Jak sprawdzić responsywność strony
Responsywność strony (RWD – Responsive Web Design) to układ strony internetowej, który automatycznie dostosowuje się do wielkości ekranu urządzenia, na którym ta strona jest wyświetlana.
Strona responsywna jest uniwersalna, bo jej treści skalują się i dostosowują do wielkości ekranu urządzenia. Nie ma znaczenia, czy oglądamy taką stronę na komputerze, tablecie, czy smartfonie – strona responsywna na wszystkich tych urządzeniach będzie wyglądała równie dobrze i będzie wygodna w odbiorze dla użytkownika.
Jak sprawdzić responsywność strony
Najprościej jest po prostu wykorzystać swój telefon – ja podczas pracy nad stroną internetową zawsze mam pod ręką mój smartfon i od czasu do czasu otwieram na nim stronę nad którą pracuję, aby zobaczyć co z jej responsywnością.
Przy tak wielu różnych rozmiarach i rozdzielczościach ekranów na rynku, zaprojektowanie strony dla każdego możliwego scenariusza jest prawie niemożliwe… ale to nie znaczy, że nie powinniśmy próbować!
Istnieje wiele narzędzi do testowania stron w różnych rozdzielczościach, ale z mojego doświadczenia wynika, że testowanie ręczne jest najbardziej efektywne. Wystarczy przetestować witrynę na kilku najczęściej spotykanych rozmiarach ekranów, aby wychwycić ewentualne błędy w układzie i poprawić doświadczenia użytkownika.
Jak sprawdzić responsywność strony w Google Chrome
Przeglądarka internetowe Google Chrome pozwala na przetestowanie strony internetowej pod kątem jej responsywności.
W menu podręcznym przeglądarki klikając trzy kropki (1), wybierz zakładkę Więcej narzędzi (2) i dalej wybierz Narzędzia dla developerów (3).
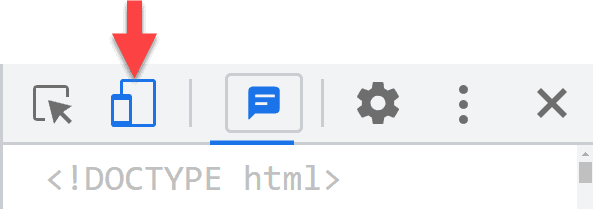
Następnie musimy uruchomić tryb responsywny przeglądarki Chrome, w którym możemy symulować różne rozmiary ekranów.
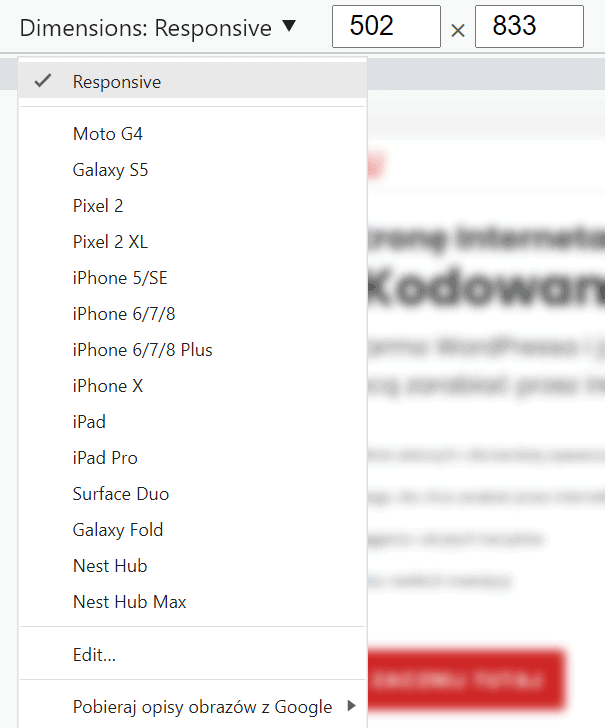
W trybie symulacji ekranów mamy do dyspozycji kilka predefiniowanych rozmiarów wyświetlaczy, według nazwy urządzenia, albo możemy wybrać opcję „Responsive”, gdzie możemy podać konkretne wymiary w pikselach.
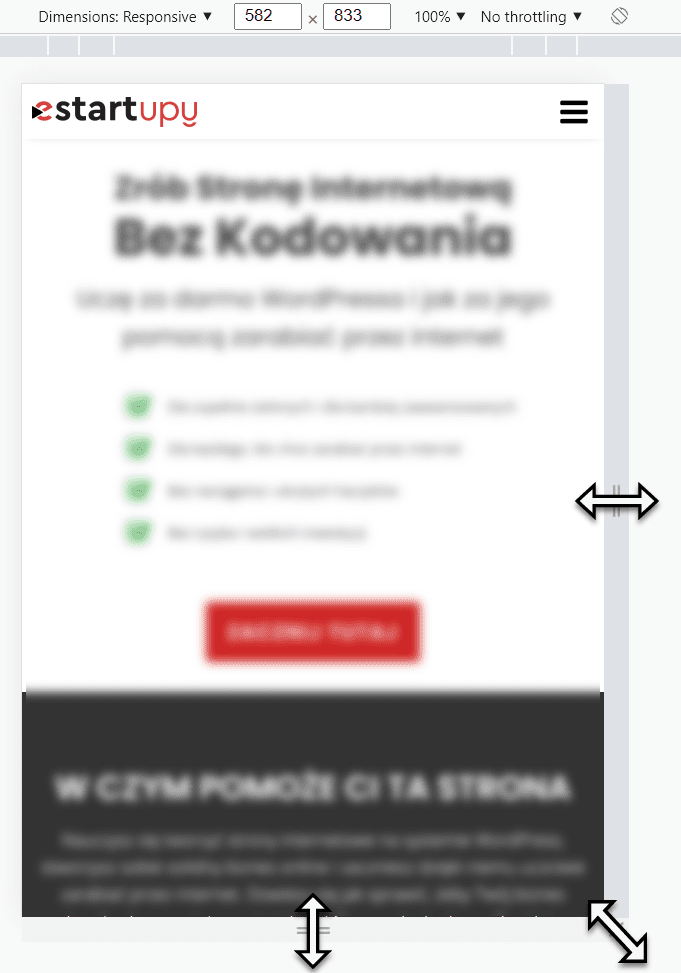
Możemy też szybko sprawdzić zachowanie się strony internetowej podczas zmiany rozmiaru okna przeglądarki, wykorzystując uchwyty na obrzeżach okna symulatora i zwyczajnie przeciągając krawędzie.
Na co zwracać uwagę podczas testowania responsywności strony
Oto kilka rzeczy, o których warto pamiętać podczas testów na różnych urządzeniach:
- Czy menu zachowuje się prawidłowo, gdy zmniejsza się rozmiar ekranu?
- Czy elementy klikalne są nadal „klikalne”, gdy nie ma stanu „po najechaniu” (urządzenia z ekranem dotykowym nie mają efektu hover)?
- Czy tekst nie jest zbyt duży, lub zbyt mały?
- Czy elementy klikalne nie znajdują się zbyt blisko siebie, aby można je było łatwo dotknąć i kliknąć?
- Czy kolumny wielorzędowe są ułożone w odpowiedniej kolejności?
- Czy przy małych rozmiarach ekranu występuje przewijanie w poziomie (nie powinno występować)?
Dodatkowe zasoby do testowania responsywności
Test optymalizacji mobilnej od Google da Ci ocenę pozytywną lub negatywną z kilkoma (aczkolwiek czasami mylącymi) instrukcjami, co należy poprawić.