Informacja o prawach autorskich w stopce
Prosta informacja o prawach autorskich informuje odwiedzających, że Twoja praca jest chroniona prawem autorskim.
Zanim jednak zaczniemy, pamiętaj, że to nie jest porada prawna, a ja nie jestem prawnikiem. Aby uzyskać aktualne i wiarygodne informacje na temat praw autorskich, musisz skontaktować się z prawnikiem, a nie polegać na jakiejś przypadkowej stronie internetowej.
Ok, teraz możemy już przejść do tematu o prawach autorskich.
Co prawda, można gdzieniegdzie usłyszeć (lub przeczytać), że informacja o prawach autorskich na stronie nie jest już w dzisiejszych czasach potrzebna. Ale nadal jest to ogólnie przyjęta praktyka. Poza tym wygląda to oficjalnie, nadając stronie trochę powagi i profesjonalizmu. Dlatego, jeśli nic nie stoi na przeszkodzie, to warto umieścić taką informację w stopce, tym bardziej że jest to bardzo łatwe do zrobienia.
Co powinna zawierać informacja o prawach autorskich?
Informacja o prawach autorskich powinna zawierać symbol praw autorskich (©), nazwę firmy, oraz rok publikacji. Czasami zamiast roku ostatniej publikacji podaje się zakres od pierwszego roku istnienia strony internetowej do ostatniego roku, w którym nowa praca została opublikowana na stronie. Dodatkowo, oprócz symbolu praw autorskich, można dodać również wyraz „Copyright”, lub „wszelkie prawa zastrzeżone”.
Na przykład, Twoja informacja o prawach autorskich może wyglądać tak:
2021 © estartupy.pl
lub tak:
Copyright © 2021 estartupy.pl
albo tak:
Copyright © estartupy.pl 2018-2021
Problem tylko w tym, że ten obecny rok trzeba aktualizować… Co roku…
Na szczęście to już przeszłość! Teraz, większość tych lepszych motywów WordPress, jak Astra, Kadence, czy OceanWP mają wbudowane shortcody ([current-year]), lub dynamiczne symbole ({year}), które znacznie ułatwiają życie. Wszędzie, gdzie nasz motyw WordPress napotka na taki dynamiczny symbol roku, wstawi w to miejsce aktualny rok, zamiast symbolu.
Jak dodać informację o prawach autorskich
W zależności od tego, jakiego motywu używasz, dodawanie informacji o prawach autorskich będzie się trochę różniło. Pokażę Ci tutaj, jak to zrobić dla trzech najpopularniejszych motywów WordPress: Astra, OceanWP i Kadence.
Stopkę strony WordPress edytujemy w konfiguratorze motywu, którego możesz uruchomić z poziomu panelu administracyjnego WordPress, przechodząc do zakładki Wygląd i dalej Dostosuj.
Prawa autorskie w stopce motywu Astra
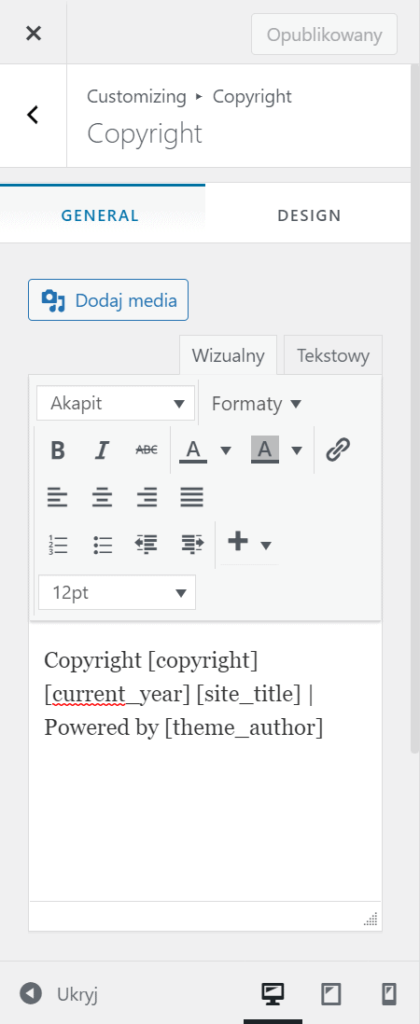
Po uruchomieniu konfiguratora motywu Astra, przechodzisz do zakładki Footer Builder i dalej klikasz Copyright, żeby edytować widget z prawami autorskimi.
W polu edytora tekstu możesz wpisać dowolny tekst, który ma się pojawić w stopce strony. Możesz też zastosować specjalny Shortcode:
- [copyright] – symbol praw autorskich
- [current_year] – obecny rok
- [site_title] – tytuł strony
- [theme_author] – autor motywu
Stopka motywu Astra domyślnie jest już dosyć dobrze ustawiona. Ewentualnie można tylko usunąć jej ostatnią część „| Powered by [theme_author]”.
Wpisując w pole tekstowe:
Copyright [copyright] [current_year] [site_title]
W stopce otrzymasz:
Copyright © 2021 estartupy.pl
Prawa autorskie w stopce motywu OceanWP
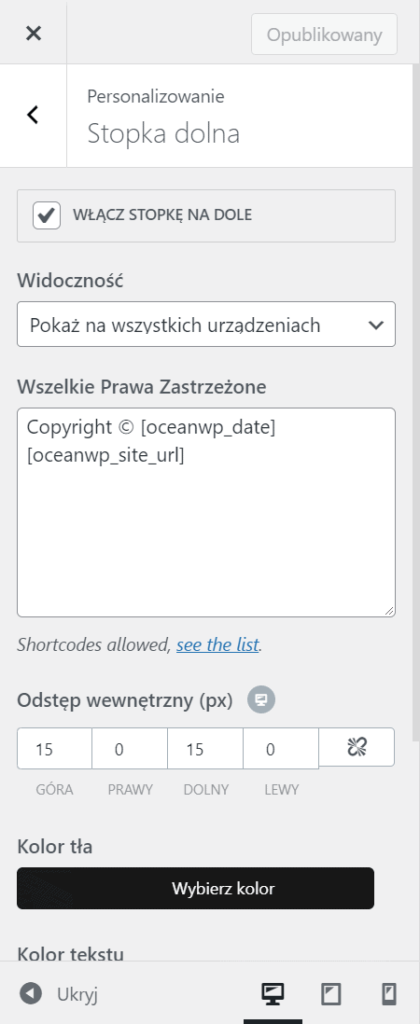
Po uruchomieniu konfiguratora motywu OceanWP, przechodzisz do zakładki Stopka dolna, gdzie znajdziesz pole tekstowe Wszelkie Prawa Zastrzeżone.
W polu Wszelkie Prawa Zastrzeżone możesz zastosować specjalny Shortcode, aby dynamicznie dodać obecny rok
[oceanwp_date], lub adres strony internetowej [oceanwp_site_url].
Wpisując w to pole
Copyright © [oceanwp_date] [oceanwp_site_url]
Otrzymasz
Copyright © 2021 estartupy.pl
Pod warunkiem, że masz zainstalowaną wtyczkę Ocean Extra, która umożliwia stosowanie wszystkich shortcode’ów motywu OceanWP.
Prawa autorskie w stopce motywu Kadence
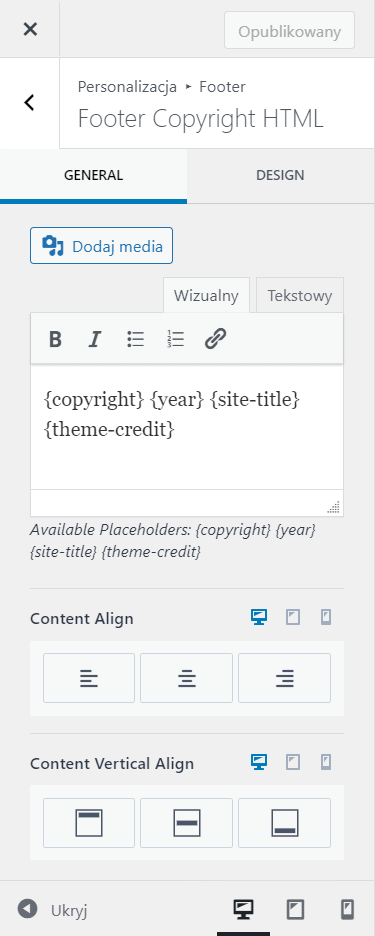
Tutaj, podobnie jak w motywie Astra, po uruchomieniu konfiguratora motywu Kadence, przechodzisz do zakładki Footer i dalej klikasz Copyright, żeby edytować widget z prawami autorskimi.
W polu edytora tekstu możesz wpisać dowolny tekst, który ma się pojawić w stopce strony. Możesz też zastosować specjalne dynamiczne tagi:
- {copyright} – symbol praw autorskich
- {year} – obecny rok
- {site-title} – tytuł strony
- {theme-credit} – autor motywu
Wpisując w pole tekstowe:
Copyright {copyright} {year} {site-title}
W stopce otrzymasz:
Copyright © 2021 estartupy.pl