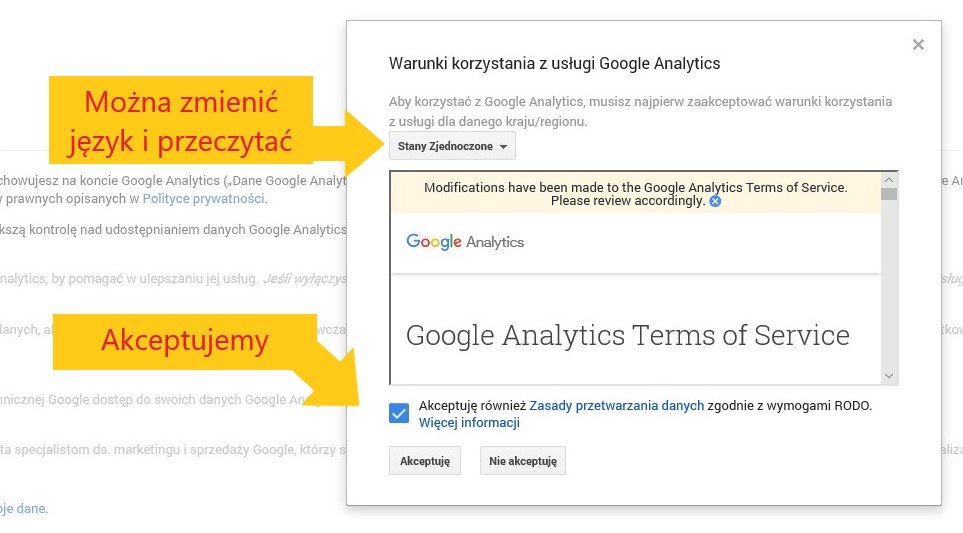
Zaakceptuj warunki korzystania z usługi Google Analytics

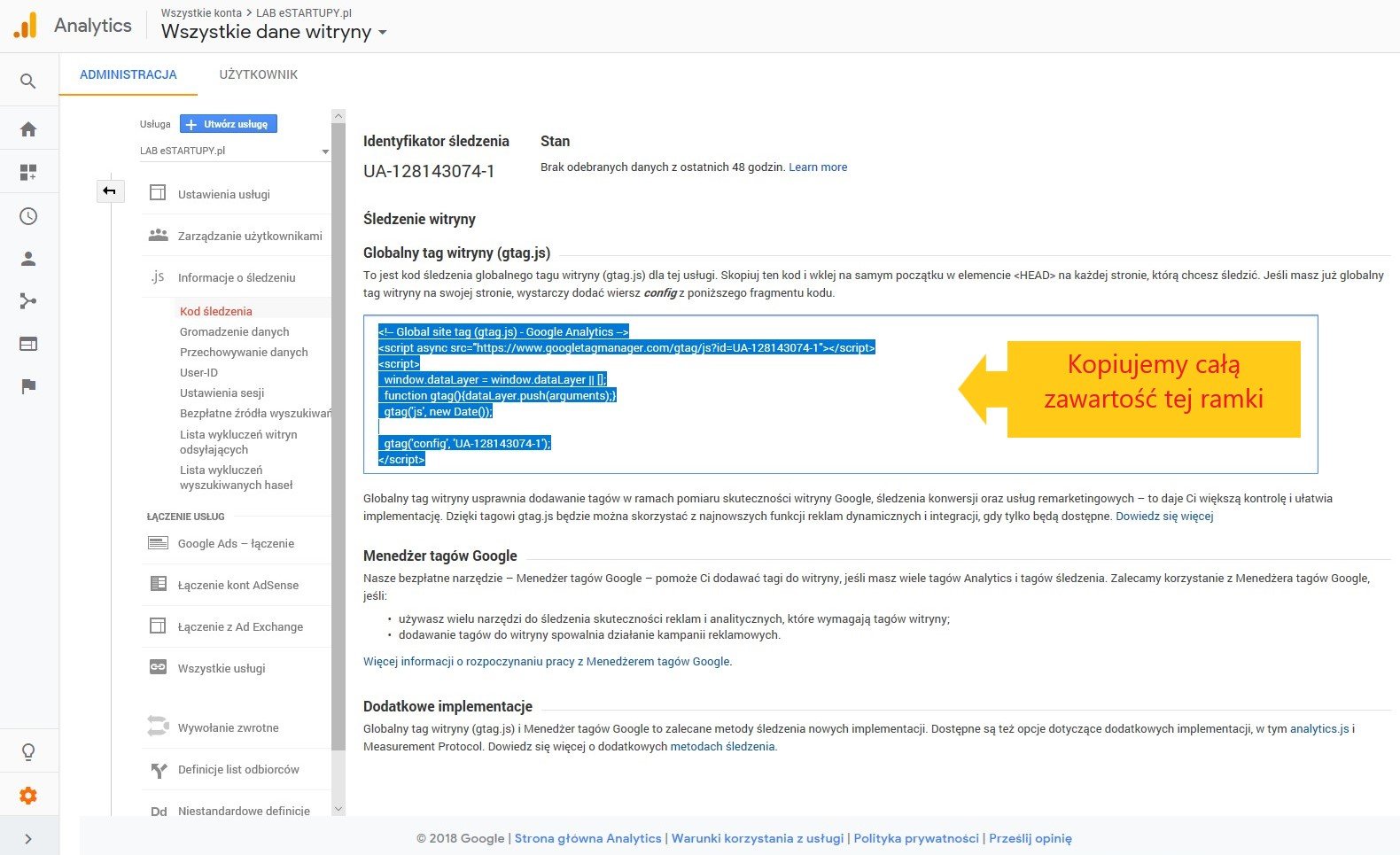
Skopiuj kod Twojego globalnego tagu witryny (cała zawartość ramki)

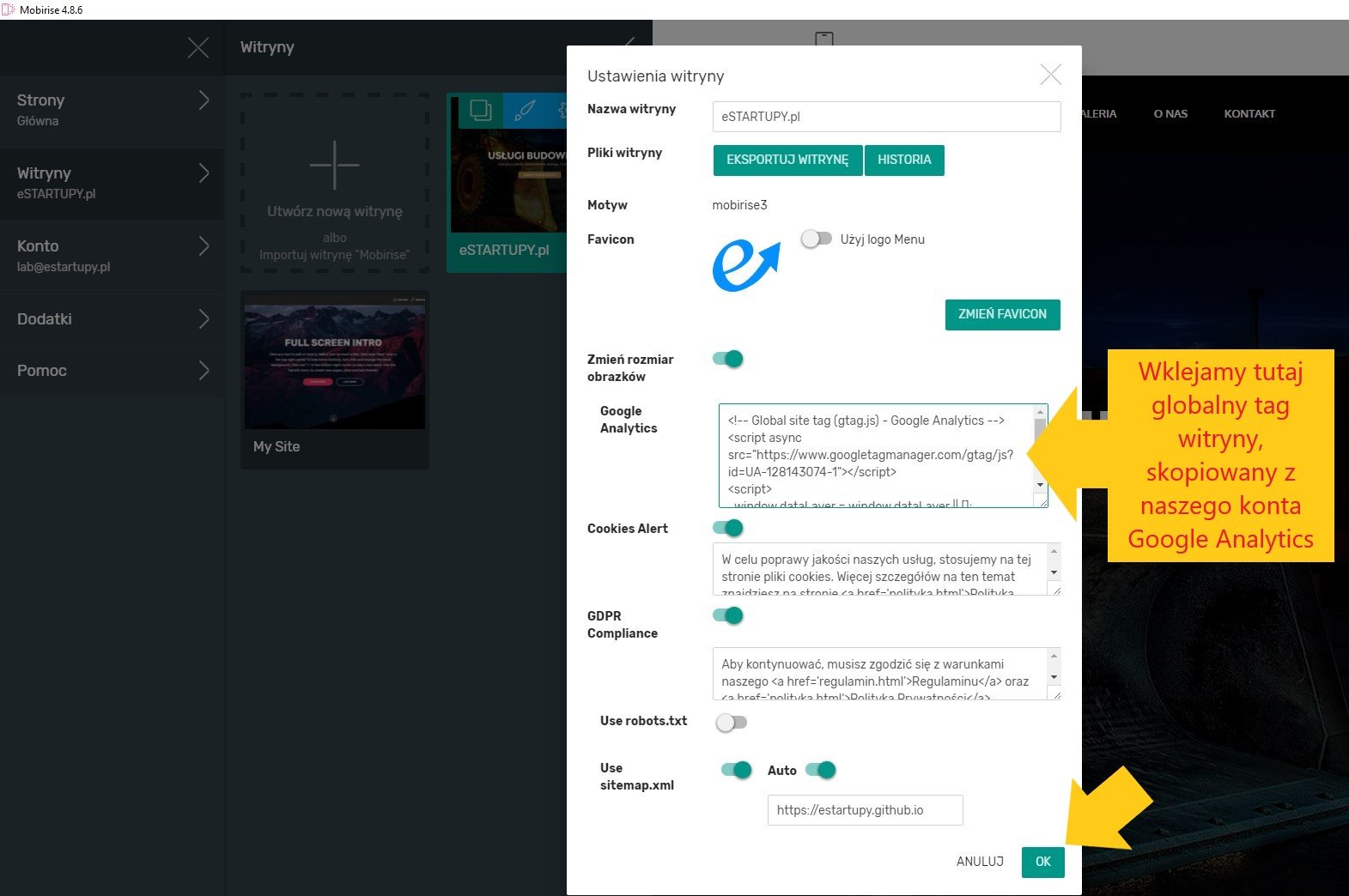
Przejdź do kreatora stron i do ustawień witryny, a następnie wklej skopiowany kod (globalny tag witryny) do ramki oznaczonej “Google Analytics”

Wyeksportuj witrynę na serwer GitHub, żeby uaktualnić wprowadzone w niej zmiany.
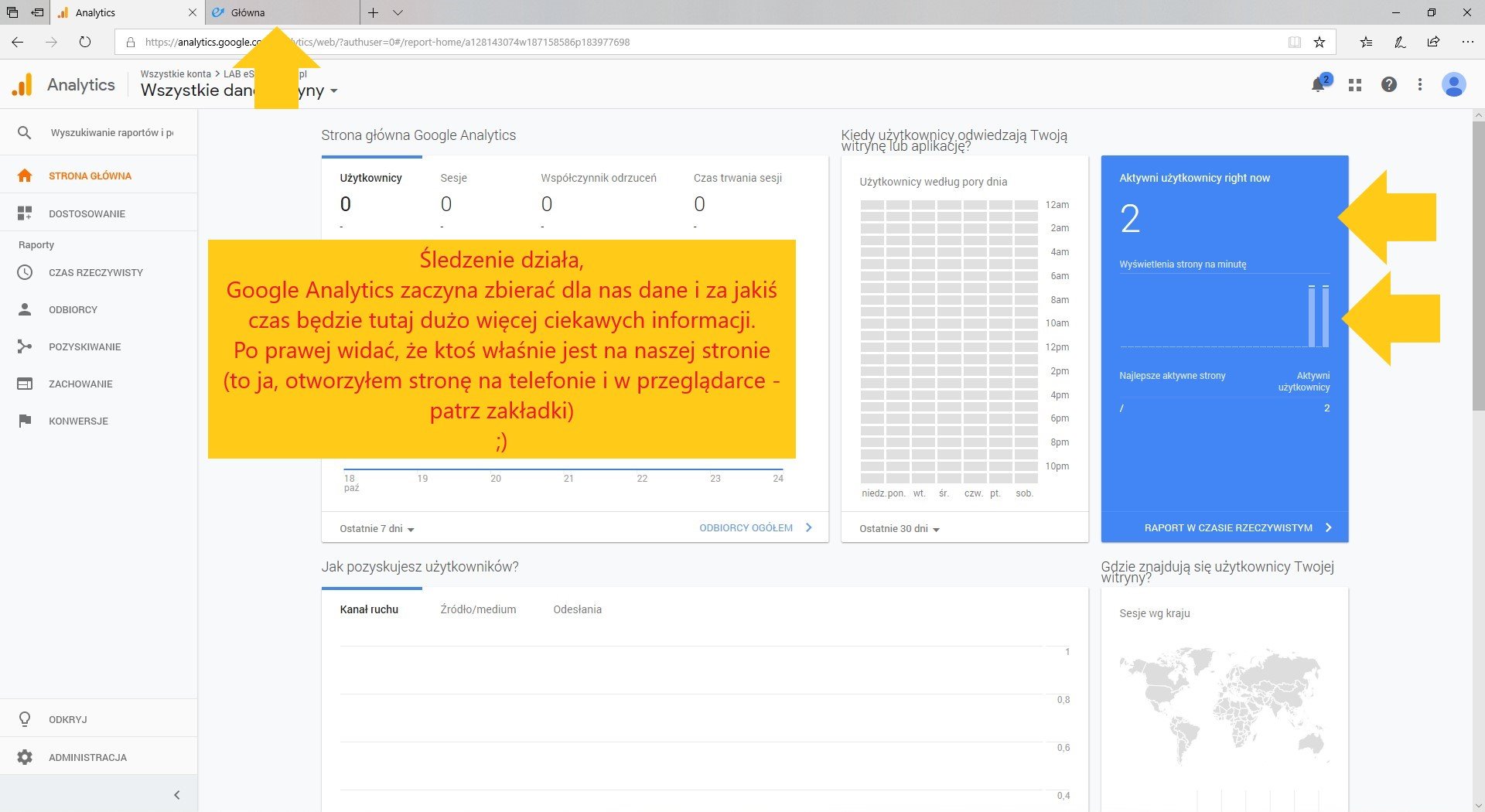
Wróć teraz do konta Google Analytics i otwórz zakładkę “STRONA GŁÓWNA”. Na tej stronie widać podstawowe informacje o Twojej stronie, zbierane przez Google Analytics. Możesz teraz przetestować, czy wszystko działa, otwierając swoją stronę internetową w przeglądarce. Po chwili powinna pojawić w Google Analytics informacja, że ktoś wszedł na Twoją nową darmową stronę internetową ;).

Import, eksport i wygoda
Pokażę Ci teraz jak łatwo możesz wyeksportować lub importować gotowy projekt witryny oraz jak dzięki temu możesz wygodnie pracować z różnych komputerów/miejsc nad jedną i tą samą stroną.
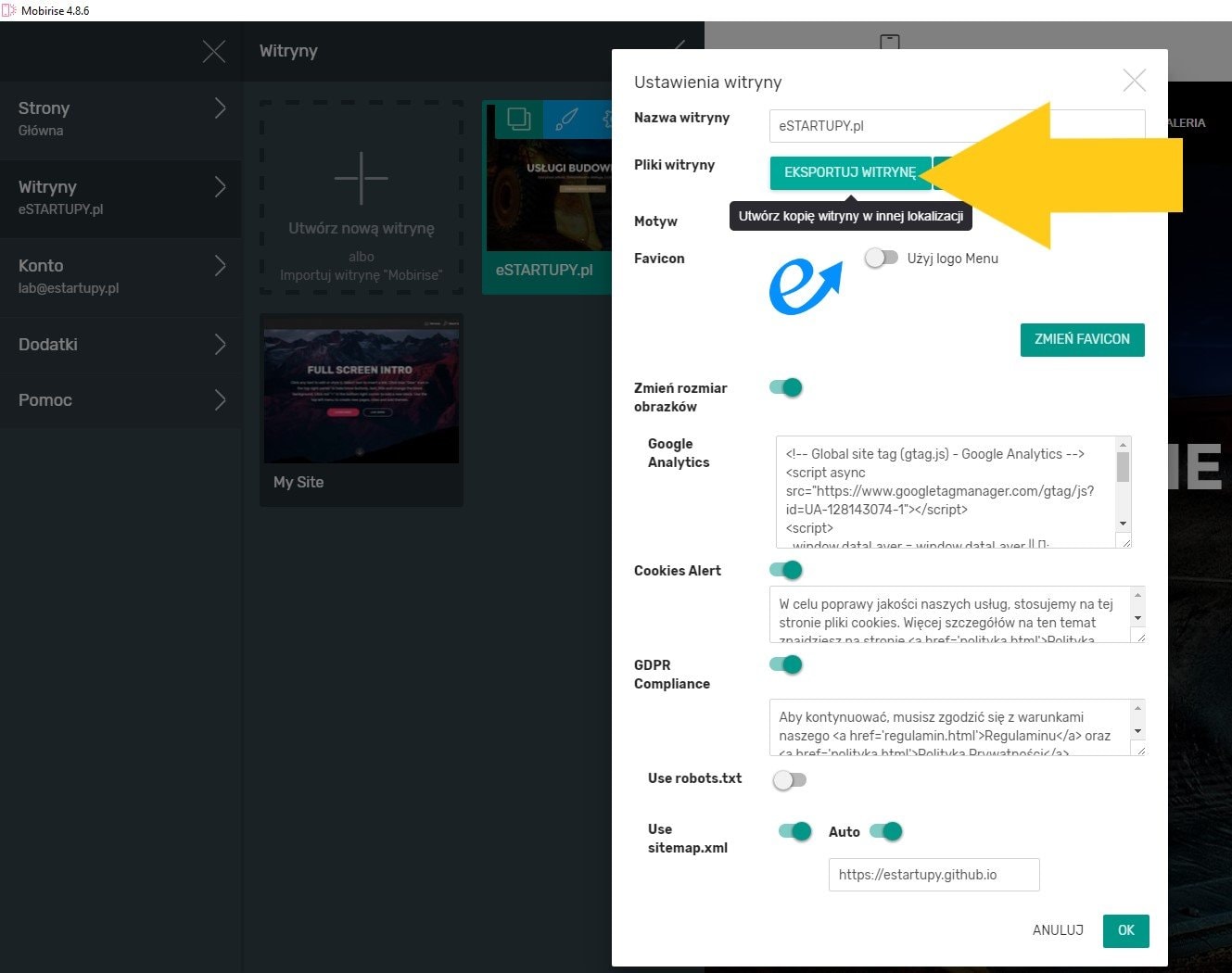
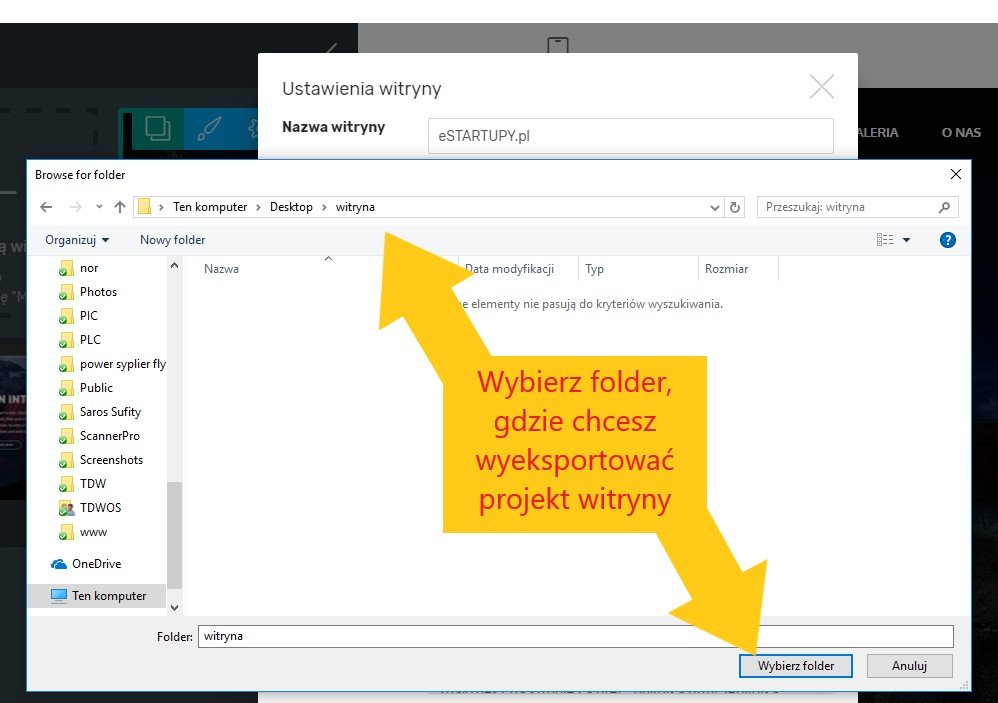
Aby wyeksportować projekt witryny, przejdź do okna ustawień witryny, gdzie znajdziesz przycisk “EKSPORTUJ WITRYNĘ”. Kliknij w ten przycisk i wybierz folder docelowy, gdzie chcesz żeby pliki projektu Twojej strony internetowej się znalazły. Kliknij “Wybierz folder”.



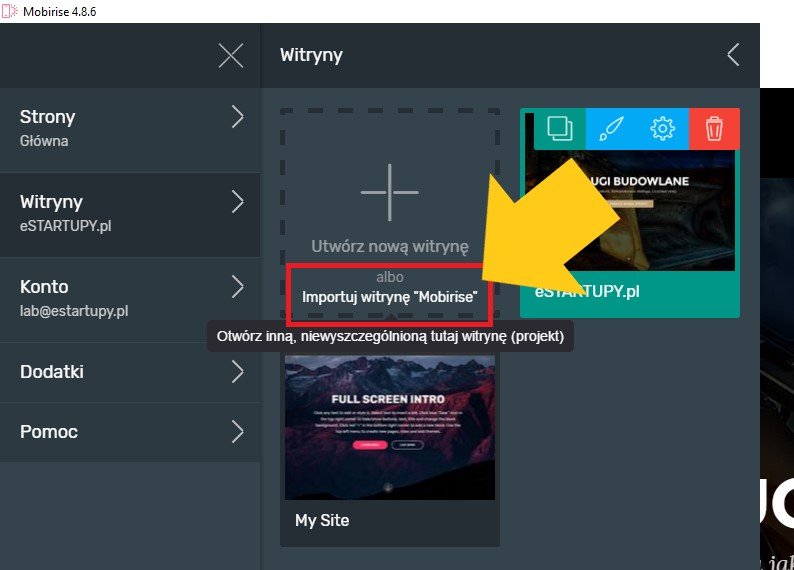
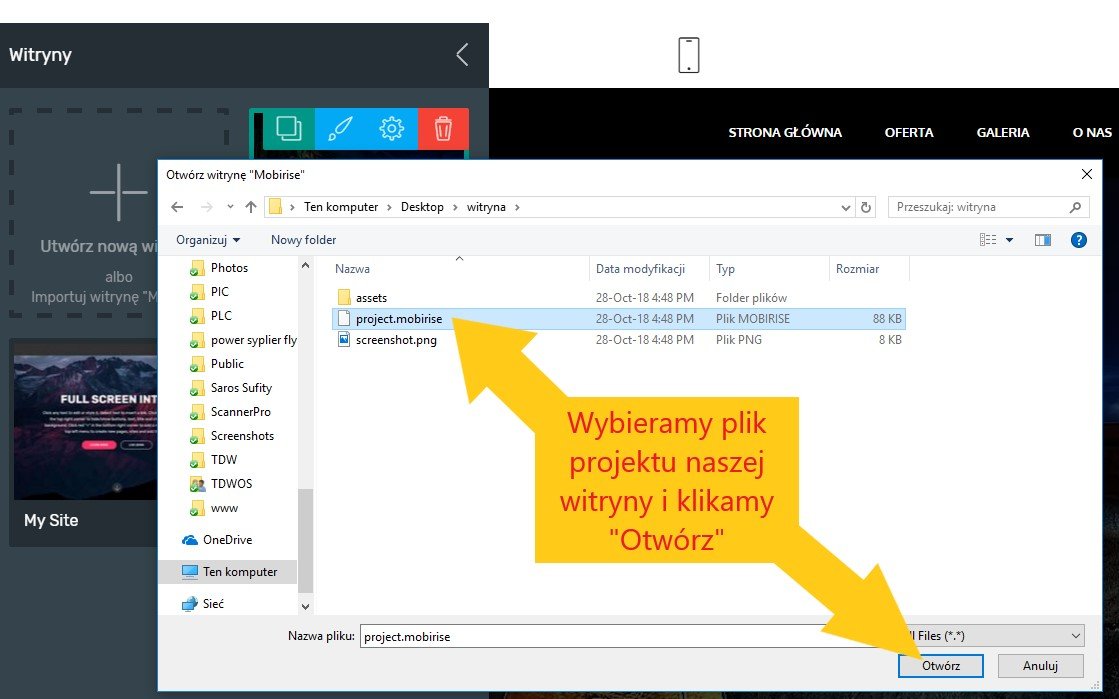
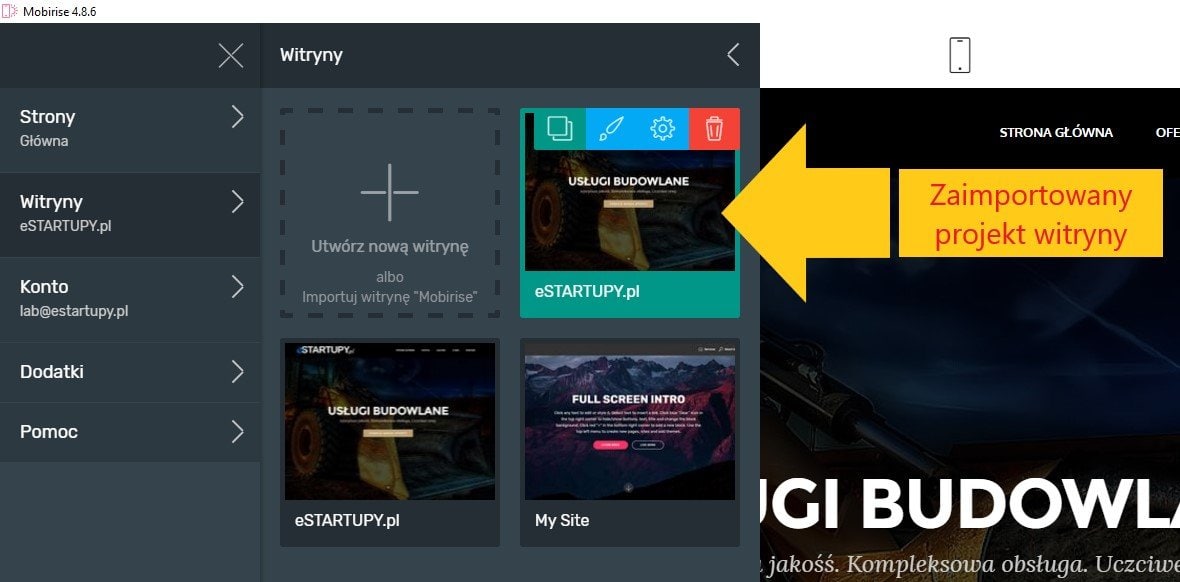
Aby zaimportować projekt gotowej witryny, przejdź do zakładki “Witryny” w menu głównym kreatora stron i kliknij link “Importuj witrynę Mobirise”. Wybierz plik projektu witryny, którą chcesz importować i kliknij “Otwórz”. Po zaimportowaniu, projekt strony pojawi się na liście w zakładce “Witryny” i otworzy się automatycznie.



Pobierz Gotowe Projekty
Teraz, jak już wiesz, jak zaimportować gotowy projekt…
Kliknij poniższy przycisk, żeby pobrać ZA DARMO gotowy projekt witryny przykładowej, którą tworzę w trakcie pisania tego artykułu oraz gotowy projekt mojej pierwszej wersji strony https://estartupy.github.io
Po zaimportowaniu projektu witryny, wszystkie pliki tego projektu pozostają w tym samym miejscu gdzie były. Kreator zapamiętuje ścieżkę do projektu i wszystkie wprowadzane zmiany na stronie są aktualizowane i zapisywane w jej oryginalnej lokalizacji na dysku.
Jeżeli wykorzystasz którąś z dostępnych usług przechowywania danych w chmurze, możesz nie tylko zmniejszyć ryzyko utraty danych (projektu witryny), ale również pracować nad stroną z różnych komputerów.
Ja korzystam z Dropboxa – usługa świadczona przez Dropbox, Inc. polega na udostępnieniu przestrzeni dyskowej na serwerach tej firmy. Wysyłanie, przeglądanie i pobieranie danych jest możliwe poprzez zwykłą przeglądarkę lub poprzez dedykowaną aplikację zainstalowaną na komputerze.
Wystarczy, że wyeksportujesz projekt witryny do folderu Dropbox (wszystko co trafia do tego folderu jest automatycznie wysyłane na ich serwer), następnie zaimportujesz go (w kreatorze Mobirise) z powrotem z Dropboxa. W ten sposób “zmusimy” Mobirise do korzystania z kopii projektu, która jest przechowywany na serwerze Dropbox. Teraz każde zmiany w projekcie tej witryny będą automatycznie uaktualniane na serwerze Dropbox. Usługa Dropbox dodatkowo trzyma całą historię zmian plików, dając możliwość np. cofnięcia się do wersji plików z poprzedniego dnia.
Aby móc pracować nad swoją witryną z innego komputera, wystarczy zainstalować kreator stron oraz Dropboxa na tym komputerze i zaimportować do Mobirise projekt witryny z folderu Dropbox. Tym sposobem, możesz kontynuować pracę nad stroną zawsze od miejsca poprzedniej sesji – Dropbox się tym dla nas zajmie 🙂
Uruchamiamy sprzedaż online – PayPal
Mobirise pozwala także na prowadzenie prostej sprzedaży towarów lub usług. Nie jest to może profesjonalny system i nie nadaje się do obsługi sklepu z setkami produktów (szczególnie gdy mamy różne warianty każdego z produktów itd.), ale w zupełności nadaje się na początek, do sprzedaży kilku do kilkunastu pozycji.
Do obsługi płatności internetowych posłużymy się tutaj systemem PayPal. Założenie i posiadanie konta PayPal jest bezpłatne, ale korzystanie z niego (pobieranie opłat) już nie. PayPal pobiera prowizję od każdej transakcji, czyli przy miesięcznych wpływach do 5000 zł, będzie od nas pobierał 2,9% + 0,80 zł od każdej wpłaty na konto.
Tworzymy konto PayPal
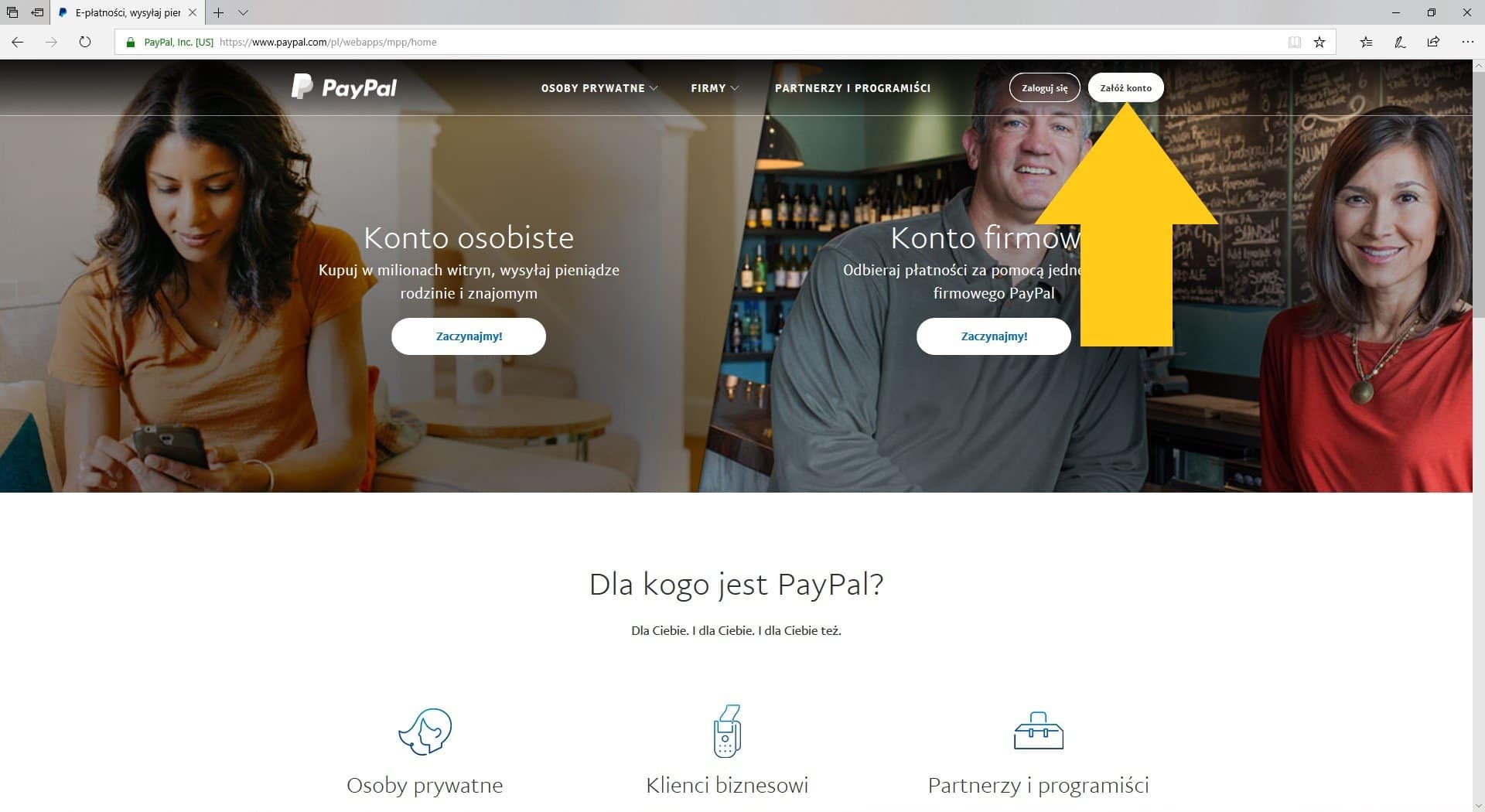
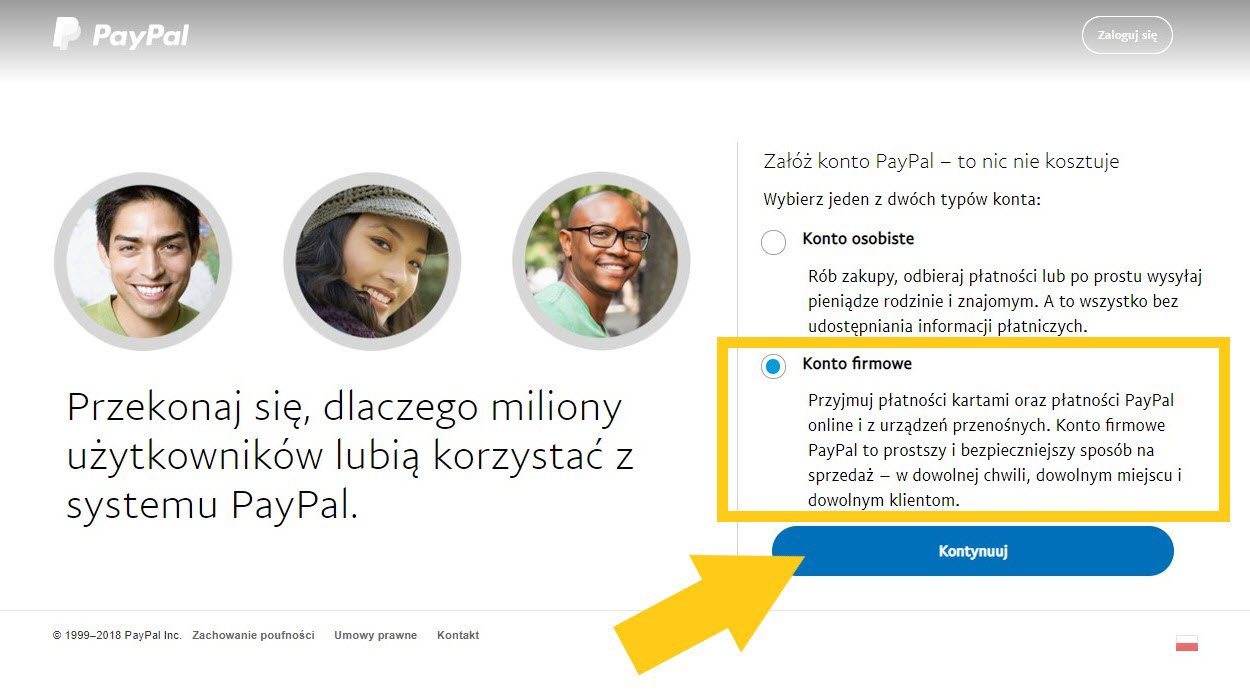
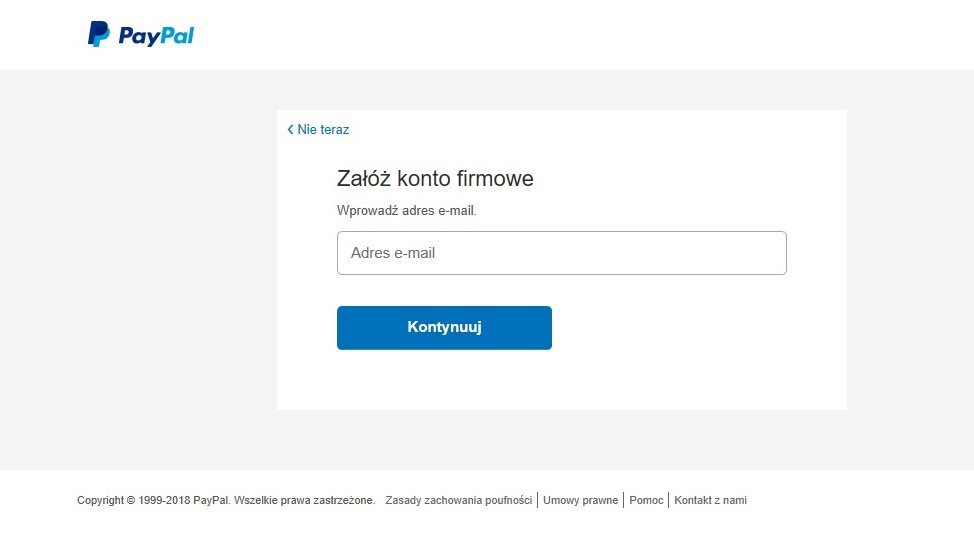
Przejdź na stronę www.paypal.pl i kliknij (w prawym, górnym rogu) przycisk “Załóż konto”, następnie wybierz rodzaj konta “Konto firmowe” i kliknij “Kontynuuj”.


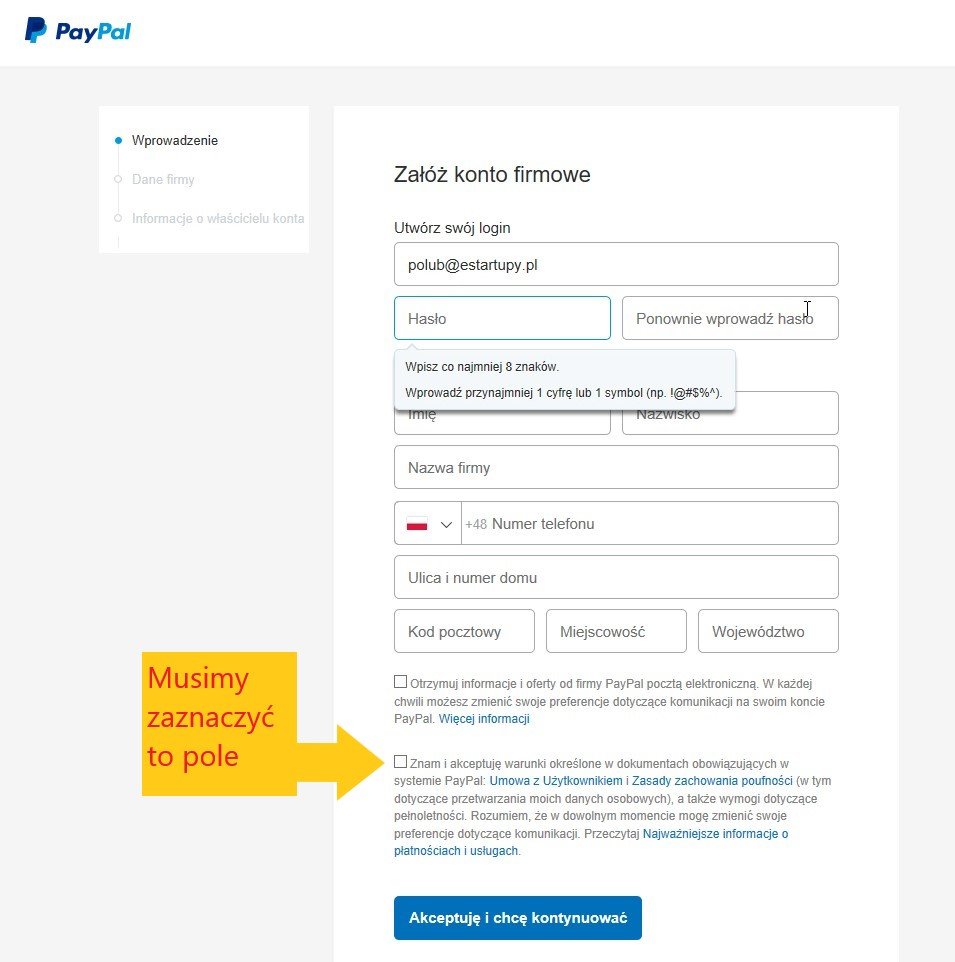
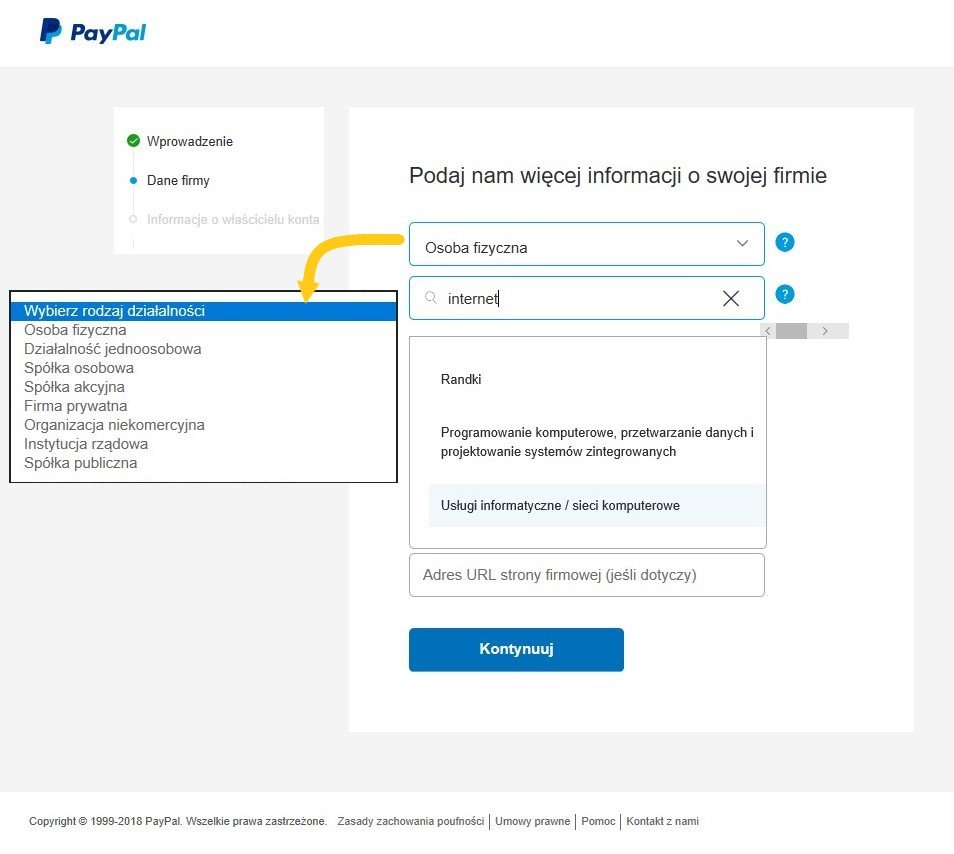
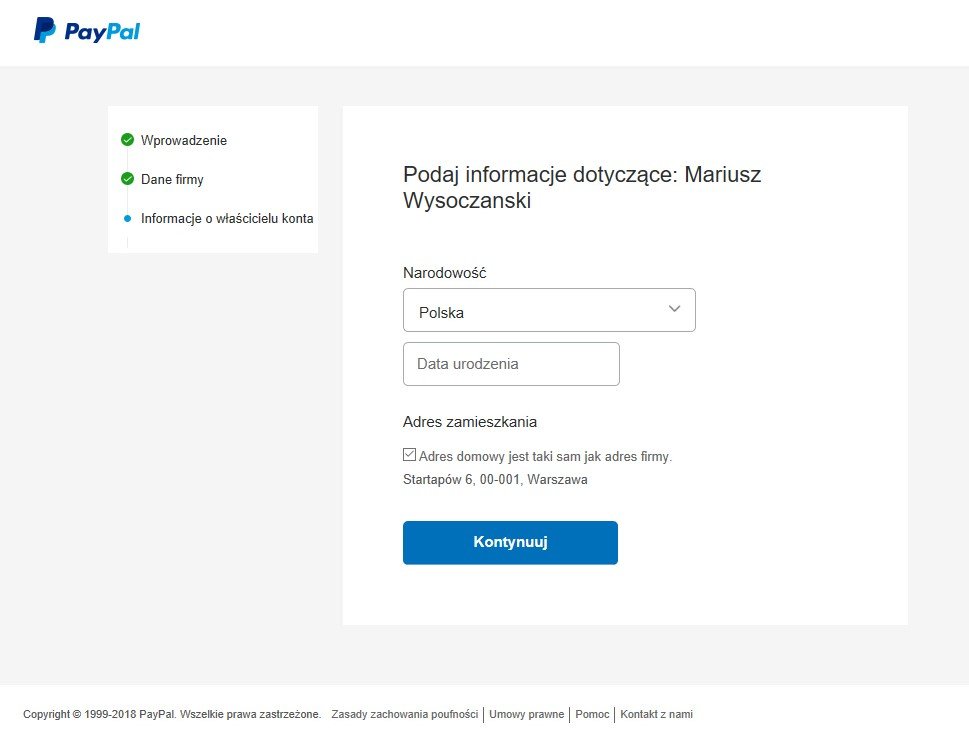
Na kolejnych stronach podaj swój firmowy adres email (to będzie Twój identyfikator – coś, jak numer konta w banku), a następnie wypełnij formularz rejestracyjny, zgodnie z instrukcjami.




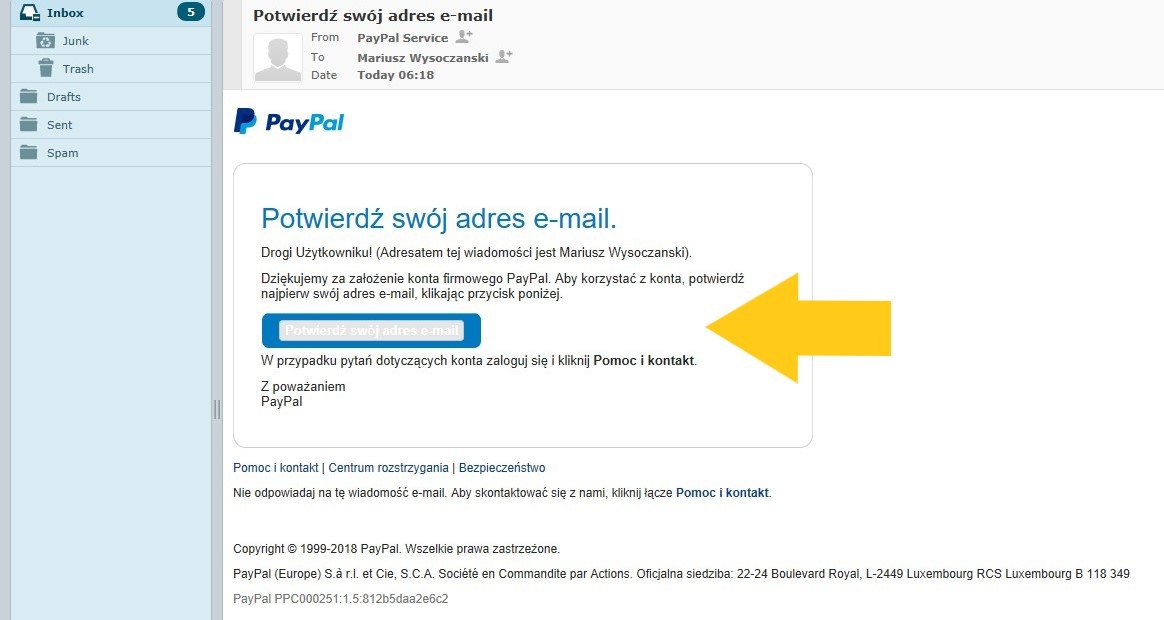
Teraz, po wypełnieniu formularza rejestracyjnego będziesz musiał potwierdzić adres email i zalogować się do konta PayPal. Przejdź do swojej skrzynki odbiorczej email i znajdź wiadomość od firmy PayPal, z prośbą o potwierdzenia adresu. Kliknij znajdujący się w tej wiadomości przycisk “Potwierdź swój adres email”, który przeniesie Cię do panelu logowania i tam podaj swoje hasło do konta PayPal, aby się zalogować.



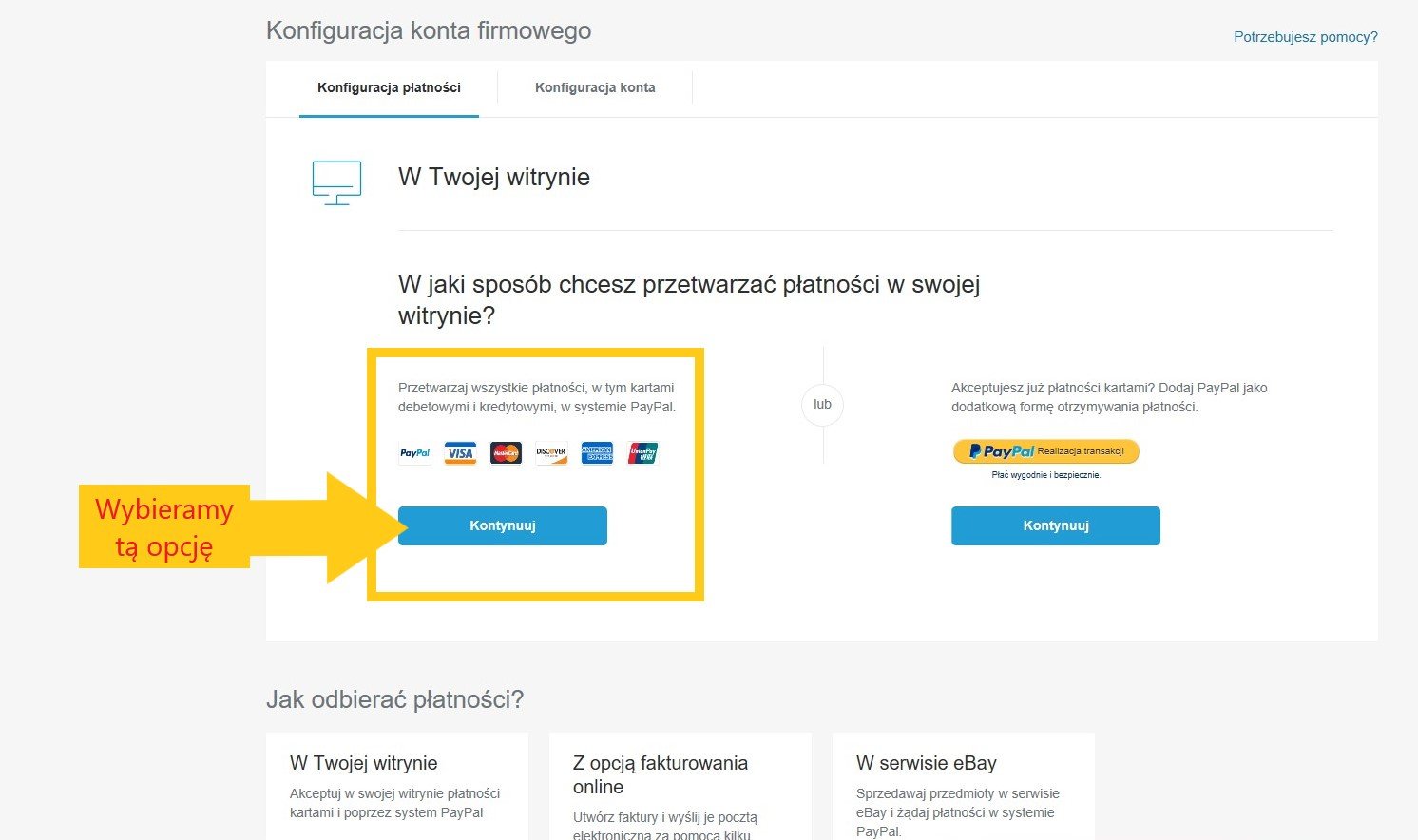
Po zalogowaniu się do konta PayPal, przejdź do konfiguracji płatności. Wybierz opcję “Przetwarzaj wszystkie płatności, w tym kartami debetowymi i kredytowymi, w systemie PayPal”.

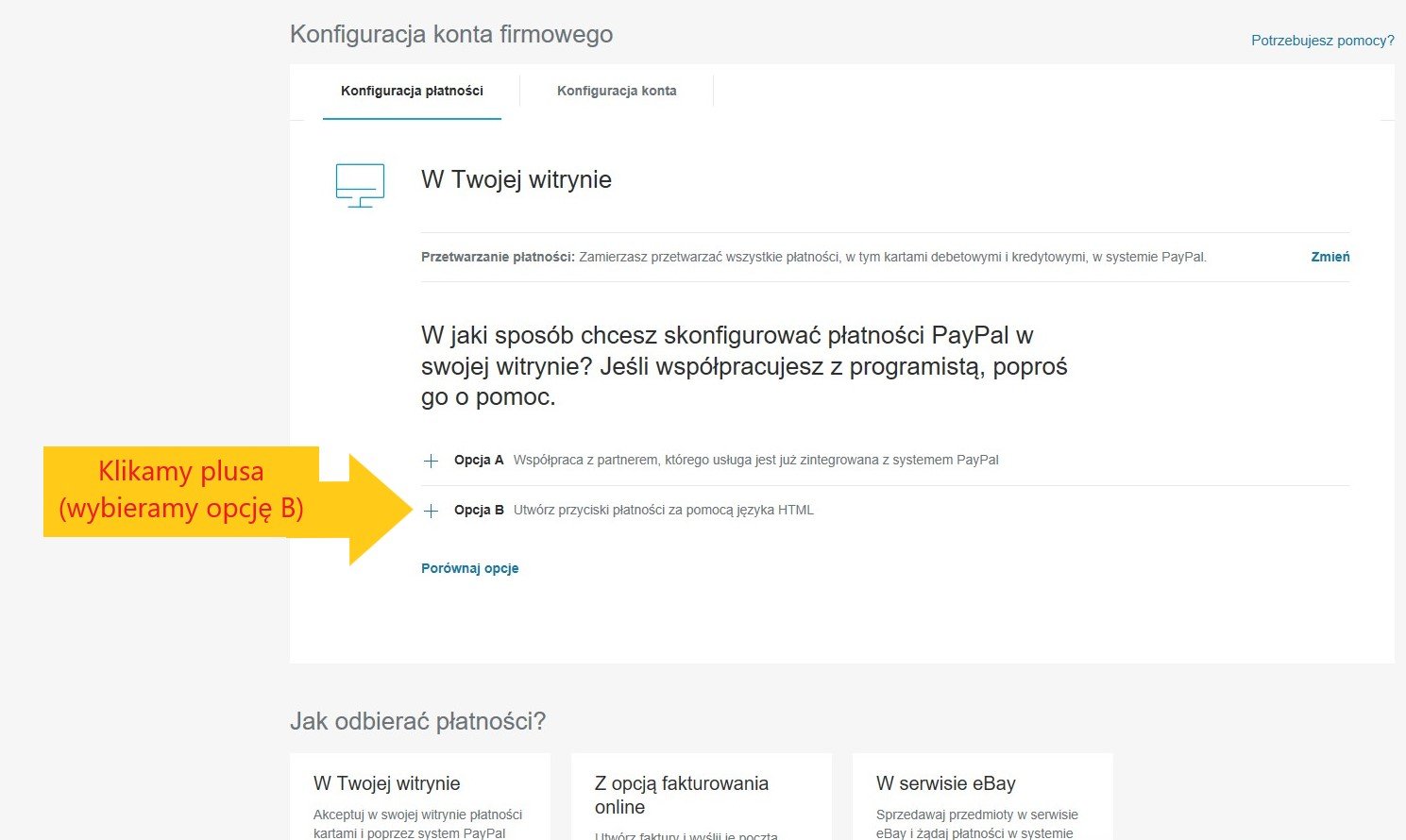
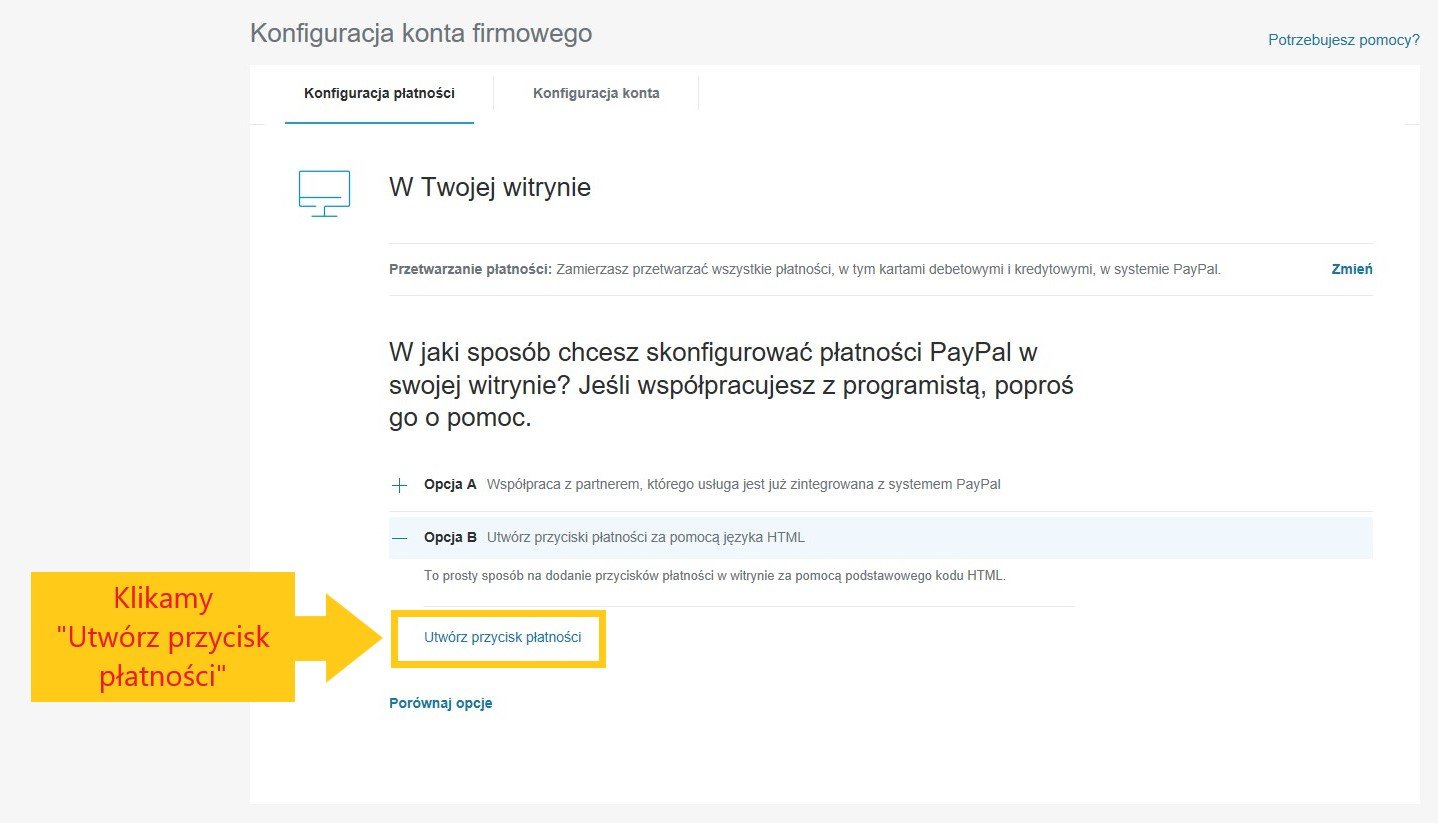
Na kolejnej stronie wybierz “Opcję B” (utwórz przyciski płatności za pomocą języka HTML), a następnie kliknij “Utwórz przycisk płatności”.


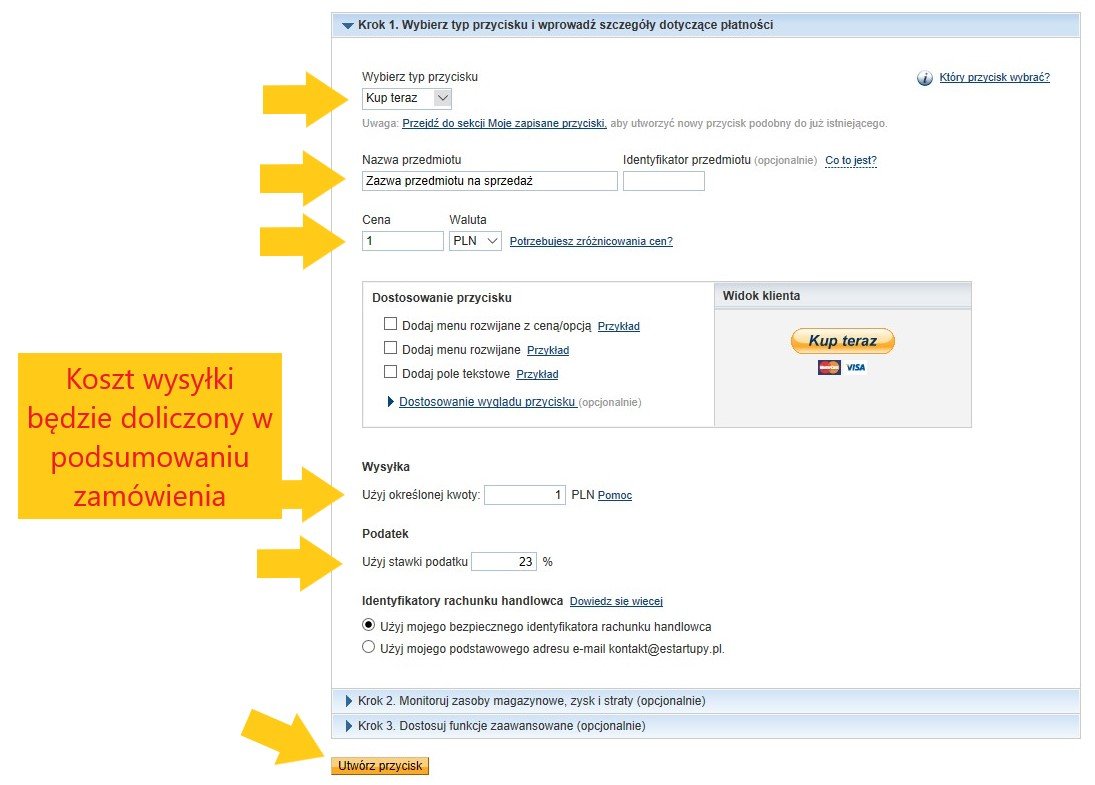
Przeniesie Cię on do formularza tworzenia przycisku płatności PayPal, gdzie musisz wypełnić po kolei nazwę przedmiotu, jaki zamierzasz sprzedawać, cenę, koszt przesyłki, oraz stawkę podatku VAT. Następnie kliknij “Utwórz przycisk”.

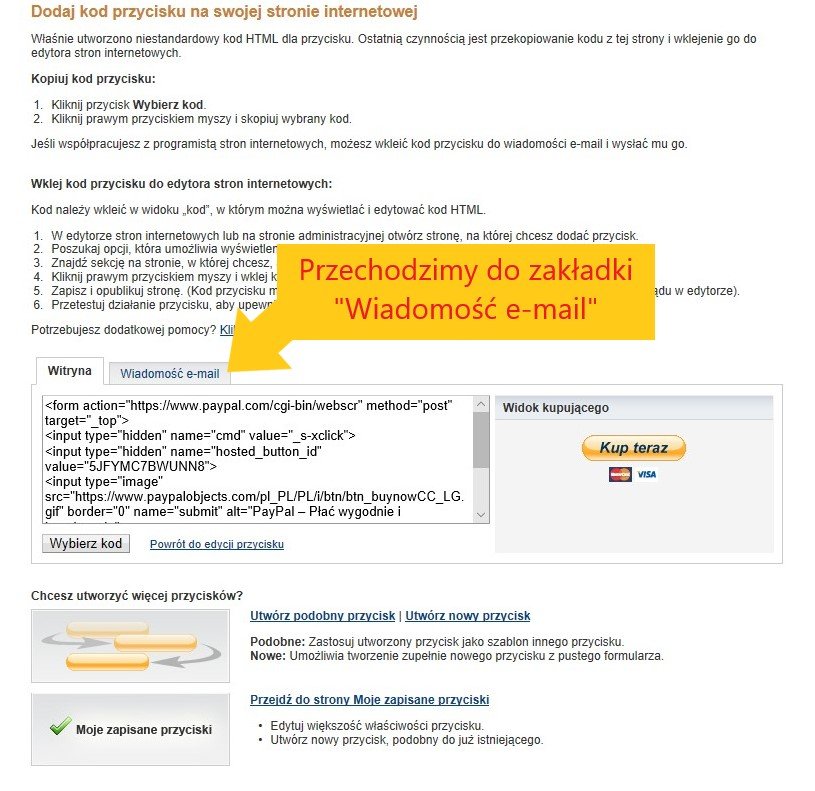
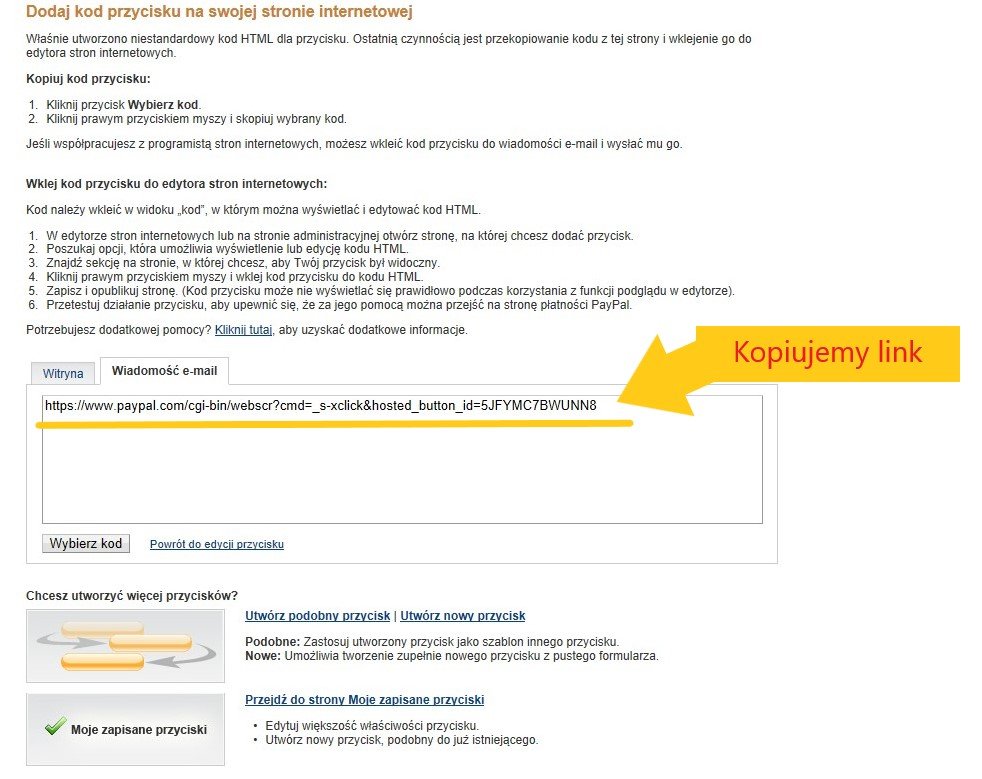
Na kolejnej stronie przejdź na zakładkę “Wiadomość e-mail” i skopiuj link z okienka znajdującego się w tej zakładce.


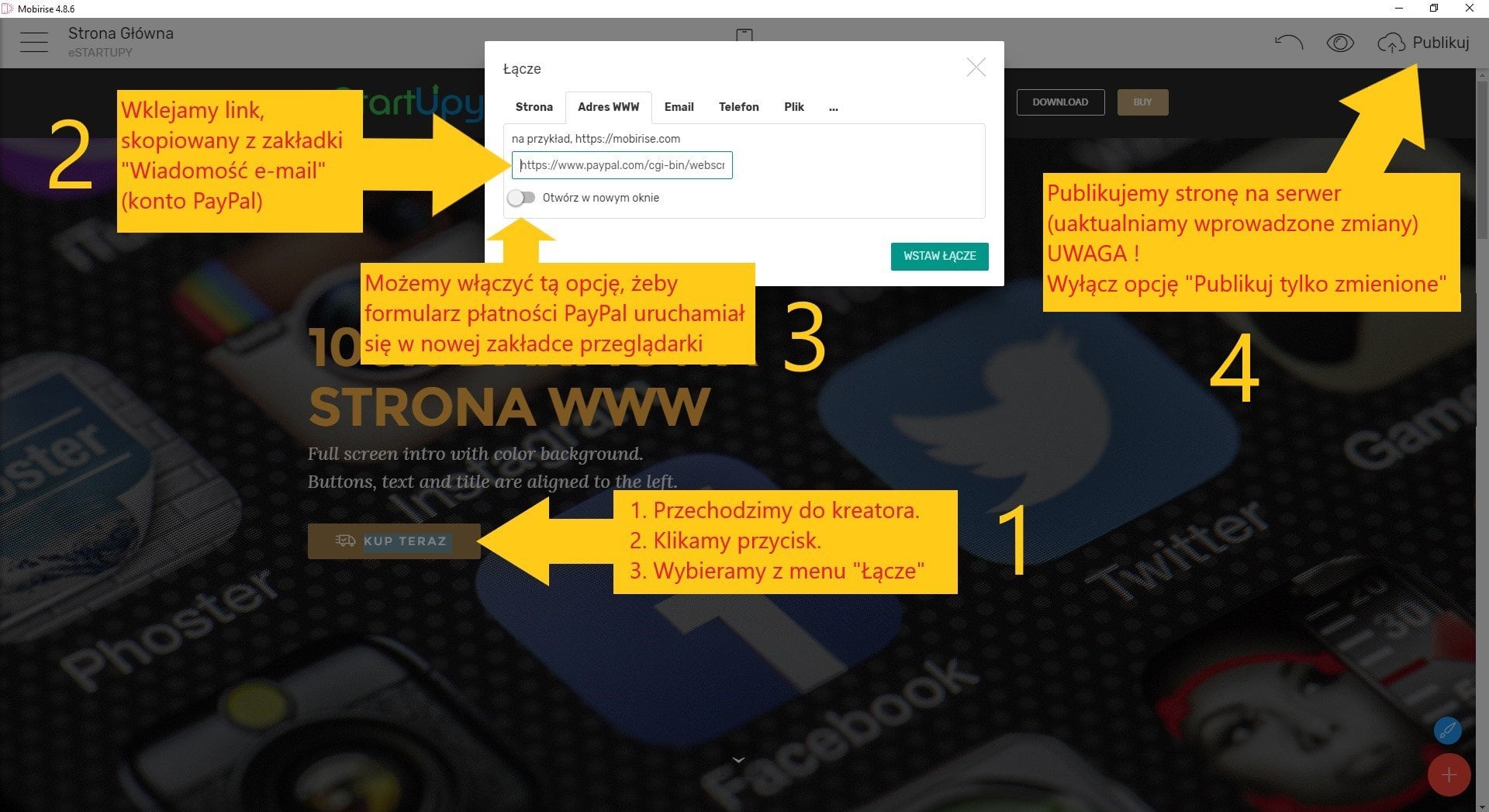
Po skopiowaniu linku wróć do kreatora stron internetowych. Wybierz przycisk (może być też fragment tekstu), który ma uruchamiać proces płatności online. Z menu właściwości przycisku, które powinno się pojawić po kliknięciu w przycisk, wybierz “łącze”, a następnie, w zakładce “Adres WWW”, wklej skopiowany wcześniej link przycisku PayPal.
Możesz włączyć opcję “Otwórz w nowym oknie”, jeżeli chcesz żeby formularz płatności PayPal otwierał się w nowej zakładce przeglądarki, bez opuszczania Twojej strony. Na koniec kliknij przycisk “Wstaw łącze”.
Teraz pozostaje tylko wyeksportować nową wersję strony na serwer.
UWAGA: Podczas publikowania strony na serwer, proponuję wyłączyć opcję “Publikuj tylko zmienione”. Gdy ja publikowałem swoją stronę z tą opcją włączoną, zmiany nie zostały wprowadzone (łącze wstawione do przycisku nie działało).
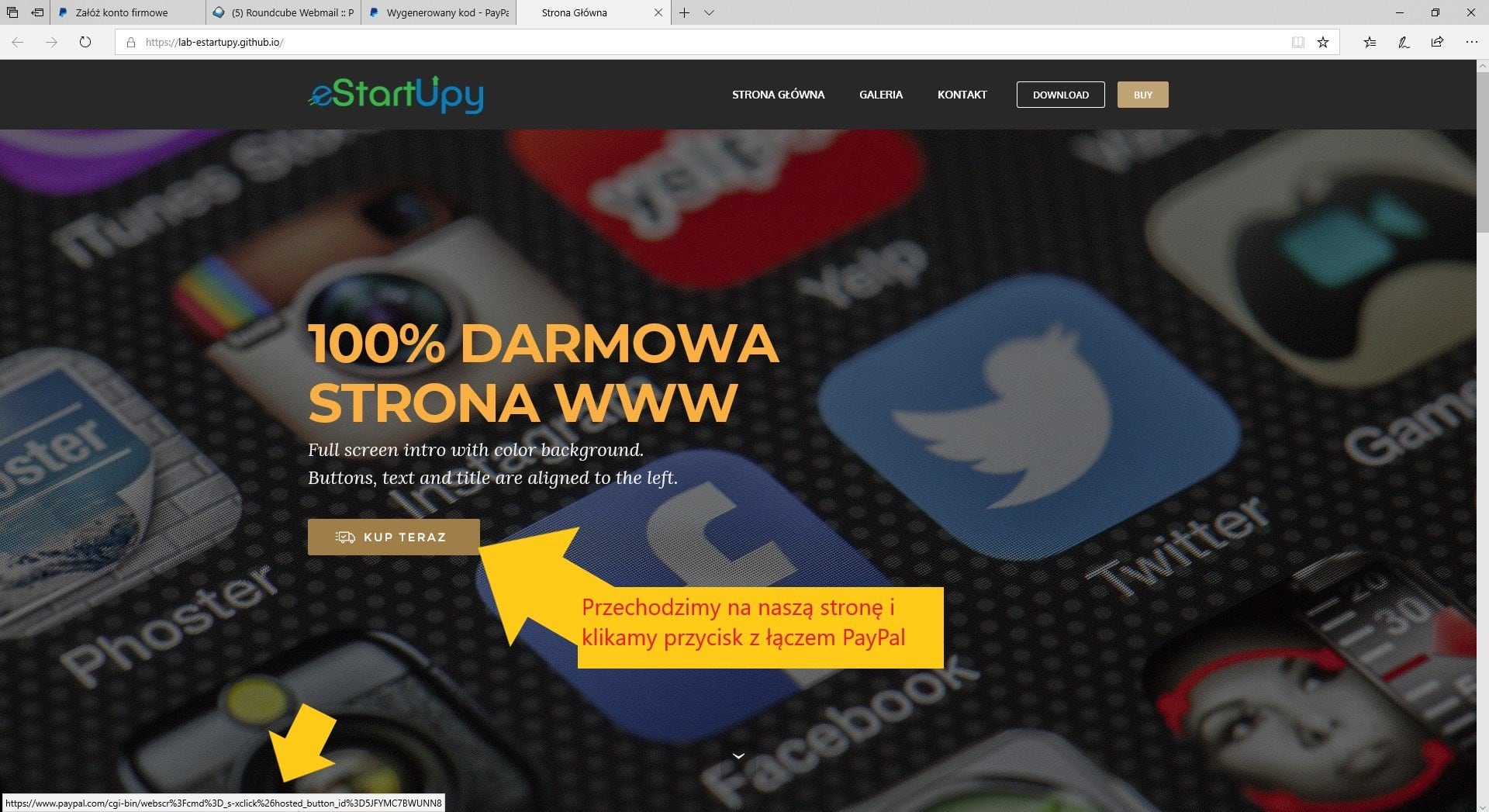
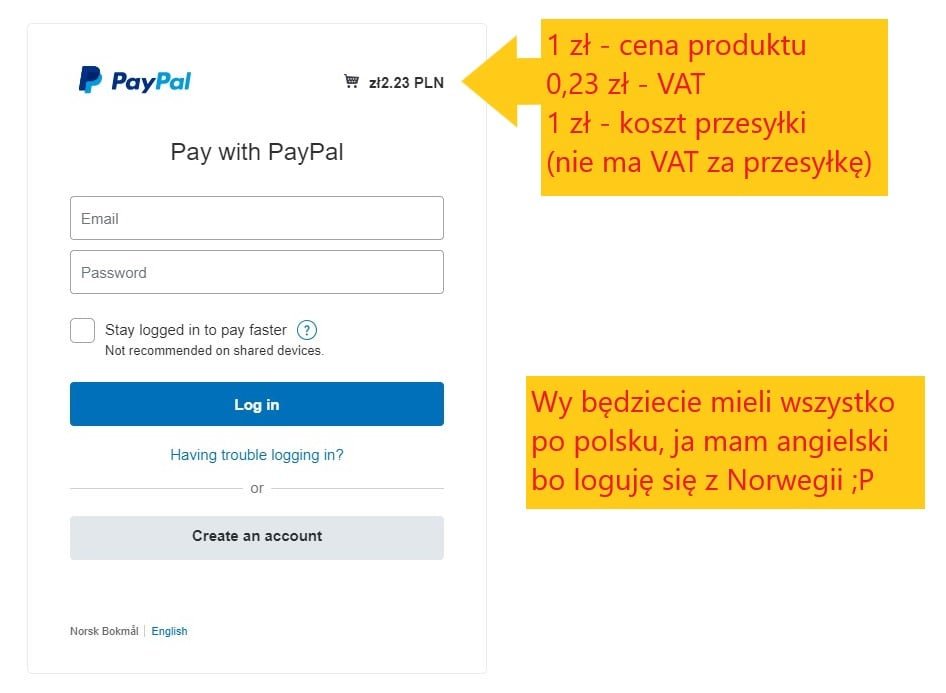
Po wyeksportowaniu strony z nowymi ustawieniami, przyciśnięcie zmodyfikowanego przycisku powinno przenosić na stronę logowania do serwisu PayPal, gdzie w prawym górnym rogu będzie widoczna kwota, jaką klient ma zapłacić, a więcej szczegółów odnośnie kwoty zamówienia (ile wynosi cena, ile VAT, a ile koszty przesyłki) można sprawdzić po zalogowaniu się już do serwisu PayPal.



Moje gotowe projekty do ściągnięcia za darmo
Na sam koniec chciałbym dać Wam mały prezent – możecie za darmo ściągnąć sobie projekty moich dwóch gotowych stron internetowych. Daję Wam pierwszą wersję strony https://estartupy.pl, która była zrobiona w kreatorze mobirise oraz dołączam także projekt strony przykładowej, którą zrobiłem podczas pisania tego artykułu. Wystarczy, że ściągniecie pliki i zaimportujecie (według instrukcji powyżej) obydwa projekty w kreatorze stron mobirise. Pliki są spakowane, więc po ściągnięciu ich, musicie użyć jakiegoś programu do rozpakowywania archiwów .zip. Pliki możesz pobrać klikając przycisk poniżej:
Zobacz film na YouTube
Jak podłączyć własną domenę
Istnieje możliwość podczepienia własnej domeny do strony internetowej znajdującej się na darmowym serwerze GitHub. Pokażę więc tutaj, jak to zrobić krok po kroku.
Oczywiście zaczynamy od kupna domeny, no chyba że już ją macie, to teraz pytanie, czy wybraliście dobrego rejestratora domen (patrz poniżej).
UWAGA! Żeby móc podłączyć domenę do strony na serwerze GitHub, musimy mieć możliwość edycji rekordów DNS naszej domeny. Niestety nie każdy rejestrator domen daje taką możliwość, a niektórzy pozwalają na to dopiero z panelu administracyjnego konta hostingowego… Bez sensu, my tutaj właśnie chcemy uniknąć płatnego serwera, dlatego takich firm unikamy podczas kupowania własnej domeny. Listę wszystkich rejestratorów domen znajdziesz w moim poście „Sprawdź gdzie najtaniej kupisz domenę .pl„.
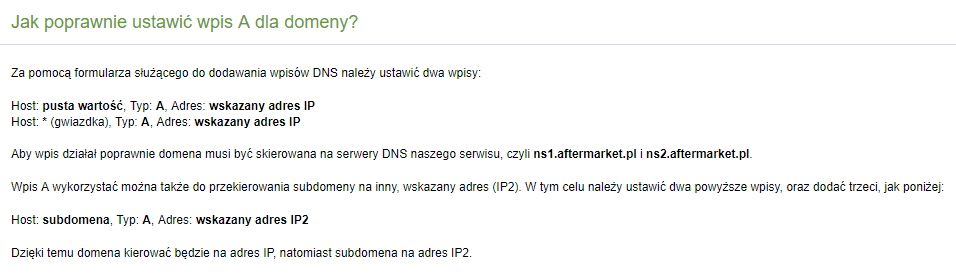
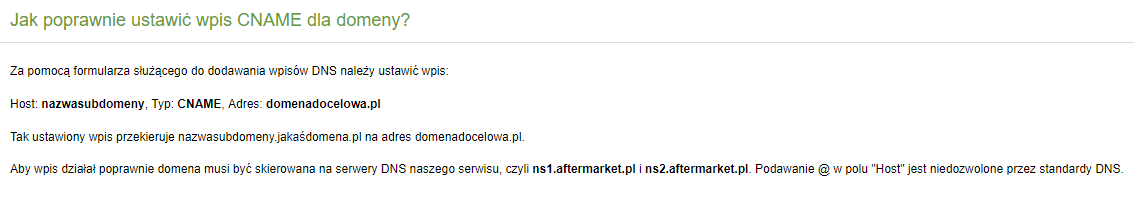
Gdy mamy już domenę, musimy sprawdzić u naszego rejestratora, w jaki sposób poprawnie ustawić wpisy DNS typu „A” oraz „CNAME” dla domeny. Ja swoje domeny trzymam na www.aftermarket.pl (nie są tani ale profesjonalni) i oni tam mają bardzo fajną bazę wiedzy, gdzie z łatwością można znaleźć wszystkie potrzebne informacje:


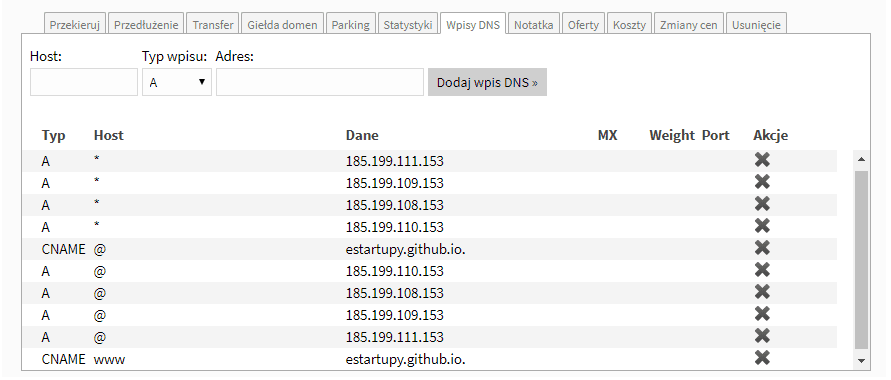
Gdy wiemy jak dodać wymagane wpisy DNS, przechodzimy do konfiguracji naszej domeny. Musimy odnaleźć formularz służący do dodawania wpisów DNS dla naszej domeny. W serwisie aftermarket jest to dosyć proste:

Dodajemy wpisy DNS typu „A” dla czterech adresów IP zgodnie z instrukcjami od naszego rejestratora domeny:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
Następnie musimy jeszcze dodać dwa wpisy CNAME dla domeny głównej (bez przedrostka www) oraz dla subdomeny (z przedrostkiem www; adres www.nazwa_domeny.pl to tak naprawdę subdomena należąca do domeny nazwa_domeny.pl). Wpisy CNAME dodajemy dla adresu, na którym znajduje się nasza strona internetowa, czyli do adresu na serwerze GitHub. Moja nazwa użytkownika na GitHub Pages to „estartupy”, dlatego adres mojej strony internetowej to estartupy.github.io i dla tego właśnie adresu muszę dodać wpisy CNAME – jeden wpis, gdzie pole „Host” zostawiamy puste, a przy drugim wpisie, w polu „Host” wpisujemy „www” (w polu „Adres”, dla obu wpisów ja wpisuję estartupy.github.io a wy podajecie swój adres).
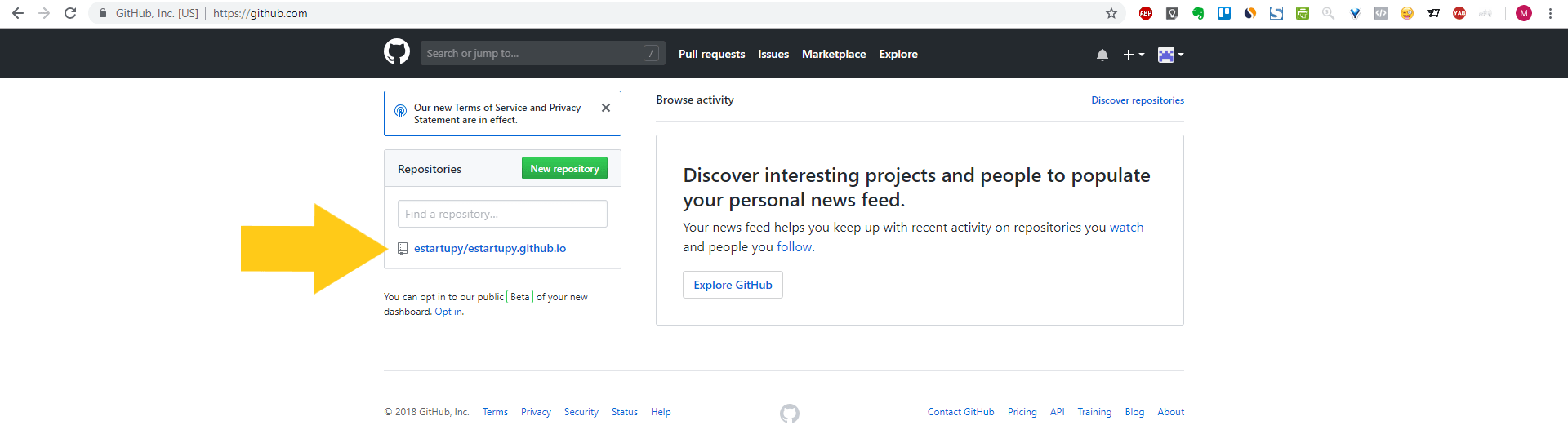
Gdy skończymy dodawać wpisy DNS, przechodzimy do naszego konta GitHub Pages tutaj.
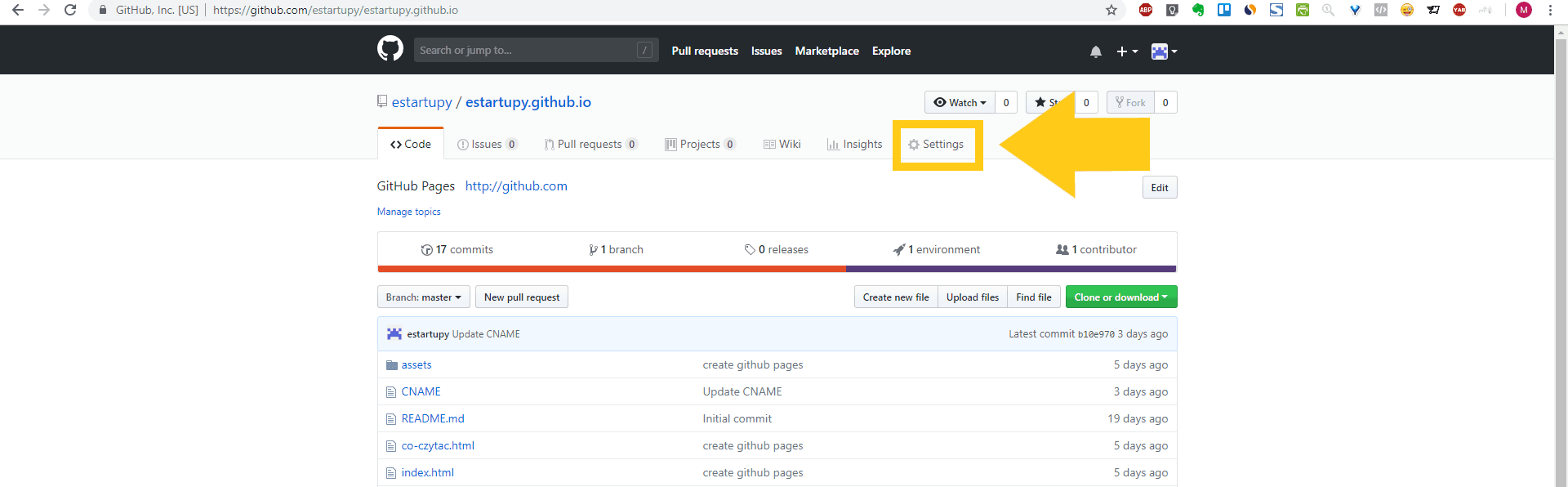
Następnie przechodzimy do naszego repozytorium głównego (tam gdzie się znajdują pliki naszej strony internetowej):

Na stronie repozytorium, przechodzimy do zakładki „Settings”:

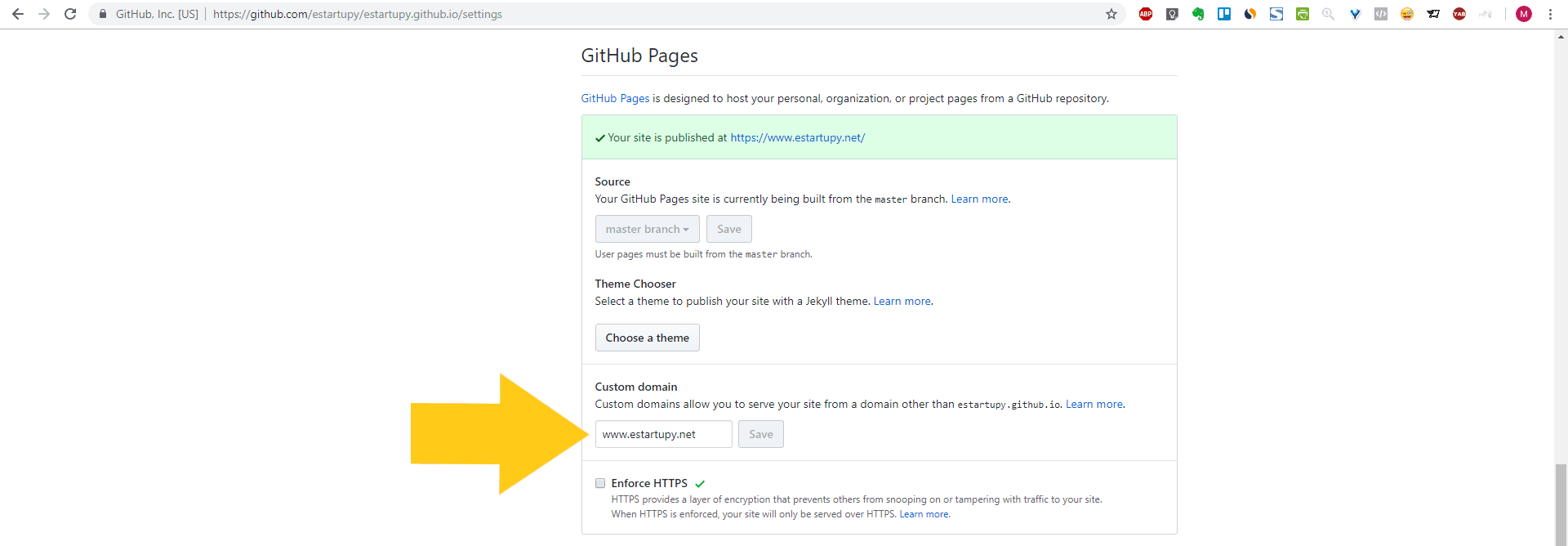
Na stronie zakładki „Settings” odnajdujemy paragraf zatytułowany „GitHub Pages” i w polu „Custom domain” wpisujemy naszą własną domenę. Następnie klikamy „Save” i … czekamy 🙂

Zanim nowe ustawienia DNS dla naszej domeny zaczną działać, może upłynąć nawet kilka godzin, więc uzbrajamy się w cierpliwość i sprawdzamy od czasu do czasu, czy po wpisaniu naszej domeny w przeglądarce jesteśmy przekierowywani do naszej strony na serwerze GitHub.
Gdy nowe ustawienia DNS zaczną działać, pozostaje jeszcze tylko upewnić się, czy nasza strona jest zabezpieczona certyfikatem SSL. Jeżeli nie, to możemy spróbować wymusić go zaznaczając opcję „Enforce HTTPS”, tuż pod polem z nazwą naszej domeny, na stronie zakładki „Settings” (patrz obrazek powyżej).
Na koniec
Na razie to by było na tyle. Mam nadzieję, że zawarte tutaj informacje okażą się pomocne. Proszę Cię, napisz co sądzisz o tym materiale, czy się przydał, czy Ci się podobał… Każdy rodzaj komentarzy jest mile widziany – negatywny, pozytywny, obojętnie.
Dzięki i pozdrawiam serdecznie,Mariusz




Cześć. Jutro zabieram się za tworzenie własnej strony w oparciu o poradnik, który stworzyłeś. Przyznam, że na razie to czarna magia dla mnie, ale każdy uczeń był kiedys początkujący.
Nie wyłapałam tylko jednego nigdzie. Czy nazwa strony juz zostaje taka jaka stworzyliśmy, tak jak w Twoim przypadku to było; https://estartupy.github.io ??????
Będzie mi bardzo miło, jeśli odpowiesz.
dzieki
Adres strony można później zmienić. Można wykupić sobie własną nazwę domeny i podłączyć tą domenę do stworzonej w mobirise strony na GitHub. Polecam Ci też zobaczyć film o Hostingu SeoHost https://www.youtube.com/watch?v=rKG4HsLxHg0 . Tam pokazuję jak taką stronę wrzucić na własny hosting i z własną domeną. Dzięki temu możesz też mieć konto email z własną nazwą domeny. Darmowy hosting GitHub nie pozwala tworzyć kont email. Można podłączyć własną domenę, ale konta email już tam nie zrobisz. Jak kupisz sobie tani hosting SeoHost to możesz tam łatwiej umieścić stronę, podłączyć domenę i dodatkowo utworzyć konto email na tej domenie (np. kontakt@twoja-nazwa-domeny.pl)
Witaj. Dziękuję za wprowadzenie do tworzenia strony w Mobirise. Właśnie zaczęłam tworzyć pierwszą stronę i odkrywam ten program z Twoim poradnikiem. Bardzo przejrzysty i zachęcający do dalszych samodzielnych wysiłków.
Super! Dziękuję za komentarz i pozdrawiam 🙂