Jak wyłączyć zoom zdjęć produktu w WooCommerce
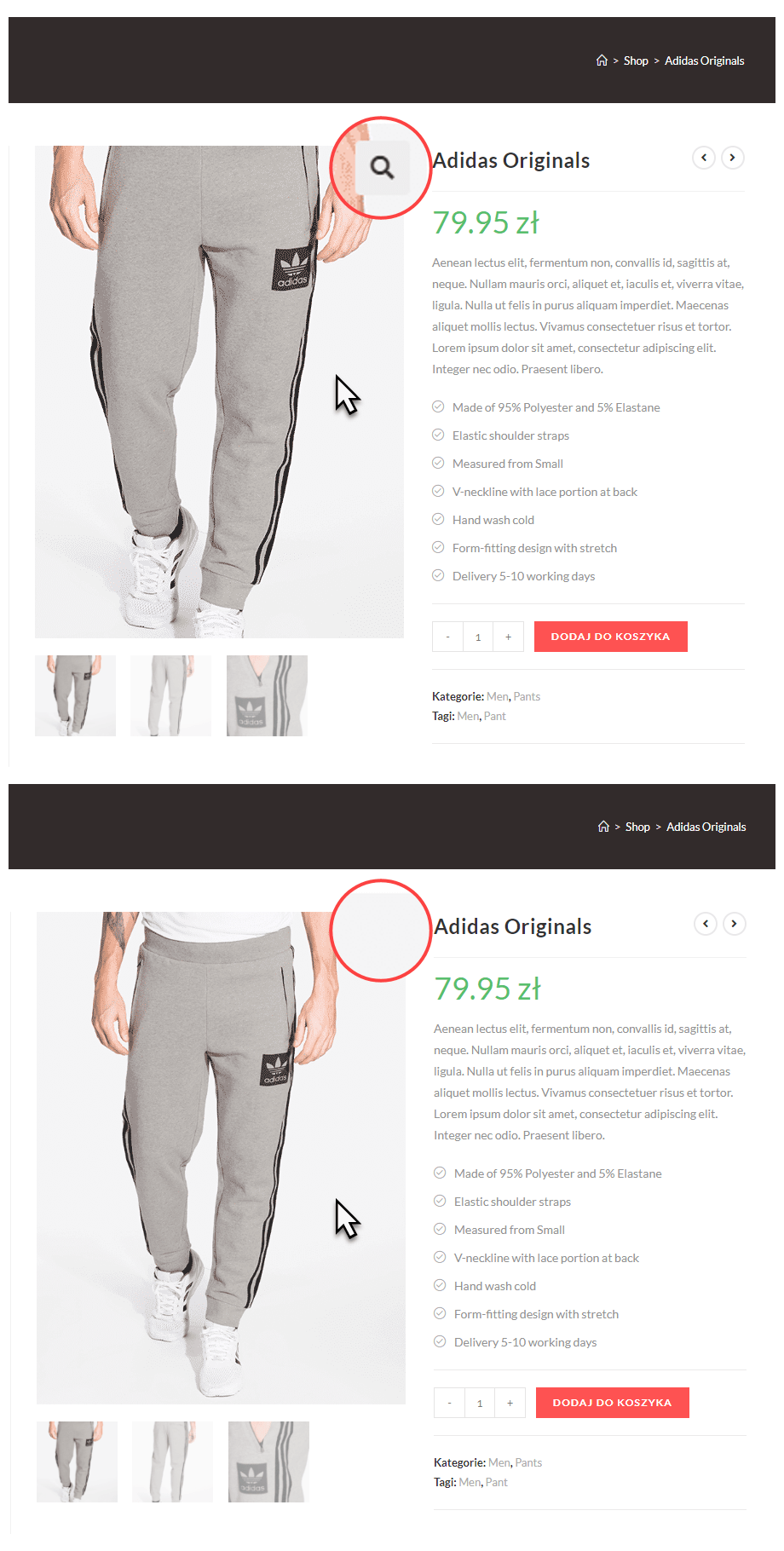
Poniżej pokazane zostało jak wyłączyć opcję powiększania zdjęcia produktu po najechaniu na niego kursorem. Tym sposobem wyłączysz zoom zdjęć i usuniesz ikonę szkła powiększającego w prawym górnym rogu zdjęcia.
Metoda nie wymaga tworzenia motywu potomnego (child theme) do edycji kodu motywu wordpress.
1. Zainstaluj wtyczkę Code Snippets z repozytorium wtyczek w WordPressie

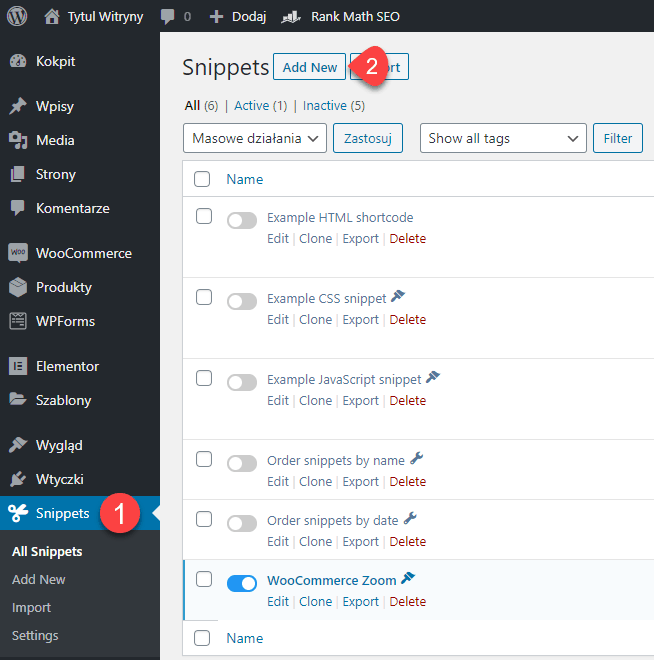
2. Przejdź do zakładki wtyczki i kliknij Add New
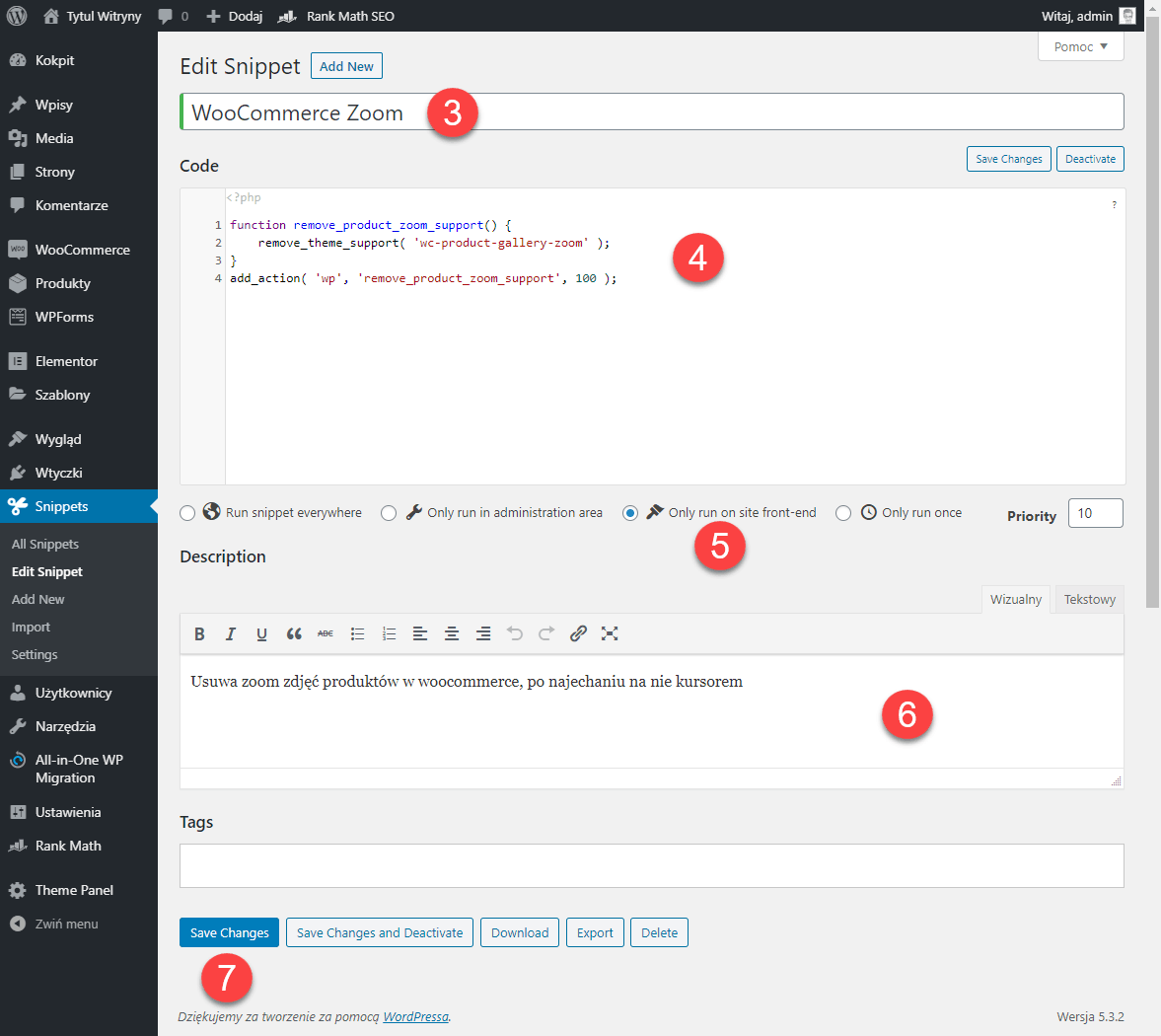
3. Podaj jakąś nazwę dla tego fragmentu kodu
4. W polu Code wklej poniższy kod php:
function remove_product_zoom_support() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'wp', 'remove_product_zoom_support', 100 );5. Zaznacz opcję Only run on site front-end
6. Dodaj jakiś opis w polu Description
7. Kliknij Save Changes