Darmowa Strona Internetowa | NOWY | LEPSZY | Darmowy Kreator Stron
Zupełnie nowy kreator stron internetowych, gdzie nie trzeba płacić, żeby usunąć nazwę kreatora i uciążliwe reklamy (branding). Darmowa Strona Internetowa na własnej domenie bez dopłat. Tak, to możliwe! Inne kreatory dają darmowe subdomeny – tutaj też taką dostaniesz – ale oprócz tego tutaj masz możliwość podłączenia własnej domeny, też za darmo!
Daj mi dosłownie 15 minut, a przekonasz się, że to możliwe. Zobacz jak prosty i wygodny jest ten nowy darmowy kreator stron internetowych!
Dzięki temu artykułowi zbudujesz przepiękną stronę internetową w dosłownie chwilę, wybierzesz własną subdomenę i nie zapłacisz ani grosza.
Jak zrobić stronę internetową za darmo
Zobacz jak stworzyć całkowicie darmową stronę internetową. Wykorzystany tutaj darmowy kreator stron nie dodaje do tworzonych stron żadnych swoich reklam, daje darmowe subdomeny i pozwala na podłączenie własnej domeny internetowej bez dodatkowych opłat! Tego nie dostaniesz w żadnym innym kreatorze stron internetowych. Zbuduj piękną stronę w 15 minut dla siebie, lub dla kogoś i zacznij zarabiać na tworzeniu stron!
Łączny czas: 15 minut/y
Przejdź do darmowego kreatora stron internetowych
Żeby przejść na stronę główną kreatora darmowych stron internetowych KLIKNIJ TUTAJ.
Następnie kliknij przycisk START FOR FREE, w prawym górnym rogu strony.
Wybierz opcję Brizy Cloud
Wyskoczy Ci pop-up z dwoma opcjami wyboru – kliknij przycisk TRY CLOUD FOR FREE.

Rozpocznij nowy projekt
Kliknij Create New Project, żeby utworzyć nowy projekt darmowej strony internetowej.

Wybierz rodzaj projektu
Tutaj wybierz Website & Landing Page.

Uruchom edytor stron utworzonego projektu
Najedź kursorem myszki na nowo utworzony projekt i kliknij EDIT PROJECT.

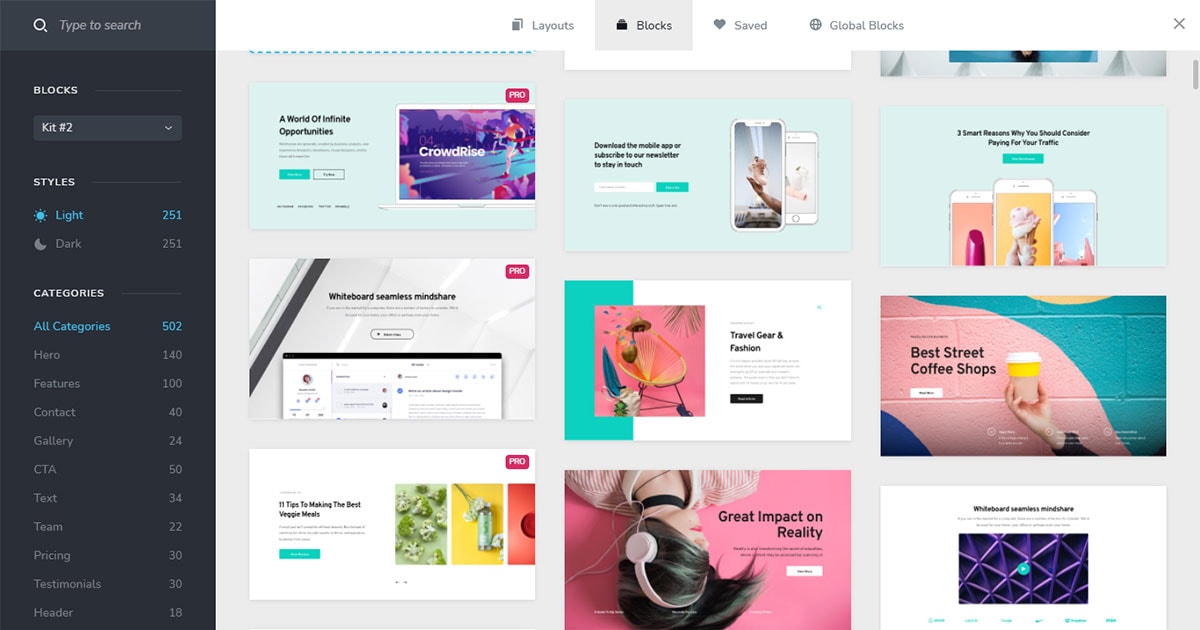
Przejdź do biblioteki gotowych bloków i stron
Kliknij przycisk z plusem, aby uruchomić bibliotekę darmowych stron i bloków.

Przejdź do zakładki z gotowymi stronami
Wybierz zakładkę Layouts
Wybierz interesujący Cię układ strony
Masz do wyboru kilkadziesiąt gotowych układów stron dla różnych branż. Niektóre układy, to zestawy kilku stron, takich jak strona główna, kontakt, usługi, itp.
Każdy z tych układów można później dowolnie modyfikować, usuwając, dodając, lub zmieniając poszczególne bloki w układzie strony.

Import gotowego układu strony
1. Zaznacz Replace global styling, żeby zaimportować styl wybranego układu (rodzaje czcionek, paletę kolorów, itd.)
2. Kliknij Import This Layout, żeby zaimportować dokładną kopię wybranej strony do Twojego projektu.

Edycja strony
Teraz możesz dowolnie modyfikować zaimportowaną gotową stronę.
Możesz dodawać nowe elementy (1), dodawać kolejne gotowe bloki (2), zmieniać teksty (3), zmieniać ustawienia gotowych sekcji (5) i w każdej chwili możesz zapisać zmiany, klikając Save Draft, aby powrócić do edycji strony później.
O poszczególnych funkcjach i możliwościach kreatora dowiesz się w dalszej części poradnika.

Opublikuj pierwszą stronę witryny
Kliknij strzałkę na przycisku Save Draft i z menu kontekstowe przycisku wybierz Publish Page.

Wróć do panelu administracyjnego kreatora stron
Gdy skończysz edytować stronę, w lewym dolnym rogu ekranu, kliknij ikonkę hamburgera (1) i z menu wybierz opcję Go to Dashboard (2).

Zarejestruj się
Masz już własną darmową stronę internetową więc pora pokazać ją światu. Żeby to zrobić, musisz zarejestrować swoje konto Brizy Cloud.
Kliknij AWATAR (1) w prawym górnym rogu strony, z menu wybierz SIGN UP (2), wypełnij formularz rejestracyjny (3) i kliknij CREATE ACCOUNT (pamiętaj, żeby potwierdzić swój adres email).

Wybierz własną nazwę subdomeny
Na karcie projektu strony, w jej prawym górnym rogu kliknij trzy kropki i z menu wybierz opcję Publish (A-1).
Dalej wybierz opcję Subdomain (B-2) i wybierz własną nazwę subdomeny (C-3).
Nazwa subdomeny może składać się tylko z podstawowych znaków alfabetu (bez polskich znaków). Jeżeli użyjesz nieprawidłowego znaku, otrzymasz komunikat: Invalid subdomain name. Jeżeli nazwa subdomeny jest już zajęta, otrzymasz komunikat: Subdomain already exists.
Gdy wybierzesz nazwę subdomeny, kliknij przycisk SUBMIT (C-4).
Możesz też podłączyć swoją własną nazwę domeny, całkowicie za darmo (płacisz tylko za domenę), ale tą i pozostałymi opcjami zajmiemy się w dalszej części przewodnika.

Gotowe!
Twoja darmowa strona internetowe jest już gotowa! Gratulacje!
Możesz ją otworzyć klikając tą ikonkę Otwórz w Nowej Karcie (1), albo po prostu wpisując w przeglądarce Adres URL (2) Twojej nowej strony internetowej.

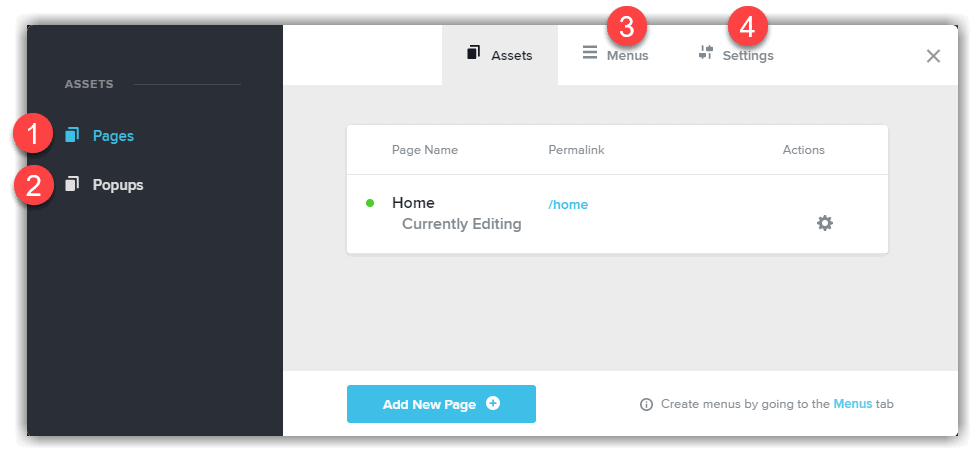
Ustawienia witryny (zakładka z ikoną zębatki)
Klikając zakładkę z ikoną zębatki na lewym pasku otworzy się pop-up z ustawieniami witryny.
Strona ustawień witryny pozwala między innymi na:
- Dodać więcej podstron (Pages)
- Utworzyć wyskakujące okienko na stronie (Popups)
- Utworzyć menu strony (Menus)
- Konfigurować tytuł strony i jej opis (Settings)
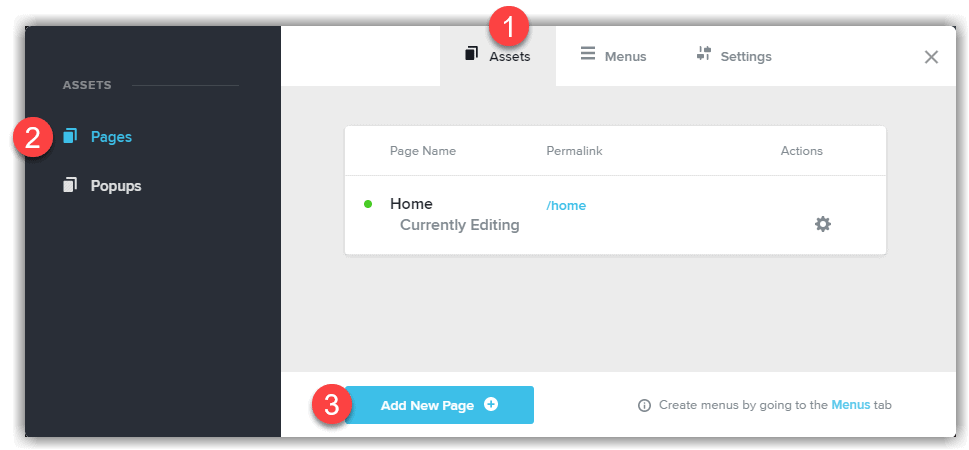
Jak dodać kolejne podstrony witryny
Aby dodać kolejną podstronę do naszej darmowej strony internetowej przejdź do zakładki z ustawieniami witryny
Na stronie Assets (1) wybierz zakładkę Pages (2) i klikamy Add New Page (3).
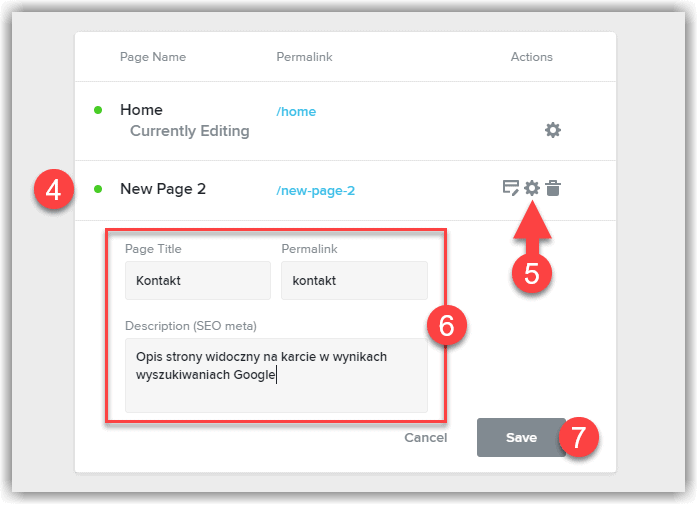
Nowa podstrona pojawi się na liście stron z nazwą i linkiem zaczynającym się od New Page (4). Oczywiście nie chcemy strony o takim tytule.
Aby zmienić tytuł i link nowej podstrony (permalink) klikamy ikonę w kształcie zębatki (5). Rozwinie się formularz z ustawieniami podstrony (6). Tutaj podajemy tytuł strony (Page Title), link do strony (Permalink) i opis SEO strony (Description SEO meta).
Na koniec klikamy Save (7).
Teraz pozostaje już tylko edycja zawartości nowej strony.
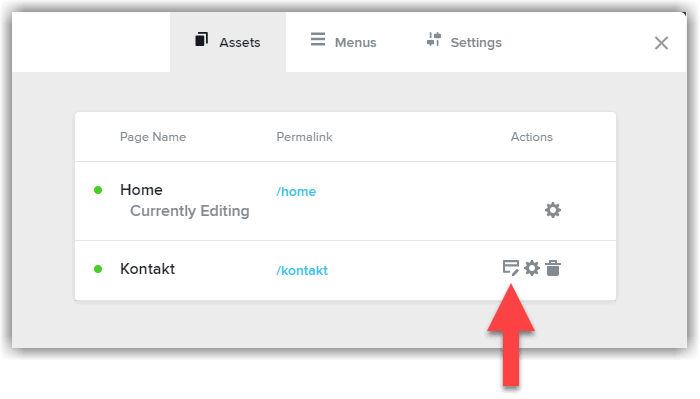
 – edytuj zawartość podstrony
– edytuj zawartość podstrony
 – edytuj ustawienia podstrony
– edytuj ustawienia podstrony
 – usuń podstronę
– usuń podstronę
Jak stworzyć menu strony
Jednym z najważniejszych elementów darmowej strony internetowej jest jej menu. Pozwala ono na sprawne poruszanie się po wszystkich podstronach Twojej witryny oraz ułatwia zrozumienie zawartości strony wyszukiwarkom internetowych takich jak Google.
Menu strony internetowej tworzymy w zakładce ustawienia ![]() .
.
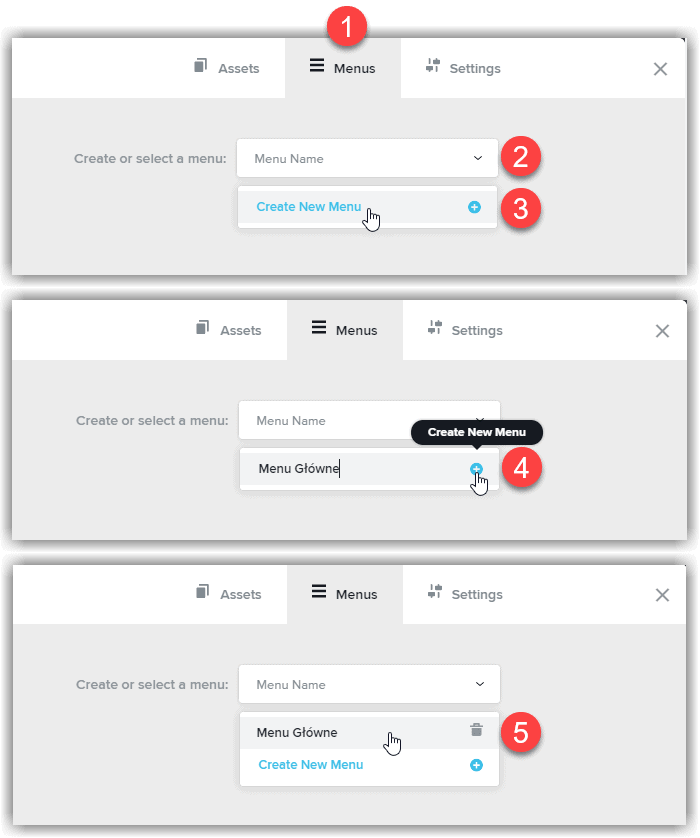
- Wybierz zakładkę Menus
- Rozwiń znajdującą się tam listę
- Kliknij Create New Menu, aby utworzyć nowe menu
- Wybierz nazwę dla nowego menu i kliknij ten mały niebieski przycisk z ikoną plusa obok nazwy menu
- Kliknij nazwę nowego menu, aby wybrać to menu do edycji
Teraz, gdy już mamy utworzone menu strony, musimy dodać do niego jakieś elementy (w tej chwili menu jest puste).
- Wybierz menu, do którego chcesz dodać nowe elementy (podstrony, linki, itp.)
- Zaznacz strony, które chcesz dodać do menu
- Jeśli chcesz, możesz też dodać dowolny link (Custom Link) do jakiejś zewnętrznej strony internetowej
- Kliknij Add To Menu, aby dodać wybrane elementy do menu (pojawią się one po prawej stronie)
- Po kliknięciu ikony w kształcie zębatki
 pojawi się formularz ustawień, gdzie możesz zmienić nazwy stron wyświetlane w menu (Navigation Label i Page Title w przypadku Custom Link), możesz podać link, albo kotwicę dla opcji Custom Link, możesz ustawić dowolną podstronę jako stronę domową (Set as homepage) oraz możesz ustawić opcję Open in new tab, aby dana strona otwierała się w nowej zakładce przeglądarki.
pojawi się formularz ustawień, gdzie możesz zmienić nazwy stron wyświetlane w menu (Navigation Label i Page Title w przypadku Custom Link), możesz podać link, albo kotwicę dla opcji Custom Link, możesz ustawić dowolną podstronę jako stronę domową (Set as homepage) oraz możesz ustawić opcję Open in new tab, aby dana strona otwierała się w nowej zakładce przeglądarki. - Na koniec klikamy Save Changes, aby zapisać zmiany
Następnie możemy dowolnie zmieniać kolejność wszystkich elementów menu i aranżować je w podmenu (rozwijane po najechaniu na element nadrzędny), zwyczajnie przeciągając je w odpowiednie miejsca.









Bardzo fajny projekt z tym tworzeniem strony za darmo. Jestem ciekawy czy funkcyjności na stronie czy dodanie dodatkowych elementów jest możliwe czy kreator jednak uniemożliwia własnoręczne edytowane szablonu.
Jest możliwość exportu strony na własny serwer, więc myślę, że można później edytować je także „własnoręcznie”. Tak, jak pokazywałem to na przykładzie kreatora Mobirise.
Pozdrawiam
A czy jest podgląd redagowanej strony tak jak w Mobirise ikona oka?
Jest, w prawym, dolnym rogu jest Preview, czy jakoś tak 🙂
do d…y kreator
A co konkretnie Ci się w nim nie podoba? Wiadomo, ma pewne wady i jest nowy, więc nie wszystko jeszcze działa, jak powinno, ale… za darmo… 🙂