WooCommerce – Opis Kategorii Pod Produktami
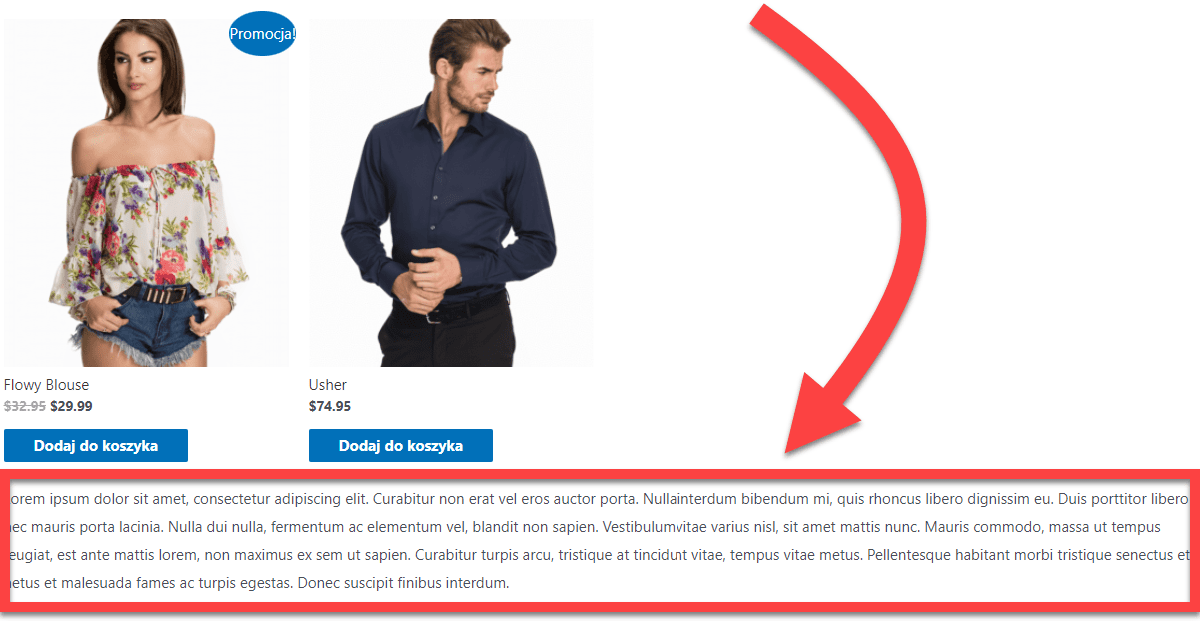
Opisy kategorii produktów w WooCommerce przydają się w SEO i pozycjonowaniu. Problem w tym, że domyślnie opisy te są wyświetlane na samej górze strony, nad produktami, co nie wygląda zbyt dobrze.
Na szczęście jest na to bardzo prosty sposób – wystarczy dodać do naszego motywu WordPress 2 linijki kodu i opis kategorii będzie wyświetlał się poniżej produktów.
Jak dodać własny kod do motywu WordPress
Do motywu WordPress własny kod możemy dodać na 2 sposoby – instalując wtyczkę, albo edytując pliki motywu.
Własny kod za pomocą wtyczki
Instalując wtyczkę Code Snippets możemy bardzo łatwo dodawać własny kod do naszego WordPressa.
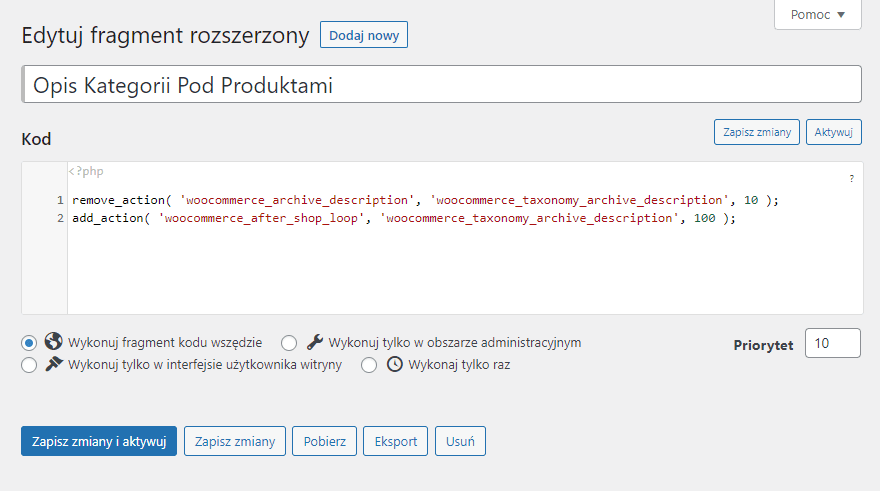
Po zainstalowaniu wtyczki, przechodzimy do zakładki „Fragmenty kodu” (Code Snippets) i klikamy „Dodaj nowy„.

Podajemy nazwę dla danego fragmentu kodu, a w polu „Kod” wpisujemy podany poniżej fragment kodu, przenoszący opisy kategorii i tagów poniżej produktów.
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );Upewnij się, że masz zaznaczoną opcję „Wykonuj fragment kodu wszędzie” i klikamy „Zapisz zmiany i aktywuj„. Od tej chwili opisy kategorii powinny wyświetlać się poniżej listy produktów.
Dodawanie własnego kodu edytując motyw WordPress
Ta opcja jest lepsza, bo pozwala uniknąć instalacji kolejnej wtyczki.
Będziemy tutaj dodawali kod do pliku functions.php
Jednak zanim to zrobimy, musimy zainstalować motyw potomny naszego motywu.
Sprawdź pomoc swojego motywu, czy można pobrać tam gotowy motyw potomny Twojego motywu.
Gdy mamy plik instalacyjny motywu potomnego, przechodzimy do zakładki Wygląd – Motywy i klikamy przycisk Dodaj, a następnie Wyślij motyw na serwer
Wybieramy plik instalacyjny motywu potomnego i instalujemy motyw.
Po udanej instalacji klikamy Włącz, aby zacząć korzystać z motywu potomnego.
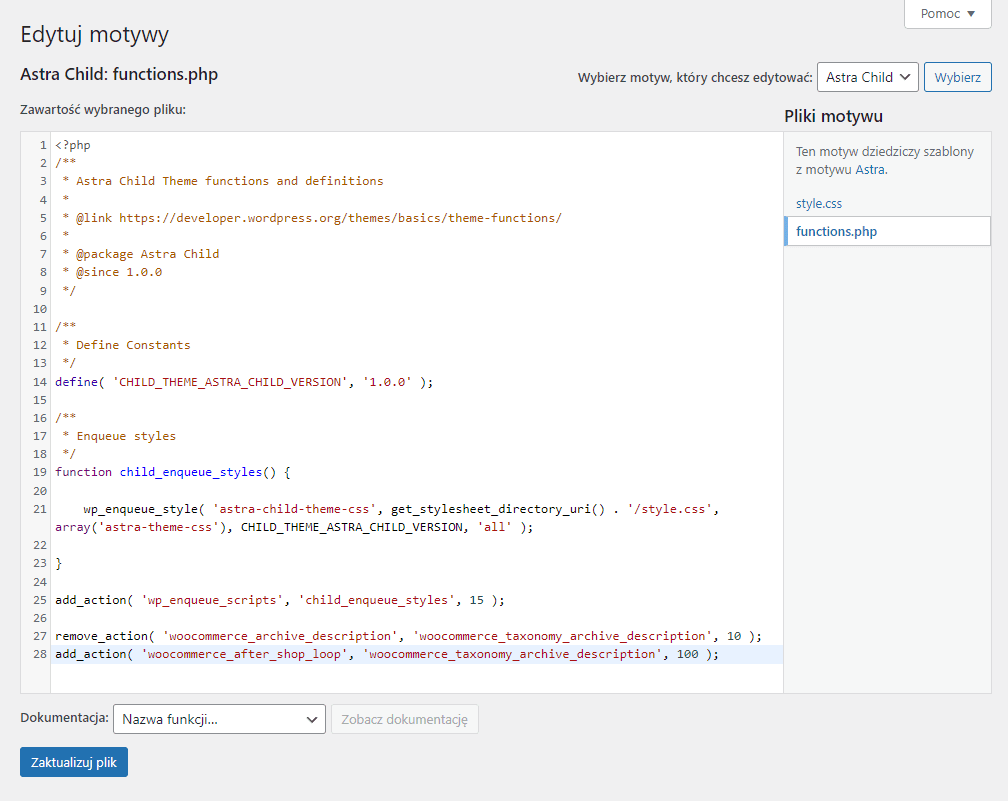
Teraz przechodzimy do zakładki Wygląd – Edytor plików motywu

W edytorze plików motywu po prawej stronie przełączamy się na plik functions.php i na samym dole jego zawartości dopisujemy podany poniżej kod:
remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 100 );Na koniec klikamy przycisk Zaktualizuj plik