Edytor Elementor dla WordPress Podstawy
Poznaj podstawy wtyczki Elementor i Elementor PRO. Wyjaśnimy sobie tutaj różnice pomiędzy edytorem stron, a edytorem motywów WordPress, oraz czym się różni Elementor Darmowy od Elementora PRO. Dowiesz się, czy mając Elementora PRO warto jeszcze inwestować w motyw i czy taki motyw jest Ci w ogóle potrzebny. Zastanowimy się, co lepiej kupić – Motyw PRO, czy Elementor PRO? Będzie trochę o funkcjonowaniu WordPressa, ale przede wszystkim skupimy się na Elementorze. Bo ważne jest, aby zrozumieć jak Elementor współpracuje z WordPressem i Twoim motywem, aby łatwiej i lepiej projektować strony internetowe.
Omawiane w tym filmie fundamenty tak czy inaczej musisz poznać, aby sprawniej pracować z WordPressem. Można się tego wszystkiego nauczyć metodą prób i błędów, tak jak ja to robiłem, albo jest to dosyć długa i niezbyt przyjemna ścieżka, dlatego polecam Ci pójść na skróty i po prostu przeczytać ten artykuł do końca.
Chcesz poznać lepiej WordPressa? Zapisz się na darmowy kurs WordPress już teraz.
A oto lista tematów i spis treści:
- Jak skonstruowane są strony WordPress – czyli z jakich elementów składa się każda podstrona w WordPressie i jak WordPress pozwala nimi zarządzać
- Co to jest Elementor i jego podstawowe funkcje
- Czym różni się edytor stron od edytora motywu
- Co to jest Elementor PRO i jego podstawowe funkcje
- Różnice między Motywem PRO, a Elementorem PRO i co lepiej wybrać
Podstawowa konstrukcja każdej strony WordPress
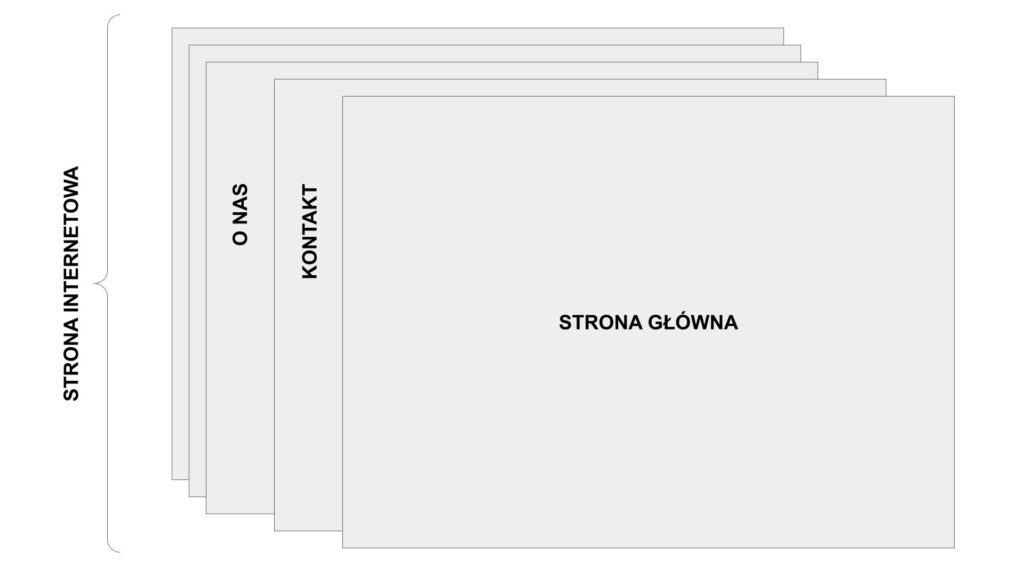
W sporym uproszczeniu, każda witryna, lub strona internetowa składa się z kilku połączonych ze sobą pojedynczych stron, takich jak strona główna, kontakt, o nas, itd.

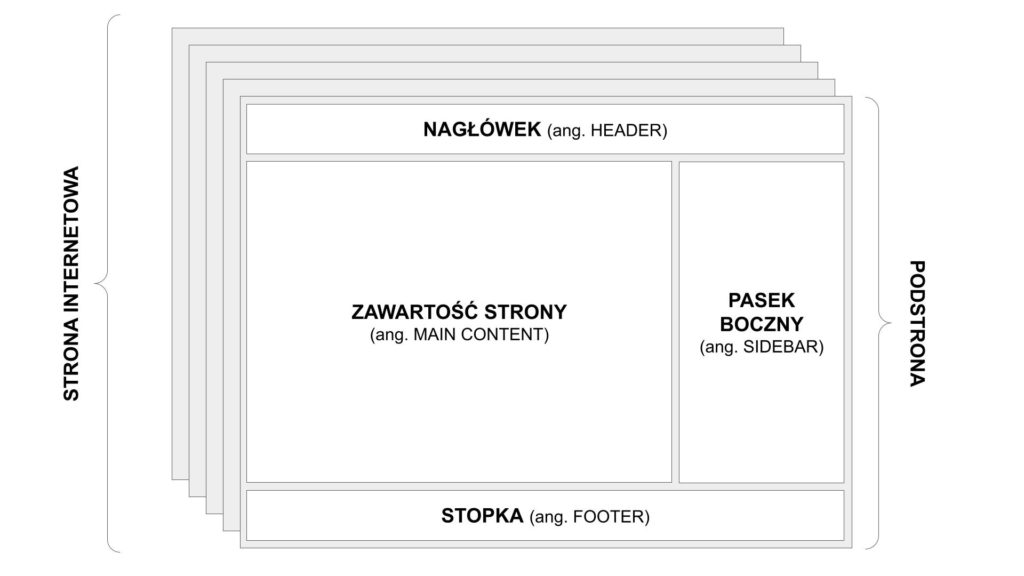
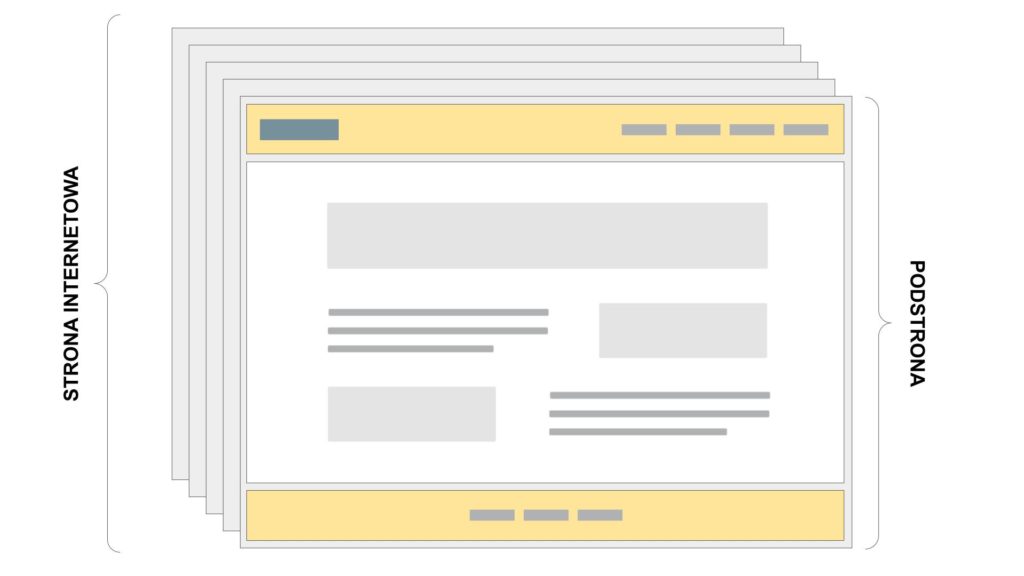
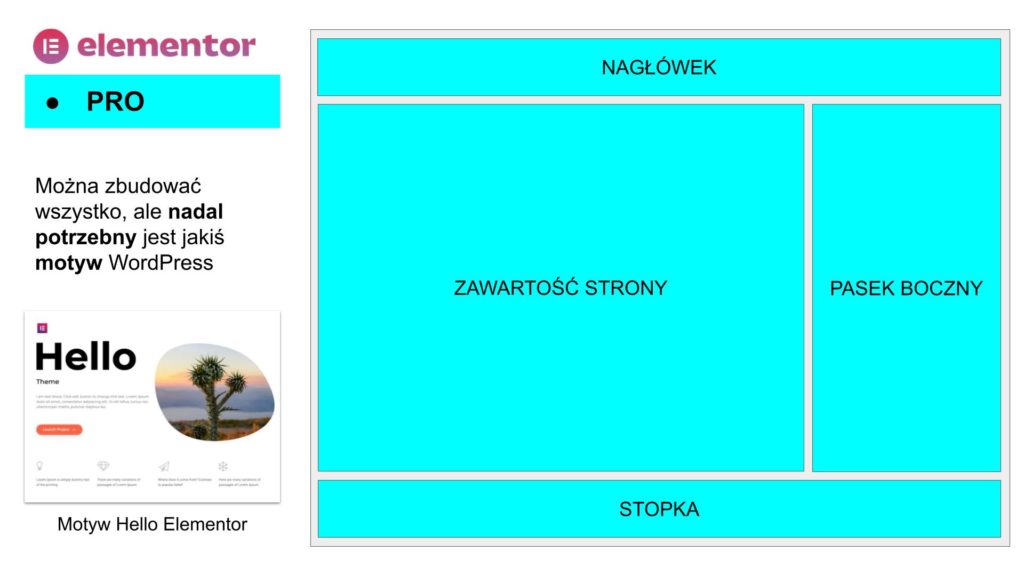
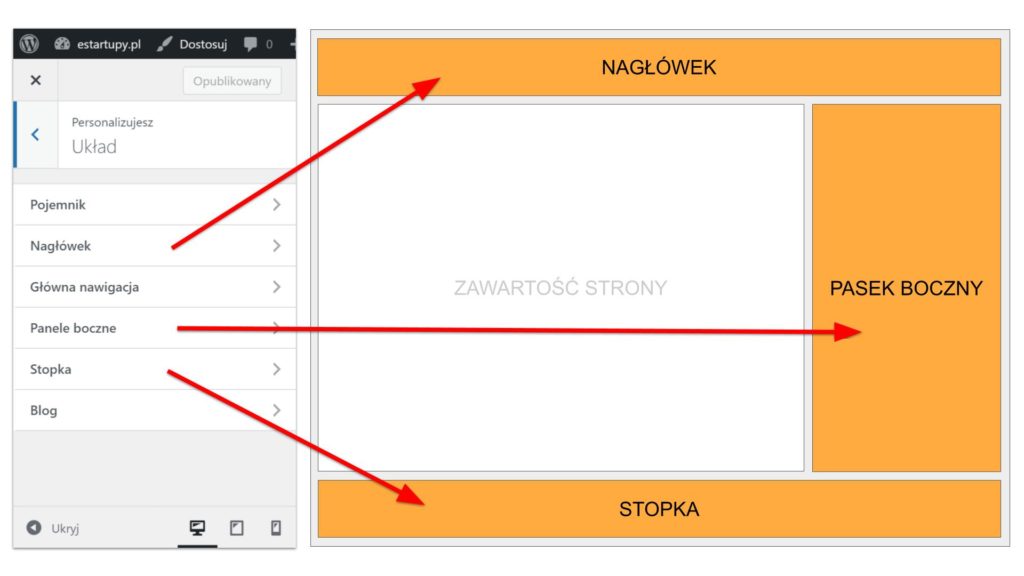
Natomiast każda taka pojedyncza strona w WordPressie składa się z:
- Nagłówka
- Paska bocznego
- Stopki
- Zawartości strony

W nagłówku przeważnie znajduje się logo i menu główne strony internetowej.
Pasek boczny składa się z widgetów. Możemy mieć w nim różne widgety, na przykład widget z ostatnimi postami na blogu, albo widget z filtrami produktów w przypadku sklepu internetowego.
Stopka strony WordPress też jest zbudowana z widgetów, ale w wersji minimalistycznej mamy tam jedynie menu z linkami do stron z regulaminem i polityką prywatności strony.
No i oczywiście zawartość strony to chyba wiadomo. Tutaj nie mamy ograniczeń i może się tu znaleźć wszystko – tekst, obrazki, filmy, tabelki, itd.
Jeśli chodzi o pasek boczny, to czasami możemy go zobaczyć z innej strony, albo w ogóle może go nie być.
Na przykład na blogach pasek boczny przeważnie znajduje się po prawej stronie, ale w sklepach internetowych zazwyczaj jest on po lewej stronie, a na stronach firmowych i podstronach takich jak “kontakt”, “o nas”, czy na stronie głównej witryny jest przeważnie całkowicie wyłączany.

Nagłówek i stopka to elementy stałe każdej podstrony, czyli nie zmieniają się, gdy przejdziemy na inną podstronę – zmienia się tylko zawartość strony, czyli to, co znajduje się pomiędzy nagłówkiem, a stopką.
Rodzaje edytorów stron w WordPress
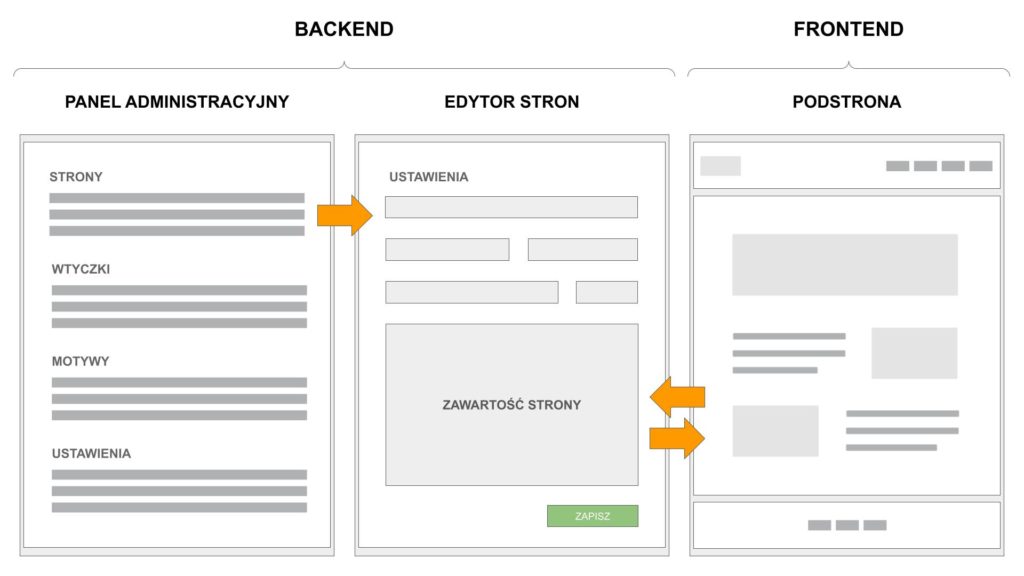
Żeby edytować zawartość strony, musimy przejść do panelu administracyjnego WordPress, skąd możemy zarządzać wszystkimi stronami, wtyczkami, motywami i ustawieniami.

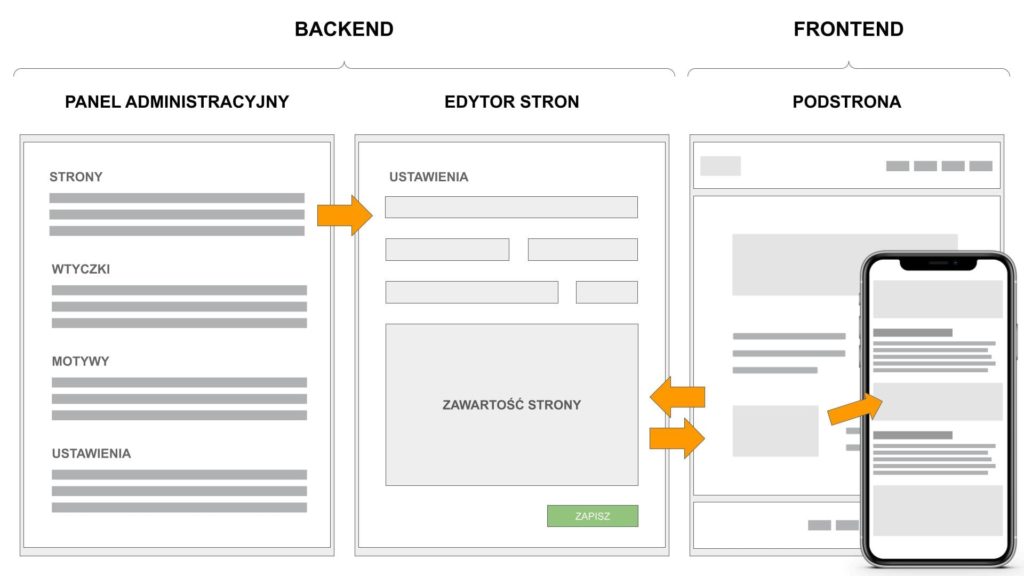
Podczas pracy z WordPressem spotkasz się z określeniami backend i frontend.
Backend – to część administracyjna, a Frontend – to część wizualna strony internetowej.
Czyli Backend to inaczej Panel Administracyjny WordPress, a Frontend to z kolei Motyw WordPress, bo to motyw decyduje o wyglądzie strony.
W zależności od tego, jaki motyw WordPress wybierzemy, ilość dostępnych opcji konfiguracji może się różnić. Ale generalnie zawartość stron w WordPressie edytuje się w panelu administracyjnym, czyli od backendu. Następnie trzeba przełączyć się na frontend, żeby zobaczyć, jak dana strona będzie faktycznie się prezentowała dla naszych klientów.
Jest to dosyć uciążliwe i problematyczne, dlatego ostatnio w WordPressie pojawił się nowy rodzaj edytora stron, o nazwie Gutenberg.

Jest to edytor wizualny, który w przyszłości prawdopodobnie pozwoli na edytowanie stron bezpośrednio od frontendu. Ale niestety, mimo że Gutenberg jest znacznie lepszy od poprzedniego edytora klasycznego, to nadal jeszcze czasami trzeba przełączać się pomiędzy backendem i frontendem.
Poza tym, jeszcze większy problem pojawia się w przypadku responsywności.

Dziś większość ludzi do przeglądania internetu używa telefonów komórkowych, zamiast komputerów, dlatego internet stał się mobile-first. To znaczy, że ważniejsze jest, aby strona wyglądała jeszcze lepiej na telefonie, niż na komputerze…
Ten standardowy edytor WordPress świetnie nadaje się do pisania postów na blogu, ale jeśli chcemy stworzyć jakąś fajną stronę, wyróżniającą się spośród innych, a przy tym dobrze wyglądającą na każdym urządzeniu, to pojawia się spory problem, bo Gutenberg ma tutaj jeszcze spore braki.
Dlatego właśnie mnóstwo ludzi na całym świecie, do tworzenia stron w WordPressie wykorzystuje Elementora.
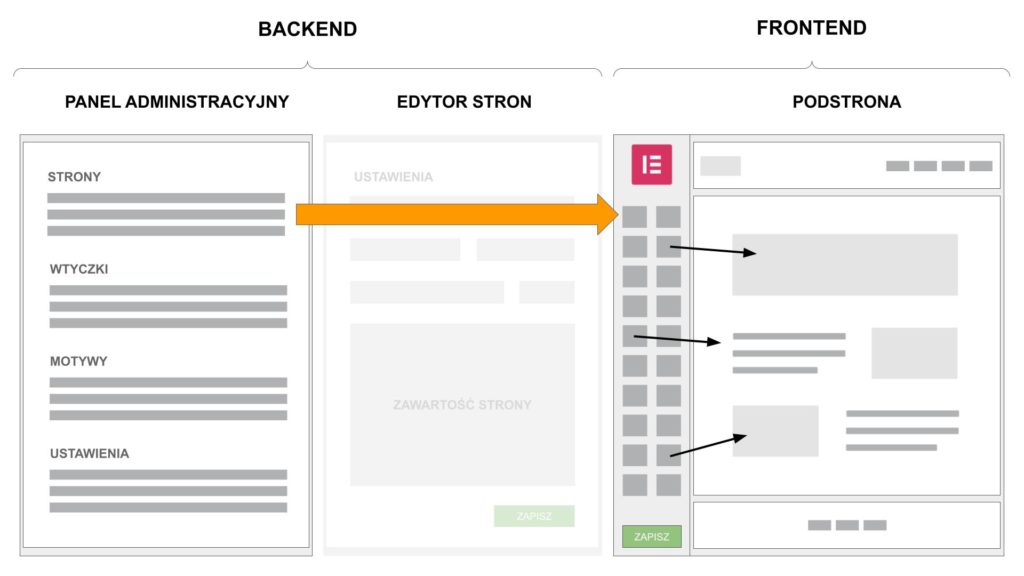
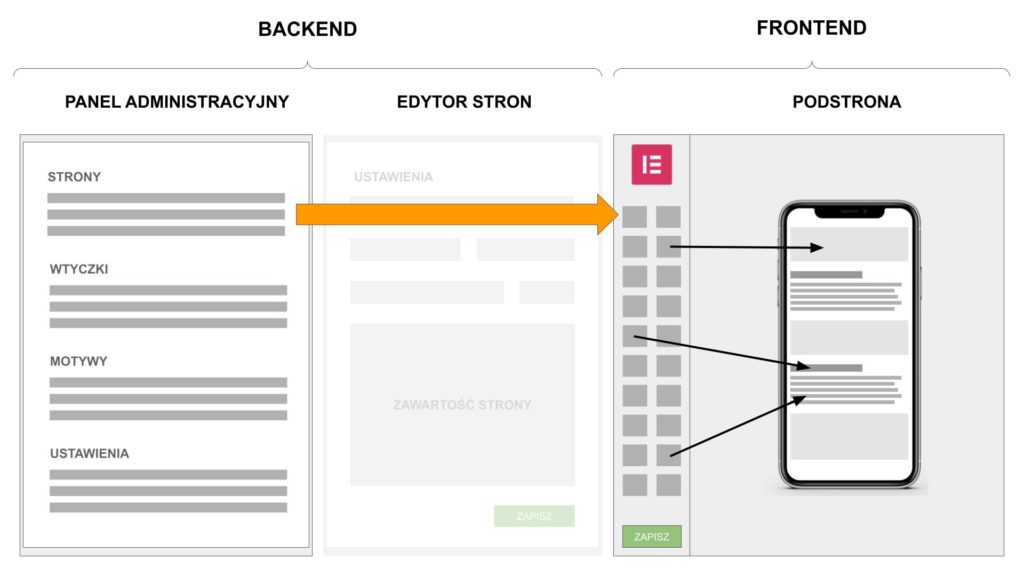
Elementor to edytor stron, który działa od strony frontendu. Czyli nie trzeba przełączać się pomiędzy widokami, a budowa strony sprowadza się do bardzo wygodnego przeciągania elementów z paska po lewej, na obszar z zawartością strony po prawej.

No i oczywiście mamy pełną kontrolę nad responsywnością strony, czyli bardzo łatwo możemy dopasować wygląd strony do dużych i małych ekranów.

No to zbudujmy teraz szybko jakąś prostą stronę w Elementorze i przy okazji pokażę Ci jego najważniejsze funkcje.
Powiedzmy, że chcemy zbudować stronę, gdzie na samej górze jest sekcja główna z jakimś filmem, dalej mamy listę usług, galerię, czyli nasze portfolio i na końcu sekcja kontakt z mapką.
Poniższy film uruchomi się w odpowiednim momencie, gdzie pokazana jest budowa strony w edytorze Elementor.
I w ten sposób stworzyliśmy prostą stronę w Elementorze.
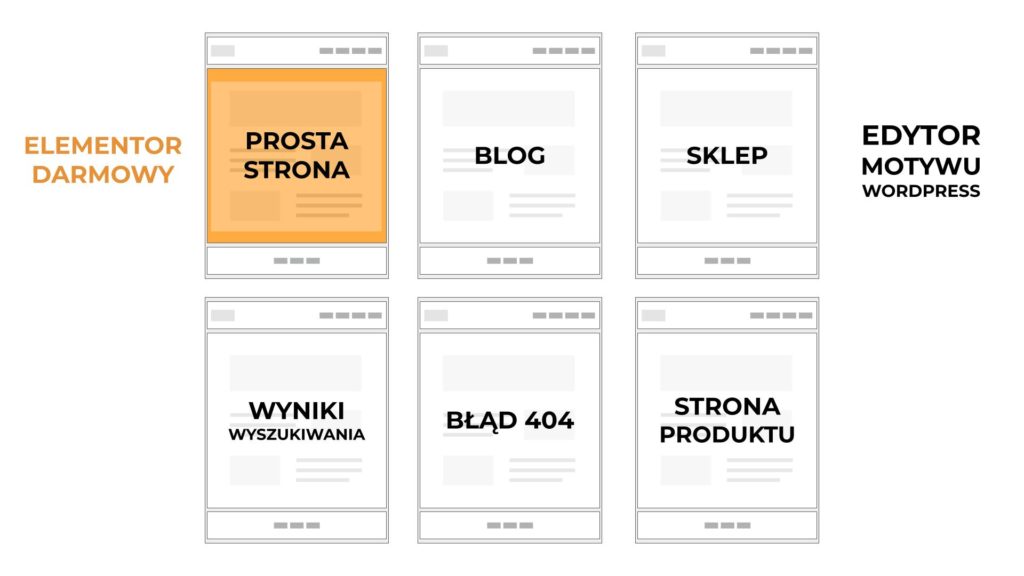
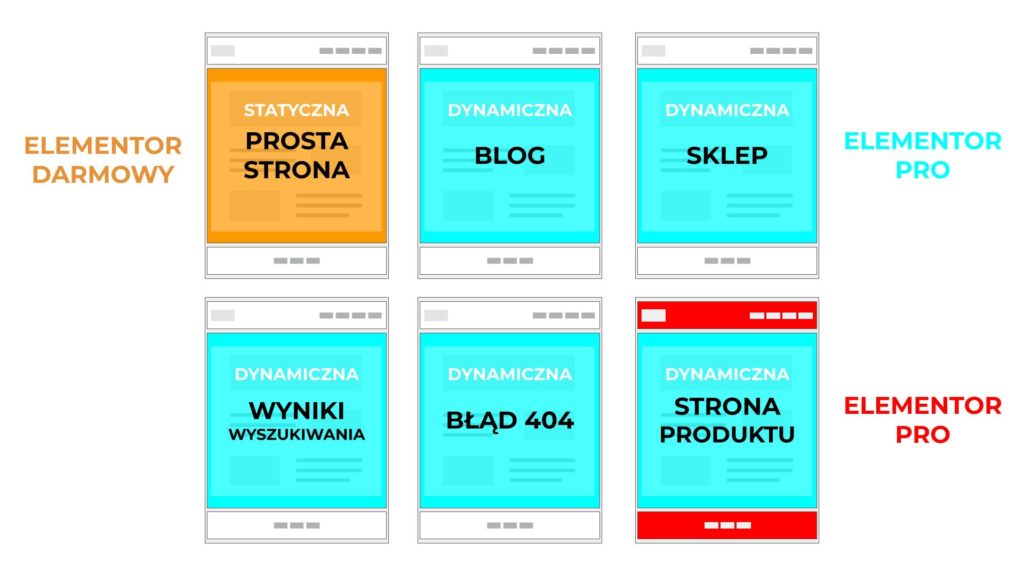
Ale w WordPressie istnieją jeszcze inne rodzaje stron, na przykład strona bloga, strona z listą produktów, strona pojedynczego produktu, strony błędów, czy strona wyników wyszukiwania.

Tych pozostałych stron nie da się edytować Elementorem, tylko musimy tutaj polegać na naszym motywie WordPress i jego (niestety trochę ograniczonych) możliwościach.
Przechodzimy więc do kolejnego rozdziału
Edytor stron vs Edytorem Motywu – Różnice
Każdy motyw WordPress można edytować w zakładce Dostosuj, widocznej na pasku narzędzi. Może nie tyle edytować motyw, co bardziej konfigurować, albo dostosowywać, bo ogólnie nie wprowadzamy tutaj żadnych zmian w motywie, tylko korzystamy z dostępnych w nim opcji konfiguracji.
Motyw kontroluje wygląd wszystkiego, poza zawartością strony. Mamy tam między innymi możliwość zmiany wyglądu nagłówka, paska bocznego, stopki i wielu innych elementów wizualnych. W tym również układ oraz wygląd strony sklepu, bloga, czy pozostałych stron, których nie da się edytować darmowym Elementorem.
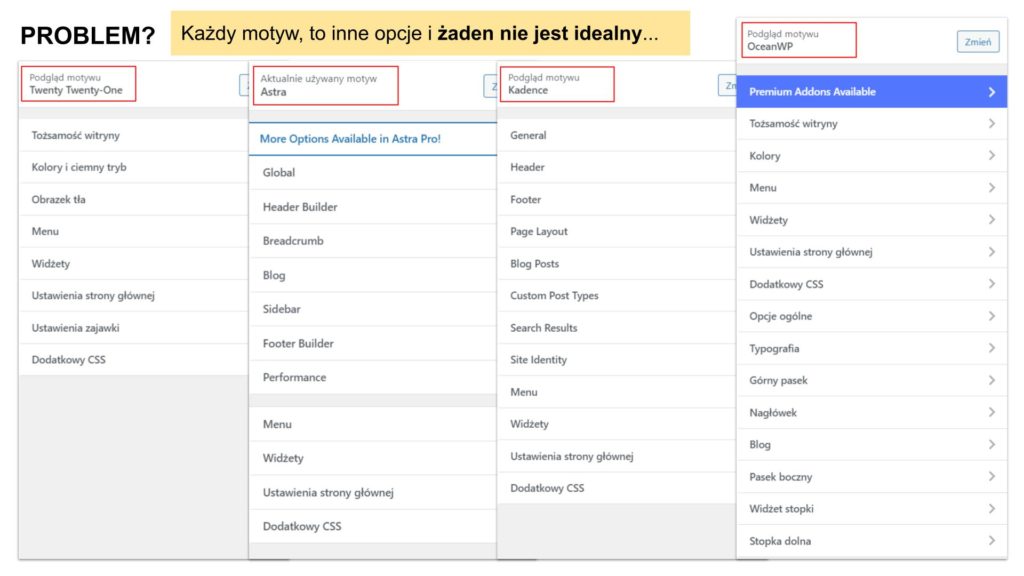
Każdy motyw różni się od siebie i w zależności od wybranego motywu, możemy mieć więcej, lub mniej dostępnych opcji konfiguracji.
Większość motywów WordPress jest darmowa, ale istnieją ich wersje Premium (lub inaczej PRO). Po wykupieniu licencji PRO motywu, otrzymujemy dostęp do znacznie większych możliwości konfiguracji niektórych elementów tego motywu.
Problem w tym, że każdy motyw ma inne opcje, ale żaden z nich nie ma wszystkich opcji… Pomimo ogromnej ilości różnych opcji konfiguracji i tak zawsze znajdzie się jakiś mały szczegół, którego zabraknie w jednym motywie, ale jest dostępny w innym…. i tak powstaje dylemat – który motyw wybrać, który jest lepszy, itd.

W opisie tego filmu znajdziesz listę najlepszych motywów WordPress, których ja używam i które polecam.
Co jeszcze dostajemy z motywem pro?
Na przykład bardzo znany motyw Astra w wersji PRO oferuje dodatkowo
- przyklejany nagłówek
- osobne nagłówki dla urządzeń mobilnych, czyli spora zaleta, jeśli chodzi o responsywność strony)
- megamenu (czyli takie duże, rozwijane menu z obrazkami, podziałem na kategorie, itp.)
- dodatkowe układy i wygląd stron bloga, sklepu i produktów woocommerce
- dodatkowe rzędy w nagłówku, czyli dodatkowy pasek poniżej i powyżej nagłówka głównego
- i dużo więcej
Generalnie wersja pro jest napakowana różnymi opcjami, ale oprócz tego dostajemy dużo więcej gotowych stron, które możemy sobie pobrać w całości kilkoma kliknięciami myszki. A gdyby tego było mało, to przeważnie dostajemy jeszcze dodatkowe widgety do Elementora, dzięki którym możemy tworzyć jeszcze ciekawsze strony.
No dobrze, ale co z tymi szczegółami…
Czyli co robić jeśli chcemy coś zmienić, a nasz motyw nie ma takiej opcji?
Tutaj z pomocą przychodzi Elementor PRO, czyli już nie tylko edytor stron, ale również edytor motywu.
Elementor PRO – Edytor Motywu

Elementor i Elementor PRO, to dwie osobne wtyczki, przy czym Elementor PRO nie będzie działał bez darmowej wersji Elementora.
Za pomocą elementora darmowego możemy tworzyć strony statyczne, czyli takie, których zawartość nie zmienia się bez naszej ingerencji. Natomiast Elementor PRO pozwala na tworzenie i edytowanie stron z elementami dynamicznymi, czyli takimi, które mogą się zmieniać w czasie. Na przykład lista wpisów na blogu będzie się zmieniała, tak samo jak lista produktów, gdy będziemy dodawać kolejne produkty.
Elementy dynamiczne w Elementorze PRO otwierają drzwi do tworzenia dużo bardziej zaawansowanych stron internetowych, jak otomoto.pl czy itaka.pl
Oczywiście oprócz edycji wszystkich rodzajów stron w WordPressie, za pomocą Elementora PRO możemy też tworzyć własne nagłówki i stopki.

Czyli mając Elementora PRO możemy już zmodyfikować każdy element naszej witryny – nagłówki, paski boczne, stopki i oczywiście zawartość stron. Czyli wszystko, czym sterował do tej pory motyw WordPress.
Ale to nie znaczy, że nie potrzebujemy już motywu WordPress.
Elementorem PRO to edytor motywów, więc jakiś motyw jest potrzebny, aby mieć co edytować. Dlatego właśnie powstał motyw Hello Elementor.

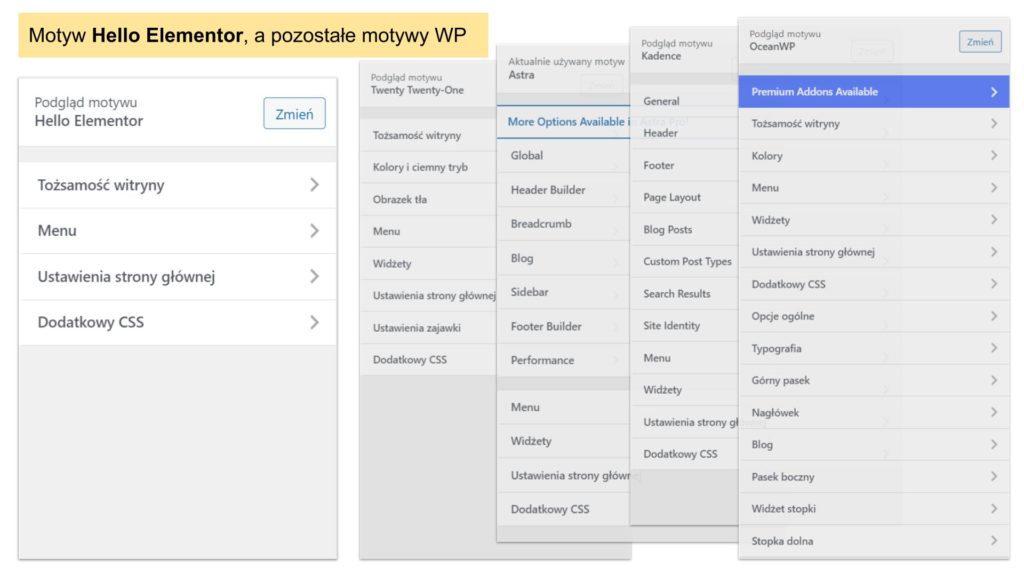
Jest to motyw dostarczany przez twórców Elementora, a różni się od pozostałych motywów WordPress tym, że jest bardzo okrojony jeśli chodzi o dostępne w nim opcje konfiguracji.
Mając Elementora PRO nie potrzebujemy żadnych opcji konfiguracji motywu, bo wszystko możemy sobie wyedytować w Elementorze…
Mając motyw Hello Elementor w konfiguratorze motywu znajdziesz tylko 4 zakładki, przy czym do opcji Menu i Ustawienia strony głównej masz dostęp bezpośrednio z panelu administracyjnego WordPress, a opcje Tożsamość witryny i Dodatkowy CSS są dostępne w panelu Elementora.

Więc na dobrą sprawę, konfigurator motywu nie jest Ci już do niczego potrzebny.
Zobaczmy więc szybko, co oferuje nam Elementor PRO i co możemy dzięki niemu stworzyć.
No dobra. Znasz już różnicę pomiędzy Elementorem darmowym i Elementorem PRO oraz omówiliśmy sobie krótko różnice pomiędzy Motywem darmowym i Motywem PRO
To teraz pora na kolejny rozdział.
Różnice między Motywem PRO i Elementorem PRO
Generalnie zaletą Motywów PRO jest to, że możesz znacznie szybciej uruchomić bardzo fajną stronę WordPress. Praktycznie kilka kliknięć i masz stronę. Jest to na pewno spore ułatwienie, szczególnie na początku. Czyli motyw pro pozwoli Ci szybciej wystartować z własnym biznesem w internecie.
Jeśli chodzi o Elementora PRO, to tutaj start jest trochę trudniejszy i trzeba poświęcić więcej czasu na naukę Elementora, ale za to później mamy znacznie większe możliwości rozwoju strony.
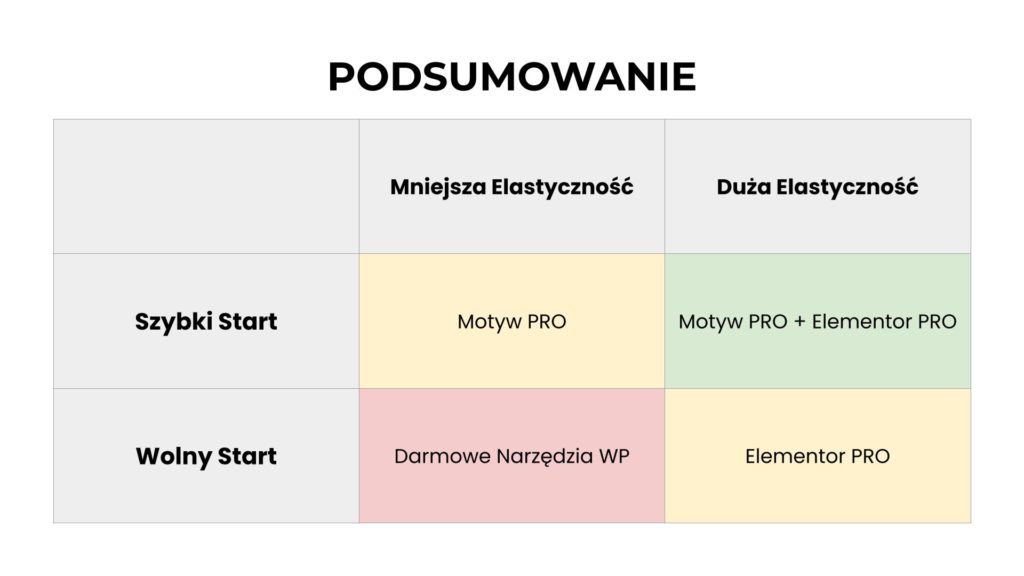
Co więc wybrać? Motyw PRO, czy Elementor PRO?

To zależy oczywiście od Twoich potrzeb i na czym Ci zależy najbardziej.
Szybki start i zarabianie, sprzedając produkty we własnym sklepie online, albo robienie prostych stron wizytówek, to tutaj Motyw PRO będzie chyba lepszy.
Natomiast jeśli chcesz naprawdę wziąć się za tworzenie stron dla innych i to różnych rodzajów stron, to raczej Elementor PRO, bo tutaj masz największą elastyczność, a klienci potrafią być wybredni i wymagający.
Ale oczywiście jedno nie wyklucza drugiego… Czyli najlepiej, to mieć i Motyw PRO i Elementora PRO.

Motyw PRO, to szybki start, ale mniejsza elastyczność w dłuższej perspektywie.
Elementor PRO, to wolny start, ale duża elastyczność później.
Jeżeli połączymy te dwie opcje razem, mamy zalety obydwu rozwiązań i pozbywamy się wszelkich wad.
Jest to rozwiązanie dobre dla Ciebie i dla Twoich klientów.
Dlaczego?
Bo dzięki Motywowi PRO postawisz bardzo szybko, bardzo fajną stronę z gotowca, a dzięki Elementorowi PRO stworzysz Pop Upy i formularze do newslettera, zintegrowane z systemem mailingowym do zbierania leadów i przede wszystkim masz możliwość stworzenia fajnej strony Kontaktowej z formularzem kontaktowym.

W dalszym etapie, gdy już masz działający prototyp, możesz zacząć tworzyć kolejne wersje i aktualizacje strony. Czyli po kolei, przy użyciu Elementora PRO możesz podmieniać kolejne części witryny, jak nowy, ulepszony nagłówek, czy inna stopka.
Na samym końcu może się okazać, że wymienisz wszystkie elementy motywu i wtedy, jeśli zechcesz, możesz przełączyć motyw na Hello Elementor i przestać płacić za Motyw PRO.
Taki proces tworzenia strony internetowej polecam wszystkim.
Jak szybciej uruchamiać strony internetowe
Zaczynasz od MVP (minimum viable product), czyli produktu o minimalnej koniecznej funkcjonalności, lub inaczej mówiąc, od produktu posiadającego tylko kluczowe funkcjonalności i na jego fundamentach dodajesz kolejne funkcje i udogodnienia dla klientów.
W przeciwnym razie spędzisz tygodnie nad opracowywaniem nagłówka strony, po czym okaże się, że po dodaniu produktów i kategorii, nagłówek ten w ogóle się nie sprawdza.
Albo zrobisz piękną stronę na wzór konkurencji i okaże się, że tamta strona wygląda super, bo konkurencja przez lata uzbierała więcej treści, zdjęć i opinii, które fajnie zapełniają ich stronę, a u Ciebie, ta sama strona, przy mniejszej ilości materiałów reklamowych wydaje się pusta i brzydka.
Taka ciekawostka.
Początki Zappos – MVP i Dropshipping
Zappos – aktualnie „spory” gracz na rynku e-commerce, kupiony kilka lat temu przez firmę Amazon, narodził się właśnie z takiego MVP. Założyciel Zappos zaczął od robienia zdjęć butów w lokalnych sklepach, które później umieszczał na swojej stronie www z ofertą sprzedaży. Gdy ktoś wrzucał buty do koszyka, właściciel sklepu internetowego szedł do sklepu, kupował tam te buty, pakował i wysyłał swojemu klientowi. Taka trochę prymitywna forma dropshippingu. Założyciel Zappos sprawdził czy jego model biznesowy działa, jeszcze zanim poniósł jakieś większe koszty związane z podpisywaniem umów z dostawcami, czy budowaniem zapasów.

No dobrze, ale wróćmy jeszcze na chwilkę do tematu Motywu PRO i Elementora PRO
Jak zaoszczędzić?
Jeżeli zastanawiasz się nad kupnem Motywu PRO, albo Elementora PRO, to może kup sobie obydwa narzędzia za cenę jednego? Tak, jest taka możliwość, a więcej szczegółów znajdziesz tutaj: https://zobacz.se/4yu2




Jak najszybciej dodać pasek boczny do szablonu elementora?
Aby dodać pasek boczny (sidebar) do szablonu w Elementor, możesz postępować zgodnie z poniższymi krokami:
1. **Stworzenie paska bocznego**:
Jeśli jeszcze nie masz stworzonego paska bocznego, możesz to zrobić w:
`Wygląd` > `Widgety` > `Dodaj pasek bocznego`.
2. **Edycja strony w Elementor**:
Przejdź do strony lub szablonu, do którego chcesz dodać pasek boczny i rozpocznij edycję w Elementor.
3. **Wyszukaj widget „Pasek boczny”**:
W panelu lewym Elementor, w zakładce widgetów (ikona kubeczka z ołówkiem), wpisz „pasek boczny” lub „sidebar” w polu wyszukiwania. Powinieneś zobaczyć widget o nazwie „Pasek boczny”.
4. **Przeciągnij i upuść widget**:
Przeciągnij widget „Pasek boczny” na obszar edycji strony, w miejsce, w którym chcesz, aby pasek boczny się pojawił.
5. **Wybierz pasek boczny**:
W panelu opcji widgetu „Pasek boczny” po prawej stronie, wybierz stworzony wcześniej pasek boczny z rozwijanej listy.
6. **Dostosuj wygląd**:
Możesz dostosować wygląd paska bocznego, korzystając z opcji stylizacji dostępnych w Elementor.
7. **Zapisz zmiany**:
Po dostosowaniu paska bocznego do swoich potrzeb, kliknij na zielony przycisk „Zaktualizuj” lub „Opublikuj”, aby zapisać zmiany.
To wszystko! Teraz dodany przez Ciebie pasek boczny powinien być widoczny na edytowanej stronie lub szablonie w Elementor.