Jak Stworzyć Sklep Internetowy
Chcesz założyć własny sklep internetowy? Wiem, że budowanie sklepu internetowego może być przerażającą wizją, zwłaszcza gdy nie jesteś osobą zbyt techniczną. Ale nie martw się, to tylko wygląda tak strasznie, a w rzeczywistości wcale takie nie jest. Po tym, jak pomogłem wielu innym osobom w uruchomieniu sklepu internetowego, zdecydowałem się stworzyć najbardziej wszechstronny przewodnik, jak założyć sklep internetowy za pomocą WordPressa (krok po kroku).
Co jest potrzebne do uruchomienia sklepu internetowego WordPress?
Nigdy nie było lepszego momentu na rozpoczęcie działalności online, niż dzisiaj.
Każdy, kto ma komputer, może rozpocząć pracę w ciągu kilku minut, bez żadnych specjalnych umiejętności.
Trzy rzeczy potrzebne do uruchomienia sklepu internetowego WordPress to:
- Domena – dokładniej, to pomysł na nazwę domeny (będzie to nazwa Twojego sklepu internetowego, np. estartupy.pl)
- Hosting – konto hostingowe, to miejsce na serwerze (w internecie) dla Twojego sklepu
- 90 minut Twojej uwagi
Tak, to naprawdę takie proste!
Możesz stworzyć własny sklep internetowy na WordPress w 90 minut, a ja przeprowadzę Cię przez każdy etap tego procesu krok po kroku
W tym przewodniku omówię:
- Jak zarejestrować nazwę domeny
- Jak wybrać najlepszy hosting dla sklepu
- Jak uzyskać certyfikat SSL za darmo (wymagany do akceptowania płatności)
- Jak zainstalować WordPress
- Jak stworzyć sklep internetowy WooCommerce
- Jak dodawać produkty do sklepu internetowego
- Jak wybrać i dostosować swój szablon WordPress
- Jak rozszerzyć swój sklep internetowy za pomocą wtyczek
- Jak nauczyć się WordPress i rozwijać swój biznes
Zaczynajmy!
Krok 1: Uruchomienie platformy sklepu internetowego
Największym błędem, jaki popełnia większość użytkowników, jest wybór nieodpowiedniej platformy dla ich sklepu internetowego.
Na szczęście jesteś tutaj, więc Ty nie popełnisz tego błędu.
Rozwiązanie, które ja Ci polecam to Sklep na WordPress (WooCommerce).
Rozwiązanie to daje ogromną elastyczność i nie jest tak drogie, jak pozostałe sposoby na założenie własnego sklepu internetowego. Wymaga, co prawda trochę czasu na odpowiednie przygotowanie całej platformy, ale warto ten czas zainwestować, bo w dłuższej perspektywie zwróci Ci się ze sporą nawiązką. WooCommerce to jedna z najpopularniejszych platform eCommerce na świecie!
W tym przewodniku krok po kroku omówimy, jak uruchomić i skonfigurować sklep internetowy WordPress przy pomocy wtyczki WooCommerce.
Aby stworzyć swój sklep internetowy, musisz mieć nazwę domeny, hosting i certyfikat SSL.
Nazwa domeny to adres Twojego sklepu internetowego w sieci. To właśnie nazwę domeny klienci będą wpisywać w swoich przeglądarkach, aby dotrzeć do Twojej witryny (na przykład: google.com lub estartupy.pl).
Tutaj znajdziesz więcej informacji na temat nazw domen internetowych
Hosting to miejsce w którym Twoja strona internetowa żyje w Internecie. Hosting, to inaczej miejsce na serwerze – komputerze podłączonym do internetu 24/7 i wyposażony w odpowiednie oprogramowanie. Każda strona internetowa potrzebuje hostingu.
Tutaj dowiesz się wszystkiego na temat różnych rodzajów hostingu i najlepszych firm hostingowych.
Podsumowując: Hosting można porównać do budynku w którym znajduje się sklep, a domena, to adres tego budynku.
Certyfikat SSL dodaje specjalną warstwę zabezpieczeń na Twojej stronie internetowej, dzięki czemu możesz akceptować poufne informacje, takie jak numery kart kredytowych i inne dane osobowe. Sklep internetowy bez możliwości płacenia kartą… no nie, musisz mieć możliwość pobierania płatności kartą kredytową na swojej stronie. Dlatego certyfikat SSL jest taki ważny.
O certyfikat SSL nie musisz się martwić, jeśli wybierzesz dobry hosting – każda porządna firma hostingowa powinna mieć w ofercie darmowy certyfikat SSL, jeżeli takiego nie ma, znajdź inną firmę hostingową 🙂
Ile kosztuje uruchomienie sklepu internetowego WordPress / WooCommerce?
Jeśli chodzi o koszty postawienia sklepu na WordPressie i WooCommerce, to jest to jedno z najtańszych rozwiązań.
Weźmy tu na przykład firmę hostingową LH (hosting współdzielony). Jest to jedna z najlepszych firm hostingowych w Polsce z której bardzo chętnie korzystam.
- Domena – pierwszy rok 9zł; każdy kolejny rok (przedłużenie) 90zł
- Hosting (10GB) – pierwszy rok 37,50zł; każdy kolejny rok (przedłużenie) 150zł
- Certyfikat SSL – za darmo
Możesz uruchomić swój własny sklep internetowy na WordPress już za 46,50 zł za cały rok!
Nie ma tutaj żadnych dodatkowych opłat ani ograniczeń na ilość zamówień, czy ilość produktów.
Jest prowizja za pobieranie płatności online, ale to pojawia się dopiero, gdy coś sprzedasz – nie jest to koszt stały prowadzenia biznesu.
Oczywiście mowa tutaj o wersji podstawowej sklepu, bez żadnych specjalnych przeróbek i integracji.
Jeżeli zechcesz później dodać jakieś nowe funkcje i rozbudować trochę sklep (możliwe, dzięki ogromnej elastyczności platformy), to całkowity koszt może się trochę powiększyć. Ale nadal będzie to znacznie niższa kwota w porównaniu z innymi platformami eCommerce.
Zarejestrujemy więc teraz domenę i konto hostingowe, żeby móc zabrać się za konkrety, czyli za tworzenie sklepu internetowego WordPress.
Rejestracja konta hostingowego i domeny
Na poniższym filmie zobaczysz jak krok po kroku zarejestrować konto hostingowe i domenę w firmie LH i jak zainstalować WordPress.
PAMIĘTAJ: Podczas rejestracji konta hostingowego użyj kodu rabatowego ESTARTUPY, aby otrzymać 20% zniżki
Konfiguracja systemu WordPress
Podczas pierwszego logowania się do WordPressa, zobaczysz ekran powitalny z kilkoma komunikatami, zachęcającymi do zobaczenia instrukcji, jak odnaleźć się w panelu sterowania i jak przyspieszyć twój start.
Aktualizacje
Warto mieć zawsze zaktualizowaną wersję systemu, chociażby ze względów bezpieczeństwa, dlatego tym zajmiemy się w pierwszej kolejności.
System WordPress, przez swoją popularność, jest dosyć często aktualizowany. Firmy hostingowe mają przez to problem żeby za nim nadążyć. Istnieje więc duża szansa, że Twoja instalacja również nie będzie „najświeższa” już na „dzień dobry”.
Pokażę Ci, jak zainstalować aktualizacje WordPressa.
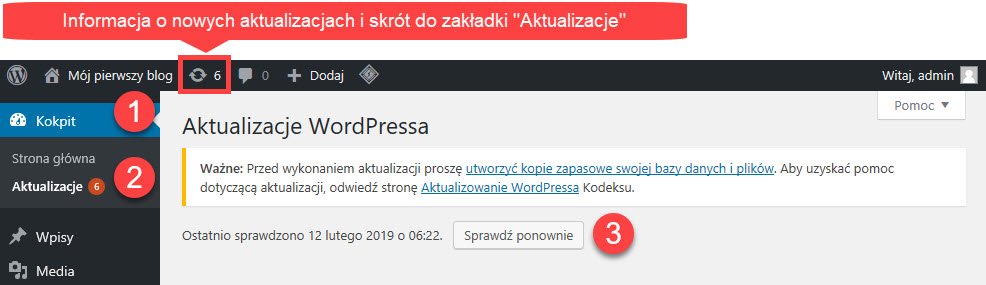
Najpierw sprawdzimy, czy są dostępne nowe aktualizacje WordPress:
- Wybierz zakładkę „Kokpit” z menu głównego po lewej
- Kliknij zakładkę „Aktualizacje”
- Kliknij przycisk „Sprawdź ponownie”

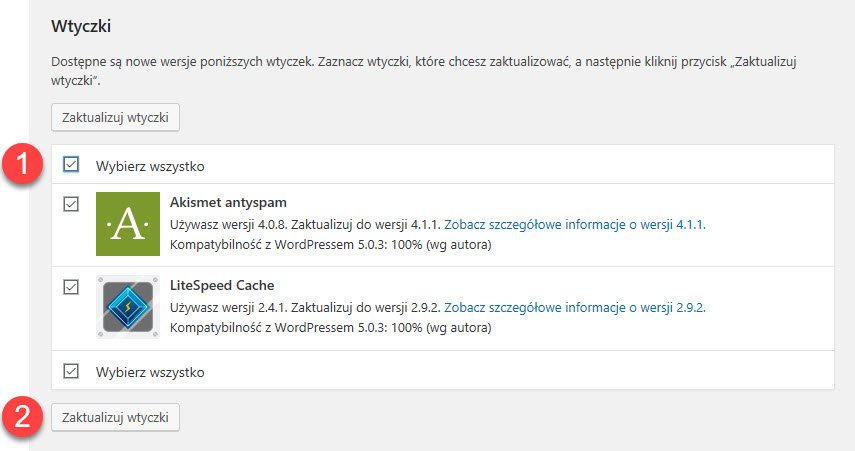
Teraz, wystarczy tylko zaznaczyć, co chcesz zaktualizować i kliknąć „Aktualizuj” 🙂
Najlepiej oczywiście zaktualizować wszystko po kolei:
- Zaznacz pole „Wybierz wszystko”, żeby zaktualizować wszystkie wtyczki na raz
- Kliknij przycisk „Zaktualizuj wtyczki”, żeby rozpocząć aktualizację

Wygląd linków
Warto zmienić od razu sposób, w jaki system WordPress tworzy linki do nowych stron i produktów. Dzięki temu, zamiast dziwnych krzaków będą one zawierały łatwe do zapamiętania wyrazy. Ma to również wpływ na pozycjonowanie strony, bo dzięki temu linki będą zawierały słowa kluczowe.
Tutaj dowiesz się więcej na temat pozycjonowania i słów kluczowych.
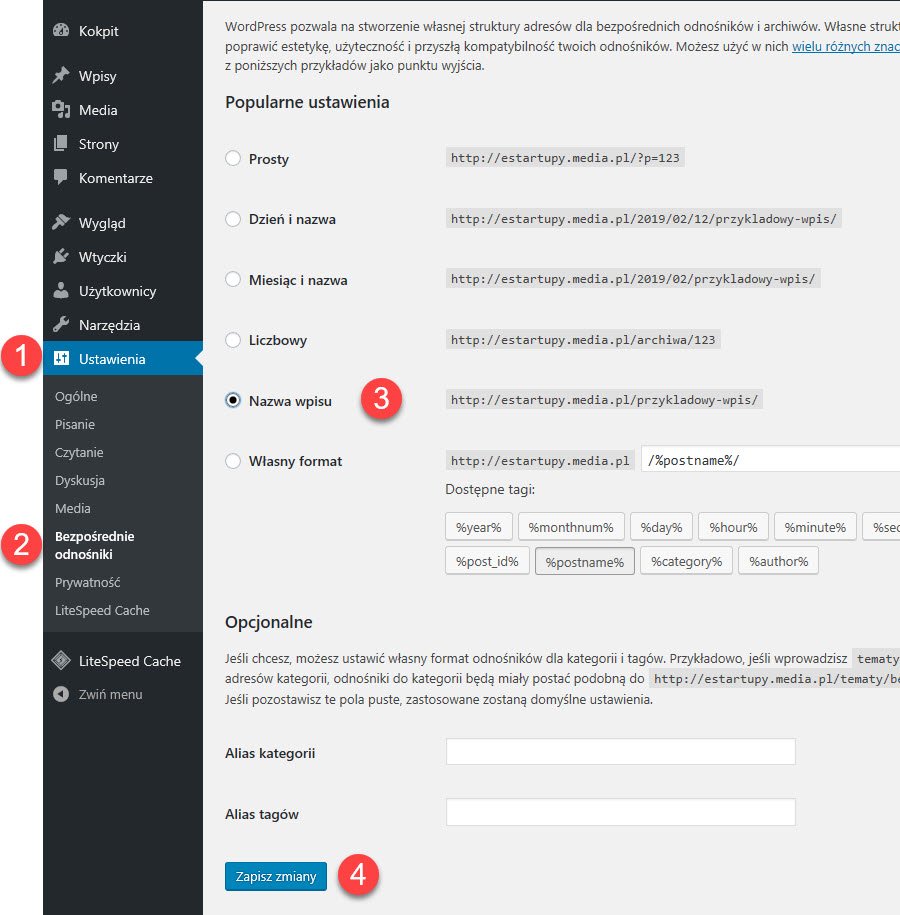
- z menu głównego po lewej wybierz zakładkę „Ustawienia”
- następnie przejdź do zakładki „Bezpośrednie linki”
- wybierz opcję „Nazwa wpisu”
- kliknij przycisk „Zapisz zmiany”

Nazwa sklepu
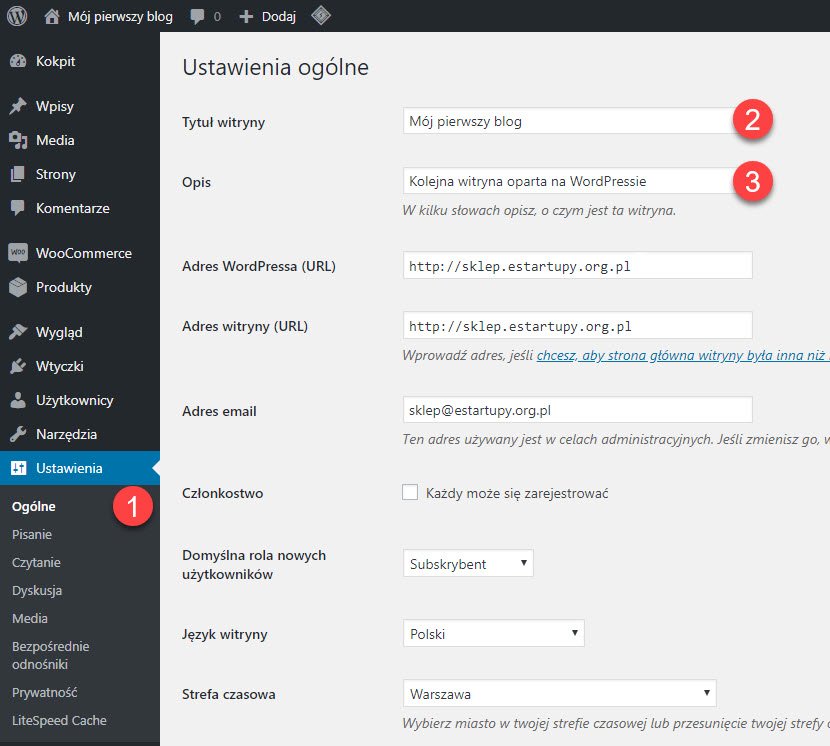
Kolejna rzecz, którą musisz zrobić to zmienić nazwę sklepu i jego krótki opis:
- Przejdź do zakładki Ustawienia»Ogólne
- Wpisz nazwę sklepu w polu „Tytuł witryny”
- Podaj opis sklepu
Oczywiście nie zapomnij zapisać zmian na koniec.

Wtyczki WordPress
Wtyczki są absolutnie kluczowym elementem platformy WordPress, dlatego wymagają trochę większej uwagi.
Wtyczki to odpowiednik aplikacji w smartfonach. Jeśli używasz WordPressa jako systemu zarządzania treścią dla swojego sklepu, to wtyczki dają Ci praktycznie nieograniczone możliwości, jeśli chodzi o jego rozbudowę o kolejne funkcje i moduły.
Moduł sklepu, to właśnie taka wtyczka. Dzięki niej możemy rozszerzyć system WordPress o wszystkie funkcje niezbędne do prowadzenia profesjonalnego sklepu internetowego.
Oprócz sklepu, wtyczki umożliwiają dodawanie różnego rodzaju innych funkcji, takich jak przechwytywanie adresów email, ułatwiają pozycjonowanie strony i poprawiają jej SEO, dodają funkcje do analizy ruchu na stronie, optymalizują obrazy, żeby przyspieszyć działanie strony i wiele innych.
Jedynym problemem jest to, że jest ich dosłownie tysiące. A jeśli zainstalujesz na swojej witrynie internetowej zbyt wiele wtyczek, lub wybierzesz te kiepskiej jakości, może to pogorszyć jej szybkość i stabilność.
Aby zaoszczędzić Ci czasu, poniżej znajdziesz listę kilku najważniejszych wtyczek, które powinny się znaleźć na Twojej stronie od dnia pierwszego.
Jak zainstalować wtyczki WordPress
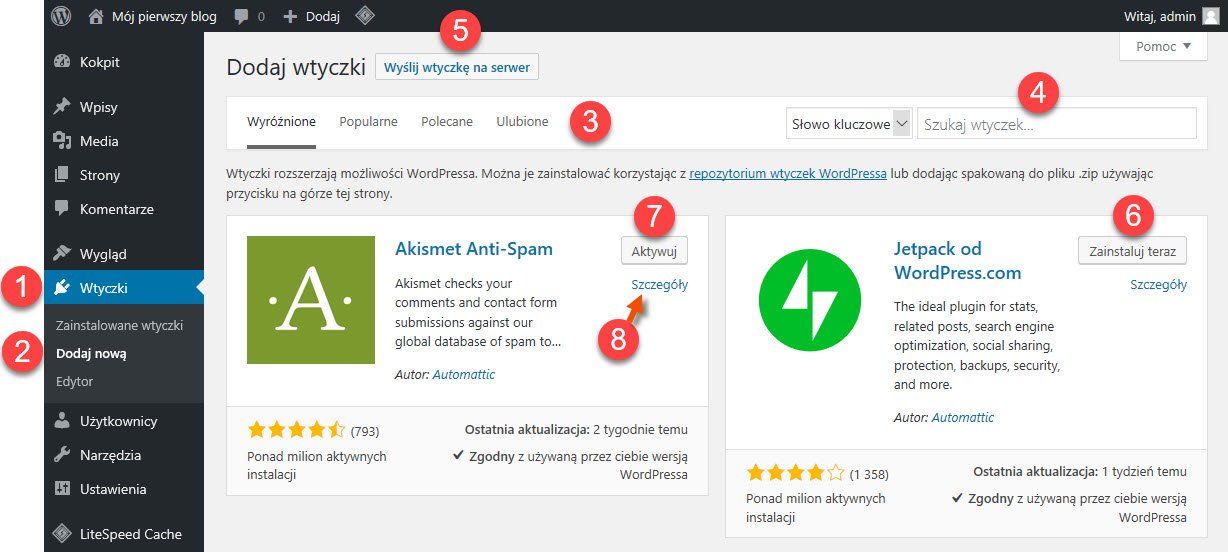
- Wybierz zakładkę „Wtyczki” z menu głównego po lewej
- Przejdź do zakładki „Dodaj nową”
- Wtyczki możesz przeglądać/filtrować według kategorii. Dzięki temu, możesz zobaczyć co inni używają. Dodatkowo, poniżej oceny (gwiazdki) podawana jest ilość instalacji danej wtyczki (popularność).
- Możesz również skorzystać z wyszukiwarki, wpisując interesujące cię zagadnienia/słowa kluczowe (najlepiej w języku angielskim), na przykład SEO, SSL, Cache, email, ecommerce, itp.
- Nie wszystkie firmy udostępniają swoje wtyczki w katalogu ogólnym. Dlatego istnieje możliwość przesłania pliku instalacyjnego wtyczki na serwer. Możesz zrobić to za pomocą przycisku „Wyślij wtyczkę na serwer”, podając ścieżkę do pliku.
- Wtyczki instalujesz klikając przycisk „Zainstaluj teraz”, ale zainstalowanie wtyczki nie oznacza, że już ona działa…
- Każdą wtyczkę trzeba aktywować klikając przycisk „Aktywuj” (przycisk „Zainstaluj teraz” zmienia nazwę na „Aktywuj”, po zakończeniu instalacji)
- Bardziej szczegółowe informacje na temat poszczególnych wtyczek, możesz uzyskać klikając link „Szczegóły”. Niestety w większości przypadków opisy są w języku angielskim.

Teraz, gdy już wiesz jak, zainstalujemy wtyczki WordPress, które są niezbędne do prawidłowego funkcjonowania Twojego profesjonalnego sklepu online.
1. REALLY SIMPLE SSL
W przypadku sklepu internetowego, najważniejszy jest certyfikat SSL (ang. Secure Socket Layer) ponieważ chodzi o bezpieczeństwo danych Twoich klientów, a dodatkowo wpływa mocno na pozycjonowanie strony – SEO.
Zakładając konto hostingowe w firmie dhosting.pl otrzymujesz darmowy certyfikat bezpieczeństwa, ale po instalacji WordPressa SSL nie działa od razu. Wtyczka Really Simple SSL odpowiednio konfiguruje ustawienia system WordPress i aktywuje zabezpieczenie SSL strony.
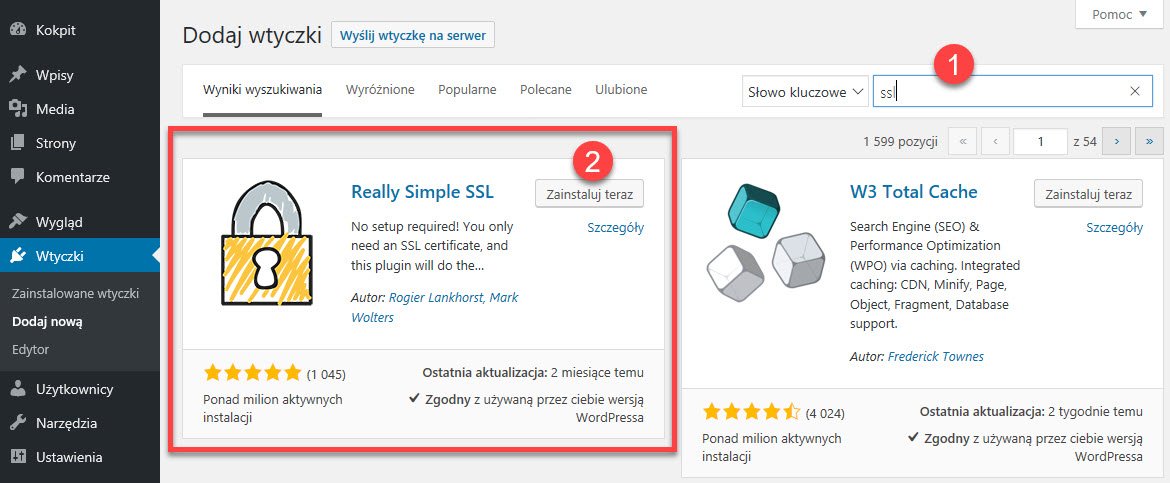
- Wpisz słowo kluczowe „SSL” w polu tekstowym wyszukiwarki wtyczek, lub konkretną nazwę wtyczki – „Really Simple SSL”
- Kliknij „Zainstaluj teraz”

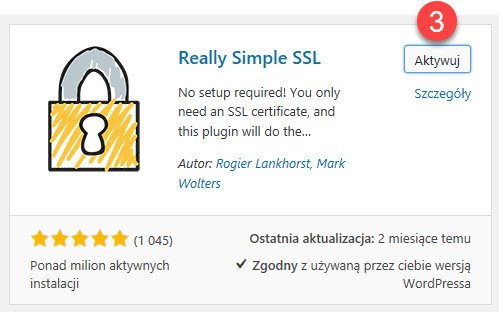
Wtyczka zostanie zainstalowana i po chwili przycisk „Zainstaluj teraz” zmieni się na „Aktywuj”
3. kliknij „Aktywuj”

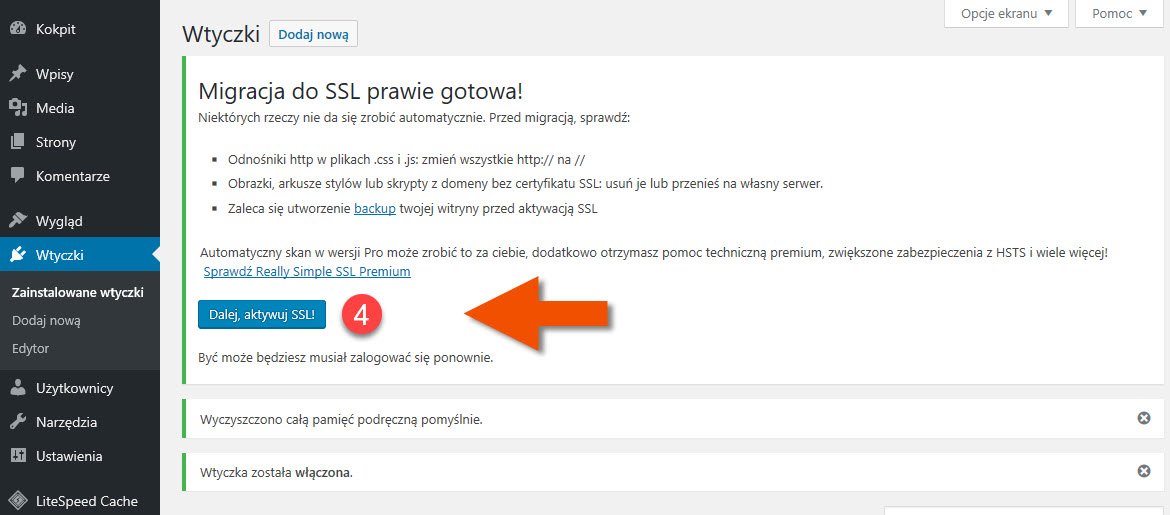
Po aktywacji, system WordPress przeniesie Cię do zakładki „Zainstalowane wtyczki” gdzie zobaczysz informację, że wtyczka została włączona i pozostał Ci jeszcze jeden krok, aby aktywować certyfikat SSL.
4. Kliknij niebieski przycisk „Dalej, aktywuj SSL!”

Certyfikat SSL zostanie aktywowany, a ty otrzymasz komunikat, jak poniżej

W przeglądarce internetowej jeszcze nie będzie on widoczny (nie będzie zamkniętej kłódki po lewej od adresu strony). Musisz teraz odświeżyć stronę, co spowoduje, że pojawi Ci się znowu okno logowania do systemu WordPress. Po zalogowaniu się zobaczysz zakładkę „Konfiguracja” wtyczki Really Simple SSL, a Twoja strona powinna już być zabezpieczona – obok adresu strony powinna znajdować się zamknięta kłódka oraz zamiast http:// powinien zaczynać się od https://

Krok 2: Wybierz i dostosuj motyw WordPress
Motywy kontrolują wygląd Twojej witryna WordPress. W przypadku sklepu WooCommerce kontrolują one także sposób wyświetlania produktów na Twojej stronie.
Do wyboru masz tysiące przeróżnych motywów WordPress, zarówno darmowych, jak i płatnych.
Jedyny mankament przy wyborze motywu to to, że nie jesteśmy w stanie stwierdzić, który motyw jest najlepszy. Możesz jedynie sprawdzić jak dany motyw wygląda, ale to nie ma nic wspólnego z jego jakością.
Dobry motyw charakteryzuje się przede wszystkim:
- Prędkością – czyli małym rozmiarem i odpowiednio zoptymalizowanym kodem, żeby szybko się ładował, a dzięki temu nie spowalniał Twojej strony internetowej. Prędkość działania Twojej strony jest niesamowicie ważna, bo wiele badań oraz sam Google mówi, że im dłużej Twoja strona internetowa będzie się ładowała, tym więcej klientów będziesz tracić. Dlatego szczególnie w przypadku sklepów internetowych, gdzie będziesz mieć wiele stron z produktami, dobry, szybki motyw to podstawa.
- Elastycznością – czyli możliwością dostosowania najważniejszych elementów strony do Twoich potrzeb i preferencji. W dzisiejszych czasach nie wystarczy już tylko być obecnym w internecie, dzisiaj, żeby przebić się przez gąszcz konkurencji i setki podobnych do siebie sklepów internetowych, musisz odstawać oraz musisz budować własną markę. A to, bez odpowiedniego motywu będzie niesamowicie trudne.
Ja polecam Ci motyw Astra. Dlaczego?
- Ma on wszystko o czym wspominam powyżej oraz dużo więcej
- Jest darmowy z możliwością kupienia wersji premium (dużo więcej możliwości)
- Ma bibliotekę gotowych stron do zaimportowania, dzięki czemu oszczędzasz mnóstwo czasu przy projektowaniu wyglądu, a jeśli wykupisz wersję premium dostajesz jeszcze więcej świetnych gotowych stron.
- Ma możliwość wykupienia licencji „Liefetime” (jeśli zainteresuje Cię wersja premium), dzięki czemu płacisz tylko raz (osobiście nie lubię abonamentów, dlatego lubię ten motyw)
Instalacja gotowego sklepu na motywie Astra
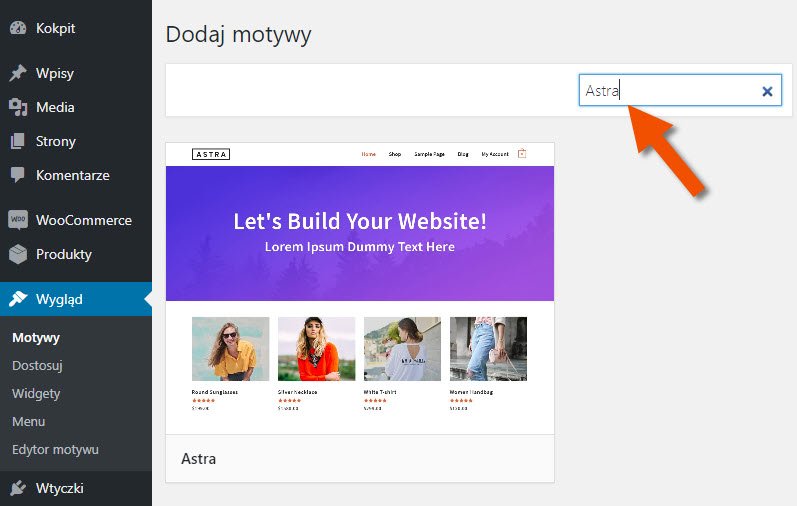
Przejdź do Wygląd » Motywy i kliknij przycisk „Dodaj nowy„. Wyświetli Ci się cała lista różnych motywów. Możesz sobie je przejrzeć i wybrać któryś (upewnij się przed tym, że będzie współpracował z wtyczką WooCommerce). Jeżeli zdecydujesz się posłuchać mojej rady, wpisz wyraz „Astra” w polu wyszukiwarki motywów po prawej.

Zainstaluj, a następnie aktywuj nowy motyw.
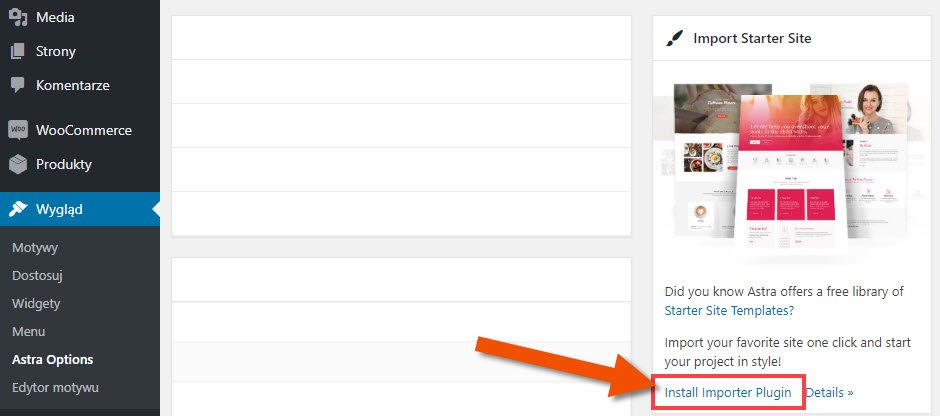
W zakładce „Wygląd” pojawi się nowa pozycja o nazwie „Astra Options„. Przejdź do niej i kliknij link „Install Importer Plugin„, po prawej stronie ekranu.

Po zakończeniu instalacji pojawi się kolejna pozycja w zakładce „Wygląd”, tym razem o nazwie „Astra Sites”. Jest to biblioteka gotowych witryn, które możesz bardzo łatwo zainstalować. Instalując witrynę otrzymujesz gotowca, kompletną stronę z grafiką, stronami, podstronami, produktami itd. Wystarczy tylko pozmieniać elementy wedle swojego uznania, co jest dużo łatwiejsze i szybsze, niż tworzenie wszystkiego od zera.
Zanim zobaczysz wszystkie dostępne strony, najpierw musisz wybrać, który graficzny edytor stron ma być zainstalowany wraz z gotową witryną. Wybierz „Elementor„.

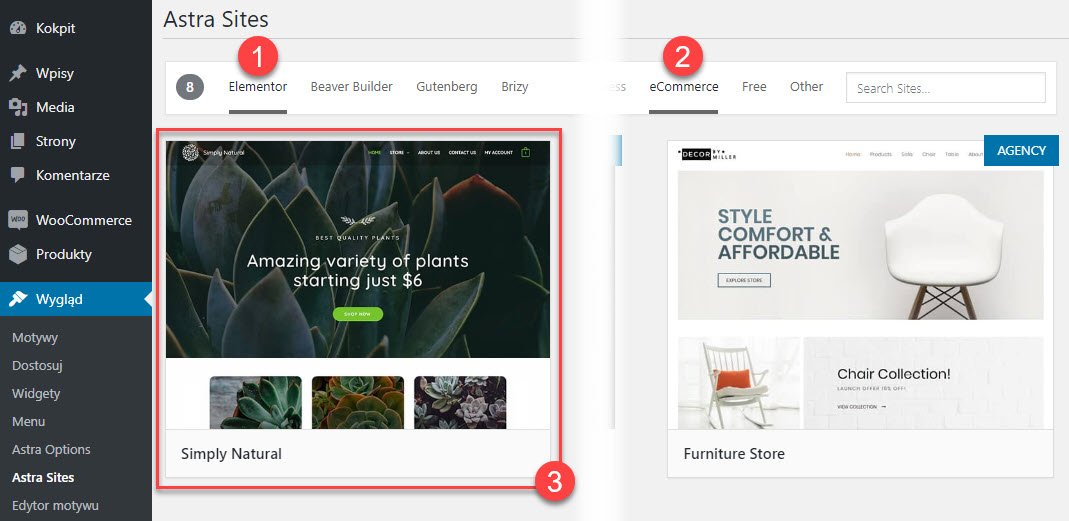
Pojawi Ci się lista wszystkich gotowych witryn. Możesz ją odfiltrować, żeby zostały tylko same gotowe sklepy.
Kliknij „eCommerce” na liście po prawej i wybierz witrynę (te z tagiem „AGENCY”, to witryny dostępne tylko w wersji premium motywu Astra – cenę sprawdzisz tutaj).
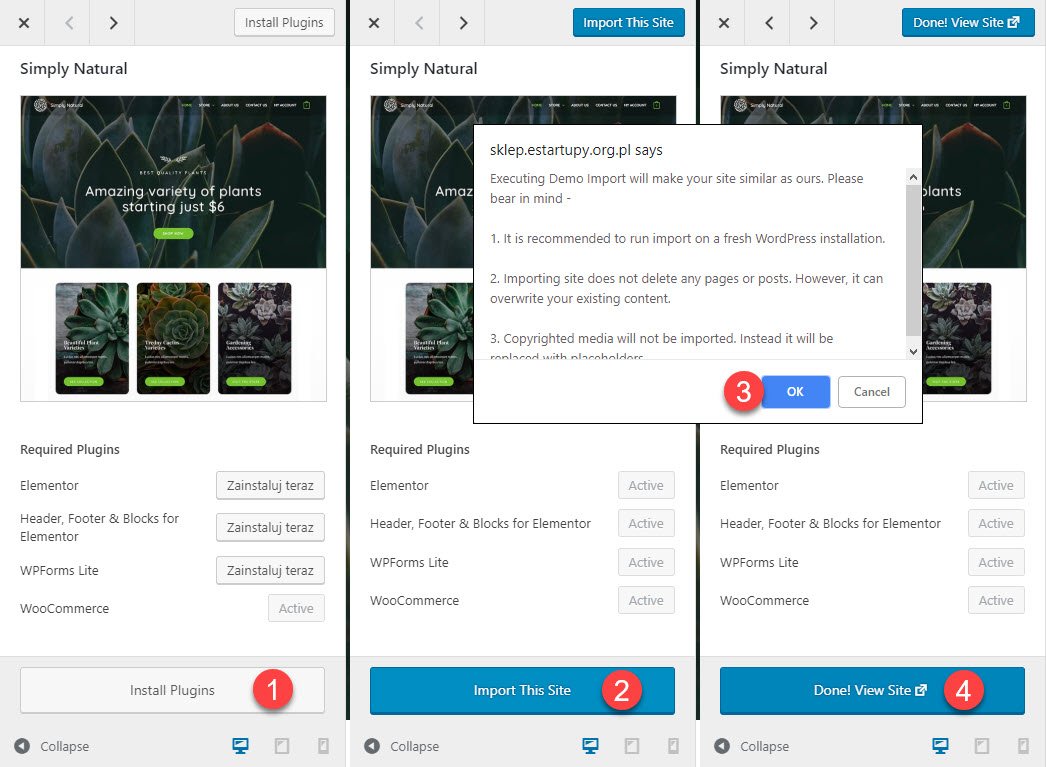
Zainstaluj wszystkie zalecane Pluginy i zaimportuj stronę zgodnie ze wskazówkami. Na koniec otrzymasz piękny, gotowy sklep WooCommerce na WordPressie.

Dostosowywanie motywu WordPress
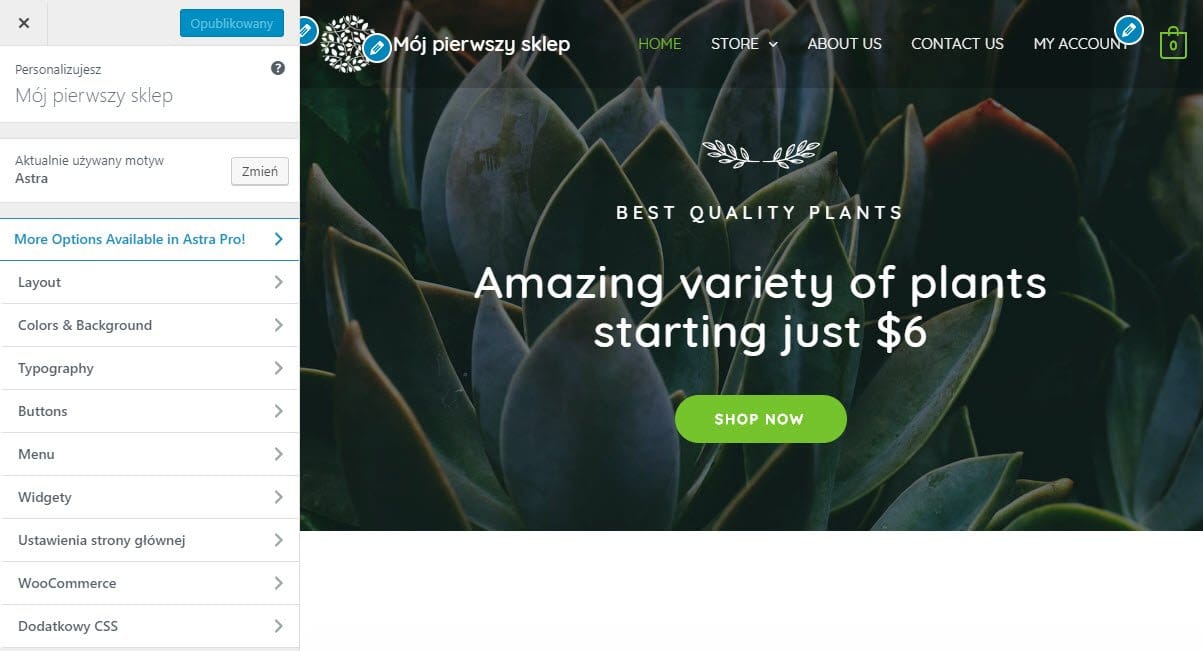
Przejdź do Wygląd » Dostosuj, aby uruchomić narzędzie dostosowywania motywu WordPress, w którym można zmienić różne ustawienia, takie jak logo, czcionka, menu, itd.
Na przykład, żeby zmienić logo, tytuł strony i jej opis, przejdź do Layout » Header » Site Identity

Krok 3: Dostosuj wygląd stron za pomocą Elementora
Elementor to graficzny edytora stron dla systemu WordPress. Dostosowywanie motywu odpowiada za globalne ustawienia sposobu wyświetlania naszej strony (jej szkieletu), natomiast zawartość poszczególnych stron witryny, czyli elementy takie, jak tekst, obrazy, przyciski i ich rozmieszczenie, zmiania się korzystając z edytora stron. WordPress ma taki edytor wbudowany, ale niestety nie jest najwygodniejszy w stosowaniu, bo witrynę swojego sklepu projektujesz „od strony zaplecza, a nie od strony ulicy”. Dlatego my tutaj będziemy korzystać z Elementora. Jest to edytor typu WYSIWYG (ang. What You See Is What You Get) oraz Drag-and-Drop, czyli widzimy na bieżąco, jak strona będzie wyglądała (rzeczywisty efekt końcowy) w trakcie projektowania, a projektowanie sprowadza się do przeciągania elementów i upuszczania ich w odpowiednie miejsca na stronie.

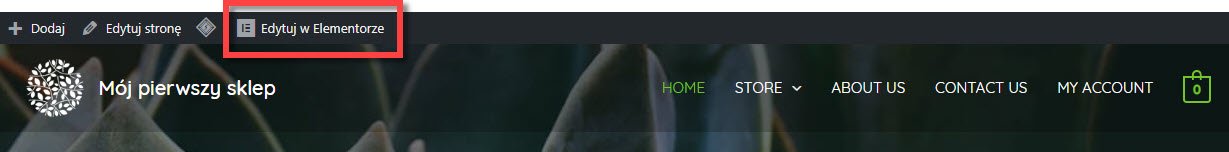
Elementora uruchomisz klikając „Edytuj w Elementorze„, na pasku górnym panelu administracyjnego WordPress. Przed tym musisz przejść na stronę, którą chcesz edytować. Zacznijmy od strony głównej.
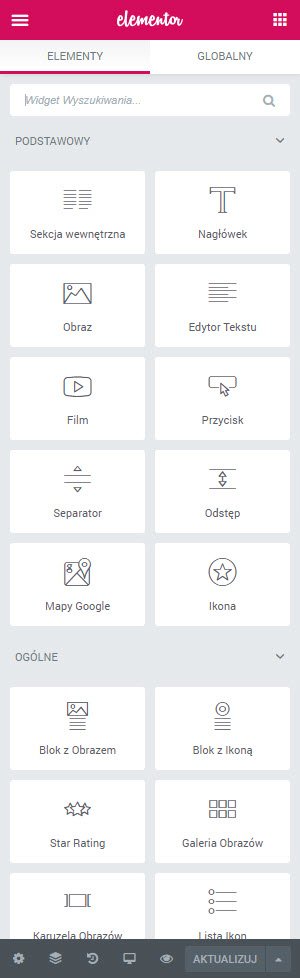
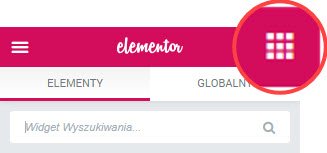
Po uruchomieniu edytora, po lewej stronie ekranu zobaczysz panel, który będzie Twoim podstawowym narzędziem, służącym do budowy i edycji stron Twojego sklepu.

W panelu tym znajduje się zakładka „Elementy”, czyli biblioteka różnego rodzaju bloków, które możesz dowolnie wykorzystywać na swoich stronach, przeciągając je w odpowiednie miejsca.
Edycja tekstu w Elementorze
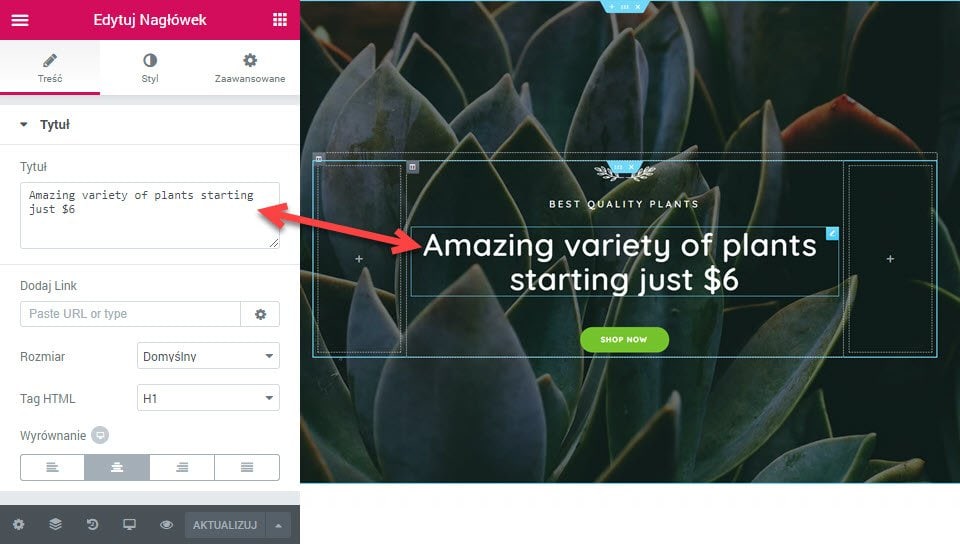
Aby edytować tekst już znajdujący się na Twojej stronie, wystarczy po prostu w niego kliknąć.
Panel po lewej zamieni się w edytor, gdzie możesz zmienić treść, styl oraz inne właściwości pola tekstowego.

Edycja sekcji strony – zmiana tła
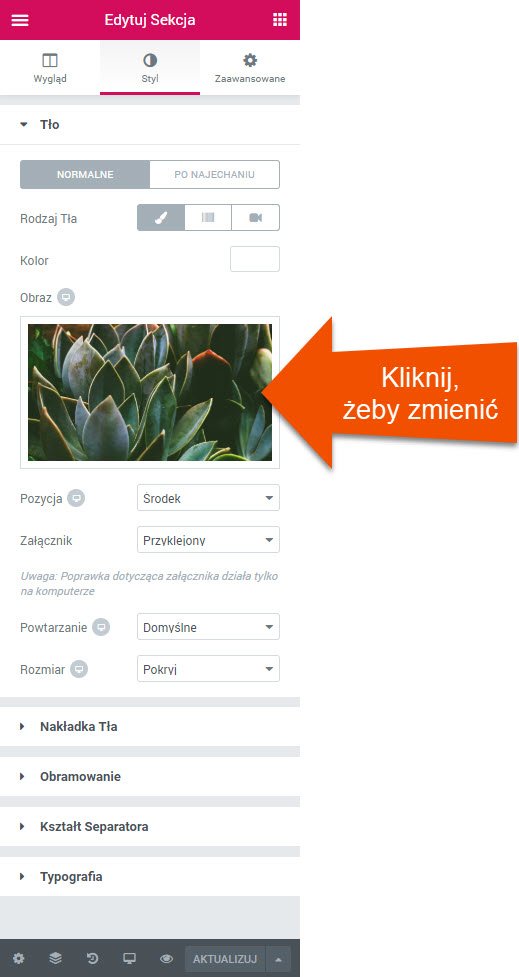
Aby zmienić tło sekcji, czyli na przykład tło na samej górze strony głównej Twojego sklepu, musisz kliknąć przycisk edycji sekcji, znajdujący się tuż przy górnej krawędzi sekcji na samym środku.

Panel po lewej zmieni się na edytor sekcji strony. Przejdź do zakładki Styl i kliknij w obrazek tła, żeby wybrać inną grafikę. Jako tło, może też wybrać zwyczajnie jednolity kolor, lub ustawić jakiś filmik. Możesz też ustawić inny obraz i nałożyć na niego cień o dowolnym kolorze. Możliwości jest mnóstwo, dlatego nie sposób je wszystkie tutaj opisać.

Edycja zawartości kolumn
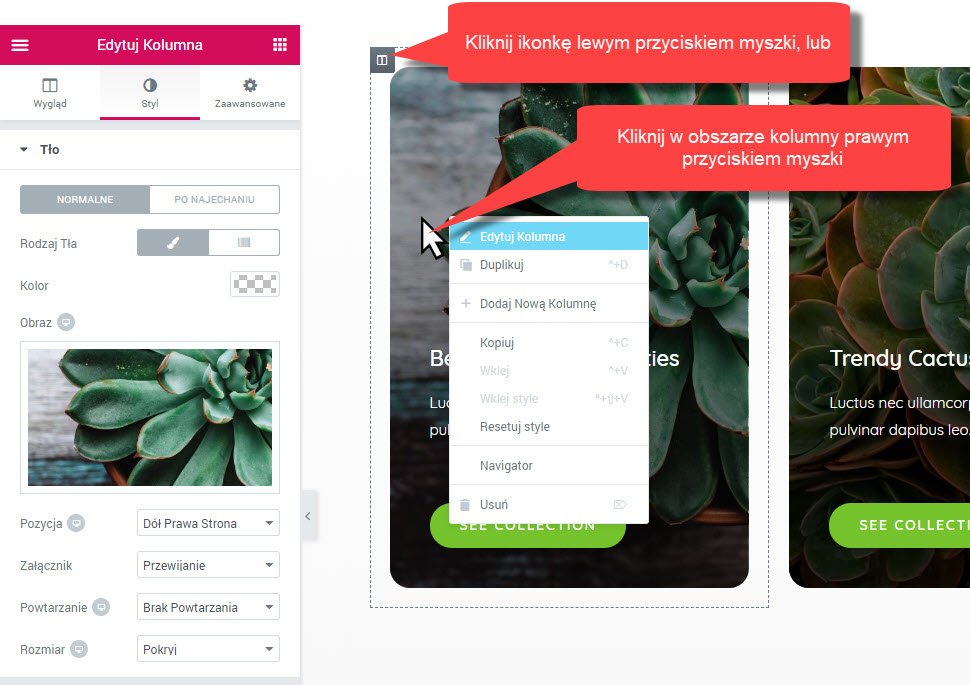
Aby edytować zawartość kolumny w Elementorze możesz kliknąć (lewym przyciskiem myszki) w ikonę kolumny w lewym górnym rogu komórki, którą chcesz edytować. Możesz też kliknąć prawym przyciskiem myszki w obszarze kolumny, którą chcesz edytować, pojawi Ci się menu, z którego musisz wybrać „Edytuj Kolumna”.
W panelu po lewej pojawi się edytor kolumny, gdzie możesz na przykład zmienić tło w zakładce „Styl”.

Powrót do biblioteki elementów
Aby powrócić do widoku listy bloków do budowy stron w Elementorze, wystarczy kliknąć ikonę tabeli w prawym górnym rogu panelu.

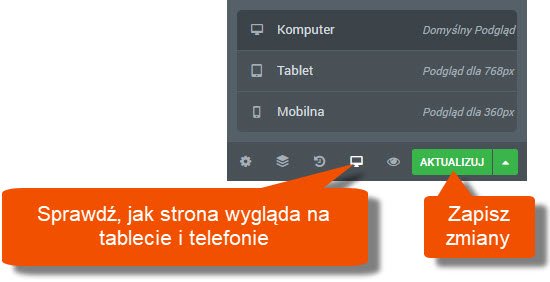
Zapisywanie wprowadzonych zmian
Aby zapisać zmiany wprowadzone na stronie, wystarczy kliknąć zielony przycisk „Aktualizuj„. Zanim jednak opuścisz edytor, warto sprawdzić, czy wprowadzone zmiany nie wpłyną negatywnie na wygląd strony na pozostałych urządzeniach (tablet i telefon).

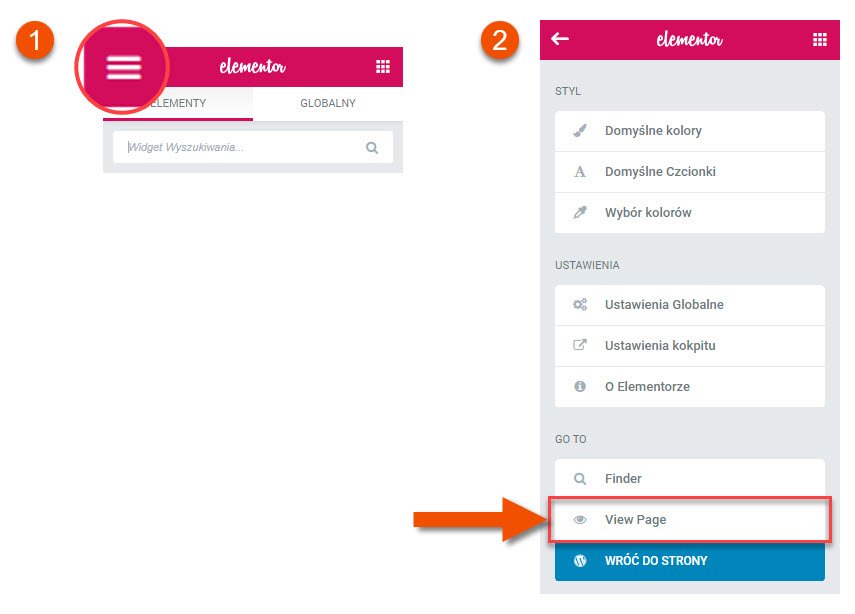
Zamykanie Elementora – powrót do strony
Aby zamknąć edytor graficzny strony (Elementor), kliknij ikonę hamburgera w panelu po lewej, a następnie kliknij zakładkę „View Page„. Wyłączysz w ten sposób jedynie edytor, pozostając na edytowanej stronie sklepu.

Krok 4: Skonfiguruj WooCommerce – sklep WordPress
WooCommerce to wtyczka WordPressa, dzięki której możesz dodać do swojej witryny funkcjonalność profesjonalnego sklepu internetowego.
Po aktywacji wtyczki WooCommerce, w panelu administracyjnym WordPressa pojawiają się dwie nowe zakładki (WooCommerce i Produkty), służące do obsługi sklepu.
Konfiguracja sklepu WooCommerce
Zanim zaczniesz sprzedawać własne produkty w internecie ze swojego sklepu online, musisz najpierw skonfigurować kilka rzeczy, takich jak waluta, płatności i informacje o wysyłce.
Tym właśnie zajmiemy się teraz i przeprowadzę Cię przez ten proces krok po kroku.
Przejdź do zakładki WooCommerce » Ustawienia.
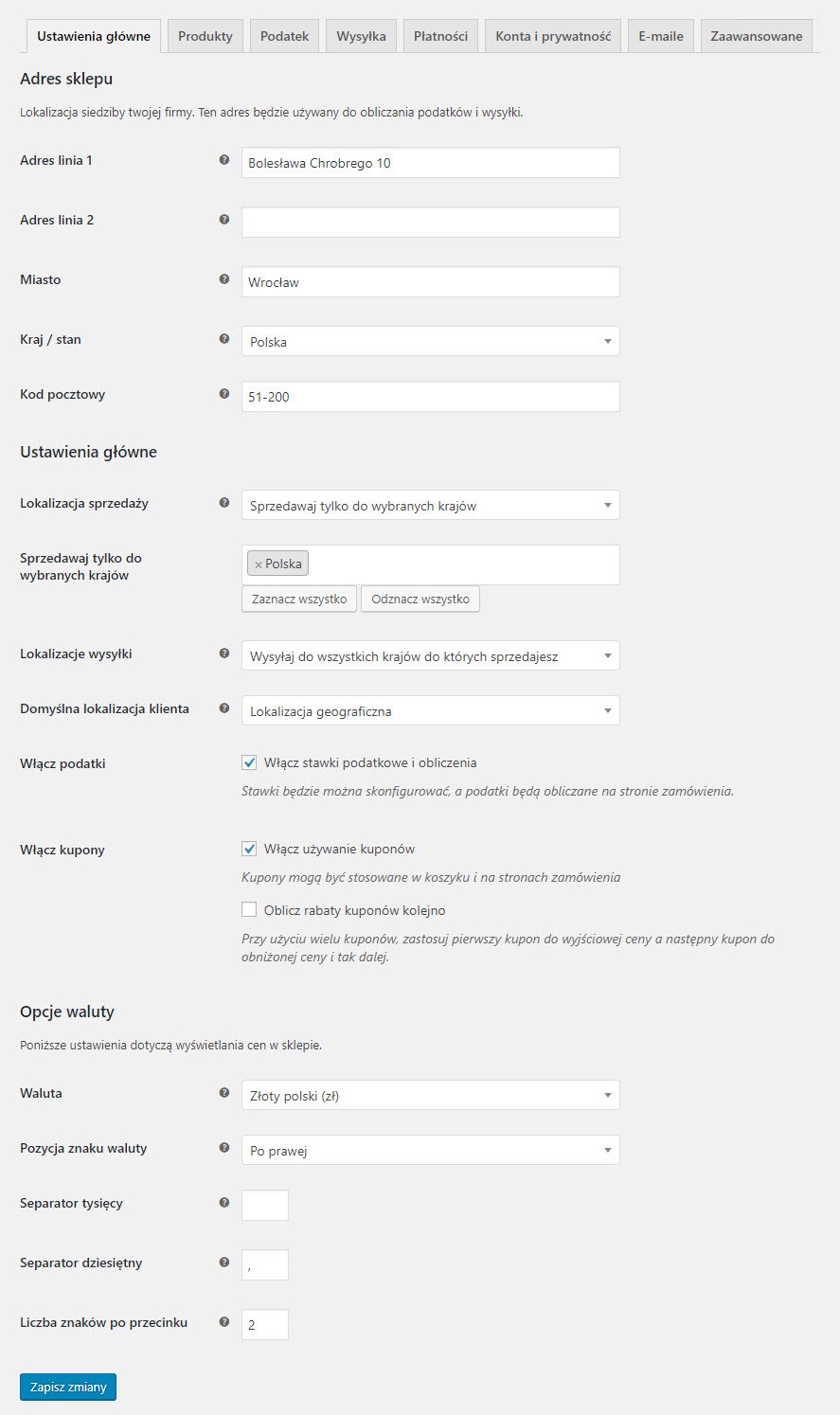
Ustawienia główne – adres i waluta sklepu
W pierwszej kolejności musisz podać adres sklepu, na terenie jakiego kraju zamierzasz prowadzić sprzedaż produktów oraz w jakiej walucie będziesz sprzedawać.

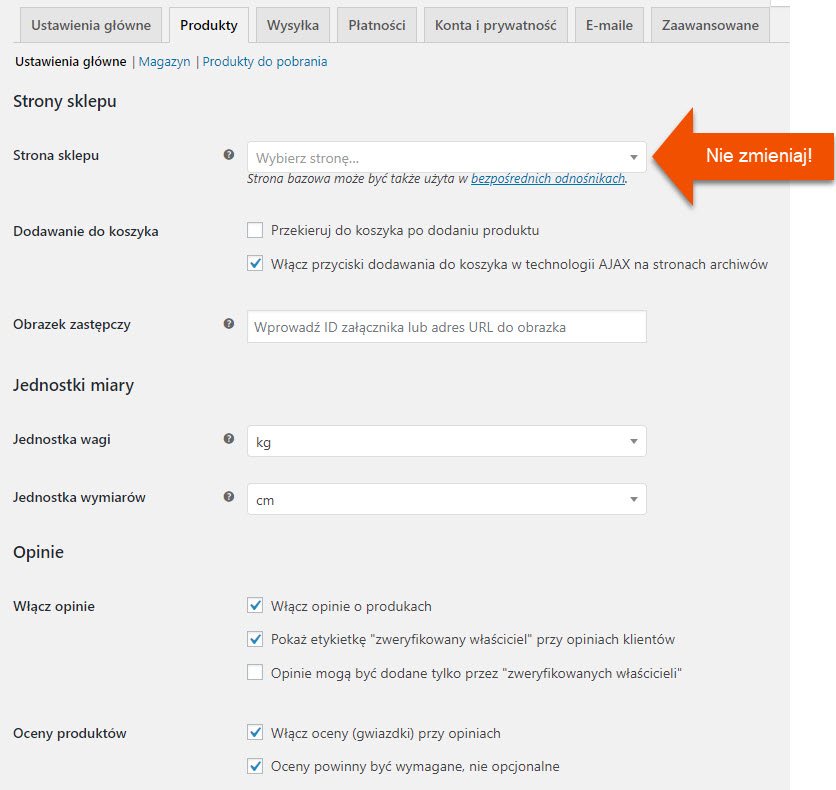
Produkty
W zakładce Produkty » Ustawienia główne możesz zostawić wszystko tak, jak jest.
Uwaga! Jeżeli zmienisz tutaj parametr „Strona sklepu”, wtyczka WooCommerce nadpisze zawartość wybranej strony, powodując utratę jej całej wcześniejszej zawartości.

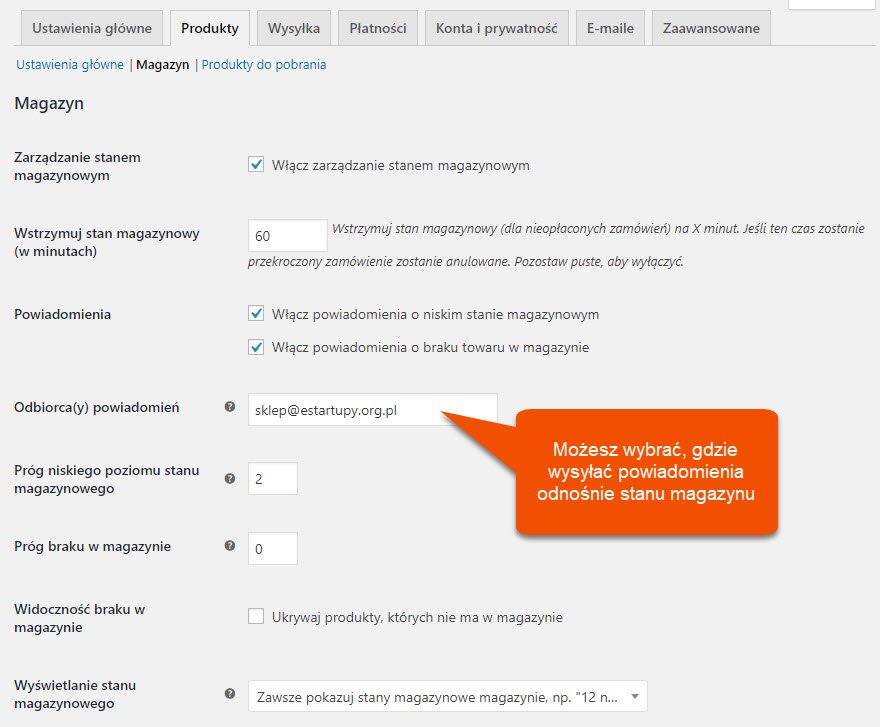
W zakładce Produkty » Magazyn możesz między innymi ustawić, czy i jakie powiadomienia chcesz otrzymywać odnośnie stanu magazynu, oraz możesz wybrać, do kogo (na jaki adres email) mają być wysyłane.

Wysyłka
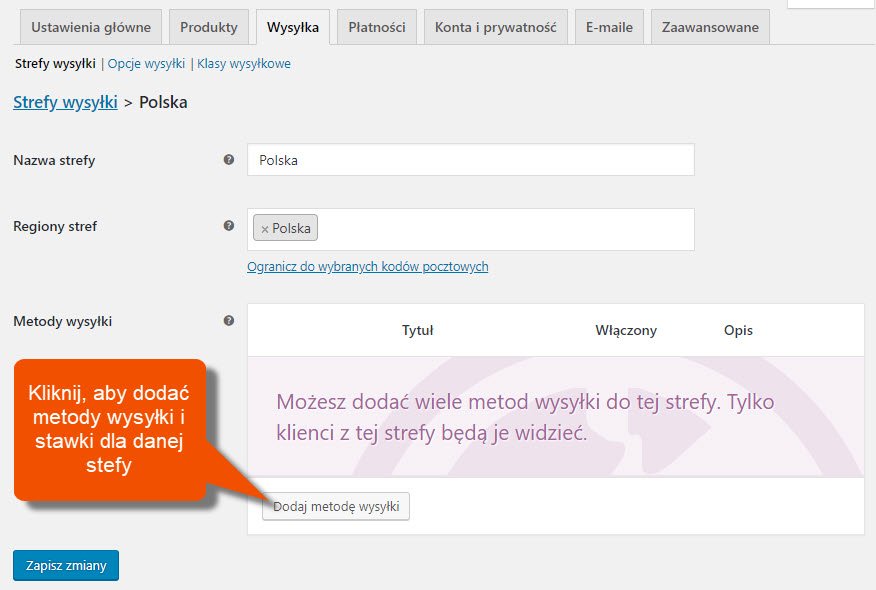
Tutaj definiujesz strefy wysyłki Twoich produktów oraz stawki dla poszczególnych stref. Wcześniej wybraliśmy, że będziemy sprzedawać tylko w Polsce, więc możemy tutaj zdefiniować tylko jedną strefę, i jedną stawkę, obejmującą całą Polskę.
W zakładce Wysyłka » Strefy wysyłki kliknij przycisk „Dodaj strefę wysyłki„.
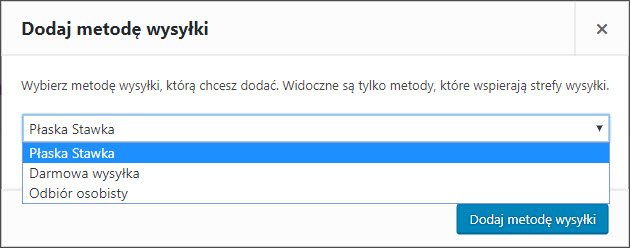
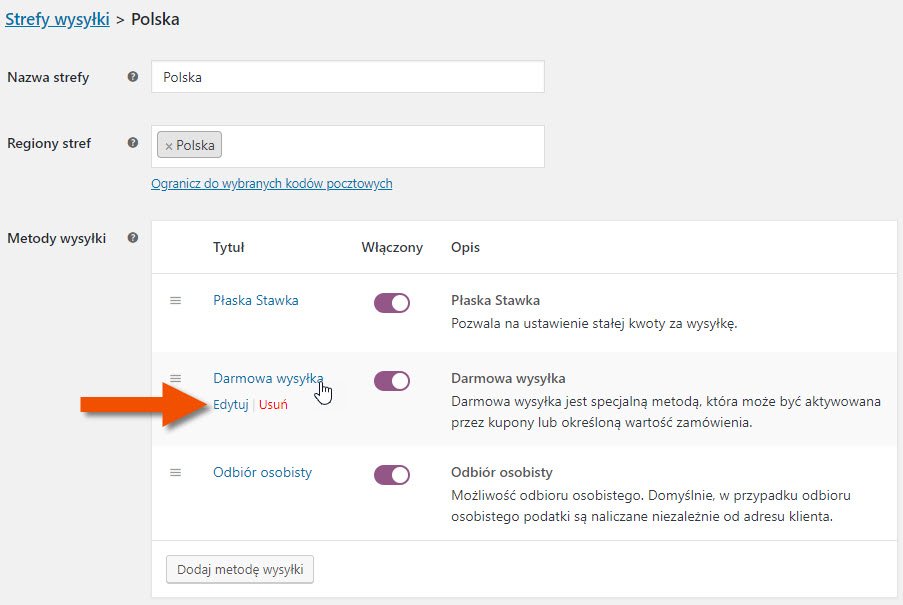
Jako nazwę strefy i region wpisz Polskę, następnie kliknij przycisk „Dodaj metodę wysyłki„, żeby dodać sposoby doręczania produktów i ich ceny.


W WooCommerce masz do wyboru 3 metody wysyłki:
- Płaska stawka – tutaj po prostu podajesz standardową cenę za wysyłkę.
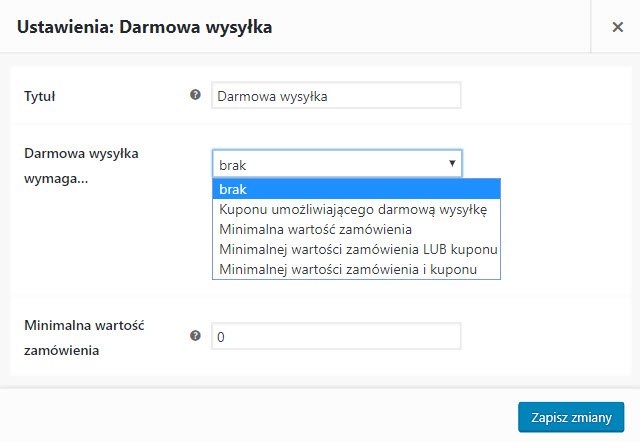
- Darmowa wysyłka – ta opcja daje Ci możliwość ustalenia darmowej wysyłki od pewnej minimalnej wartości koszyka. Gdy klient doda do koszyka produkty, których wartość sumaryczna przekroczy ustaloną kwotę minimalną, pokaże mu się możliwość wysłania zamówienia za darmo.
- Odbiór osobisty – tutaj, jak sama nazwa wskazuje, możesz pozwolić na odbiór osobisty zamówienia.

Ustawienia metody wysyłki (cenę, podatek, kwotę minimalną itd.) możesz edytować dopiero po dodaniu jej do strefy wysyłki. Gdy najedziesz na jej nazwę kursorem, pokaże Ci się pod spodem menu, za pomocą którego możesz edytować ustawienia, lub usunąć daną metodę.

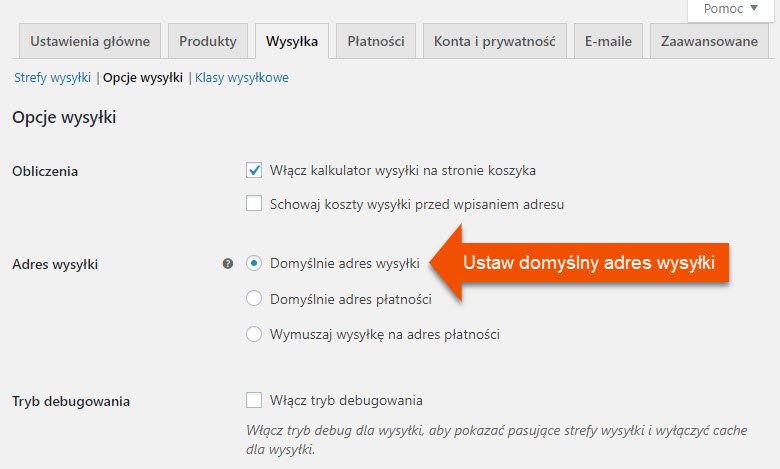
W zakładce Wysyłka » Opcje wysyłki warto zmienić sobie domyślny adres wysyłki na adres wysyłki, a nie adres płatności, wydaje się to logiczne, a jednak standardowo jest tam ustawiony adres płatności 🙂

Do pobierania płatności online wykorzystamy tutaj bardzo popularny i bezpieczny system PayPal. Posiadanie konta PayPal nic nie kosztuje, ale gdy ktoś coś od Ciebie kupi i zapłaci kartą, z kwoty zakupu zostanie pobrana prowizja za obsługę transakcji. Aktualne ceny za transakcje PayPal znajdziesz tutaj.
Jeżeli jeszcze nie posiadasz konta PayPal, możesz je założyć tutaj.
Rejestracja konta PayPal zajmuje dosłownie chwilę i nie wymaga żadnych specjalnych dokumentów.
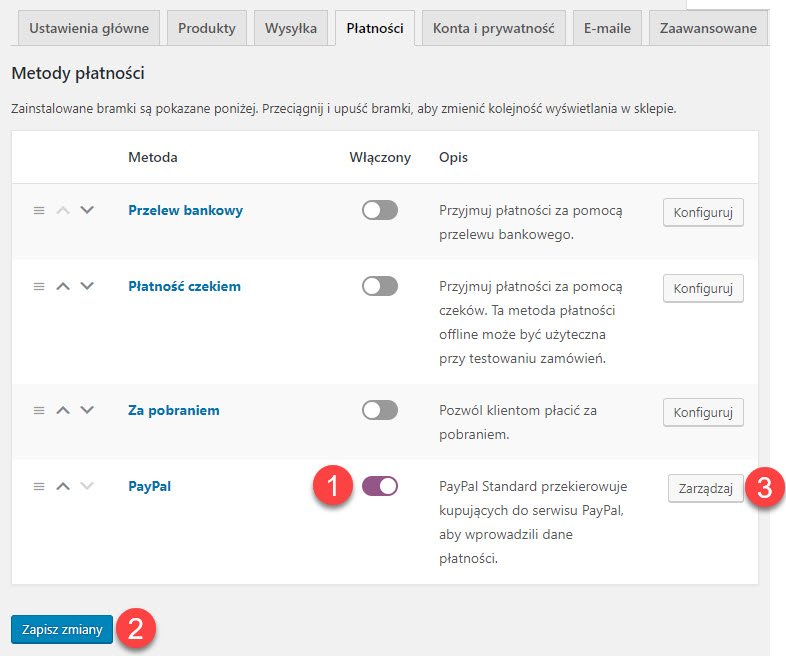
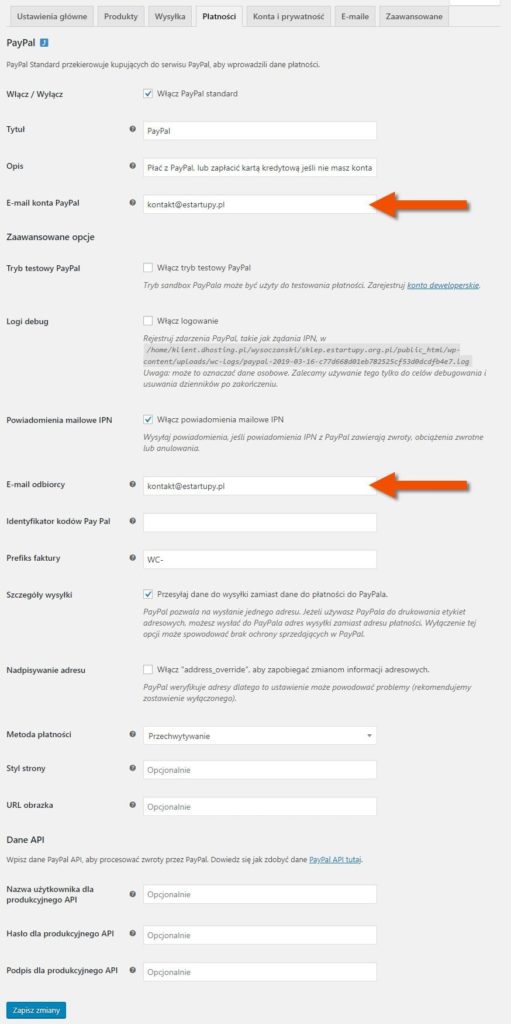
Gdy masz już konto PayPal, w zakładce WooCommerce » Ustawienia » Płatności
- Włącz metodę płatności PayPal
- Zapisz zmiany
- Przejdź do jej konfiguracji, klikając przycisk „Zarządzaj”.

Na stronie konfiguracji upewnij się, że adres email w obydwu miejscach (pola „e-mail konta PayPal” i „e-mail odbiorcy”) jest taki sam jak ten, powiązany z Twoim kontem PayPal (domyślnie będzie tam adres email administratora systemu WordPress).
Adres email to w zasadzie wszystko, co musisz tutaj skonfigurować na dobry początek. Pozostałymi opcjami zajmiemy się w innym przewodniku dla zaawansowanych. Tutaj skupiamy się tylko na szybkim uruchomieniu sprzedaży, żeby można było jak najszybciej zacząć zarabiać przez internet.

Kolejną zakładkę WooCommerce » Ustawienia » Konta i prywatność możesz zostawić bez zmian, dlatego pominę tą część tutaj.
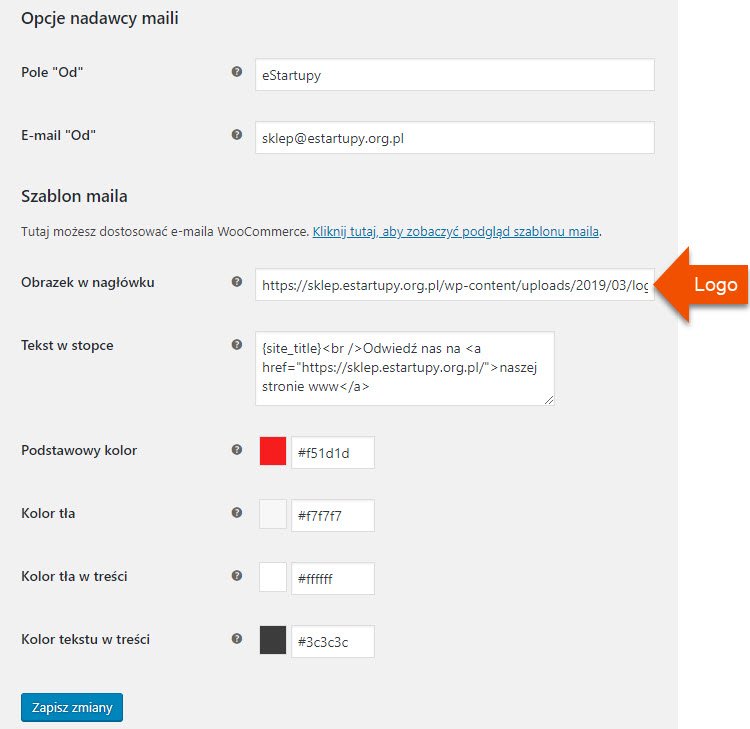
Zakładka WooCommerce » Ustawienia » E-maile dotyczy wszystkich wiadomości automatycznych, które są wysyłane przez Twój sklep do klienta, aby np. potwierdzić zamówienie itp.
Upewnij się, że email nadawcy (czyli email Twojego sklepu) się zgadza. To adres, na który klienci będą mogli odesłać informacje zwrotne, lub skontaktować się z obsługą sklepu.
Możesz tutaj również dostosować szablon takiej wiadomości, czyli kolorystykę, stopkę, logo itp.


Dodawanie produktów do sklepu
Przejdźmy teraz do dodawania produktów do Twojego sklepu internetowego.
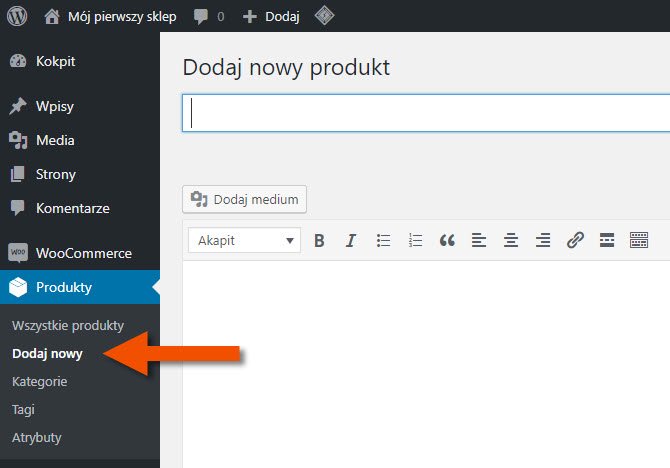
Przejdź do zakładki Produkty » Dodaj nowy, aby stworzyć nowy produkt.

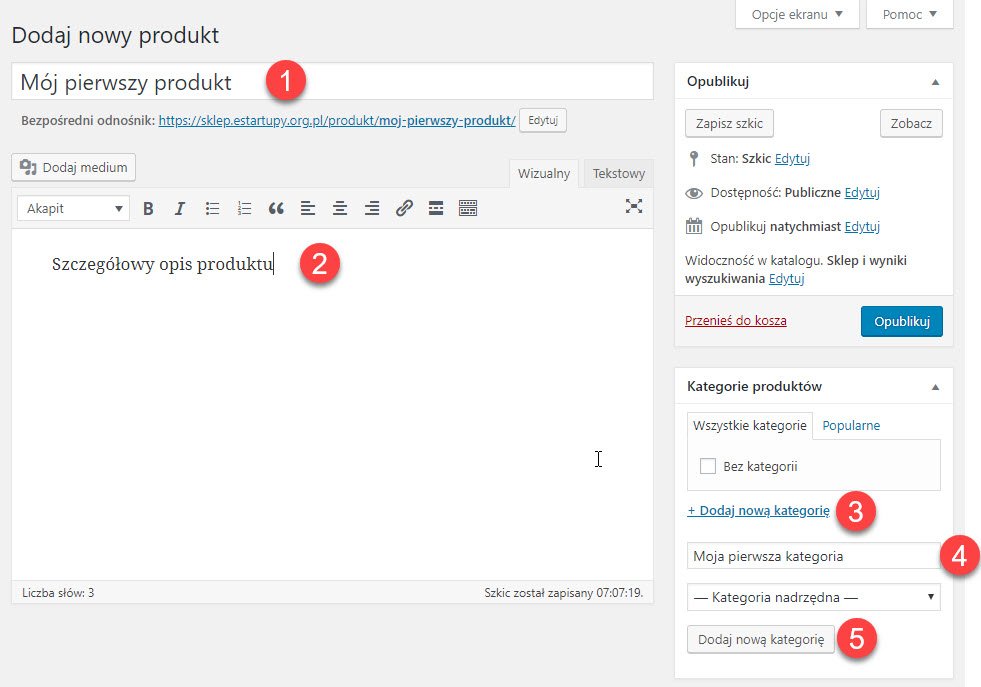
Teraz trzeba wypełnić informacje o nowym produkcie w sklepie.
- Najpierw podaj nazwę produktu,
- Następnie wpisz szczegółowy opis
- W prawej kolumnie zobaczysz pole „Kategorie produktów”. Kliknij „+ Dodaj nową kategorię”, aby utworzyć kategorię dla tego produktu. Dzięki temu Ty i Twoi klienci będziecie mogli łatwo sortować i przeglądać produkty.
- Wpisz nazwę kategorii produktu
- Kliknij „Dodaj nową kategorię”

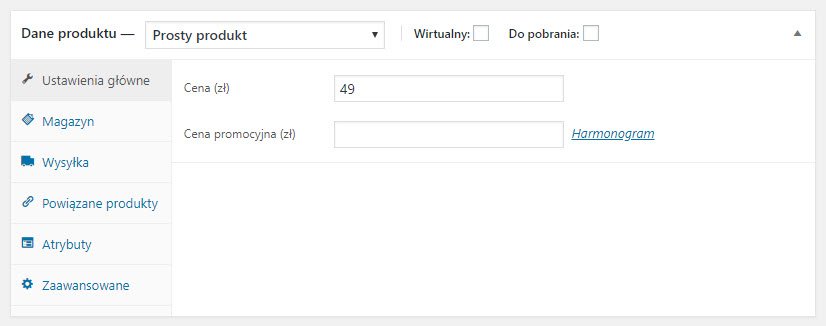
Pod opisem produktu, znajduje się pole Dane produktu. Tutaj możesz podać informacje związane z produktem, takie jak cena, stan magazynu, wysyłka itp.

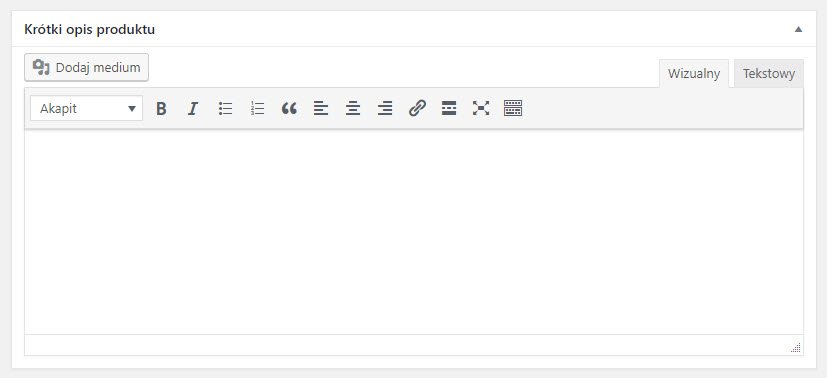
Poniżej pola danych produktu znajduje się miejsce na krótki opis produktu. Ten krótki opis będzie widoczny, gdy klienci będą oglądać wiele produktów na jednej stronie. W opisie tym powinno znaleźć się podsumowanie najważniejszych cech produktu.

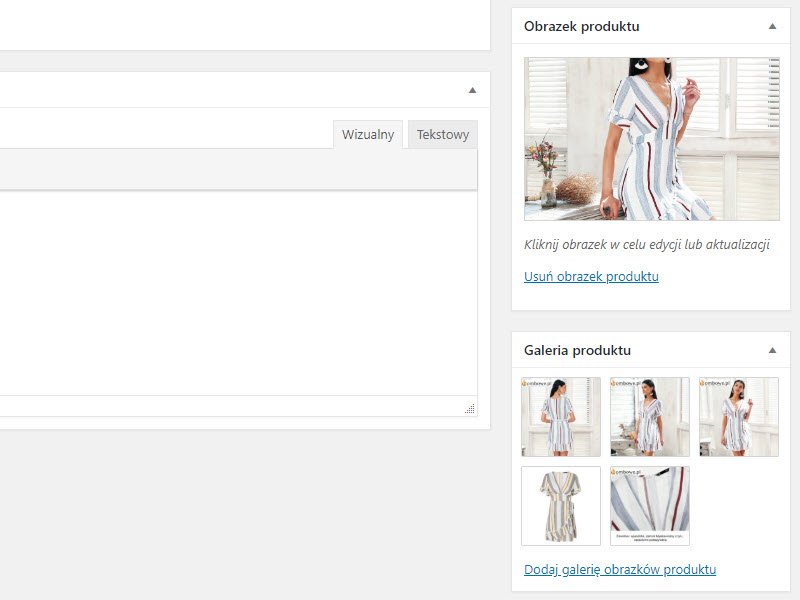
Wreszcie, na samym dole kolumny po prawej stronie zobaczysz pola, gdzie możesz dodać zdjęcia produktu, czyli główny obraz produktu oraz jego galerię zdjęć.

Zarządzanie sklepem
Do zarządzania sklepem na platformie WordPress wystarczą Ci zaledwie dwie zakładki:
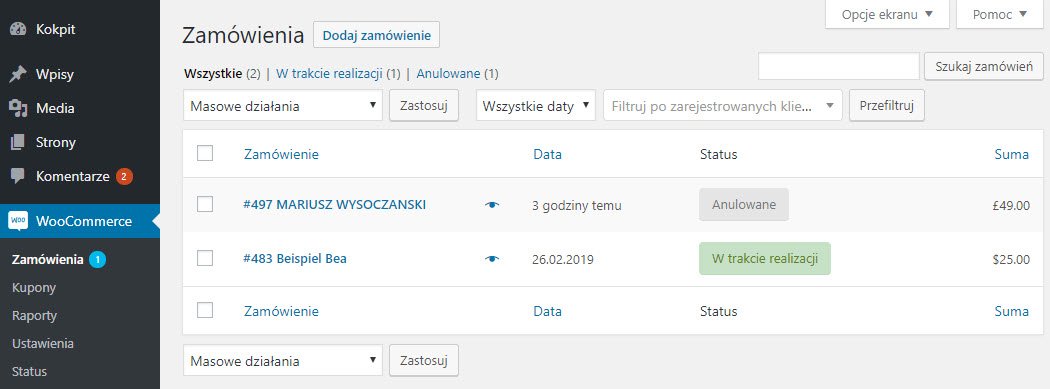
WooCommerce » Zamówienia – tutaj masz dostęp do wszystkich zamówień składanych w Twoim sklepie. Klikając poszczególne zamówienia, możesz zmieniać ich status, widzisz kto i co zamówił, możesz też stąd wysłać wiadomość do kupującego odnośnie jego zamówienia, lub szczegółów transakcji.

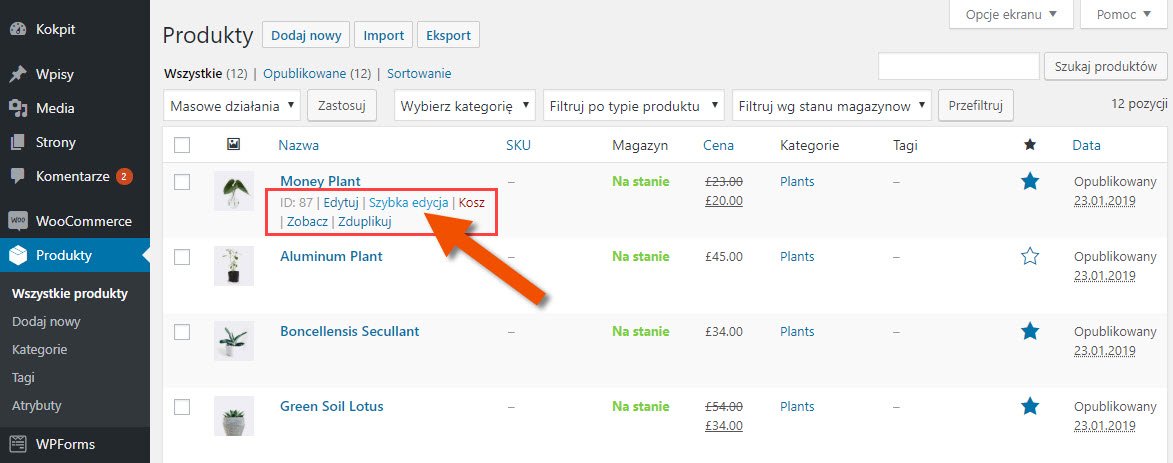
Produkty » Wszystkie produkty – tutaj zarządzasz wszystkimi swoimi produktami. Możesz edytować każdy produkt klikając w jego nazwę, lub edytować szybko niektóre jego parametry za pomocą opcji „Szybka edycja”.

Gratulacje! Masz sklep internetowy. Ale co dalej?
Po stworzeniu sklepu internetowego warto zastanowić się również nad prowadzeniem bloga dla sklepu. Ma to spore znaczenie w kontekście pozycjonowania i SEO Twojego sklepu, innymi słowy, darmowej reklamy w wyszukiwarkach internetowych, jak Google.
- Przeczytaj tutaj na temat 6 powodów, dla których Twój sklep powinien mieć własnego bloga.
- Tutaj dowiesz się jak stworzyć własnego bloga.
Teraz proponuję się zaznajomić ze środowiskiem WordPress, postarać się sprzedać pierwszy produkt, oswoić się ze swoim nowym biznesem. A gdy już poczujesz się na siłach, czas wcisnąć „gaz do dechy” i zabrać się za wyciskanie z Twojego sklepu i biznesu ile się da.
Tak, stworzenie sklepu to tylko początek. Prawdziwa zabawa dopiero przed Tobą 🙂
System WordPress to potężne narzędzie, które można niesamowicie rozbudować o kolejne systemy wspomagające, a przede wszystkim napędzające szybki rozwój Twojego biznesu.
Chętnie podzielę się z Tobą kolejnymi ważnymi krokami, ale najpierw muszę wiedzieć, czy ktoś czyta moje artykuły i czy nie marnuję tutaj mojego czasu. Chyba rozumiesz, prawda?
Dlatego, teraz Twoja kolej… Napisz w komentarzu „Tak”, jeśli chcesz dowiedzieć się więcej. A ja gwarantuję Ci, że ten niewielki gest okaże się jedną z Twoich lepszych inwestycji 😉
Do usłyszenia niebawem 🙂



Tak
Super!
Marku, czy widziałeś już mój darmowy kurs WordPress na https://akademia.estartupy.pl ?
Właśnie nad nim pracuję, aktualizując po kolei lekcje. Na pewno dowiesz się z niego trochę więcej.
Poza tym proponuję Ci przejrzeć filmy na kanale YouTube https://youtube.com/@estartupy
Pozdrawiam
Taaaak, chcę wiedzieć więcej 😉