Optymalizacja zdjęć na stronę internetową
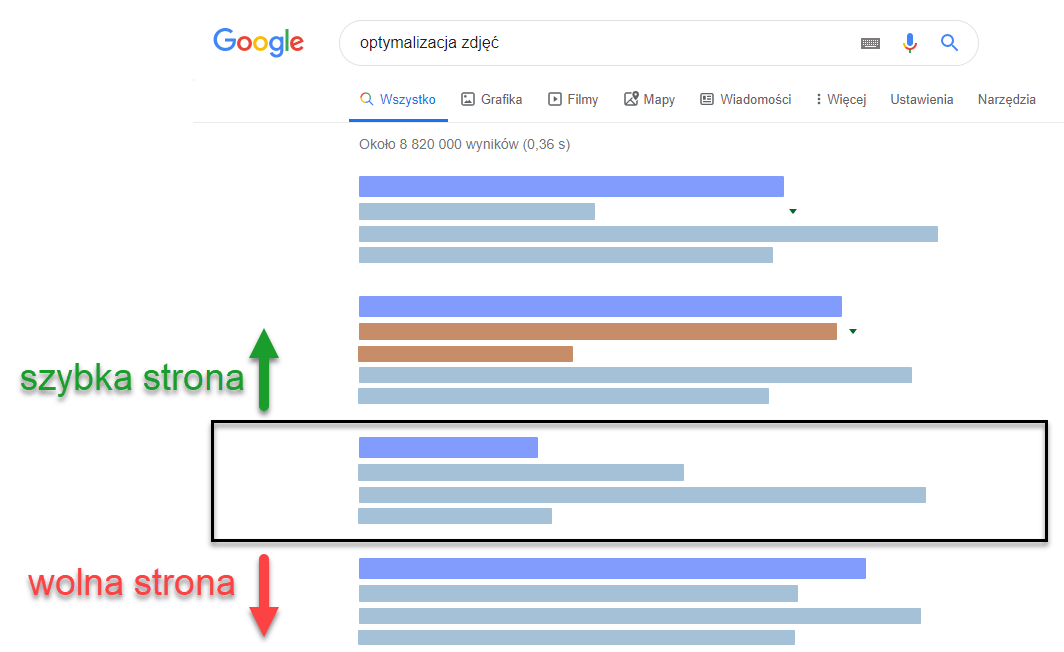
Zaufaj mi, nie chcesz, żeby Google znienawidził Twoją stronę internetową, a może się tak stać, jeśli nie zadbasz o odpowiednią optymalizację zdjęć.
Niezoptymalizowane zdjęcia mocno obniżają wydajność stron internetowych, co wpływa negatywnie na ich pozycjonowanie w wyszukiwarkach internetowych (tzw. SEO).
Mówiąc prościej:
Bez optymalizacji zdjęć Twoja strona będzie wolna i Google (i inne przeglądarki też) nie będzie jej wyświetlał w swoich wynikach wyszukiwań.
Na szczęście obrabianie zdjęć nie jest trudne. Każdy może sobie z tym poradzic, jesli wie jak.
Można nawet ten cały proces całkowicie zautomatyzować, powierzając go odpowiednim narzędziom.
Tego wszystkiego dowiesz się z poniższego artykułu, więc zapraszam do lektury.
Na czym polega optymalizacja zdjęć dla internetu?
Optymalizacja zdjęć dla internetu, to zmniejszanie rozmiaru plików graficznych, przy jednoczesnym zachowaniu jak najlepszej jakości obrazu.
Pamiętaj, że strone internetowa (razem ze zdjęciami) trzeba pobrać z internetu, tak samo jak każdy inny plik, a im większy rozmiar pobieranych plików, tym dłużej trzeba czekać…
I właśnie tego długiego czekania nikt nie lubi, zarówno Google, jak i osoby odwiedzające taka stronę.
Pliki graficzne możemy zmniejszać w nieskończoność, problem w tym, że im mniejszy plik, tym gorsza jakość obrazu, a kiepskie zdjęcia na stronie, to tez problem…
Optymalizując obrazy szuka się tego tzw. “sweet spot”, czyli idealnego punkt, pomiędzy rozmiarem zdjęcia i jego jakością – tak, żeby Twoja strona była szybka i ładna, a przez to lubiana zarówno przez Google, jak i osoby ja odwiedzające.
Korzyści z optymalizowania zdjęć
Optymalizacja zdjęć poprawia SEO Twojej strony. Optymalizując zdjęcia poprawiamy wydajność strony, a Google otwarcie mówi o tym, że prędkość strony ma wpływ na jej ranking, czyli na jej pozycje w wynikach wyszukiwania (pozycjonowanie).

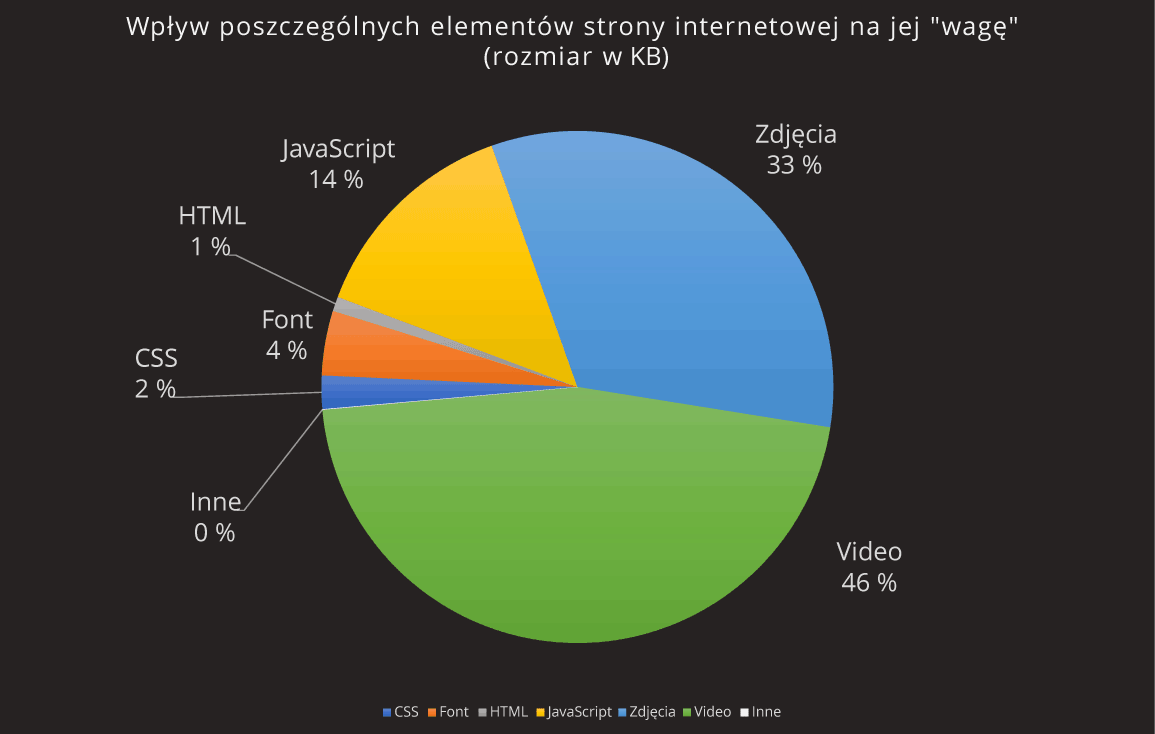
Według HTTP Archive z października 2019 roku obrazy stanowią średnio 33% całkowitej wagi (rozmiaru) strony. Więc jeśli chodzi o optymalizację stron internetowych, to obrazy są zdecydowanie pierwszym elementem, od którego powinniśmy zacząć!
Optymalizacja zdjęć jest ważniejsza niż optymalizacja skryptów i czcionek.
Mimo, że treści video zajmują więcej pamięci, to zdjęcia są zdecydowanie łatwiejsze w obróbce. Proces optymalizacji obrazu jest jedną z najłatwiejszych do zaimplementowania metod na zwiększenie wydajności strony internetowej, ale wielu właścicieli stron internetowych tego nie zauważa.

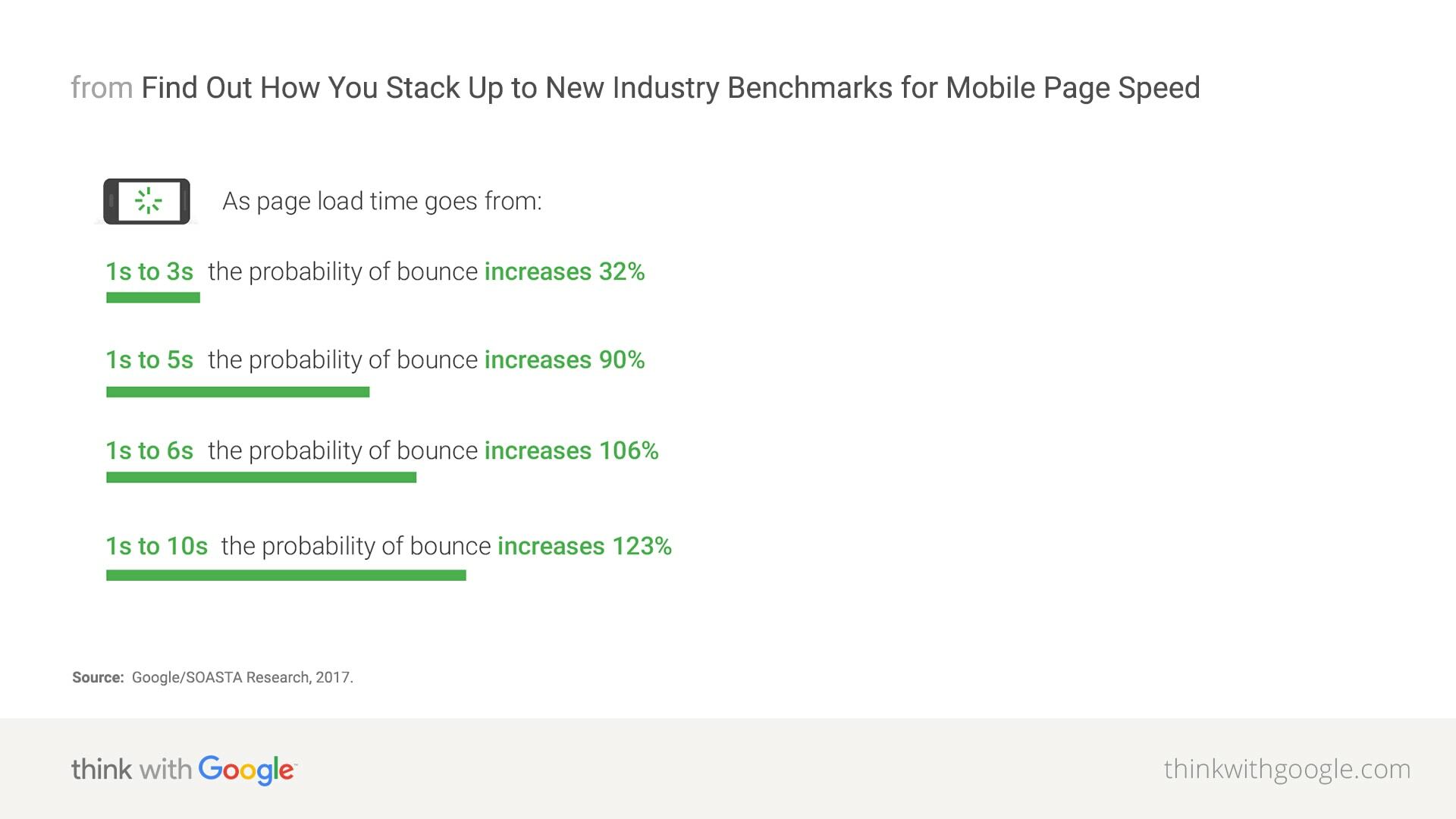
Dla sklepów internetowych eCommerce poprawa szybkości ładowania strony internetowej oznacza większe obroty w sklepie. Jeśli ładowanie strony trwa zbyt długo, potencjalny klient może znudzić się czekaniem i przejść do kolejnej pozycji w wyszukiwarce internetowej. W ten sposób zwiększa się współczynnik odrzuceń Twojej strony – tracisz więcej klientów!
Z badań przeprowadzonych przez Google wynika, że jeśli czas ładowania się strony wydłuży się z 1 sekundy do 5 sekund, to prawdopodobieństwo, że potencjalny klient wyjdzie ze strony zanim zobaczy ofertę wzrasta aż o 90%.

Pozostałe korzyści wynikające z optymalizacji zdjęć:
- Szybsze indeksowanie – szybka strona ułatwia i przyspiesza pracę Googlebota, przez co zawartość Twojej strony jest szybciej indeksowana i pokazywana w wynikach wyszukiwania Google.
- Tworzenie kopii zapasowych będzie znacznie szybsze, bo zmniejszy się całkowity rozmiar Twojej strony
- Mniejsze rozmiary plików graficznych wymagają mniejszej przepustowości – sieci i przeglądarki internetowe docenią to.
- Mniejszy rozmiar całkowity strony, to mniejsze wymagania co do ilości miejsca potrzebnego na serwerze.
Proces Optymalizacji Zdjęć
Generalnie optymalizację zdjęć możemy podzielić na cztery etapy:
- Kadrowanie i przycinanie
- Skalowanie
- Dobór odpowiedniego formatu pliku
- Kompresja
Odpowiednio przycinając i skalując zdjęcie przed wykorzystaniem go na stronie możesz zredukować jego rozmiar i czas wczytywania strony internetowej nawet o 30% – 40%. Wybierając odpowiednią kombinację formatu pliku i typu kompresji, możesz dodatkowo zmniejszyć rozmiar obrazu nawet 5-cio krotnie. Pamiętaj jednak, że nie ma jednej, najlepszej metody, wszystko zależy od konkretnego zdjęcia, dlatego musisz eksperymentować z każdym obrazem lub formatem pliku, aby zobaczyć, co działa najlepiej i jaka kombinacja daje najlepszy efekt końcowy.
Kadrowanie i Przycinanie
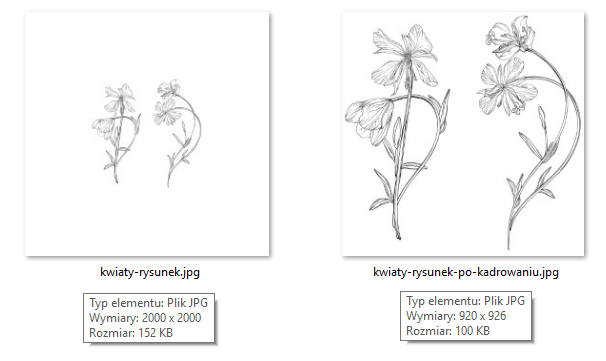
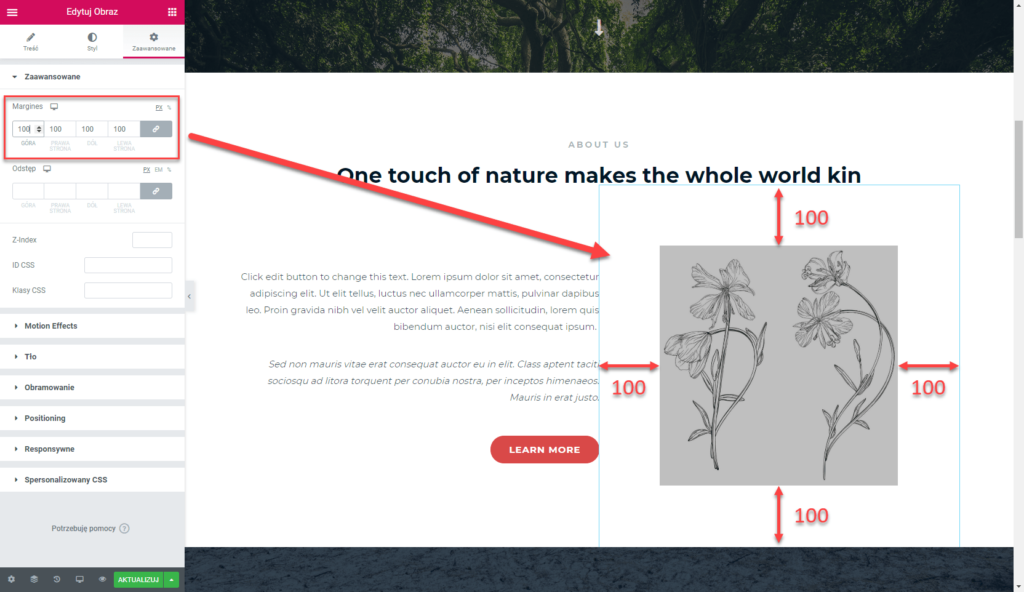
Wybieramy najistotniejszy element zdjęcia i skupiamy się na nim. W miarę możliwości przycinamy boki zdjęcia, pozbywając się w ten sposób nieistotnych fragmentów i marginesów.

Białe marginesy zdjęć powinno się obcinać, ponieważ można je bardzo łatwo odtworzyć w każdym edytorze stron za pomocą zaawansowanych funkcji pozycjonowania.
Nie wszystko na zdjęciu jest ważne. Często wstawiając zdjęcie na stronę, chodzi nam jedynie o konkretny element na pierwszym planie.
Zastanów się, jak to zdjęcie umieścisz na swojej stronie internetowej i czy nie warto przyciąć trochę niektóre boki (drugi plan zdjęcia/tło).
Pamiętaj, że przeglądarki ładują pełny obraz dla zdjęć przyciętych w ten sposób przez twoją stronę internetową (przycięte za pomocą arkusza stylów witryny).
Aby zmniejszyć rozmiar dużych obrazów, lepiej najpierw przyciąć je blisko zamierzonego rozmiaru ręcznie za pomocą edytora graficznego jak Adobe Photoshop, albo chociażby wbudowanego edytora obrazów w Twoim komputerze.
Skalowanie
Sprawdzamy wymiary miejsca docelowego (ramki) dla zdjęcia na stronie internetowej i odpowiednio zmniejszamy rozmiar obrazu.

W przeszłości bardzo ważne było, skalowanie obrazów i wysyłanie ich na serwer w dokładnie takim rozmiarze, w jakim będą wyświetlane one na stronie internetowej. Chodziło o to, żeby unikać sytuacji, gdzie to nasz serwer musiał dokonywać skalowania za pomocą CSS.
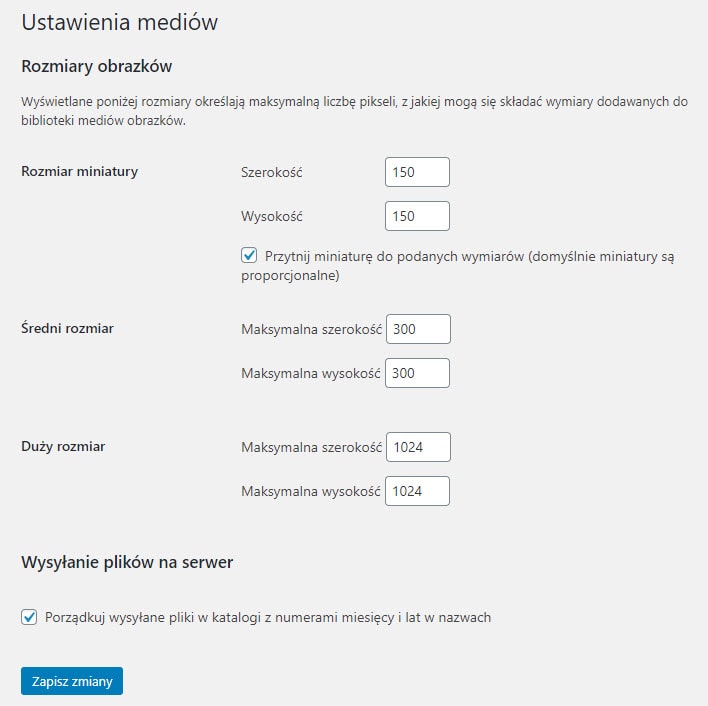
W tej chwili nie jest to już takie ważne, bo WordPress od wersji 4.4 obsługuje już responsywne obrazy (nie skalowane przez CSS za każdym razem). WordPress automatycznie tworzy kilka rozmiarów każdego obrazu przesyłanego do biblioteki multimediów na podstawie Twoich ustawień. Jednak oryginalny plik jest zawsze zachowywany i pozostaje nietknięty.

Jeśli chcesz, żeby WordPress sam automatycznie zmieniał rozmiary zdjęć wysyłanych na serwer i usuwał oryginalne pliki po skalowaniu (oszczędność miejsca na dysku serwera), możesz użyć bezpłatnej wtyczki, takiej jak Imsanity.

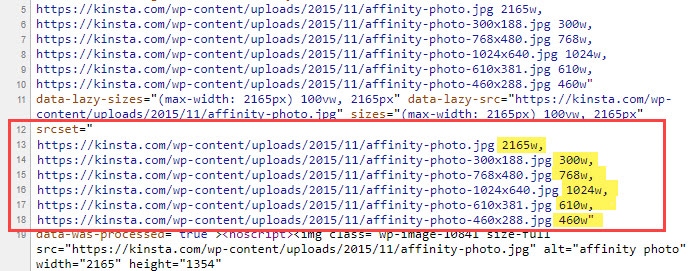
Uwzględniając dostępne rozmiary obrazu w atrybucie srcset, przeglądarki mogą teraz same wybrać sobie najbardziej odpowiedni rozmiar i zignorować pozostałe.
Zobacz przykładowy wygląd Twojego kodu poniżej.

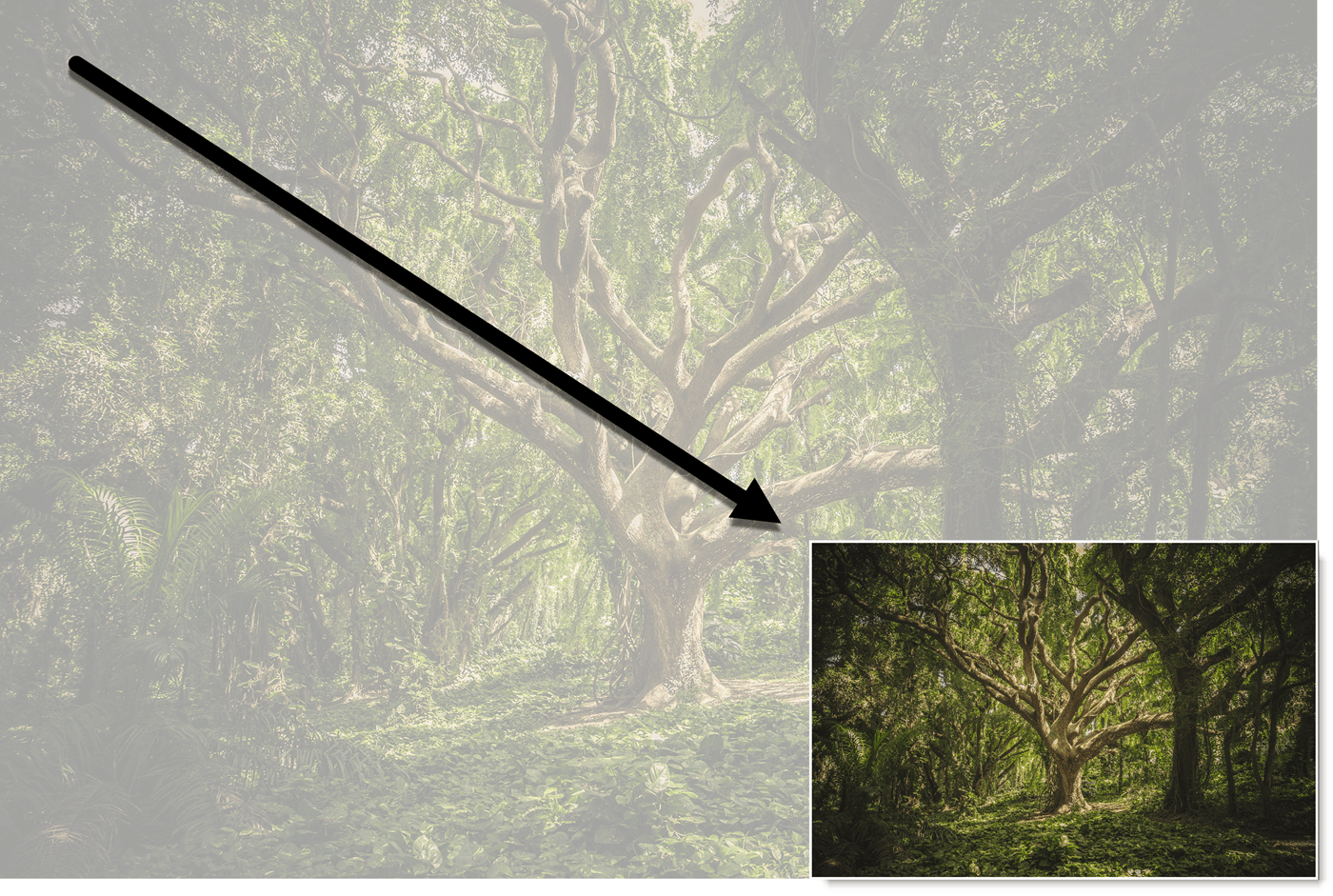
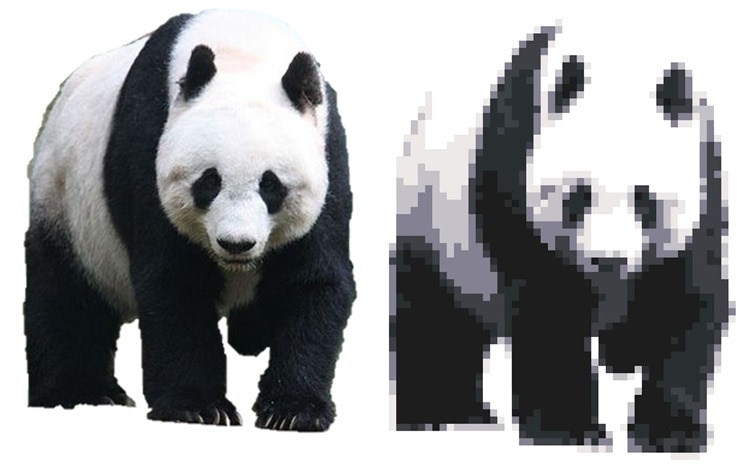
W związku z tym, że w dzisiejszych czasach mamy coraz więcej wyświetlaczy o zwiększonej rozdzielczości (HiDPI i Retina), nie powinniśmy stosować zbyt małych rozmiarów zdjęć. Przy zbyt małym rozmiarze zdjęcia na ekranach typu Retina może pojawić się efekt pikselizacji (zobacz przykład poniżej).

Zbyt duże zdjęcie to też niedobrze, bo zwiększamy niepotrzebnie rozmiar strony i obniżamy jej wydajność (prędkość) – dobrze jest celować gdzieś w środek. Powiedzmy 2x lub 3x rozmiar kolumny lub div witryny, ale wciąż mniej niż oryginalny rozmiar zdjęcia.
Przeglądarka internetowa sama dobierze sobie i wyświetli optymalny rozmiar zdjęcia w oparciu o rozdzielczość urządzenia.
Dobór odpowiedniego formatu pliku
W zależności od zawartości obrazu dobieramy odpowiedni format pliku i zapisujemy zdjęcie w optymalnym dla niego formacie.
Dobierając odpowiednio format pliku graficznego możemy znacznie zmniejszyć jego rozmiar (pod warunkiem, że dobrze dobierzemy format do rodzaju zawartości zdjęcia)

Istnieje kilka formatów plików graficznych, których możesz użyć:
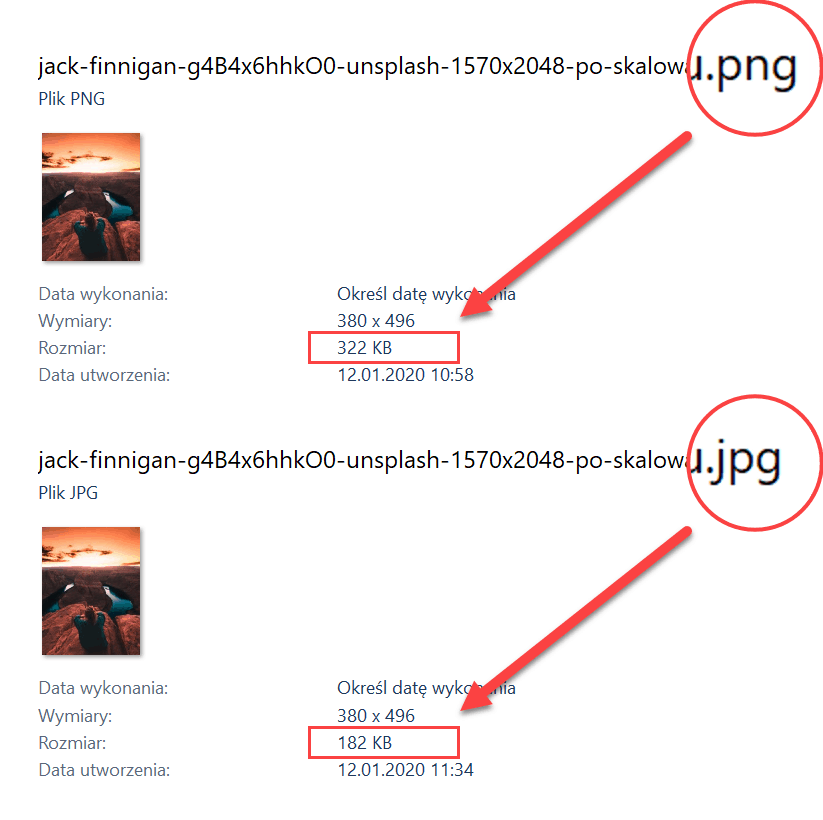
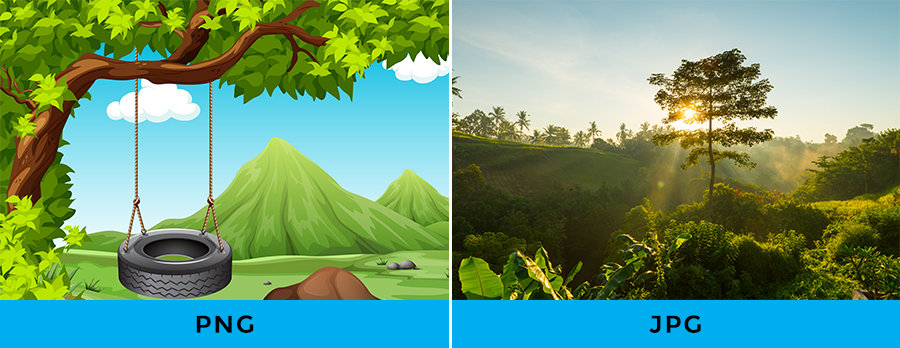
- PNG – zapewnia obrazy o wyższej jakości, ale ma także większy rozmiar pliku. Został stworzony jako bezstratny format obrazu, chociaż może być również stratny.
- JPEG – wykorzystuje optymalizację stratną i bezstratną. Możesz dostosować poziom jakości, aby uzyskać równowagę między jakością a rozmiarem pliku.
- GIF – używa tylko 256 kolorów. To najlepszy wybór dla animowanych obrazów. Używa tylko bezstratnej kompresji.

Istnieje kilka innych formatów, takich jak JPEG XR i WebP, ale nie są one powszechnie obsługiwane przez wszystkie przeglądarki. Najlepiej jest używać formatu JPEG lub JPG w przypadku obrazów z dużą ilością kolorów, a PNG w przypadku prostych obrazów.
Więcej szczegółowych informacji na temat różnych formatów zdjęć znajdziesz w artykule Pawła Mansfelda – optymalizacja zdjęć i grafiki na stronę www, albo na stronie Googla – optymalizacja obrazów (po angielsku)
Kompresja zdjęć
Kompresja obrazów dotyczy przeważnie formatu JPG/JPEG, ale format PNG też można skompresować przez zmniejszanie rozmiaru palety (ilości) kolorów.
Ogólnie im mocniejsza kompresja, tym więcej informacji jest usuwanych ze zdjęcia, a to powoduje pogorszenie jakości obrazu. Naszym zadaniem jest dobrać optymalny rodzaj i poziom kompresji, żeby nie pogorszyć tej jakości zbyt mocno.
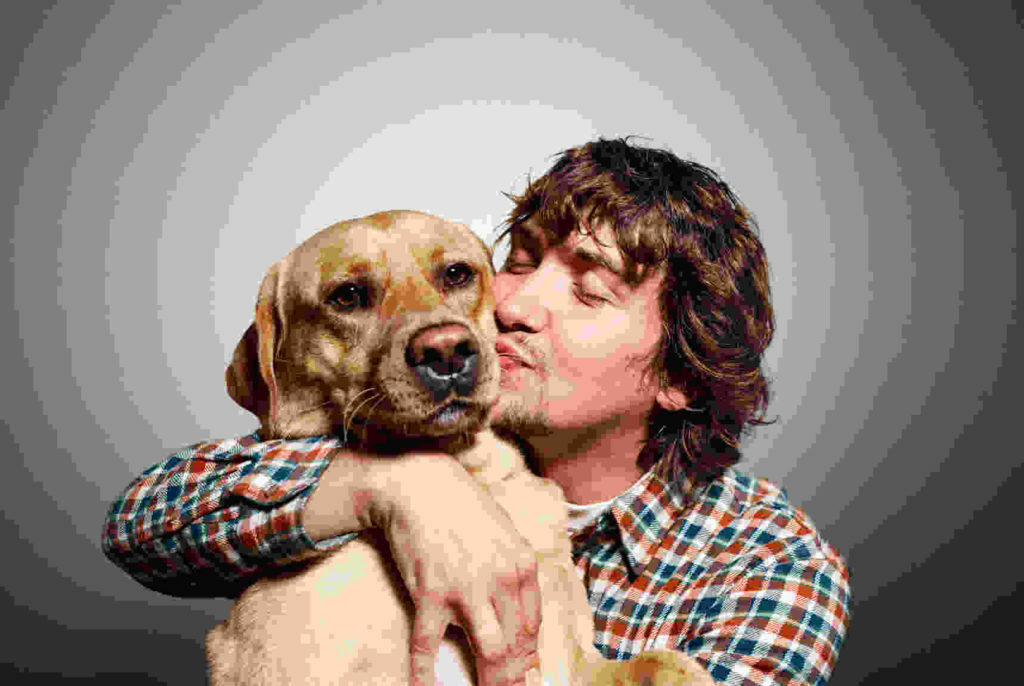
Poniżej znajdziesz przykłady różnych rodzajów kompresji i co może się zdarzyć, gdy zbyt mocno skompresujesz obraz.
Pierwszy przykład wykorzystuje bardzo niski stopień kompresji, co daje najwyższą jakość (ale większy rozmiar pliku).
Drugi wykorzystuje bardzo wysoki stopień kompresji, co powoduje, że obraz jest bardzo niskiej jakości (ale mniejszy rozmiar pliku).
Uwaga: nietknięty, oryginalny obraz ma 2,06 MB.

Jak widać pierwszy obrazek powyżej ma rozmiar 330 KB. To dość dużo jak na jedno zdjęcie! Ogólnie najlepiej jest utrzymać całkowitą wagę strony poniżej 1 lub 2 MB. 330 KB to aż jedna szósta tego.
Drugi obraz oczywiście wygląda okropnie, ale ma za to jedynie 68 KB. To, co musimy zrobić, to znaleźć idealny środek między stopniem kompresji (jakością) a rozmiarem pliku.

Przykład takiego idealnego punktu między jakością, a rozmiarem obrazu widać na zdjęciu poniżej. Zastosowano tam średni stopień kompresji i jak widać, jakość jest nadal bardzo dobra, a rozmiar pliku to tylko 151 KB. Taki rozmiar jest dopuszczalny w przypadku zdjęcia w wysokiej rozdzielczości. Jest to 2x mniej niż oryginalne zdjęcie z niską kompresją. Prostsze obrazy, takie jak PNG, zwykle powinny mieć poniżej 100 KB.

Kompresja obrazów stratna (lossy) i bezstratna (lossless)
Ważne jest również, aby zrozumieć, że istnieją dwa rodzaje kompresji zdjęć, których można użyć, kompresja stratna (ang. lossy) i kompresja bezstratna (ang. lossless).
Kompresja Stratna – jest to filtr, który eliminuje niektóre dane. Powoduje to degradację obrazu, więc musisz uważać, jak mocno chcesz go zmniejszyć (pamiętaj, żeby zawsze mieć kopię zapasową oryginału). Optymalizacja stratna zdjęć pozwala na znaczne zmniejszenie rozmiaru pliku. Do tego typu optymalizacji możesz użyć narzędzi takich jak Adobe Photoshop, Affinity Photo, GIMP, lub innych podobnych edytorów obrazów.
Kompresja Bezstratna – jest to filtr kompresujący dane. Nie obniża on jakości, ale będzie wymagało rozpakowania obrazów przed ich renderowaniem.
Najlepiej poeksperymentuj z różnymi technikami kompresji, aby zobaczyć co działa najlepiej dla każdego obrazu lub formatu. Sprawdź czy program graficzny, którego używasz ma opcję zapisywania obrazu dla internetu i jeśli tak, to korzystaj z niej za każdym razem. Jest to opcja dostępna w wielu edytorach obrazów (Adobe Photoshop ma coś takiego) i umożliwia dostosowanie jakości (mamy podgląd na żywo) oraz widzimy na bieżąco, jak poszczególne ustawienia wpływają na końcowy rozmiar pliku. Dzięki temu można uzyskać optymalną kompresję.
Jak Optymalizować zdjęcia – praktyka
Zdjęcia możemy optymalizować na kilka sposobów, a każdy z nich można wykonać trochę inaczej, lub za pomocą innych narzędzi. Ja będę się tutaj skupiał na najbardziej popularnych i najłatwiejszych metodach.
Najbardziej popularnym narzędziem do optymalizacji zdjęć przed wysłaniem ich na stronę internetową jest program Adobe Photoshop. Jego darmowym zamiennikiem jest GIMP.
Natomiast najłatwiejszym sposobem na optymalizację zdjęć dla strony internetowej opartej o system WordPress, jest wykorzystanie specjalnych wtyczek (aplikacji), które potrafią zrobić wszystko za nas – cały proces optymalizacji zdjęć delegujemy i nie martwimy się o nic.
Na końcu pokażę jak takie wtyczki działają i jak je uruchomić na własnej stronie na przykładzie wtyczki ShortPixel. Pokażę Ci również (zaskakujące) wyniki.
Narzędzia i programy do optymalizacji obrazu
Istnieje wiele narzędzi i programów, zarówno płatnych, jak i darmowych, których możesz użyć do optymalizacji swoich zdjęć. Niektóre oferują narzędzia do przeprowadzania własnych optymalizacji, a inne wykonują całą pracę za Ciebie.
Oto kilka narzędzi i programów, które warto sprawdzić:
- Adobe Photoshop
- Affinity Photo
- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
Optymalizacja zdjęć za pomocą programu Adobe Photoshop
Adobe Photoshop to program z którego korzystają profesjonaliści. Oferuje on mnóstwo zaawansowanych funkcji, których większość z nas nigdy nie wykorzysta. Ale za to pracuje się w nim łatwo i co ważniejsze – szybko.
Kadrowanie
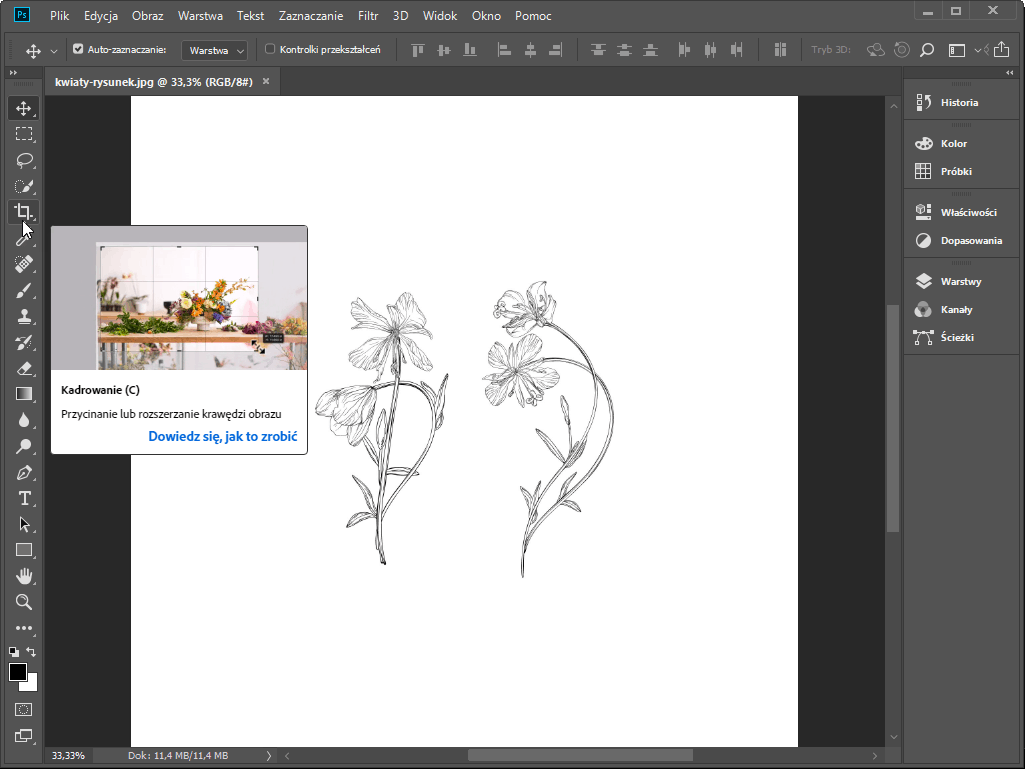
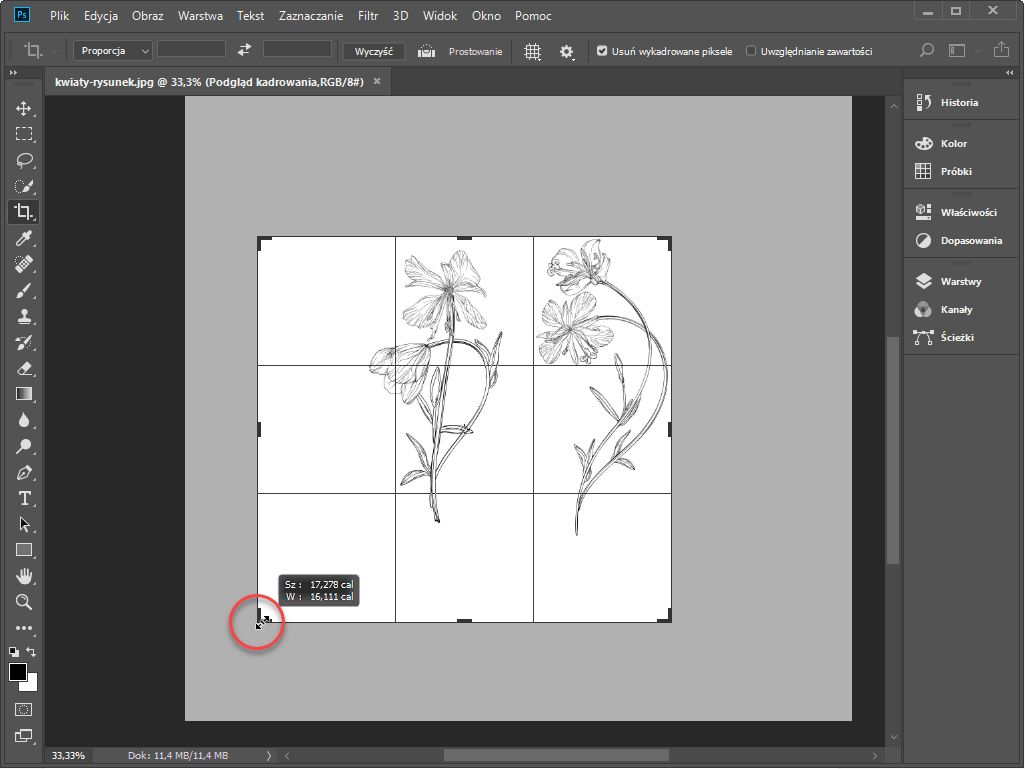
Otwieramy zdjęcie w Photoshopie i z panelu po lewej wybieramy Kadrowanie

Za pomocą uchwytów na krawędziach zaznaczamy obszar zdjęcia, który chcemy pozostawić. Obszar zacieniony zostanie obcięty.

Na koniec wciskamy Enter.
Skalowanie
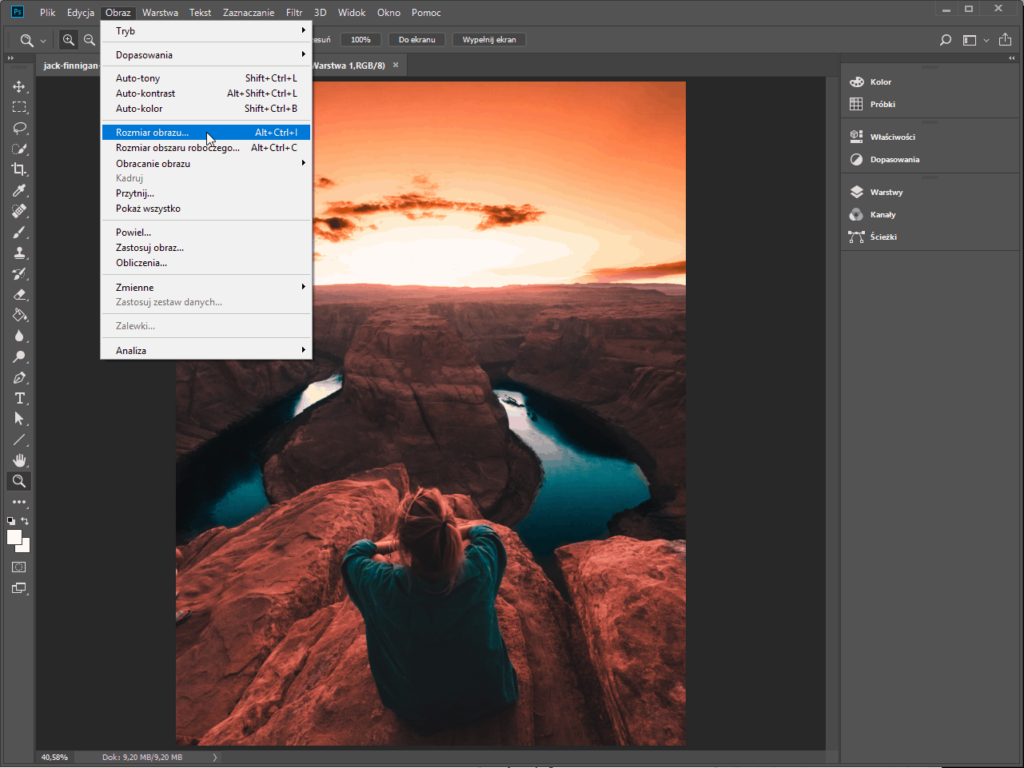
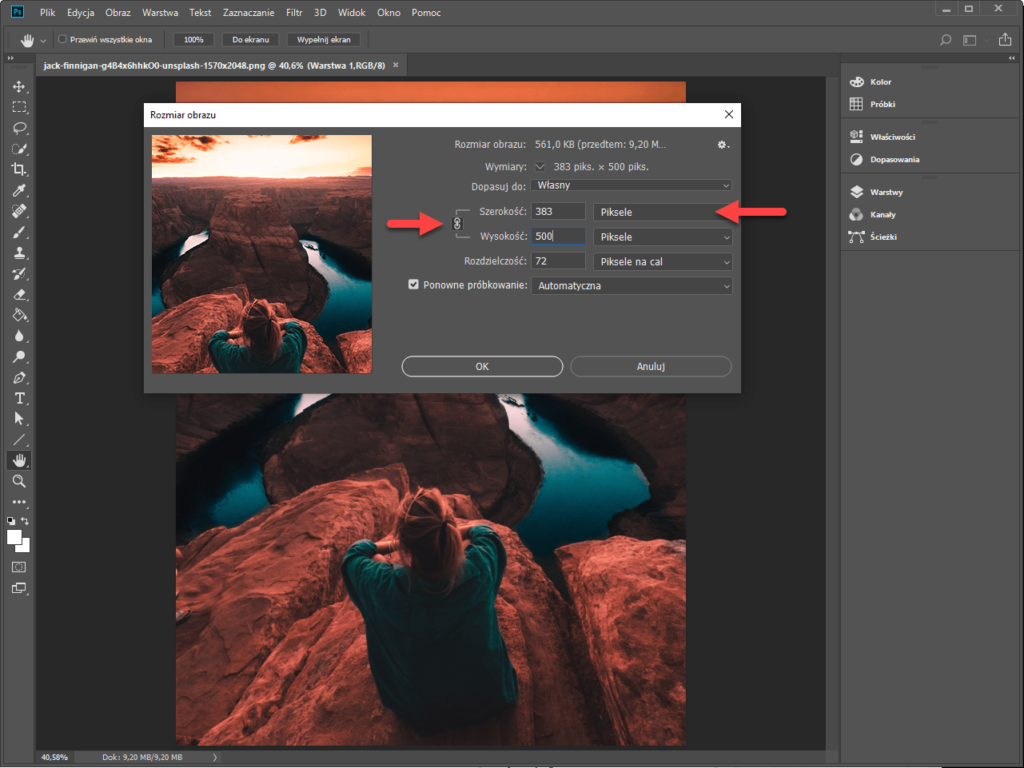
Z menu u góry wybieramy zakładkę Obraz i dalej przechodzimy do Rozmiar obrazu…

Upewniamy się, że mamy włączoną opcję zachowywania proporcji, a jednostki mamy podawane w pikselach.
Wybieramy interesujący nas rozmiar obrazu i klikamy OK.

Dobór formatu pliku
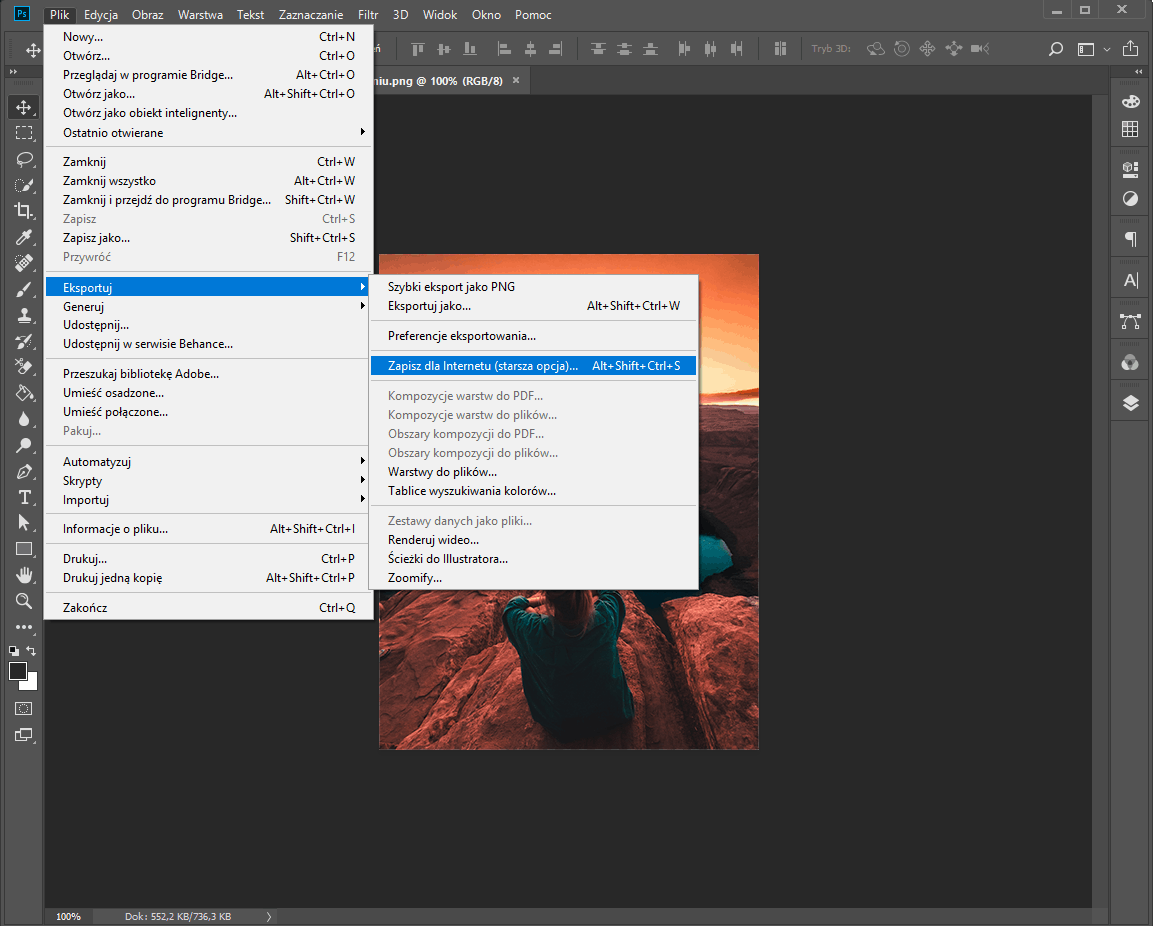
Z menu u góry wybieramy zakładkę Plik, dalej Eksportuj i przechodzimy do Zapisz dla Internetu

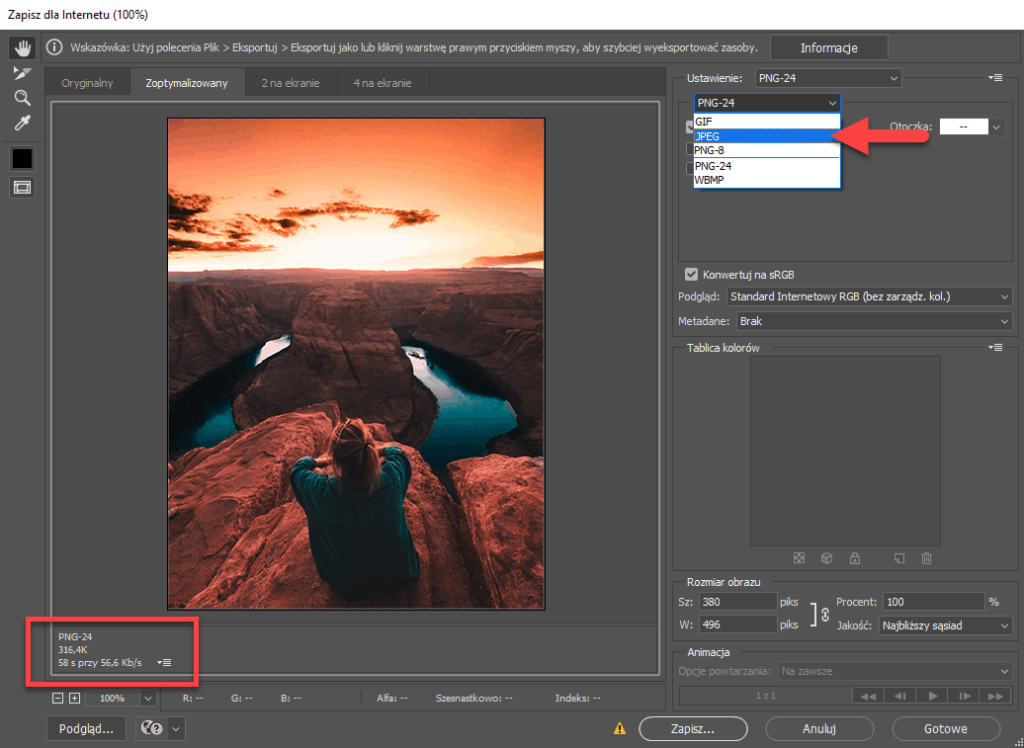
W ustawieniach wybieramy inny format pliku i obserwujemy w lewym dolnym rogu, jak się zmienia przewidywany rozmiar końcowy pliku dla wybranego formatu.

Na koniec klikamy Zapisz…
Kompresja
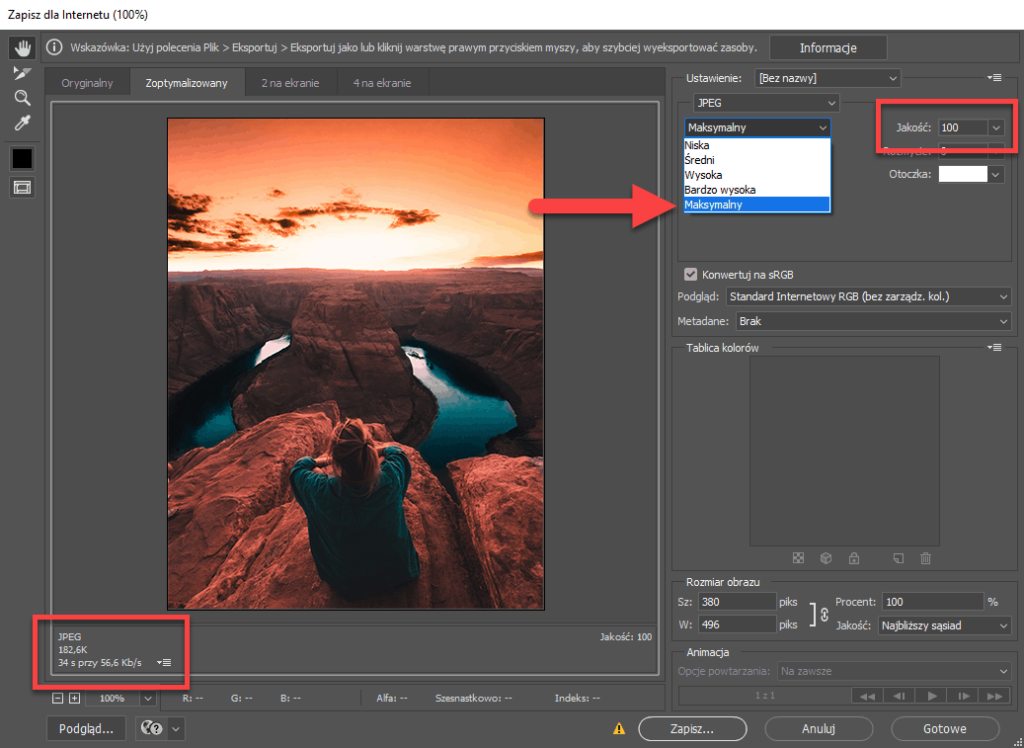
Przechodzimy do okna Zapisz dla Internetu (tak jak powyżej), tylko tutaj będziemy manipulować wartością Jakość.

Zmieniamy jakość kompresji i obserwujemy jak będzie zmieniała się jakość obrazu oraz przewidywany rozmiar pliku (lewy dolny róg) dla danego poziomu kompresji.
Gdy dobierzemy optymalne ustawienia, klikamy Zapisz…
Automatyzacja procesu optymalizacji zdjęć
Na szczęście nie musisz wszystkiego robić ręcznie. Proces optymalizacji da się zautomatyzować, przez co nie musi on zajmować zbyt wiele czasu.
Automatyzować można poszczególne kroki optymalizacji zdjęć, lub cały proces od A do Z.
Wszystko zależy od naszych preferencji.
Automatyzację taką implementuje się bezpośrednio na stronie internetowej poprzez specjalne wtyczki (coś w rodzaju aplikacji na telefon). Dzięki temu wrzucamy po prostu zdjęcia na stronę, a serwer sam zajmuje się odpowiednią optymalizacją już na stronie.
Poniżej znajdziesz kilka tego typu wtyczek dla systemu WordPress. Dalej, pokażę Ci jak taką wtyczkę uruchomić na stronie i co ona potrafi.
Wtyczki WordPressa do optymalizacji zdjęć
Istnieje kilka wtyczek, które automatycznie zoptymalizują pliki obrazów podczas ich przesyłania na serwer. Mogą też zoptymalizować obrazy, które już znajdują się na serwerze. Jest to przydatna funkcja zwłaszcza jeśli masz już witrynę internetową z dużą ilością zdjęć.
Oto niektóre z popularniejszych wtyczek do optymalizacji zdjęć, które poprawią wydajność Twojej strony internetowej:
- ShortPixel Image Optimizer
- Imagify Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
Są oczywiście lepsze i gorsze wtyczki do optymalizacji. Niektóre nie są w stanie zająć się wszystkim. Ja osobiście przetestowałem i używam ShortPixel.
ShortPixel – automatyzacja optymalizacji zdjęć na stronie
ShortPixel to firma, która specjalizuje się w optymalizowaniu zdjęć konkretnie dla platformy WordPress. Mają oni wiele różnych wtyczek na koncie, które ułatwiają pracę ze zdjęciami, ale dzisiaj zajmiemy się tylko jedną z nich – ShortPixel Adaptive Images.

Jak działa ShortPixel Adaptive Images
Twoja strona internetowa jest wyświetlana na wielu różnych urządzeniach (laptopach, telefonach komórkowych, tabletach), a każde z nich ma własną rozdzielczością ekranu. ShortPixel AI uwzględnia rozdzielczość urządzenia – mierzy obszar, w którym ma się znaleźć zdjęcie i następnie serwuje zdjęcie w dokładnie takim rozmiarze, jaki jest potrzebny.
Rozważmy stronę internetową z pojedynczym obrazem w rozmiarze 640 × 480 pikseli.
Obraz oglądany z laptopa zachowa rozmiar 640 x 480 pikseli, ale zostanie zoptymalizowany i udostępniony z sieci CDN (Content Delivery Network – specjalna sieć połączonych ze sobą bardzo szybkich serwerów, przeznaczonych specjalnie do serwowania zdjęć w internecie).
Gdy ta sama strona jest wyświetlana z telefonu komórkowego, obraz zostanie przeskalowany (na przykład) do 300 x 225 pikseli, następnie zoptymalizowany i wyświetlony z sieci CDN.
W ten sposób optymalizujemy zdjęcia, zmniejszamy rozmiar strony i znacznie przyspieszamy czas ładowania się zdjęć, bo zwiększamy przepustowość łączy (zdjęcia są serwowane z serwera w najbliższej lokalizacji do naszego odwiedzającego).
Jak zainstalować wtyczkę ShortPixel
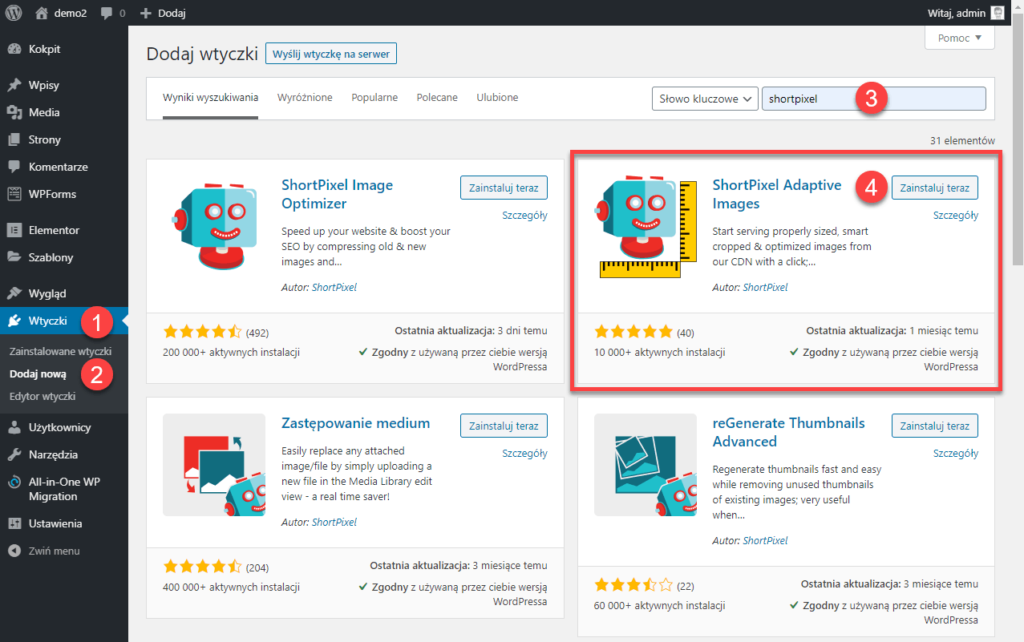
Pierwsze cztery kroki widać na zamieszczonym powyżej zdjęciu
- Przechodzimy do zakładki Wtyczki w naszym panelu administracyjnym WordPress
- Wybieramy Dodaj nową
- W wyszukiwarce wtyczek wpisujemy ShortPixel
- Instalujemy, a następnie Aktywujemy wtyczkę ShortPixel Adaptive Images

Gdy mamy wtyczkę zainstalowaną
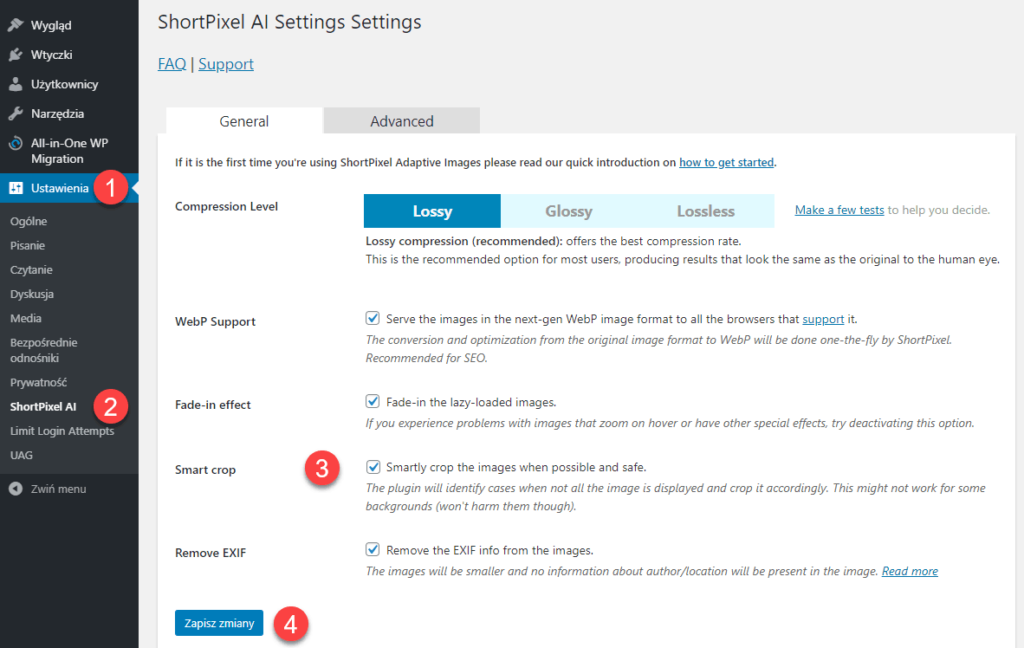
- Przechodzimy do zakładki Ustawienia
- Wybieramy ShortPixel AI
- W zakładce General zaznaczamy opcję Smart crop
- Klikamy Zapisz zmiany

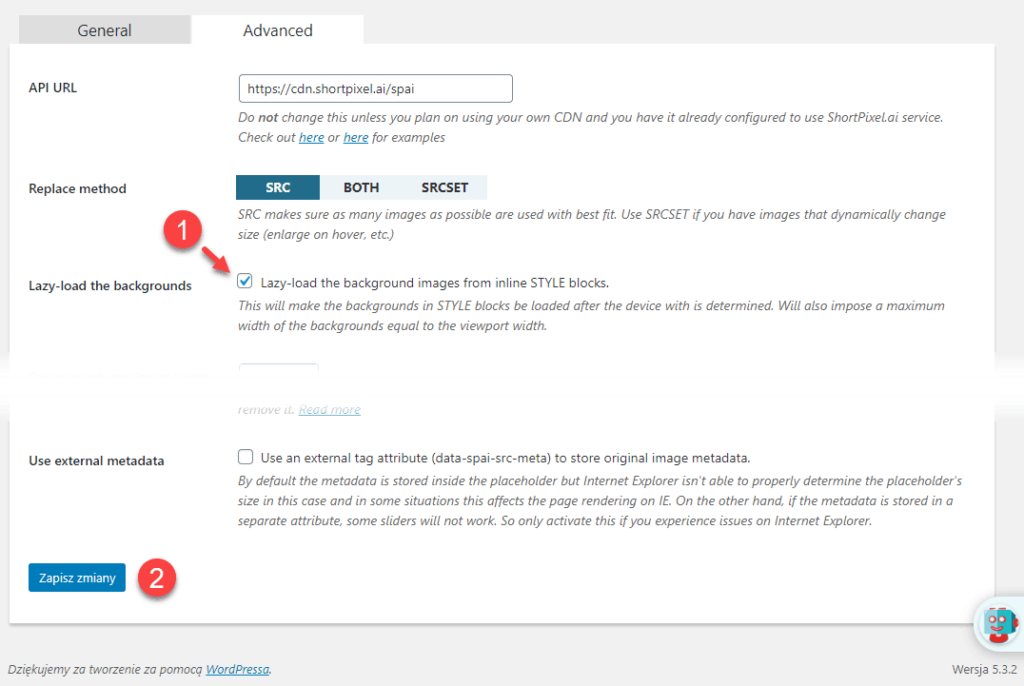
Przechodzimy do zakładki Advanced i tutaj:
- Zaznaczamy opcję Lazy-load the backgrounds
- Na koniec klikamy Zapisz zmiany
Teraz musimy przejść do strony internetowej wtyczki i musimy zarejestrować u nich darmowe konto:
- Otwórz ten link
- Przejdź do zakładki SIGN UP i zarejestruj konto, podając swój adres email (trzeba będzie go potwierdzić)
- Zaloguj się do Twojego konta (zakładka LOGIN – hasło otrzymasz w e-mailu)
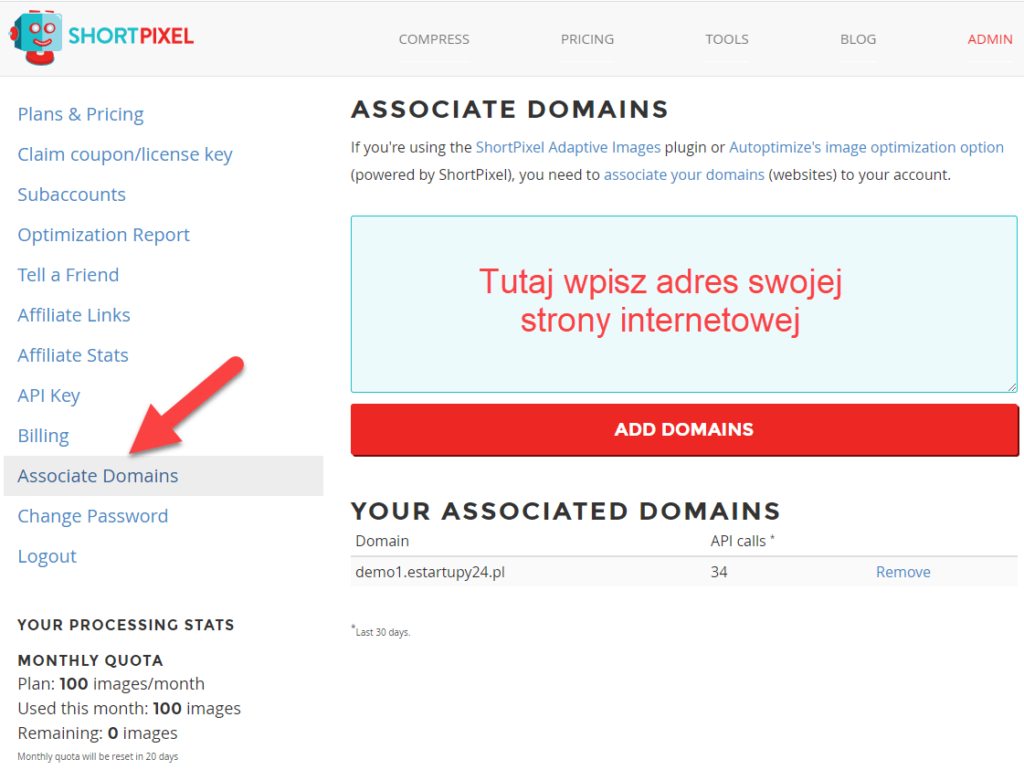
- Gdy się zalogujesz na swoim koncie ShortPixel, przejdź do zakładki Associate Domains
- Podaj adres swojej strony internetowej
- Kliknij ADD DOMAINS
- Wtyczka powinna już działać, ale trzeba “przeklikać” stronę, żeby ShortPixel zassał zdjęcia do optymalizacji

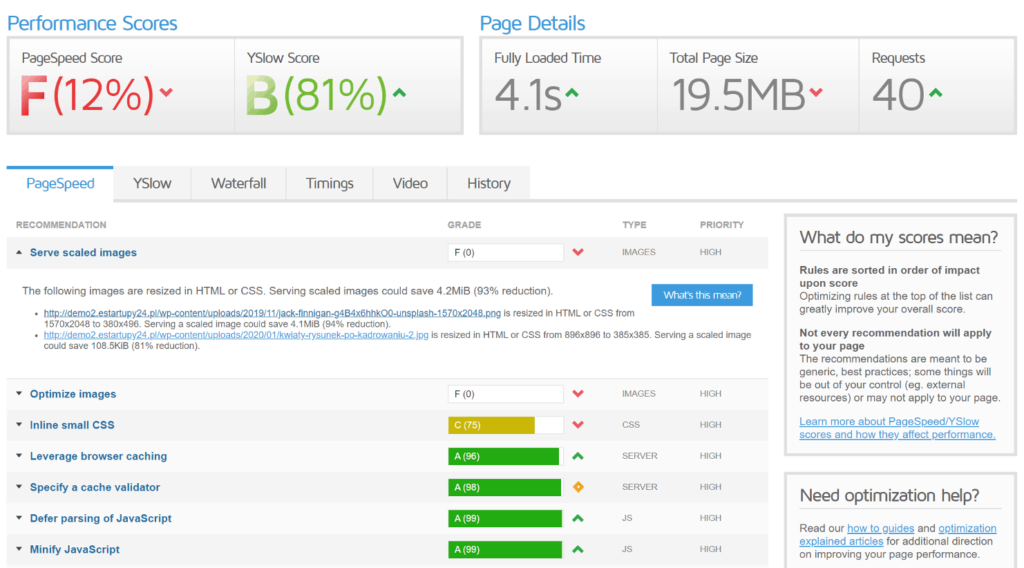
Co potrafi wtyczka ShortPixel (porównanie wyników)
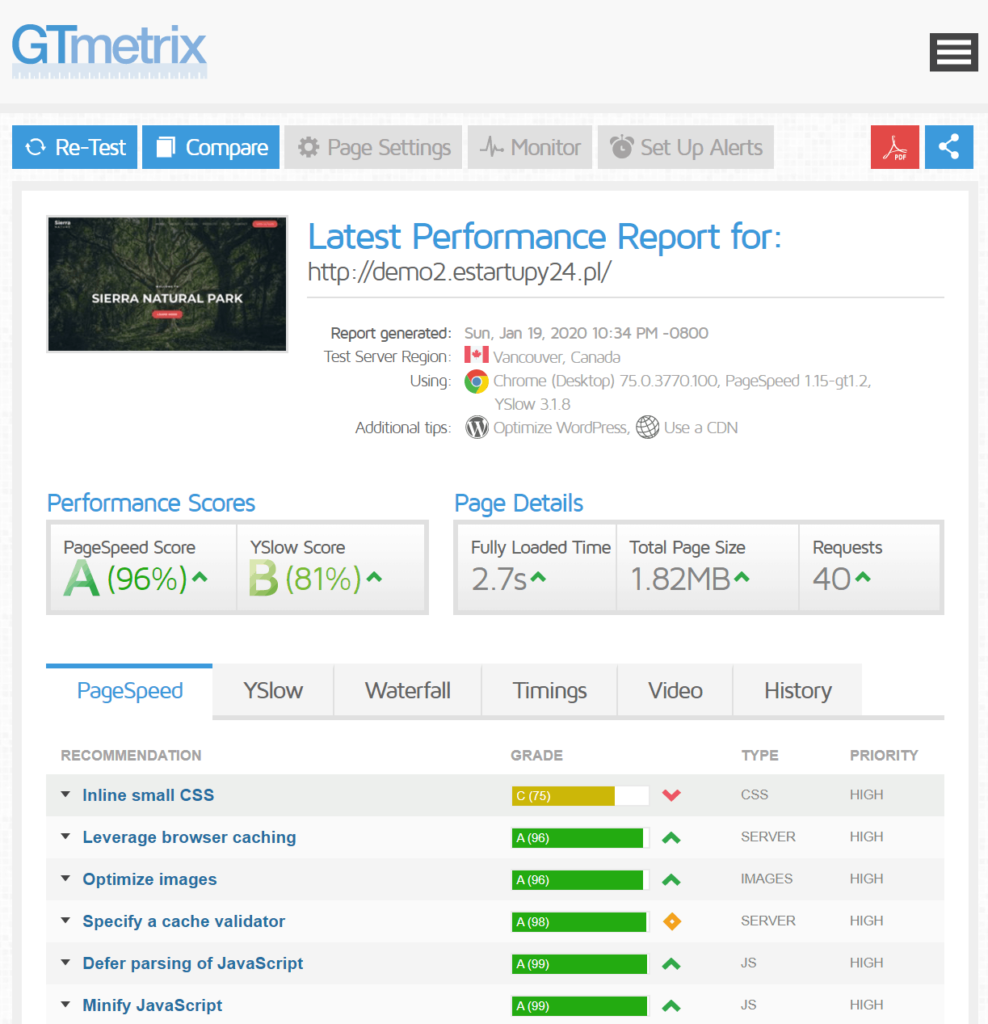
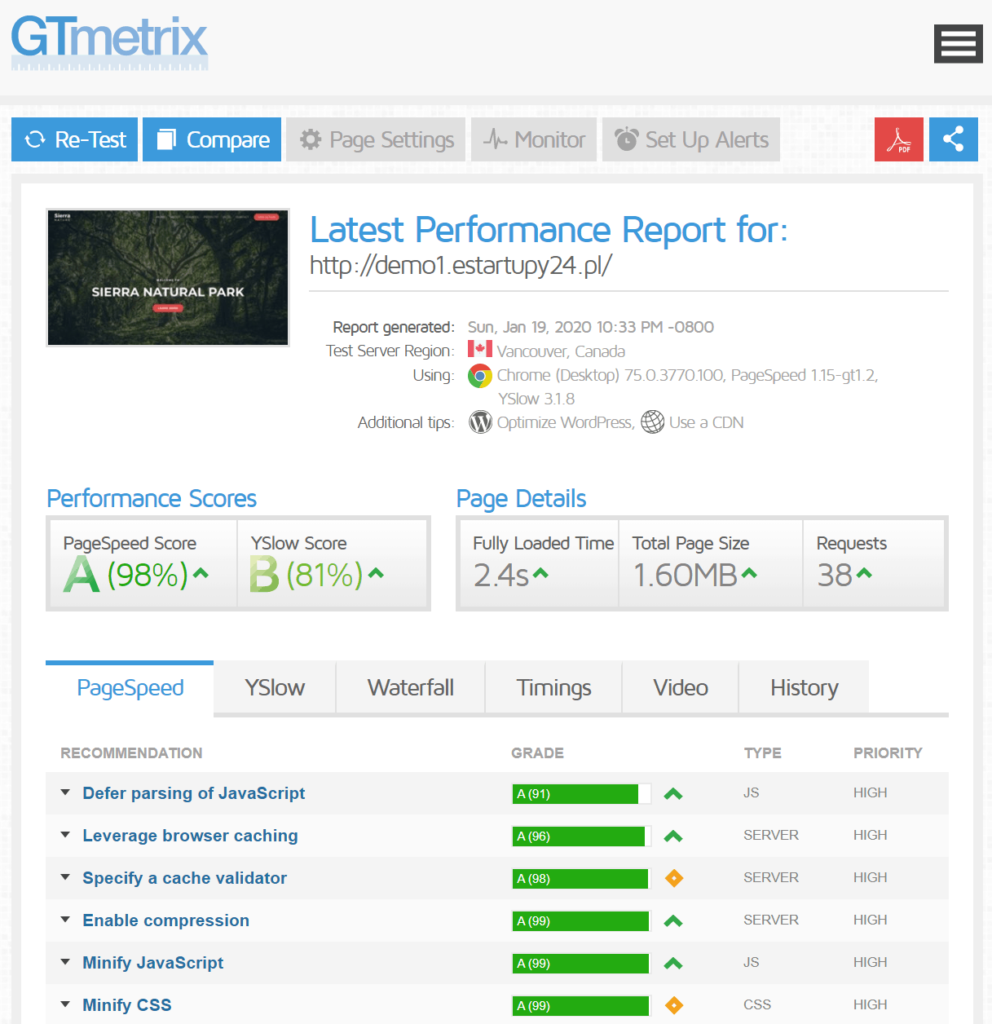
Wtyczka ShortPixel Adaptive Images okazała się trochę lepsza niż ja w optymalizowaniu zdjęć. Przeprowadziłem test, gdzie stworzyłem dwie identyczne strony internetowe z kiepskiej jakości zdjęciami (nie zoptymalizowane). Jedna stronę optymalizowałem ręcznie w Photoshopie, według opisanych powyżej metod. Drugą stronę zoptymalizowałem instalując i konfigurując wtyczkę ShortPixel AI, dokładnie tak, jak powyżej.
Wydajność stron sprawdzałem za pomocą GTmetrix, a strony były skanowane z serwera w Kanadzie (czasy ładowania się strony będą mocno losowe ze względu na odległość).
Oto wyniki:



Jak widać wtyczka poradziła sobie trochę lepiej niż ja, dlatego używam jej na co dzień na swojej stronie estartupy.pl.
Za darmo dostajemy tylko 100 kredytów miesięcznie, co na sam początek wystarczy, ale jak myślisz o swojej stronie na poważnie, to warto zainwestować te 45 zł i wykupić sobie jednorazowy pakiet 10 000 kredytów. Taki pakiet starczy Ci na długo.
Podsumowanie – Najlepsze Praktyki
Oto kilka dobrych praktyk dotyczących optymalizacji zdjęć pod kątem Internetu:
- Jeśli zamierzasz używać wtyczki WordPress do kompresji zdjęć, użyj takiej, która kompresuje i optymalizuje obrazy swoich zewnętrznych serwerach. To zmniejszy obciążenie Twojej witryny.
- W miarę możliwości używaj obrazów wektorowych SVG wraz z plikami PNG i JPG
- Jeżeli Twoja strona internetowa ma zasięg międzynarodowy, korzystaj z CDN, żeby szybciej udostępniać swoje zdjęcia odwiedzającym na całym świecie
- Usuń niepotrzebne dane zapisane w pliku obrazu
- Przytnij niewykorzystane białe marginesy na zdjęciu i zastąp je kodem CSS (margin i padding)
- Używaj efektów CSS3 w jak największym stopniu
- Zapisuj swoje obrazy we właściwych wymiarach pomimo tego, że WordPress obsługuje teraz obrazy responsywne – wyświetla je bez zmiany rozmiaru za pomocą CSS.
- Używaj czcionek internetowych zamiast umieszczania tekstu w obrazach – wyglądają one znacznie lepiej po skalowaniu i zajmują mniej miejsca
- Używaj obrazów rastrowych tylko do scen z dużą ilością kształtów i szczegółów
- Zmniejsz głębię do mniejszej palety kolorów
- W miarę możliwości używaj kompresji stratnej
- Eksperymentuj, aby znaleźć najlepsze ustawienia dla każdego formatu
- Używaj formatu GIF, jeśli potrzebujesz animacji (ale skompresuj animowane pliki GIF)
- Używaj formatu PNG, jeśli potrzebujesz wysokich szczegółów i wysokiej rozdzielczości
- Używaj formatu JPG do ogólnych zdjęć i zrzutów ekranu
- Usuń niepotrzebne dane meta obrazu
- Zautomatyzuj proces przygotowywania zdjęć tak bardzo, jak to możliwe
- W niektórych przypadkach może być konieczne opóźnienie ładowania obrazów (tzw. lazy-load) w celu szybszego renderowania pierwszej strony
- Korzystaj z opcji zapisywania obrazów jako „zoptymalizowane pod kątem Internetu” w narzędziach takich jak Photoshop
- Używaj formatu WebP w przeglądarce Chrome, aby wyświetlać mniejsze obrazy



Cześć! Dzięki za bardzo przydatny artykuł. Mam pytanie, co to znaczy:
Używaj czcionek internetowych zamiast umieszczania tekstu w obrazach – wyglądają one znacznie lepiej po skalowaniu i zajmują mniej miejsca.
Pozdrawiam!
Nie jestem pewien na 100%, ale prawdopodobnie to, że lepiej jest ustawiać na stronie sam obrazek jako tło kolumny albo sekcji i wrzucać element nagłówek albo tekst do tej kolumny/sekcji i w ten sposób dodawać tekst – nie tworzyć obrazka z nałożonym tekstem i używanie takiego obrazka na stronie. Bo przy skalowaniu obrazka z tekstem, tekst może być słabo widoczny / nieczytelny
Co znaczy ostatnia porada związana z Webp? Wielokrotnie spotykam się z tym formatem kiedy ściągam jakieś zdjęcia przez Firefoxa. Jak zrobić taki format i wrzucić go na swoją stronę?
Webp to nowy format zdjęć, który potrafi bardzo mocno je skompresować bez utraty jakości zdjęcia. Dzięki temu możemy mocno „odchudzić” naszą stronę, a dzięki temu że będzie ona lżejsza (będzie zajmowała mniej pamięci), to przeglądarki będą ją szybciej pobierały – przyspieszymy w ten sposób ładowanie się strony.
Jeśli chodzi o konwersję do Webp to polecam tą wtyczkę https://wordpress.org/plugins/webp-converter-for-media/
Jest ona darmowa, a przy okazji wspieramy Polskich twórców, bo autorem jest polski programista 🙂
Pozdrawiam
A z photoshopa nie da się jakoś wyeksportować do webp?
A nie wiem, od dawna już nie używam Photoshopa 🙂
Zdjęcia w formacie webp można wyeksportować z GIMP-a, wraz z możliwością ustawienia stopnia kompresji. GIMP jest darmowy, więc to chyba bardzo dobre rozwiązanie.
Jednak co do zbytniego pomniejszania i kompresji zdjęć, to też ma złe strony. Po pierwsze niedługo dominującą rozdzielczością monitorów będzie 4K, więc warto mieć zdjęcia w rozdzielczościach min. ok. 3500 x 2000 pikseli, by się dobrze na takich stronach prezentowały. Po drugie jakość zdjęć i grafiki też o nas świadczy (czasami jest to bardzo istotne, nie tylko w branży graficznej, czy fotograficznej, ale też w innych branżach, gdy chcemy się dobrze zaprezentować).
Dlatego, żeby to pogodzić z tym, by strona się szybko ładowała i to była dobrze indeksowana w Google, to myślę, że warto mieć dwie strony internetowe. Jedną zoptymalizowaną pod wyszukiwarki, a drugą z wysoką jakością zdjęć. Użytkownik znajdzie wtedy w wyszukiwarce tą pierwszą stronę, a na niej łatwo znajdzie linka do tej drugiej z opisem, że jest to ta sama strona z wyższą jakością grafiki.
Ciekawe podejście z tymi dwoma stronami i bardzo dobra uwaga odnośnie rozdzielczości monitorów 🙂
Odnośnie osobnych stron to ja lubię rozdzielać sklepy od blogów, stawiając sklep na osobnej subdomenie (np. sklep.estartupy.pl).
Pozdrawiam
Hej , mam strone zrobiaona przez informatyka ale niestety mam problem ze zdjeciami tzn na sklepie po zaladowaniu zdjec produktow zdjecia sa roznej wielkosci ,wyglada to okropnie ,sorry ale dopiero sie ucze , probowalam twojego sposoby powyzej ale niestety z wtyczka nie bardzo to wychodzi , nie wiem co jeszcze zrobic, prosze o jakas podpowiedz.
Pozdrawiam
Niestety ciężko tak stwierdzić dlaczego zdjęcia się tak wyświetlają. To zależy jak ten informatyk skonfigurował motyw. Czy on to tak zrobił specjalnie, czy to jakiś błąd po aktualizacjach… Proponuję zapytać o to tego informatyka.