Przycisk Dodaj do Koszyka nie w jednej linii
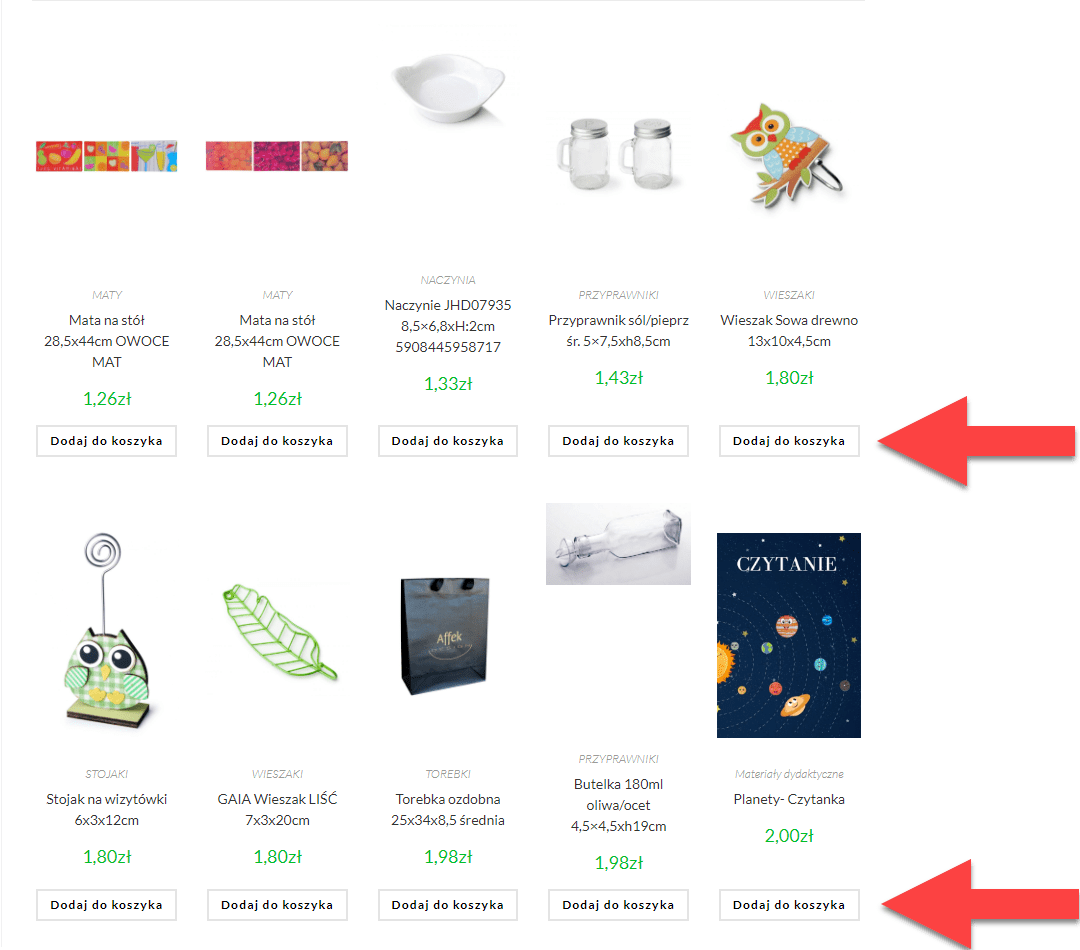
Po dodaniu produktów o różnych rozmiarach zdjęć przycisk Dodaj do Koszyka na stronie sklepu nie znajduje się w jednej linii pod produktami.
Jak ustawić przycisk Dodaj do Koszyka w jednej linii na stronie sklepu, pod produktami o różnych rozmiarach zdjęć (w motywie OceanWP)
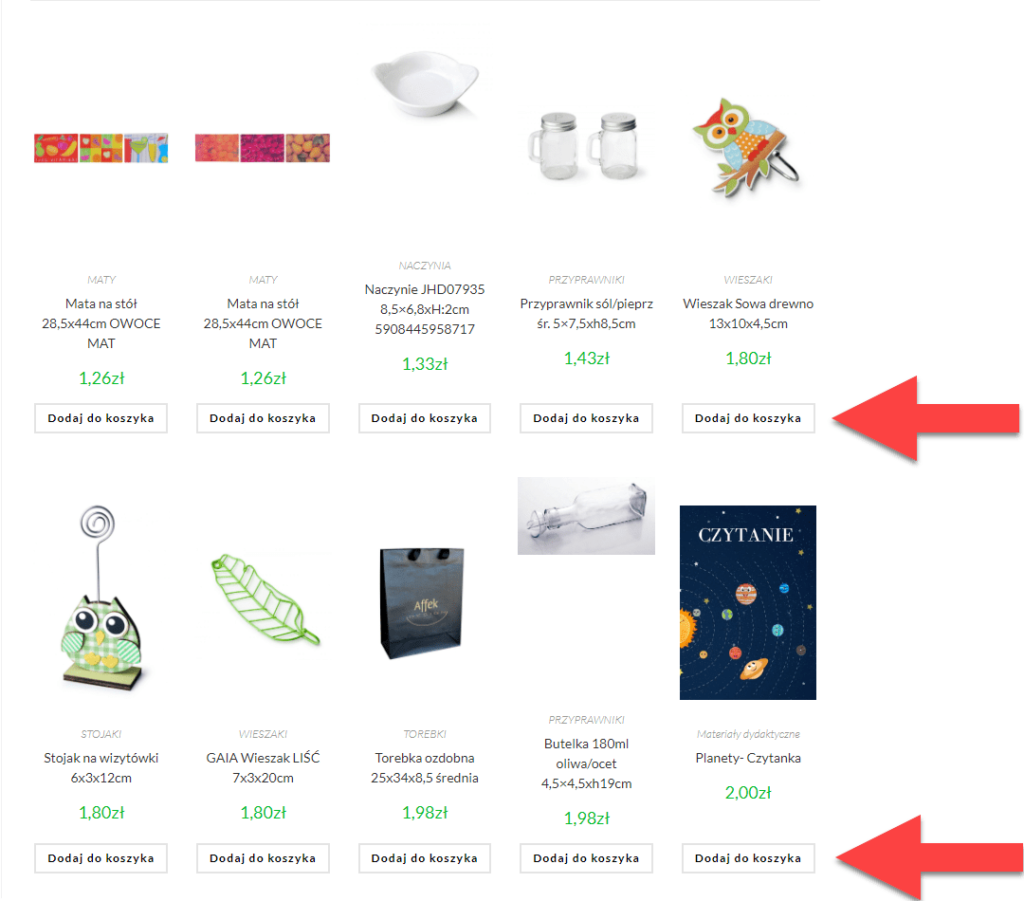
Niestety motyw OceanWP nie radzi sobie zbyt dobrze z produktami o różnych rozmiarach zdjęć. Żeby wyrównać przycisk Dodaj do Koszyka pod produktami musimy zastosować własny kod CSS. Wystarczy kilka linijek kodu, które poprawią wygląd strony z produktami, jak na rysunku poniżej.
Poniżej znajduje się instrukcja krok po kroku, jak naprawić sposób wyświetlania przycisku Dodaj do Koszyka pod produktami na stronie sklepu, żeby otrzymać efekt, jak na rysunku powyżej.
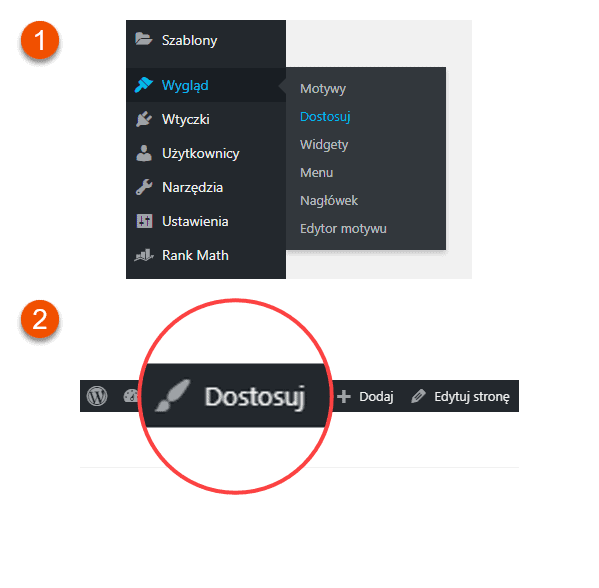
- Przechodzimy do konfiguratora motywuGdy jesteś w trybie widoku strony, możesz kliknąć „Dostosuj” na górnym pasku narzędzi WordPress (2), albo w panelu administracyjnym WordPressa przejdź do zakładki „Wygląd” i dalej wybierdz „Dostosuj” (1).
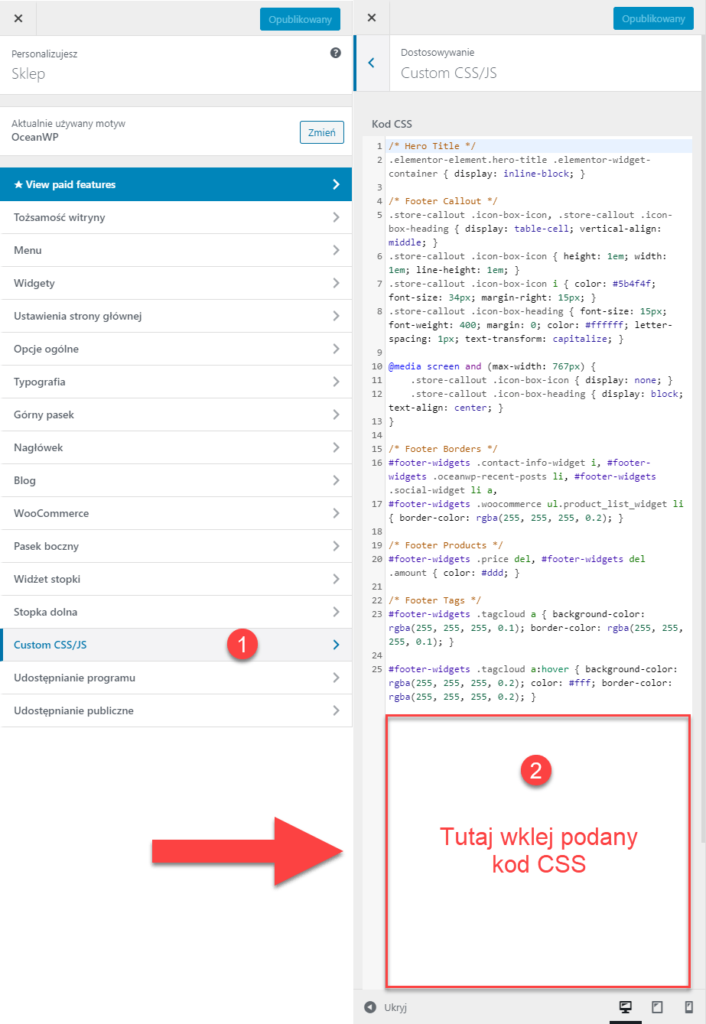
Custom CSS/JS
Wybierz zakładkę „Custom CSS/JS” (1)
Wklej poniższy kod CSS (2)
.woocommerce ul.products li.product .woo-entry-inner li.image-wrap {
min-height: 250px;}
.woocommerce ul.products li.product h4 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.woocommerce ul.products {
display: flex;
flex-wrap: wrap;
}
.woocommerce ul.products .product-inner,
.woocommerce ul.products li.product ul.woo-entry-inner {
height: 100%;
}
.woocommerce ul.products li.product ul.woo-entry-inner {
display: flex;
flex-direction: column;
}
.woocommerce ul.products li.product li.btn-wrap {
margin-top: auto;
}
img.woo-entry-image-main {
height: 265px;
object-fit: contain;
object-position: center center;
background-color: white;
}
img.woo-entry-image-secondary {
height: unset;
}




Ależ mi to pomogło. Serdeczne DZIĘKUJĘ
Cieszę się bardzo, że się przydało 🙂
Pozdrawiam
czesc, a jaki pomysl na motyw kadence z nakladka do edycji widoku sklepu?
Hej Krzysiek,
Chodzi Ci o wyrównanie przycisku dodaj do koszyka? To rozwiązanie podobne – własny kod CSS.
Jak coś to zapraszam na Discord https://estartupy.pl/discord
Tam jest forum gdzie możesz dodać wątek odnośnie tego tematu i postaram się pomóc 🙂
Pozdrawiam