Optymalizacja WordPress czyli jak przyspieszyć stronę
Optymalizacja WordPress pomoże przyspieszyć Twoją stronę. Szybko ładujące się strony poprawiają wrażenia użytkownika, zwiększają liczbę odsłon i pomagają w SEO. W tym artykule podzielimy się najbardziej przydatnymi wskazówkami dotyczącymi optymalizacji WordPressa, aby zwiększyć wydajność WordPressa i przyspieszyć wczytywanie strony.
Zasubskrybuj kanał estartupy na YouTube by nie przegapić kolejnych darmowych poradników na temat WordPressa
Dlaczego strona ładuje się wolno?
W zasadzie to możemy to sprowadzić do dwóch ogólnych przyczyn. Wolne strony wczytują się długo ponieważ są albo „ciężkie”, albo „skomplikowane”, albo i to i to.
Ciężka strona – oczywiście chodzi tutaj o jej rozmiar w KB. Im większy rozmiar strony internetowej, tym dłużej przeglądarka internetowa musi ją pobierać z naszego serwera (hostingu) na komputer, lub telefon naszego klienta. Dodatkowo strona to nie tylko pliki, ale też baza danych, o którą trzeba dbać, żeby nie była zbyt duża i zaśmiecona.
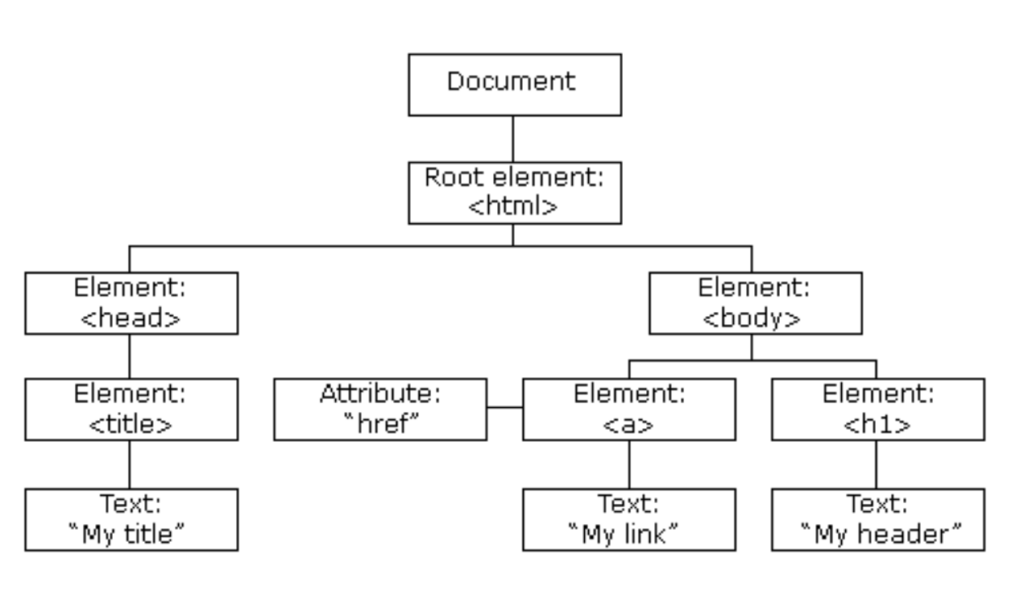
Skomplikowana strona – chodzi tutaj o jej strukturę (DOM) i ilość różnych plików, które serwer musi przetworzyć, albo przeglądarka internetowa pobrać (requests) z różnych miejsc w Internecie (np. arkusze stylów CSS, skrypty JS, Google Fonts, skrypty Google Analytics, itp.)

Co wpływa na prędkość strony?
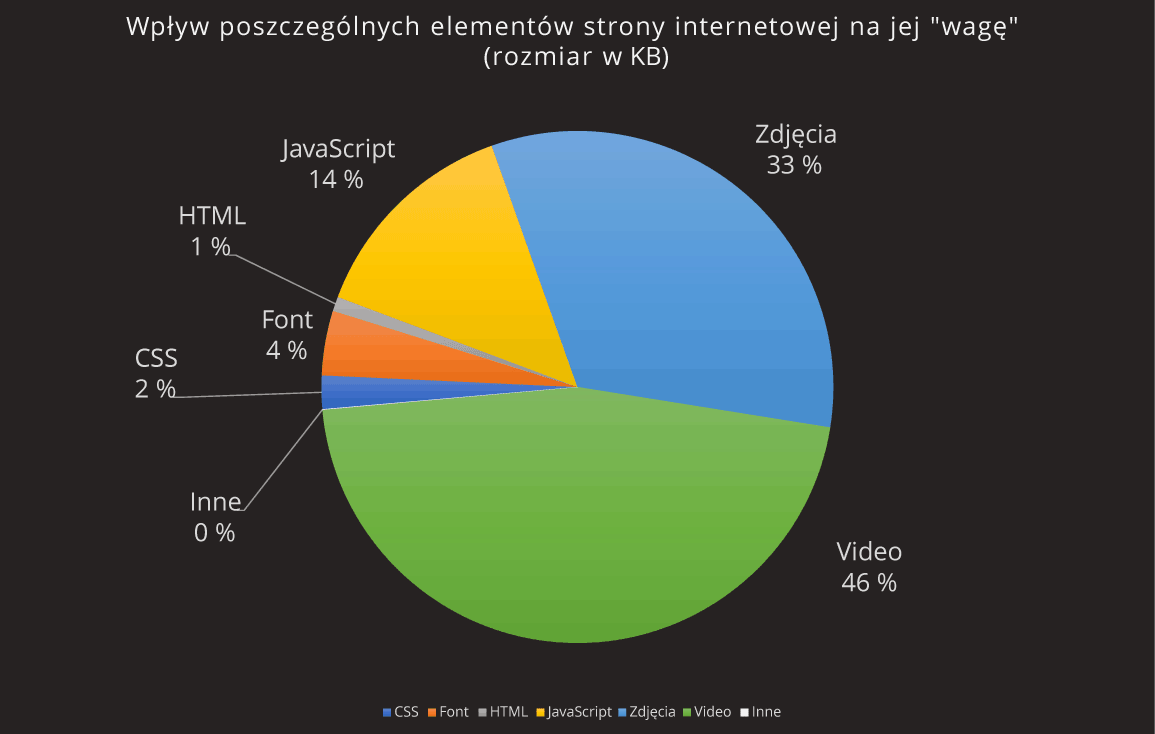
Na prędkość strony internetowej wpływa mnóstwo różnych czynników, ale każdy z nich charakteryzuje się innym poziomem trudności i efektywności pod względem optymalizacji.

Video – nie wrzucaj na własny serwer, tylko serwuj z wyspecjalizowanych w tym platform (YouTube, Vimeo, Bunny.net, Wistia, itp.)
Zdjęcia – najłatwiejszy sposób na przyspieszenie strony. Zawsze sprawdzaj rozmiar zdjęcia, zanim wrzucisz je na serwer i zastanów się czy nie warto najpierw zoptymalizować.
ShortPixel – optymalizacja zdjęć na ich stronie, oraz wtyczka do WordPressa
Zobacz jak optymalizować zdjęcia krok po kroku
Pozostałe – używaj wtyczki do kompresji i minifikacji (optymalizacji) kodu oraz sieci CDN.
Jak długo powinna ładować się strona?
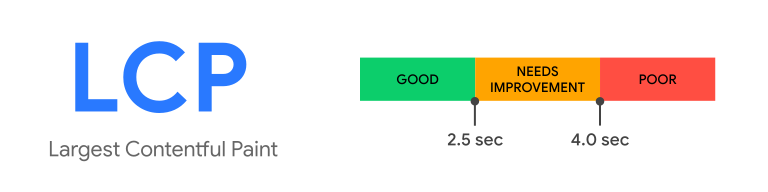
Według Google najważniejszy pod kątem użytkownika jest Largest Contentful Paint (LCP):

Largest Contentful Paint (LCP) jest ważną z punktu widzenia użytkownika metryką, ponieważ wyznacza „odczuwalną” szybkość ładowania się strony. LCP wyznacza punkt na osi czasu, w którym najprawdopodobniej główna treść strony została już załadowana – mały LCP pomaga zapewnić użytkownika, że strona jest użyteczna.
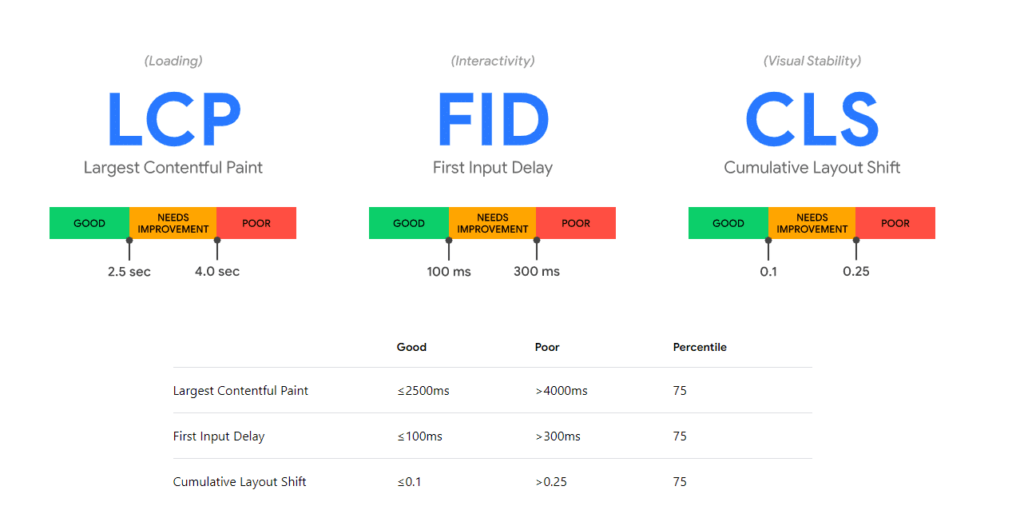
LCP jest częścią Core Web Vitals – metryki, które skupiają się na trzech aspektach doświadczeń użytkownika – ładowaniu, interaktywności i stabilności wizualnej.

Dlaczego warto optymalizować strony?
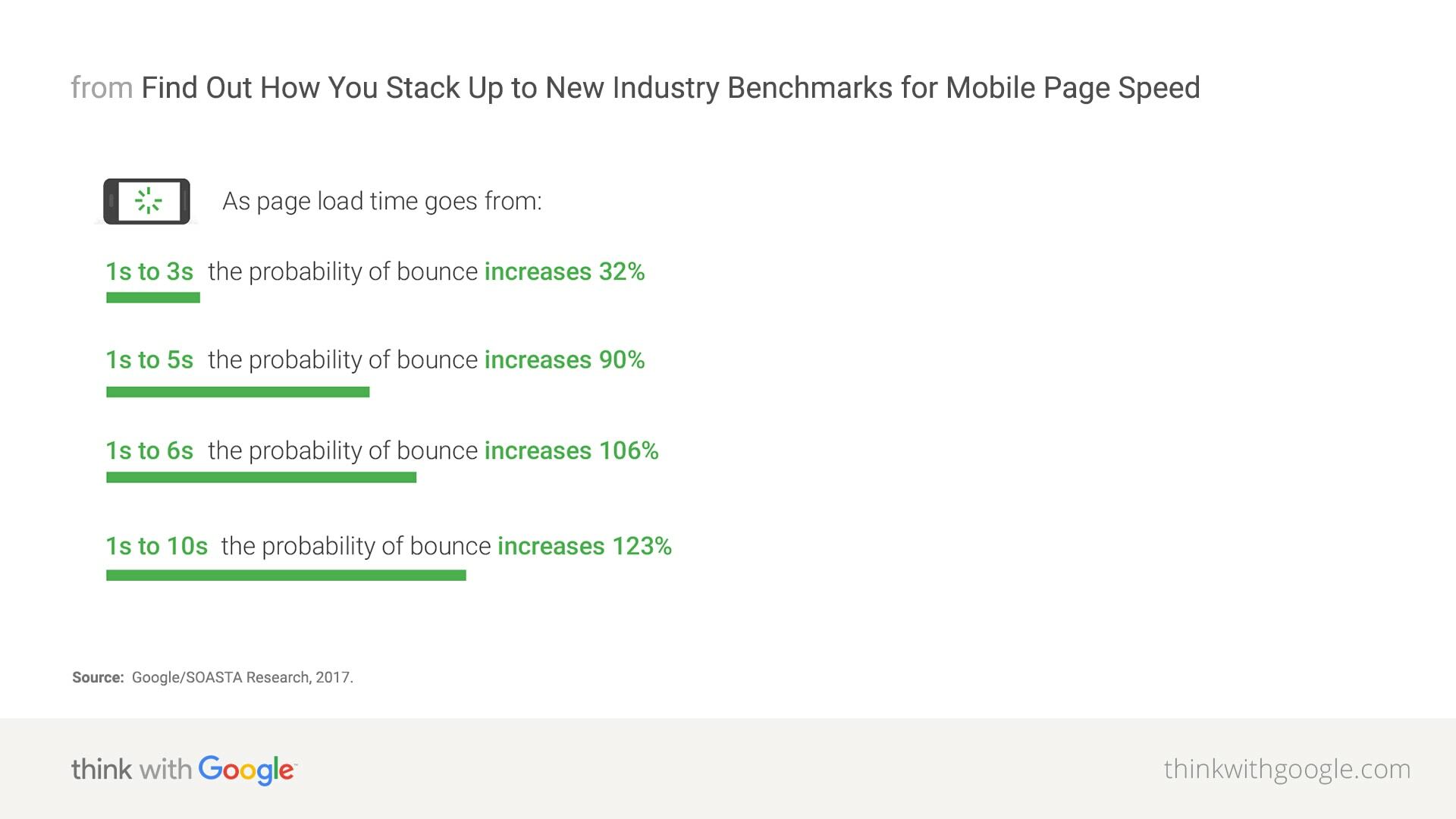
Google i inni regularnie przeprowadzają różnego rodzaju badania związane z wpływem prędkości strony na różne metryki, takie jak bounce rate, konwersje, itp.


Prędkość strony ma wpływ na:
- Współczynnik odrzuceń (bounce rate)
- Pozycjonowanie (SEO)
- Koszt reklam
- Ilość pieniędzy wyrzucanych w błoto na reklamy
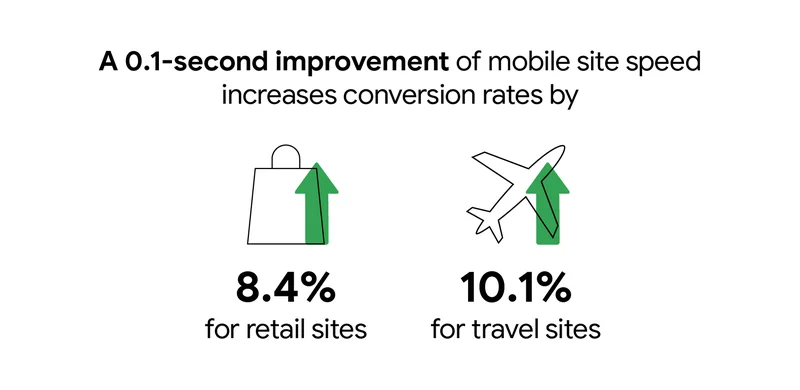
- Dochód ze sprzedaży (konwersje)
Jak zmierzyć prędkość strony?
Wydajność strony internetowej możemy mierzyć na wiele sposobów i istnieje wiele różnych narzędzi do tego, ale skupimy się tutaj na dwóch najpopularniejszych i darmowych.
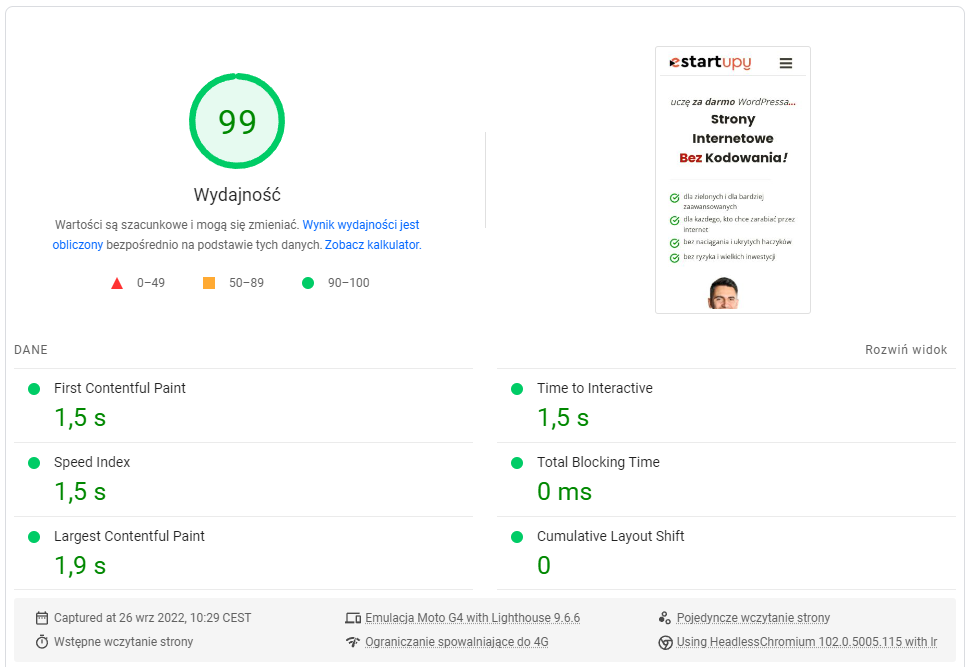
PageSpeed Insights
PageSpeed Insights to narzędzie od Googla, które pokaże Ci jak Twoją stronę i jej wydajność widzi sam Google. Wydajność ta ma wpływ na widoczność w wynikach wyszukiwania, więc warto od czasu do czasu skontrolować wydajność strony za pomocą tego narzędzia.

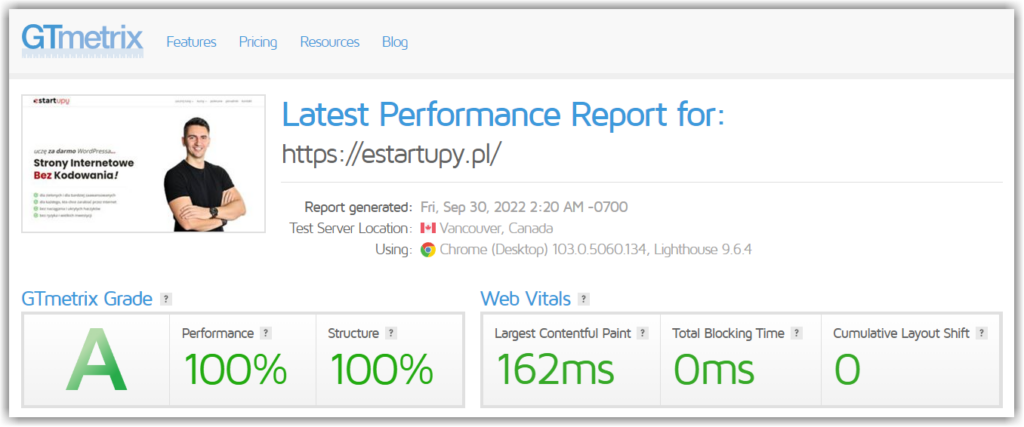
GTmetrix
GTmetrix to narzędzie, którym bardziej dokładnie zmierzysz wydajność strony z konkretnej lokalizacji oraz możesz bardziej szczegółowo sprawdzić, z którymi elementami jest problem.

Jak zapobiegać spowalnianiu strony?
Zawsze! Dobrze się zastanów zanim cokolwiek zainstalujesz na swojej stronie!
Dzięki ogromnej ilości darmowych wtyczek i motywów, WordPress ułatwia tworzenie niesamowitych stron internetowych z dużą ilością różnych ciekawych funkcji…
Ja wiem jakie to ekscytujące… Klik… i WOW! Mam sklep, blog, forum, platformę kursową, chat na żywo, portal… zaraz zakładasz drugiego facebooka, zaczynasz ostrzyć zęby na Allego…
Ale uwaga! Jako początkujący WordPress’owicz bardzo łatwo popaść we „wtyczkoholizm”!

Wtyczkoholizm – choroba polegająca na utracie kontroli nad ilością instalowanych wtyczek. Instalowanie zazwyczaj dużych ilości wtyczek przez wtyczkoholika jest spowodowane przymusem posiadania fajniejszej strony i nie podlega jego woli, jednak jest możliwy do powstrzymania i utrzymania wysokiej wydajności WordPressa.
Wtyczki są fajne, ale często pozostawiają różnego rodzaju śmieci w naszej bazie danych!
- nie instaluj wtyczek, jeżeli nie są Ci naprawdę potrzebne
- nie testuj wtyczek na stronie produkcyjnej
- nie instaluj wtyczek z podejrzanych źródeł, chyba że to strona testowa
- nie instaluj przestarzałych i od dawna nieaktualizowanych wtyczek
- nie serwuj video z własnego serwera, tylko korzystaj z osadzania
- optymalizuj zdjęcia przed wrzuceniem ich na serwer
- dobieraj odpowiednie rozmiary miniatur do ramki
Jak zoptymalizować stronę WordPress?
Poniżej opisuję kilka najważniejszych kroków w procesie optymalizacji strony WordPress, które pomogą Ci poprawić jej wydajność.
1. Zmierz wydajność strony
Zacznij od zmierzenia prędkości strony przed przystąpieniem do optymalizacji, żeby mieć porównanie i dowód na pozytywne efekty swojej pracy. Najlepiej zrób screenshot (zdjęcie), żeby móc się podzielić wynikami przed i po 🙂
2. Zrób kopię zapasową strony
Kopia zapasowa co prawda nie poprawi wydajności, ale pomoże zabezpieczyć naszą stronę na wypadek nieprzewidzianych skutków ubocznych optymalizacji. Przy podstawowej optymalizacji opisanej poniżej raczej żadne niepożądane efekty nie powinny wystąpić, ale zawsze warto przypominać o kopiach, bo jest to ważne, szczególnie na początku przygody z WordPressem.
Ja do kopii zapasowych polecam Ci wtyczkę WPvivid

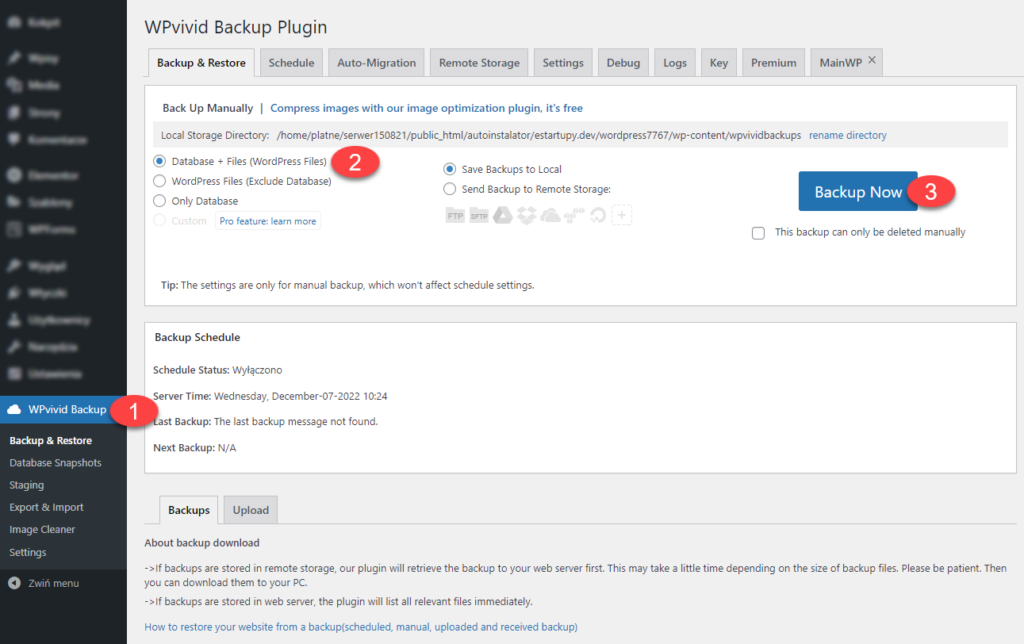
Po zainstalowaniu wtyczki, możemy wykonać kopię zapasową strony jednym kliknięciem przycisku „Backup Now” (3).

3. Usuń niepotrzebne i nieużywane wtyczki
To normalne, że w trakcie korzystania z witryny WordPress instalujemy różne wtyczki. Niektóre wtyczki zapewniają krytyczne funkcje, inne mogą być używane tylko przez krótki okres, a kilka może się pojawić przypadkiem i nawet nie pamiętasz po co! (Zdarza się to najlepszym z nas).
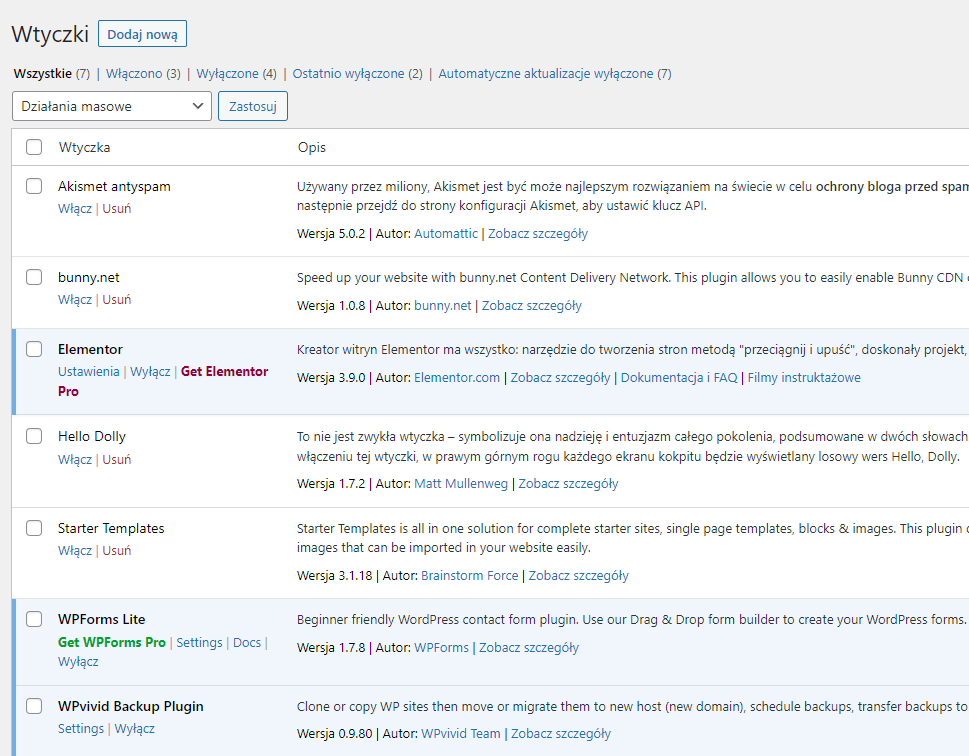
Dlatego tak ważne jest, aby od czasu do czasu przeprowadzić audyt wtyczek – przejrzyj wtyczki w swojej witrynie i usuń te, które nie są już potrzebne lub używane.
- Hello Dolly – niepotrzebna
- LocoTranslate – wtyczka do tłumaczenia, którą można usunąć na koniec
- Starter Templates – wtyczki do importu stron demo można usunąć po imporcie

Dezaktywacja wtyczek zmniejsza ilość żądań (requests) stron i całkowity rozmiar strony, dlatego jest często jednym z najlepszych sposobów na poprawę wydajności witryny WordPress.
Należy jednak pamiętać, że w niektórych przypadkach sama dezaktywacja wtyczki nie wystarczy. Nawet jeśli dezaktywowana wtyczka nie ładuje już żądań, może nadal powodować rozdęcie bazy danych i może wprowadzać zagrożenia bezpieczeństwa.
Stąd zalecaną praktyką jest całkowite usunięcie niechcianych wtyczek, jeśli już ich nie potrzebujesz.
Zaleca się również aktualizację wszystkich wtyczek na bieżąco, ponieważ mogą one zawierać ulepszenia wydajności i / lub poprawki bezpieczeństwa.
4. Zoptymalizuj zdjęcia
Optymalizacja zdjęć jest bardzo ważnym (jak nie najważniejszym) punktem procesu przyspieszania strony, ponieważ nie jest on skomplikowany, ale zazwyczaj ma największy wpływ na wydajność strony.
Więcej na temat optymalizacji zdjęć znajdziesz w tym artykule Optymalizacja zdjęć na stronę internetową
Optymalizację obrazów można przeprowadzać ręcznie, lub za pomocą wtycze.
Ja polecam Ci wtyczkę ShortPixel.
ShortPixel jest darmowa do 100 zdjęć miesięcznie. Jeżeli potrzebujesz zoptymalizować więcej zdęć, to możesz dokupić sobie jednorazowy pakiet, lub subskrypcję miesięczną.

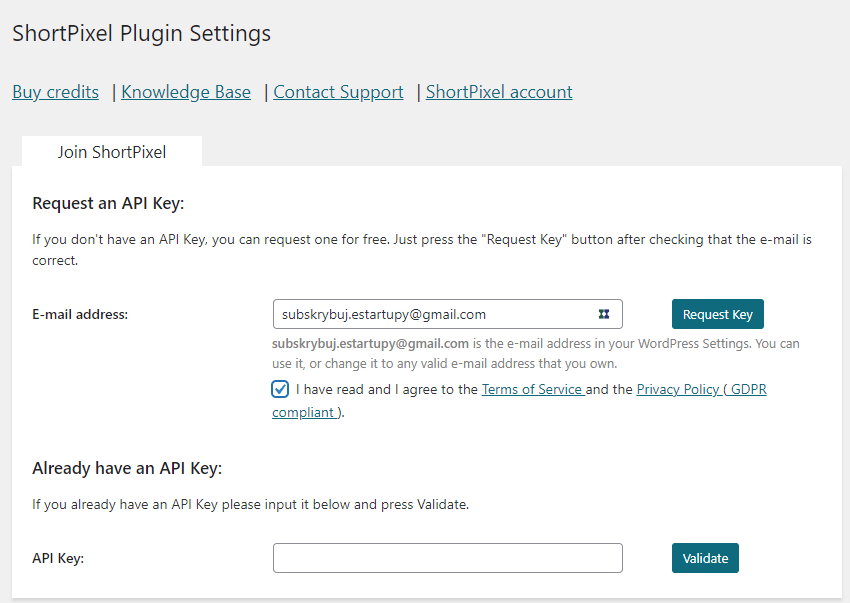
Po zainstalowaniu wtyczki, musisz zarejestrować konto, aby otrzymać klucz API. Wystarczy tylko podać adres email i kliknąć „Request Key”. Klucz zostanie natychmiast automatycznie uzupełniony.

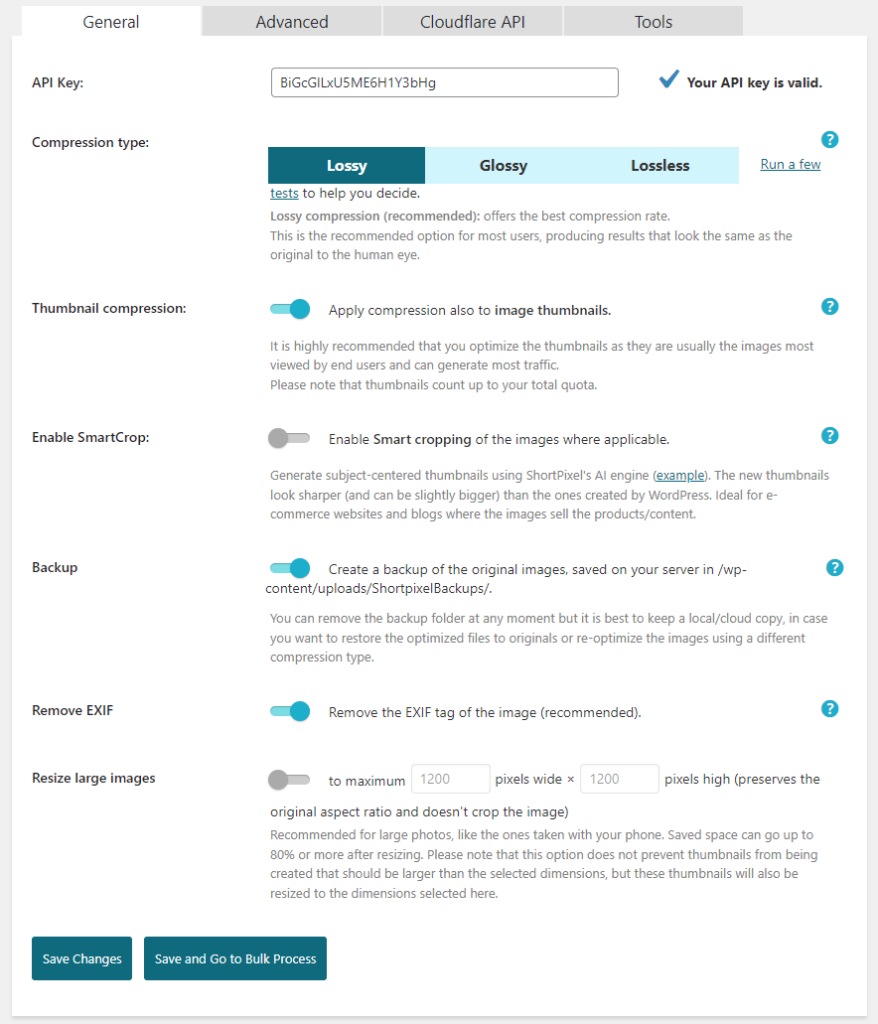
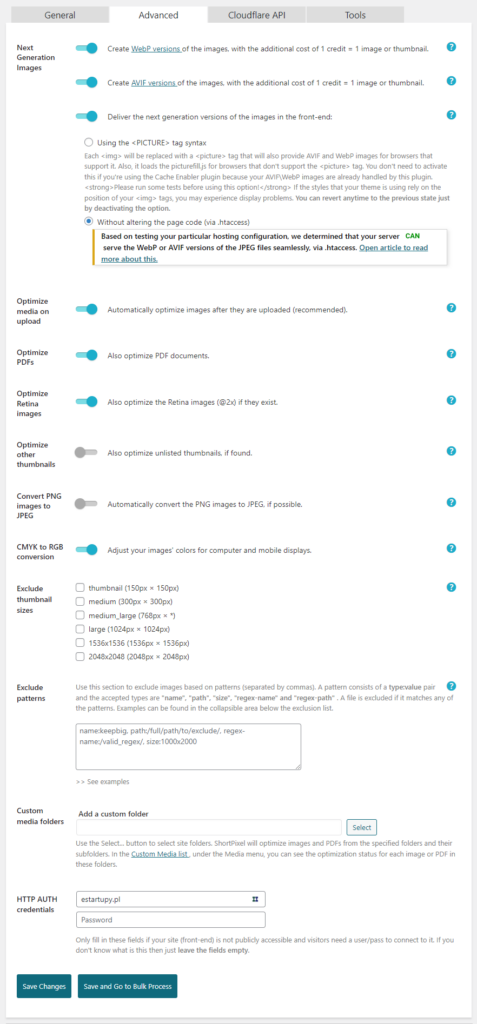
Poniżej pokazuję ustawienia wtyczki w zakładkach General i Advanced.

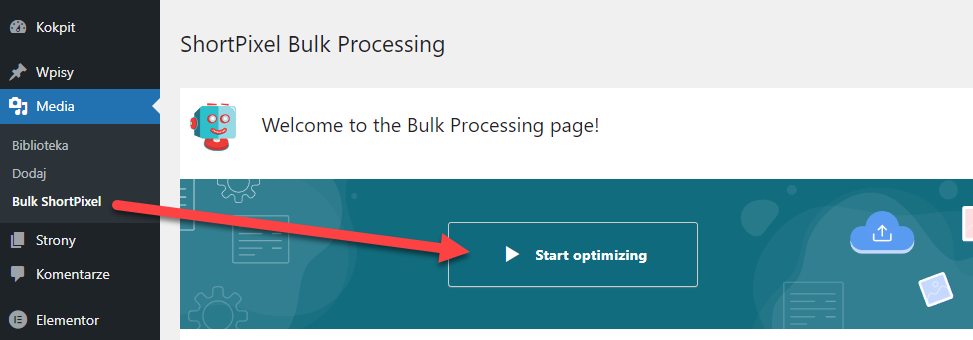
Po zapisaniu zmian możesz uruchomić hurtową optymalizację wszystkich zdjęć, przechodząc do zakładki Media – Bulk ShortPixel i tutaj klikamy Start optimizing.

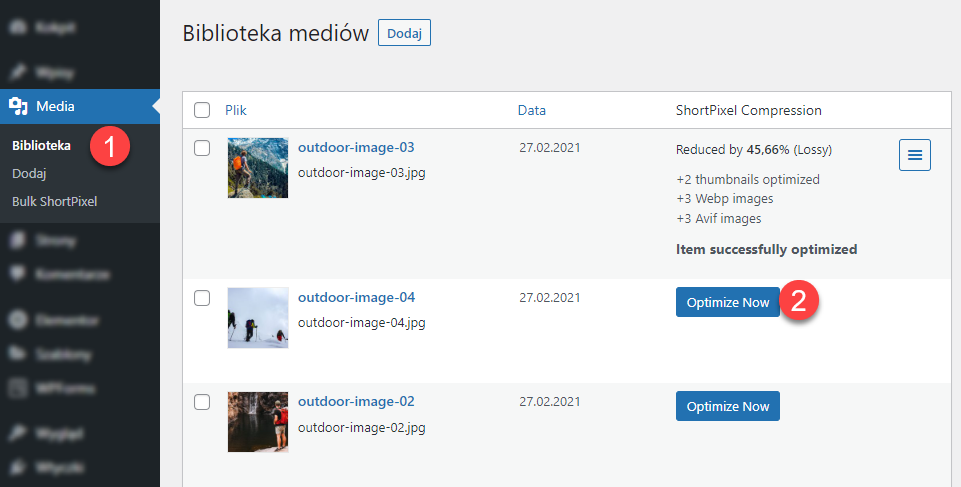
Jeżeli masz więcej zdjęć niż darmowych kredytów, to możesz zacząć optymalizację od tych najważniejszych zdjęć (np. ze strony głównej).
Wystarczy przejść do zakładki Media – Biblioteka (1) i tutaj odszukać interesujące nas zdjęcie. Następnie klikamy Optimize Now (2), aby uruchomić optymalizację tylko dla tego konkretnego zdjęcia.

5. Wykorzystaj kompresję i pamięć podręczną
Istnieje wiele darmowych wtyczek do buforowania (cache) strony WordPress w pamięci podręcznej, ale jeśli chodzi o łatwość obsługi i wyniki pod względem poprawy wydajności, to polecam tutaj wykorzystać wtyczkę WP Fastest Cache.

Postępuj zgodnie z poniższymi instrukcjami, aby skonfigurować WP Fastest Cache i dodać funkcję buforowania stron do swojej witryny:
- Zainstaluj i aktywuj wtyczkę WP Fastest Cache
- W panelu bocznym po lewej pojawi Ci się nowa zakładka o nazwie WP Fastest Cache. Przejdź do niej, aby włączyć i skonfigurować buforowanie strony.
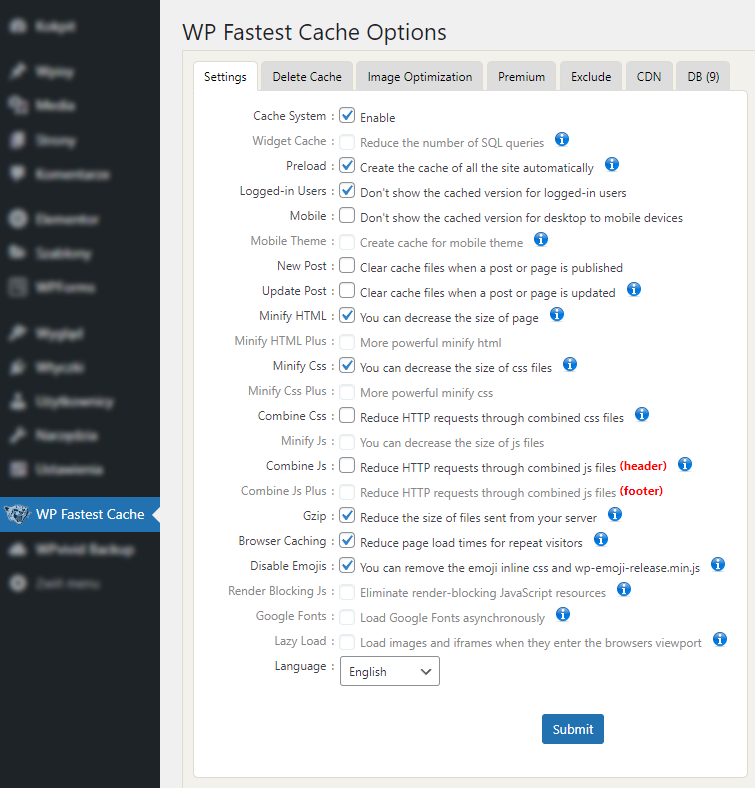
- Skonfiguruj wtyczkę zgodnie z obrazkiem poniżej:

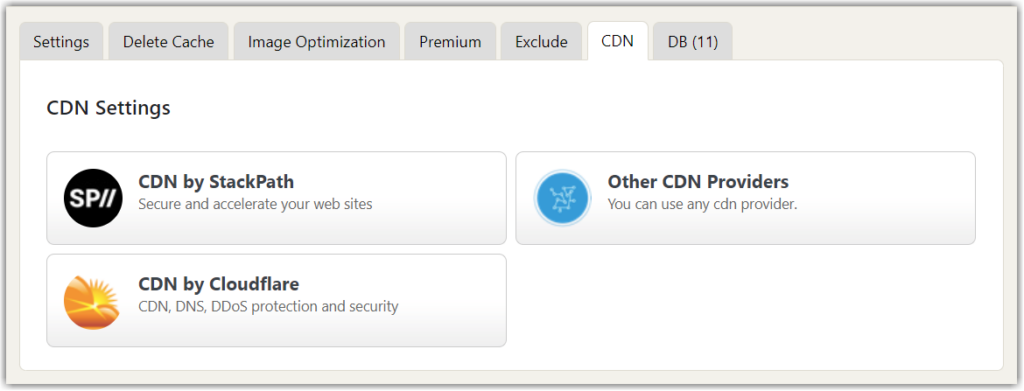
Integracja z siecią CDN
Wtyczka WP Fastest Cache bardzo ułatwia też integrację z sieciami CDN. Wystarczy przejść do zakładki CDN i tam wybieramy CDN by Cloudflare jeśli korzystamy z Cloudflare, albo Other CDN Provider, jeśli na przykład korzystamy z sieci CDN Bunny.net

6. Przechowuj Google Fonts lokalnie
Niektóre motywy pozwalają na przechowywanie czcionek Google Fonts lokalnie na dysku serwera. Dzięki temu, możemy zredukować całkowity czas oczekiwania (Total Blocking Time).
Jeżeli Twój motyw posiada taką funkcję, to sprawdź w konfiguratorze motywu (Dostosuj).
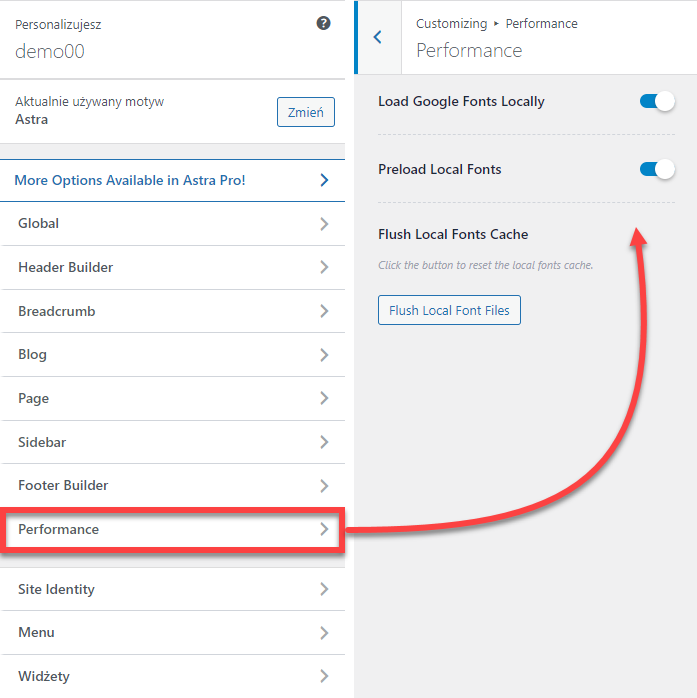
W przypadku motywu Astra, po przejściu do konfiguratora, otwieramy zakładkę Performance i tutaj możemy włączyć opcję Load Google Fonts Locally oraz Preload Local Fonts.
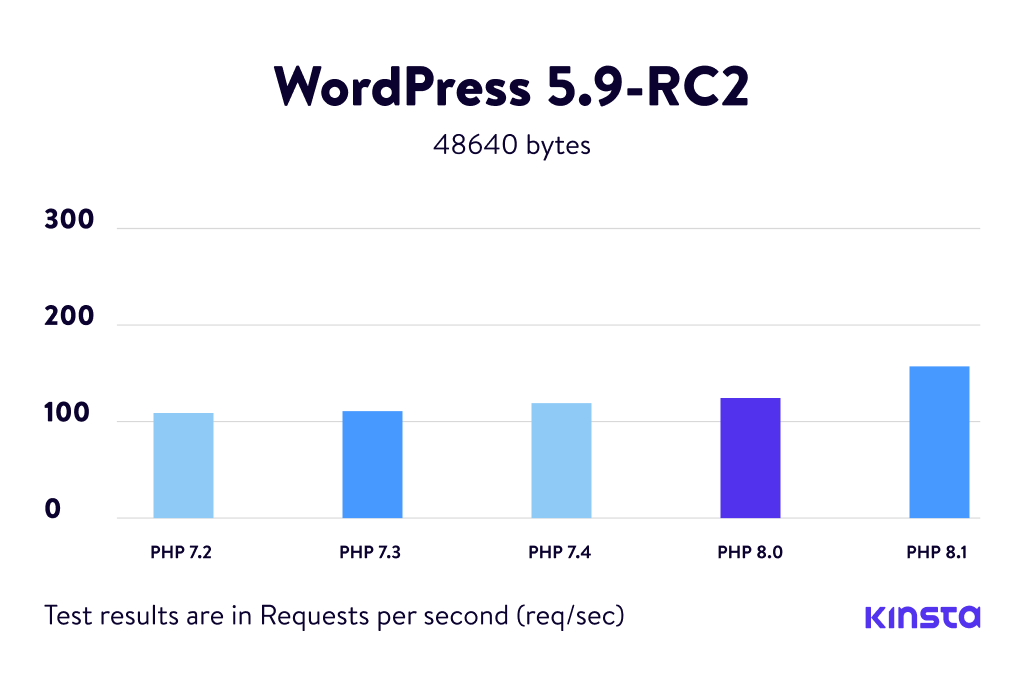
7. Wykorzystaj najnowszą dostępną wersję PHP
Poniższy wykres przedstawia wyniki pomiarów ilości zrealizowanych zapytań do serwera w ciągu jednej sekundy, dla różnych wersji PHP. Widać na nim wyraźnie, że im nowsza wersja PHP, tym więcej zapytań nasz serwer może obsłużyć, czyli nasza stroną będzie działać szybciej.

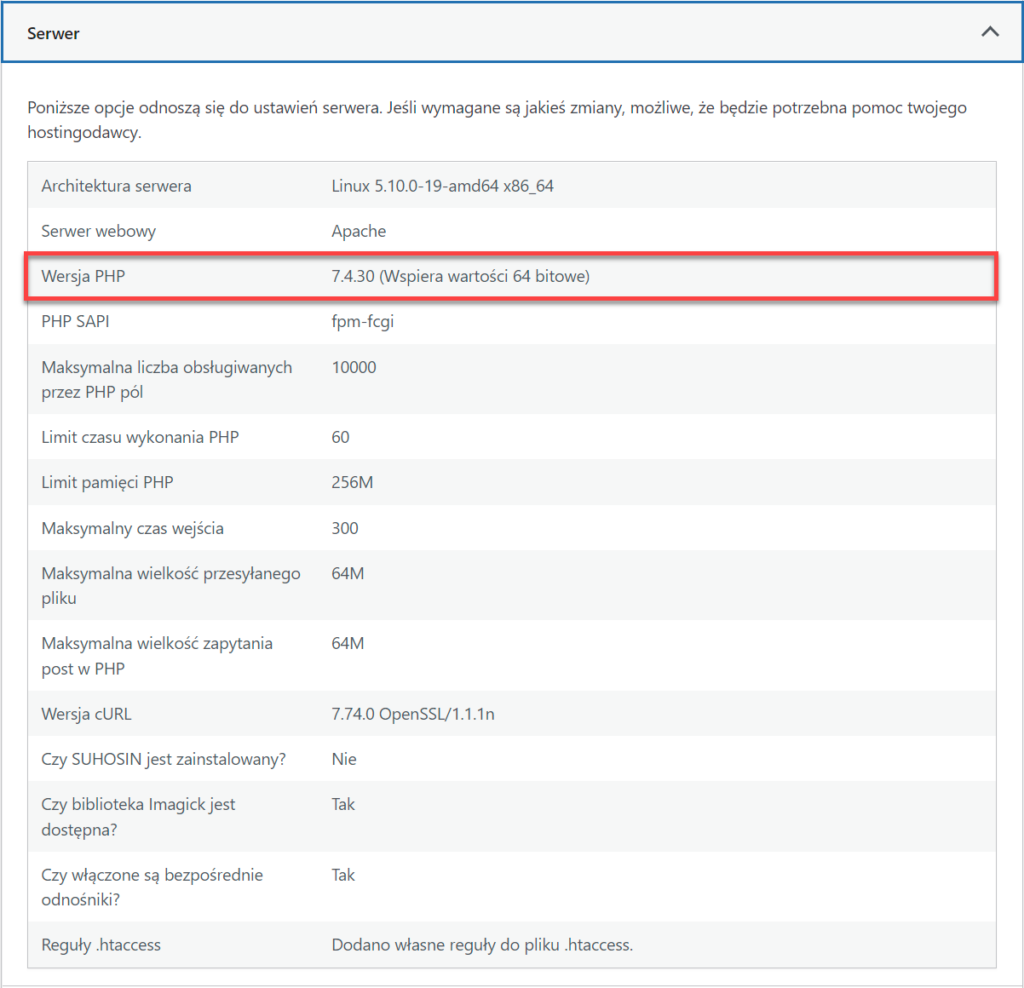
Swoją obecną wersję PHP sprawdzisz w panelu WordPressa, w zakładce Narzędzia – Stan witryny. Tutaj w zakładce Informacje rozwiń sekcję Serwer i poszukaj wiersza Wersja PHP.

8. Wykorzystaj sieć CDN
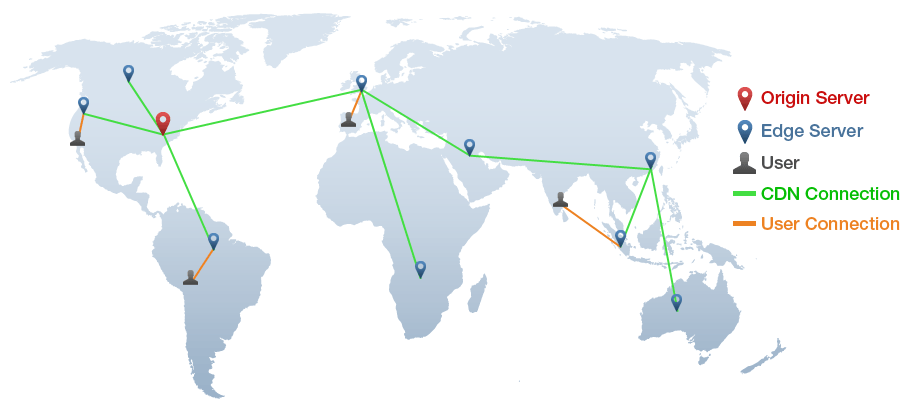
Content Delivery Network (CDN) – globalna sieć serwerów przechowująca kopie naszej strony w różnych miejscach na świecie. Dzięki CDN nasza strona jest serwowana klientom globalnym z serwerów znajdujących się znacznie bliżej ich lokalizacji (pliki dostarczane znacznie szybciej).

Polecane sieci CDN:
- Cloudflare (darmowy)
- Bunny.net (najlepszy stosunek ceny do jakości)
Cloudflare CDN
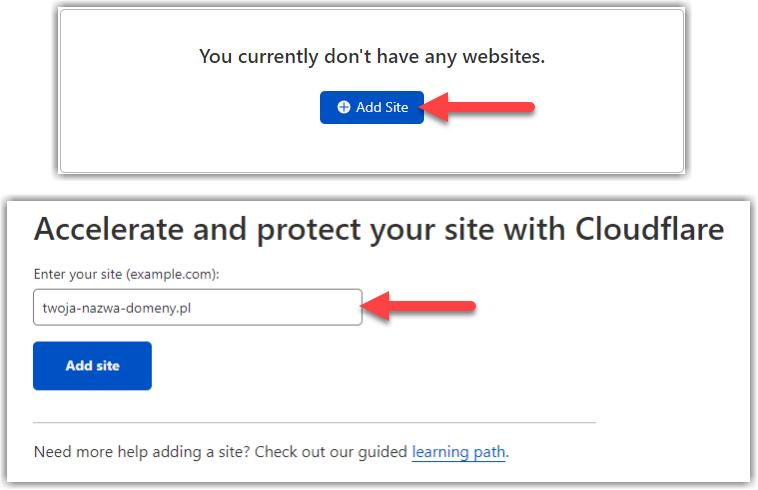
Po zarejestrowaniu konta w Cloudflare, trzeba dodać tam naszą domenę, klikając Add Site i wpisując nazwę domeny (bez https).

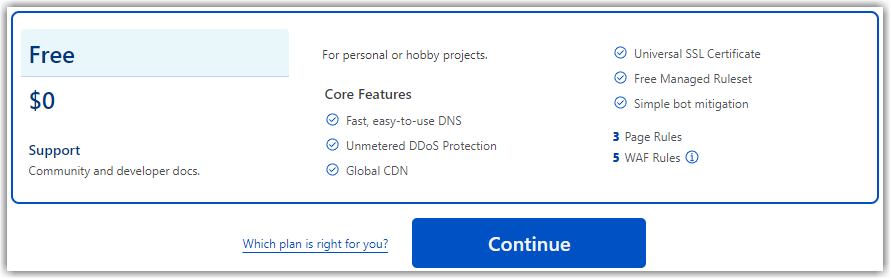
Następnie wybieramy darmowy plan Cloudflare i klikamy Continue.

Teraz Cloudflare spróbuje automatycznie wyszukać wszystkie obecne wpisy DNS naszej domeny i skonfiguruje je odpowiednio za nas.

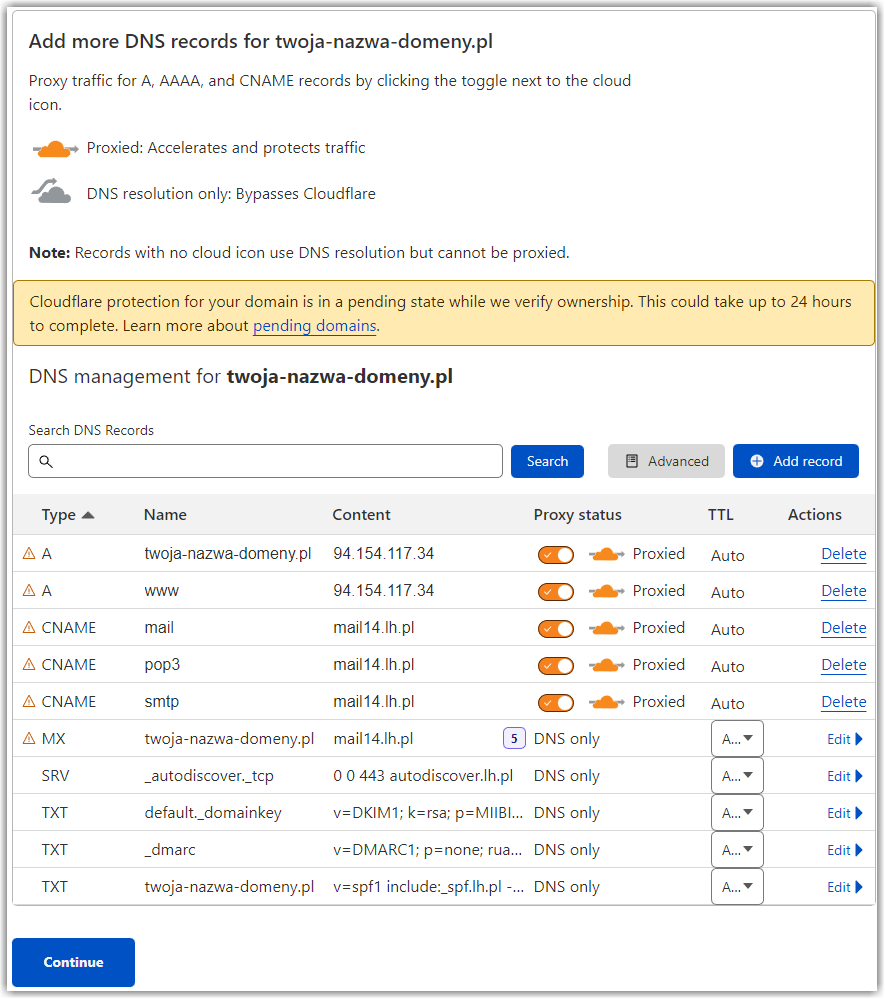
Po chwili powinniśmy otrzymać wynik, wyglądający podobnie do tego poniżej

Na tym etapie możemy też od razu dodać jakieś dodatkowe wpisy DNS, których brakuje na liście. Na koniec klikamy Continue, żeby przejść do kolejnego kroku.
Na kolejnej stronie otrzymasz dwa adresy serwerów DNS (nameserver), na które musimy przekierować naszą domenę.
Przekierowanie na nowe serwery DNS robi się u rejestratora domeny. Ja swoją domenę zarejestrowałem w firmie LH.pl więc przechodzę do panelu klienta firmy LH i tam zmieniam adresy serwerów DNS dla konfigurowanej domeny.

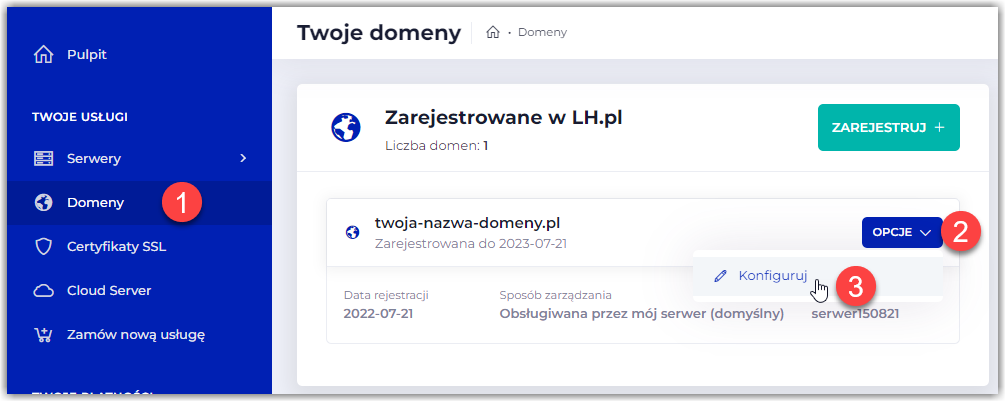
Po zalogowaniu do panelu LH.pl, przechodzimy do zakładki Domeny (1), klikamy OPCJE (2) dla interesującej nas domeny i dalej Konfiguruj (3).
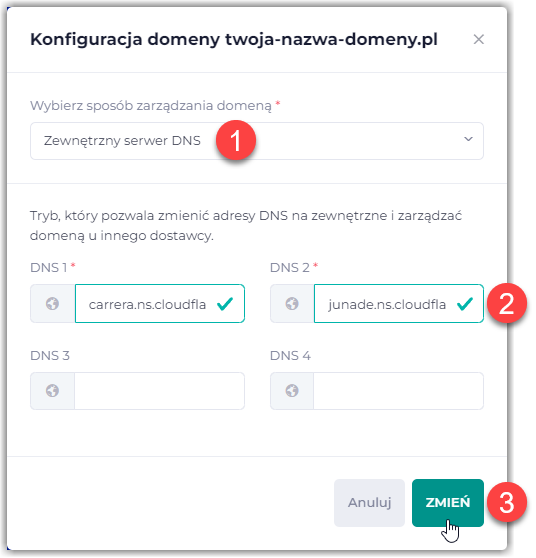
Wyskoczy Ci okienko jak poniżej

Tutaj z rozwijanej listy wybieramy sposób zarządzania domeną – Zewnętrzne serwery DNS (1), a poniżej w polach DNS 1 i DNS 2 wpisujemy adresy serwerów DNS otrzymane w panelu Cloudflare. Na koniec klikamy ZMIEN (3) i czekamy…
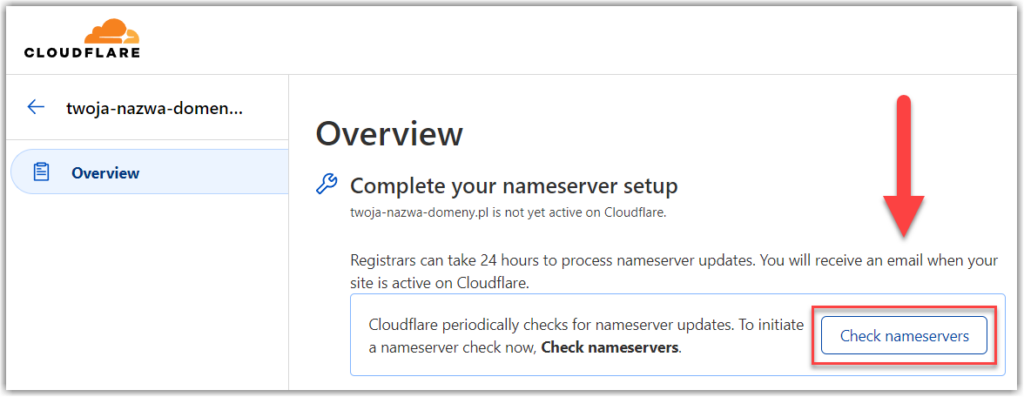
Zmiana serwerów DNS może potrwać nawet do 24 godzin, ale możesz sprawdzać już po 2-3 godzinach. Sprawdzamy to w panelu Cloudflare, w zakładce Overview.

Cloudflare nie znalazł automatycznie ustawień DNS domeny?
Jeżeli Cloudflare nie znajdzie żadnych ustawień DNS dla Twojej domeny, możesz spróbować jeszcze raz. Wystarczy usunąć domenę z Cloudflare i dodać ją jeszcze raz.
W zakładce Overview dla danej domeny, na samym dole paska bocznego po prawej znajdziesz link Remove Site from Cloudflare, który pozwala usunąć domenę z Cloudflare.
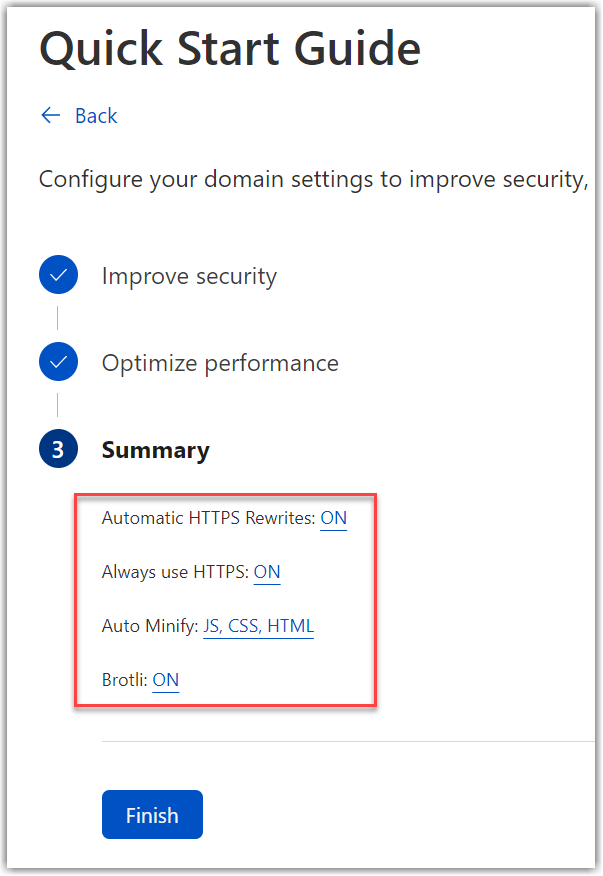
Quick Start Guide
Po kliknięciu Done, check nameservers na stronie z adresami serwerów DNS Cloudflare przekieruje Cie na stronę Quick Start Guide.

- Automatic HTTPS Rewrites: ON
- Always use HTTPS: ON
- Auto minify: JS, CSS, HTML
- Brotli: ON
Bunny.net CDN
Bunny.net to jedna z lepszych, a przy tym najtańsza sieć CDN na rynku. Za grosze dosłownie możesz korzystać z bardzo rozbudowanej sieci serwerów na całym świecie (więcej serwerów niż w darmowym pakiecie Cloudflare).

Dodatkowo Bunny.net to również dużo tańszy odpowiednik Vimeo, Wistia, itp.
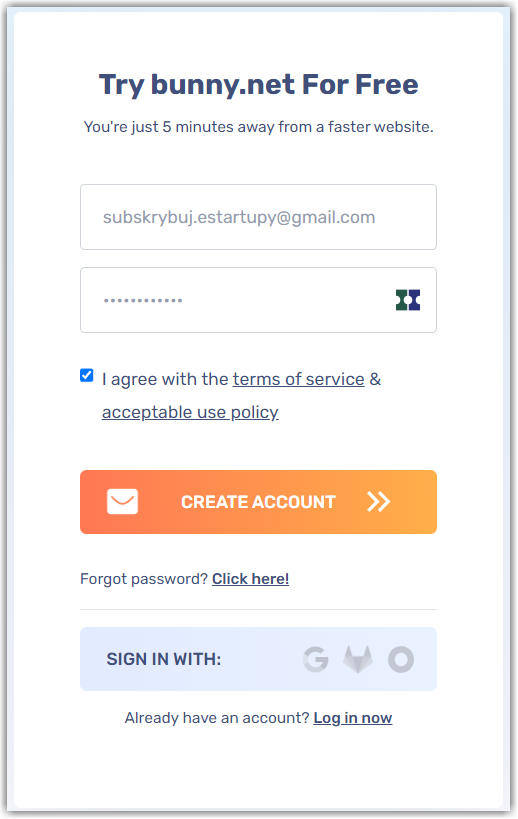
Rejestracja konta jest szybka i darmowa, a przez pierwsze 14 dni można korzystać z usług Bunny.net za darmo. Dopiero po upływie darmowych 14 dni trzeba podać numer karty i doładować konto Prepaid.
Na stronie głównej klikasz Try FREE for 14 days, albo Get Started w prawym górnym rogu i podać adres email i hasło na kolejnej stronie.

Po dosłownie kilkunastu sekundach jesteśmy gotowi do konfigurowania naszej sieci CDN.
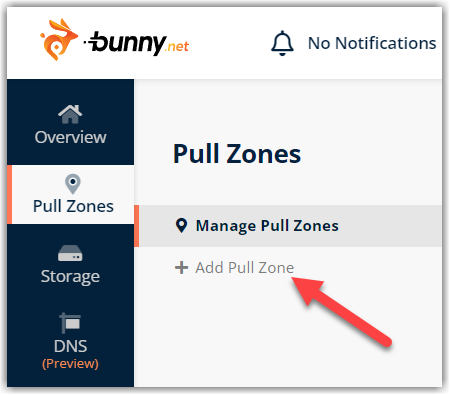
Przechodzimy do zakładki Pull Zone na pasku po lewej i klikamy Add Pull Zone.

Teraz musimy skonfigurować nowy Pull Zone.

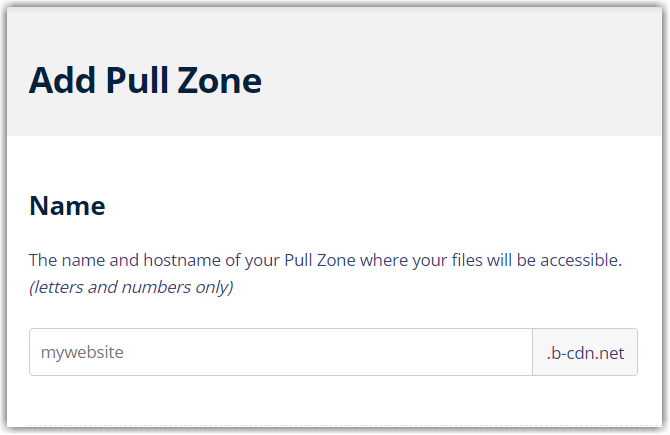
W sekcji Name wpisujemy dowolną nazwę. Tylko pamiętaj, że nazwa ta będzie widoczna w adresie URL plików zaciąganych z serwerów sieci CDN.

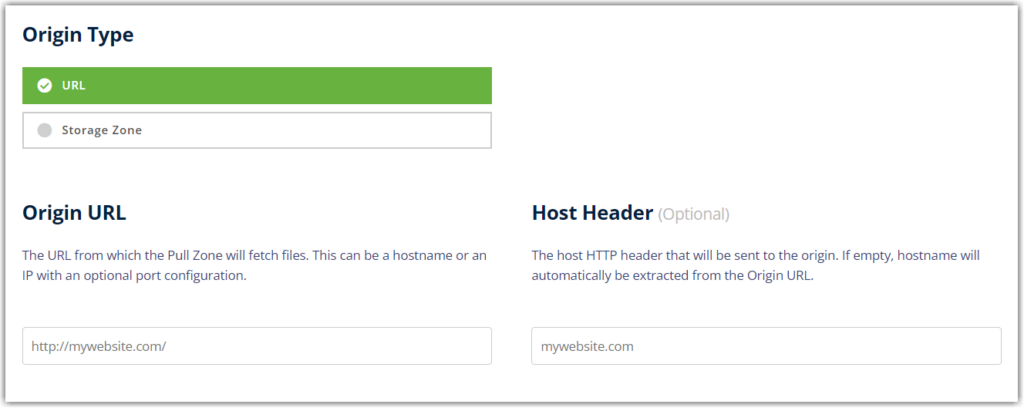
W sekcji Origin Type zostawiamy zaznaczoną opcję URL, a w sekcji Origin URL wpisujemy dokładny adres naszej strony internetowej (tak jak w przykładach).

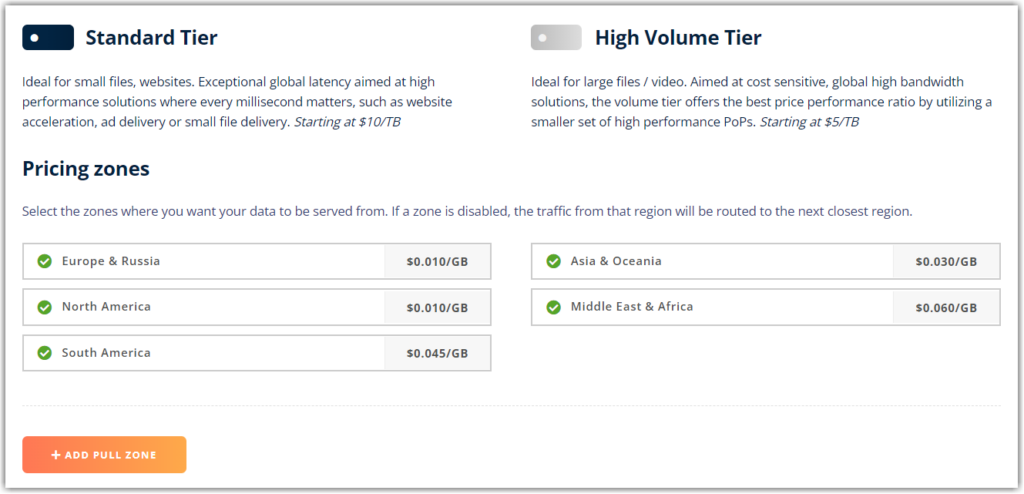
Na koniec wybieramy Standard Tier (trochę droższy, bo szybszy transfer danych) oraz możemy wybrać strefy (Pricing zones) dla których chcemy aktywować usługę CDN. Czyli na przykład, jeśli wiemy na pewno, że nasi klienci nie znajdują się w Południowej Ameryce, to możemy odznaczyć opcję South America w sekcji Pricing zones.
Klikamy ADD PULL ZONE i mamy działającą sieć CDN.
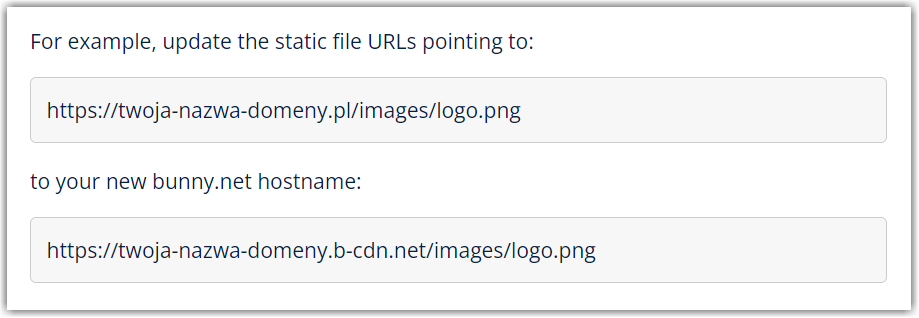
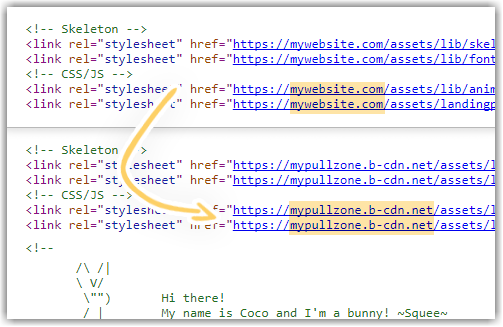
Teraz wszystkie pliki statyczne naszej strony będą dostępne również poprzez sieć CDN. Czyli na przykład każde zdjęcie będzie dostępne pod oryginalnym adresem URL oraz pod adresem URL sieci CDN, zawierającym wybraną przez nas nazwą Pull Zone w adresie.


Warto też wiedzieć
Inne ciekawe informacje na temat optymalizacji stron.
WordPress kompresuje zdjęcia automatycznie
Od wersji 4.5 WordPress automatycznie kompresuje do poziomu 82% wszystkie zdjęcia wrzucane do biblioteki mediów.
WordPress skaluje zdjęcia automatycznie
Od wersji 5.3 WordPress automatycznie skaluje wszystkie zdjęcia wrzucane do biblioteki mediów, jeśli ich długość lub szerokość przekracza 2560 pikseli. Zdjęcia są skalowane tak, żeby dłuższa krawędź miała 2560 pikseli, natomiast krótsza krawędź jest skalowana proporcjonalnie.







6. Przechowuj Google Fonts lokalnie
Dlaczego mimo posiadanego przeze mnie motywu Astra, nie ma u mnie zakładki Performance/wydajność i w związku z tym nici z tego punktu optymalizacji…
Może nie masz najnowszej wersji motywu?